一.开启gzip打包
在vue.config.js文件中
(1).使用chainWebpack配置的方式
chainWebpack(config){ config.module .rule('vue') .use('vue-loader') .loader('vue-loader') .tap(options => { options.compilerOptions.preserveWhitespace = true return options }) .end() config.plugin('compressionPlugin').use(new CompressionPlugin({ filename:"[path].gz[query]",//设置打包后的文件名称 algorithm:"gzip", test:/\.(js|css)$/,//打包什么类型的问及那 threshold:10240, //当文件体积大于10k打包成gzip文件 deleteOriginalAssets:false,//是否保留压缩成gzip之前的原文件 minRatio:0.8//所压缩的文件只有压缩比例比定义这个比例更好才可以执行压缩这个文件 })) }二.使用拆包将Vue,UI文件拆出来,将这些包使用cdn引入
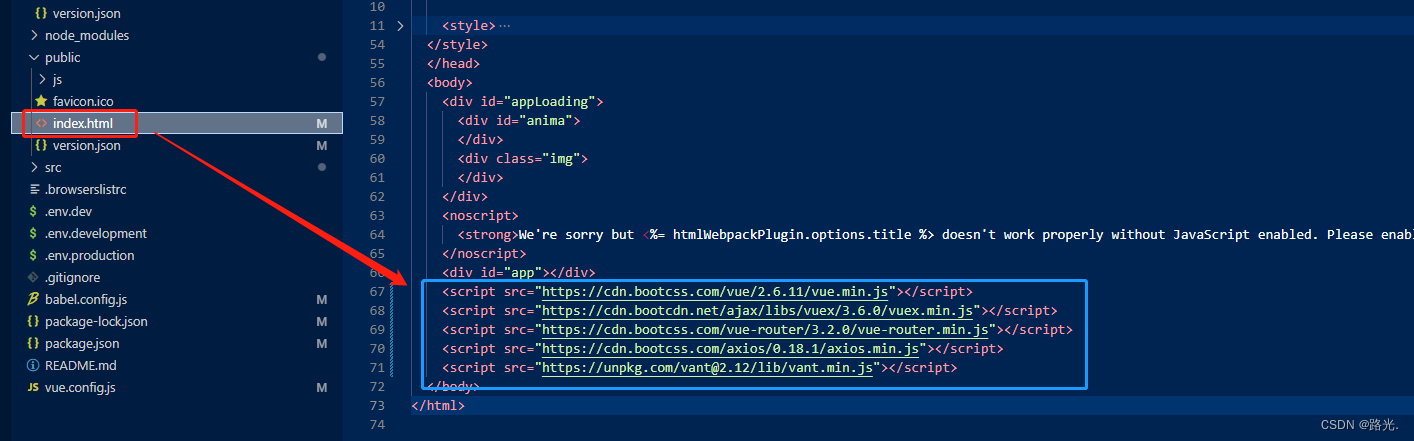
(1)首先在public/index.html文件中将Vue或UI相关的js包引入
附搜索包的地址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
(2)在vue.config.js配置
(3) 将项目文件中有关import 引入Vue,vue-router,axios,vant相关的去掉
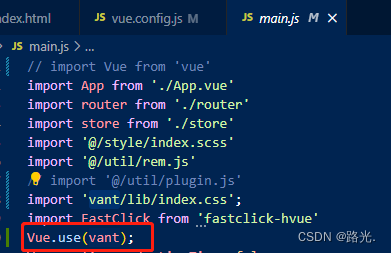
main.js文件中的修改,将引入的import引入vue这个去掉,然后直接使用Vue注册vant,这个vant也不需要引入,因为在步骤一里面已经引入了vant.js包
router.js文件的修改,去掉引入Vue,不引入vue-router,直接注册VueRouter
axios.js文件的修改,不需要引入axios直接使用
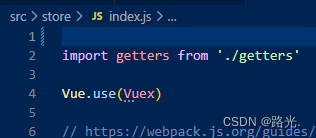
store/index.js件文,直接使用Vue注册Vuex
三.在vue.config.js设置productionSourceMap为false
这个配置项是为了方便线上调试用的,因为线上代码都是压缩过的,导致调试极为不便,而有了sourcemap,就等于加了个索引字典,出了问题可以定位到源代码的位置
四.默认打包后的js,或link标签上默认带有预解析的标识属性去掉
配置vue.config.js文件
有一部分参考此大佬的文章Vue 首屏加载优化(dist 打包文件从 5M+ 缩减到 324kb)_vue3修改打包路径,dist文件变小?_纷飞丿的博客-CSDN博客