
在之前的文章 “Observability:Synthetic monitoring - 合成监测入门(一)” 里,我详细描述了如何使用 Project monitors 来创建监控器。我们可以通过在 terminal 中打入命令,创建最为基本的测试框架文件。我们可以通过修改这些文件,并最终上传我们的测试案例到 Elasticsearch。
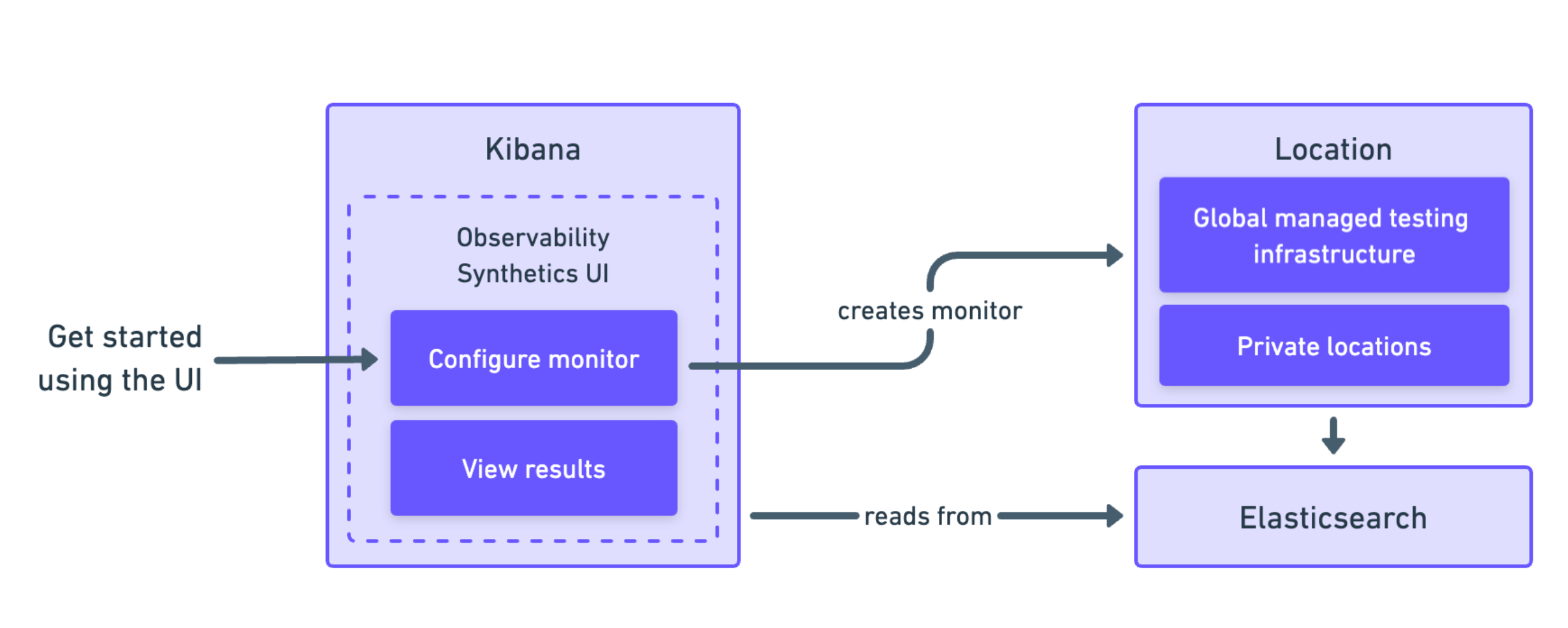
在今天的文章中,我们来详述如何通过 Kibana 的界面里的 Synthetics 应用来创建监测器。这是可用于设置合成监视器的两种方法之一。
前提条件
你必须以至少具有 synthetics write 权限的用户身份登录 Kibana,并且必须由管理员启用监控管理,如设置角色中所述。
在开始之前,你应该决定要在哪里运行监视器。 你可以在以下一项或两项上运行监视器:
- Elastic 的全球托管测试基础设施:借助 Elastic 的全球托管测试基础设施,你可以在多个位置创建和运行监视器,而无需管理自己的基础设施。 Elastic 会为你处理软件更新和容量规划。
- 私有位置(private location):私有位置允许你从自己的场所运行监视器。 要使用私有位置,你必须先创建一个私有位置,然后才能继续。 有关分步说明,请参阅监控专用网络上的资源。
注意:如果你正在为配置了流量过滤器的部署设置 Synthetics,则与 Elasticsearch 的连接将受到限制,并且除非获得许可,否则结果将无法写回 Elasticsearch。 有关更多详细信息,请参阅将 Synthetics 与流量过滤器结合使用。
在进行下面的练习之前,请详细阅读上一篇文章 “Observability:Synthetic monitoring - 合成监测入门(一)”。你需要配置 Fleet 及创建私有位置 Beijing。
添加 lightweight 监测器
使用 Synthetics 应用程序添加轻型监视器:



