我不喜欢去银行,就好像太监不喜欢去妓院一样,有些东西你没有,去了也是难受。
【24.Vuex中的多组件状态共享】
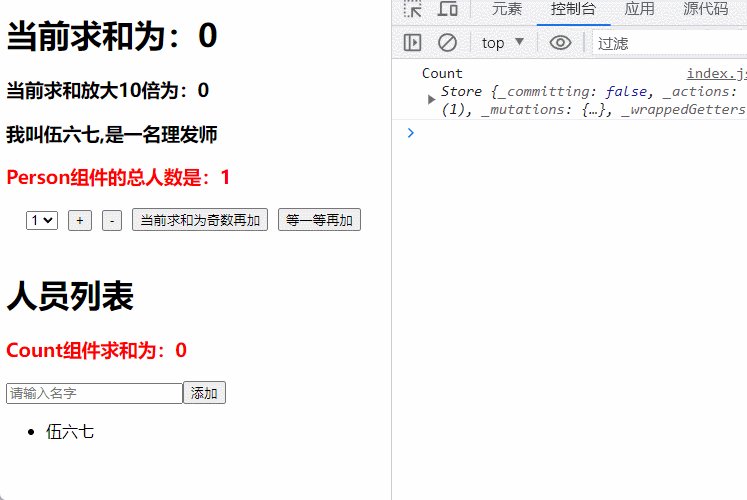
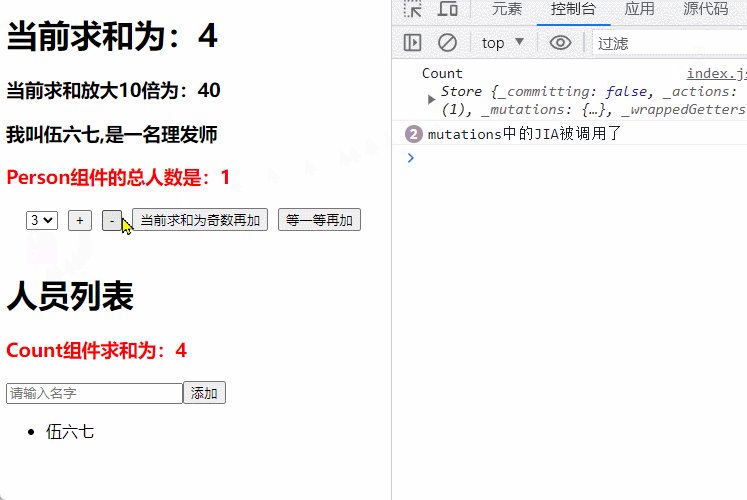
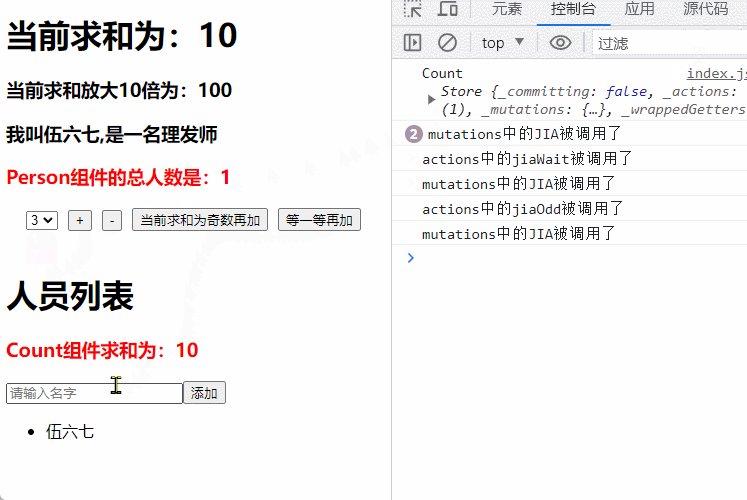
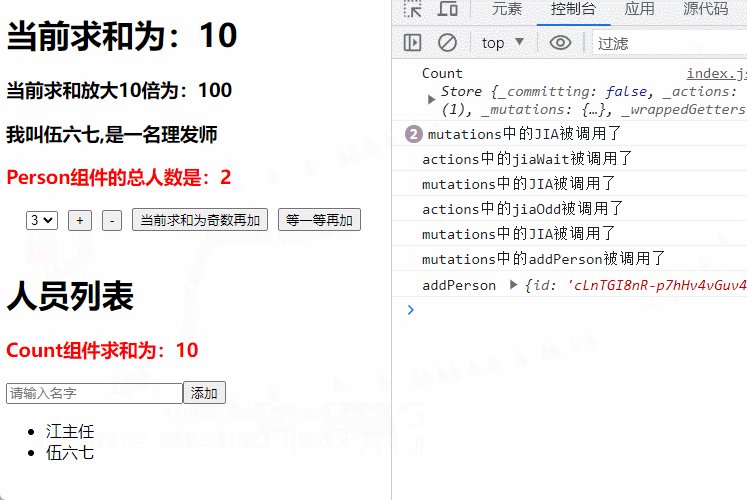
页面展示:

vuex数据共享完整代码:
App.vue和main.js:就不展示了。
store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue';
//引入Vuex
import Vuex from 'vuex';
//应用Vuex插件
Vue.use(Vuex);
//准备actions——用于响应组件中的动作【接收组件派发过来的方法】
const actions = {
jiaOdd(context, value) {
console.log('actions中的jiaOdd被调用了');
// 这里可以访问到state里存储的数据 sum
if (context.state.sum % 2) {
context.commit('JIA', value);
}
},
jiaWait(context, value) {
console.log('actions中的jiaWait被调用了');
setTimeout(() => {
context.commit('JIA', value);
}, 500);
},
};
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state, value) {
console.log('mutations中的JIA被调用了');
state.sum += value;
},
JIAN(state, value) {
console.log('mutations中的JIAN被调用了');
state.sum -= value;
},
// 添加人员信息
addPerson(state,value){
console.log('mutations中的addPerson被调用了')
console.log('addPerson',value);
// array.unshift(A):把A放在array中的第一个;这样添加的数据是响应式的。
state.personLists.unshift(value);
},
};
//准备getters——用于将state中的数据进行加工【配置定义getters】
const getters = {
bigSum(state,getters) {
// console.log('getters第一个参数:',state);
// console.log('getters第二个参数:',getters);
return state.sum*10
},
};
//准备state——用于存储数据
//数据,相当于data
const state = {
sum: 0, //当前的和
Sname:'伍六七',
Sjob:'理发师',
personLists:[{id:'001',name:'伍六七'}],
};
//创建并暴露store
export default new Vuex.Store({
// property 简写 (用在对象某个 property 的 key 和被传入的变量同名时)
actions,
mutations,
state,
// 在store中声明getters
getters,
});
Count.vue
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大10倍为:{{ bigSum }}</h3>
<h3>我叫{{ Sname }},是一名{{ Sjob }}</h3>
<h3 style="color:red">Person组件的总人数是:{{personLists.length}}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import { mapGetters, mapState, mapMutations, mapActions } from 'vuex';
