(vue)人工智能,区分对话框各自内容区域样式
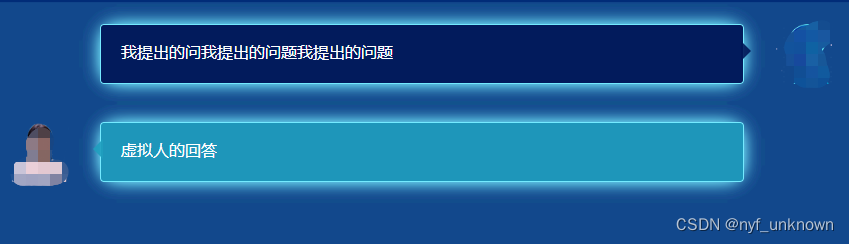
效果:

思路:
1.一行里包含 对方头像、内容、我方头像 三部分
2.根据消息数组的下标,确定是我方消息还是对方消息(偶数我方,奇数对方)
3.根据奇偶数显示对应头像,添加对应class。
<!-- 对话框 -->
<div
v-for="(item, index) in chatList"
class="chat-item"
:class="[index%2===1 ? 'question' :'answer']"
:key="index"
>
<!-- 1.对方头像 -->
<div class="header-img-wrapper">
<el-image v-if="index%2===1" :src="otherImg" :fit="fit" class="header-img"></el-image>
</div>
<!-- 2.内容 -->
<div class="content">
<div class="content-width">{{ item.content }}</div>
<div class="indicator"></div> <!-- 小箭头 -->
</div>
<!-- 3.我方头像 -->
<div class="header-img-wrapper">
<el-image v-if="index%2===0" :src="meImg" :fit="fit" class="header-img"></el-image>
</div>
</div>
css
.chat-main {
width: 90%;
height: 67%;
padding: 20px;
margin: 0 auto;
overflow-y: auto;
// 单条信息
.chat-item {
display: flex;
justify-content: space-between;
text-align: left;
// 头像
.header-img-wrapper {
width: 60px;
height: 60px;
.header-img {
width: 60px;
height: 60px;
border-radius: 4px;
}
}
// 内容
.content {
flex: 1;
font-size: 16px;
color: #ffffff;
margin: 0 30px;
position: relative;
border-radius: 4px;
padding: 16px 20px;
line-height: 23px;
}
}
// 重点样式 //
.chat-item.question .content {
background: rgba(31, 159, 191, 0.9);
border: 1px solid #74eaff;
box-shadow: 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff,
0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff;
}
.chat-item.question .indicator {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid rgba(31, 159, 191, 0.9);
position: absolute;
left: -8px;
top: 16px;
box-shadow: 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff,
0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff;
background-image: url("../assets/images/middle/otherBg.png");
background-size: 100% 100%;
}
.chat-item.answer .content {
background: rgba(0, 22, 87, 0.9);
border: 1px solid #74eaff;
box-shadow: 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff,
0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff;
}
.chat-item.answer .indicator {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid rgba(0, 22, 87, 0.9);
position: absolute;
right: -8px;
top: 16px;
box-shadow: 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff,
0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff, 0 0 20px -8px #74eaff;
}
.chat-item:not(:first-child) {
margin-top: 38px;
}
}