如果你选择的是公有的位置(由 Elastic 托管的位置),那么你可以选择 “Run test” 来进行测试。点击上面的 Create monitor:

我们可以看到一个新生成的 elastic-docs 的监控:


我们很容易看到这个网站的在线情况。
添加 browser 监测器
你还可以使用内置脚本在 Synthetics 应用程序中创建浏览器监视器。
内置脚本包含你单独管理的单个旅程(journey)。 内置脚本可以快速设置,但也可能更难以管理。 使用内置脚本配置的每个浏览器监视器只能包含一个旅程,该旅程必须直接在 Kibana 中维护。
如果你依赖外部包,将 journey 放在代码存储库旁边,或者想要从单个监视器配置嵌入和管理多个旅程,请改用项目监视器。有关项目监视器的,请阅读我之前的文章 “Observability:Synthetic monitoring - 合成监测入门(一)”。
要使用 Synthetics 应用程序添加浏览器监视器,我们按照如下的步骤来进行操做:



我们在上面的 Script editor 中填入:
step('Load the System integration page', async()=>{
await page.goto('https://docs.elastic.co/integrations/system', { timeout: 8000});
});注意:或者,你可以使用 Scrpit recorder 选项。 你可以使用 Elastic Synthetics Recorder 与网页交互、导出反映你所采取的所有操作的旅程代码,并将结果上传到 Synthetics 应用程序。 有关更多信息,请参阅使用合成记录器。
单击 Advanced options 可查看配置监测器的更多方法。
- 使用 Data options 为来自监测器的数据添加上下文。
- 使用 Synthetics agent options 选项可为合成代理提供微调配置。 请阅读使用 CLI 中有关可用选项的更多信息。
如果你使用公共的由 Elastic 所提供的位置,那么你可以点击 Run test 来进行测试。
点击上面的 Create monitor:

我们在 Overview 的页面可以看到新创建的 multisetep-monitor。
注意:创建或更新监测器时,首次运行可能不会立即发生,但首次运行所需的时间将小于监视器的配置频率。 例如,如果你创建一个监测器并将其配置为每 10 分钟运行一次,则第一次运行将在创建后 10 分钟内发生。 第一次运行后,监视器将根据配置的频率开始定期运行。 如果你想更快地看到结果,可以运行手动测试。
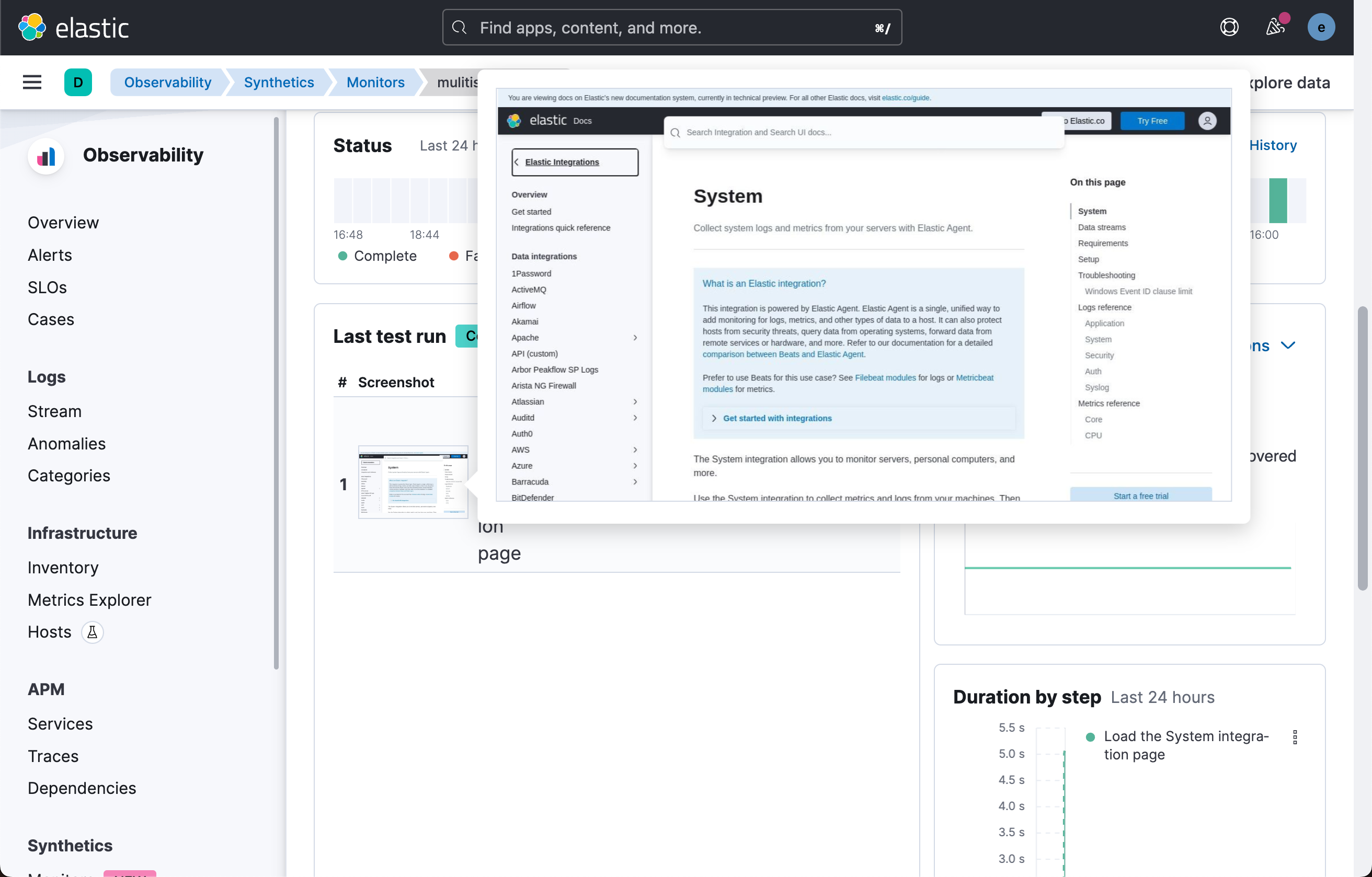
点击上面的 multistep-monitor:

 从上面的输出中,我们可以看出来,每隔 3 分钟,监测器运行一次。
从上面的输出中,我们可以看出来,每隔 3 分钟,监测器运行一次。



从上面的输出中,我们可以清楚地看到每次测试的页面截图,同时,我们也可以可以看到每次页面显示时,它花去的时间在哪里。
如果测试确实失败(在 Synthetics 应用程序中显示为 down),你将能够查看失败的步骤脚本、任何错误和堆栈跟踪。 有关更多信息,请参阅分析综合监视器的数据。
下一步
如果你想对监测做更为深入的探讨及配置,请阅读官方文档:
- 编写用户旅程以用作内置脚本
- 使用合成记录器
- 配置轻量级监测器