export default {
name: 'Count',
data() {
return {
n: 1,
};
},
computed: {
//#region
//借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
// ...mapGetters({bigSum:'bigSum'})
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(['bigSum']),
//#endregion
//#region
// 2.不借助mapState
//借助mapState生成计算属性,从state中读取数据。(对象写法)
// ...mapState({sum:'sum',Sjob:'Sjob',Sname:'Sname'}),
//借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState(['sum', 'Sjob', 'Sname','personLists']),
//#endregion
},
methods: {
//**********借助mapMutations方法****************
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations({ increment: 'JIA', decrement: 'JIAN' }),
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
// ...mapMutations([ 'JIA', 'JIAN' ]),
//**********借助mapMutations方法****************
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({ incrementOdd: 'jiaOdd', incrementWait: 'jiaWait' }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
// ...mapActions(['jiaOdd','jiaWait'])
},
mounted() {
console.log('Count', this.$store);
},
};
</script>
<style scoped>
button {
margin-left: 10px;
}
select {
margin-left: 20px;
}
</style>
Person.vue
<template>
<div>
<h1>人员列表</h1>
<h3 style="color: red">Count组件求和为:{{ sum }}</h3>
<input type="text" placeholder="请输入名字" v-model="iptName" />
<button @click="addPerson">添加</button>
<ul>
<li v-for="p in personLists" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { mapState } from 'vuex';
import {nanoid} from 'nanoid';
export default {
name: 'Person',
data() {
return {
iptName: '',
};
},
computed: {
// 完整版代码
/* personLists() {
return this.$store.state.personLists;
},
sum() {
return this.$store.state.sum;
}, */
// 简写
...mapState(['personLists', 'sum']),
},
methods: {
addPerson() {
const personObj = {id:nanoid(),name:this.iptName}
this.$store.commit('addPerson', personObj)
// 然后清空input框
this.iptName=''
},
},
};
</script>