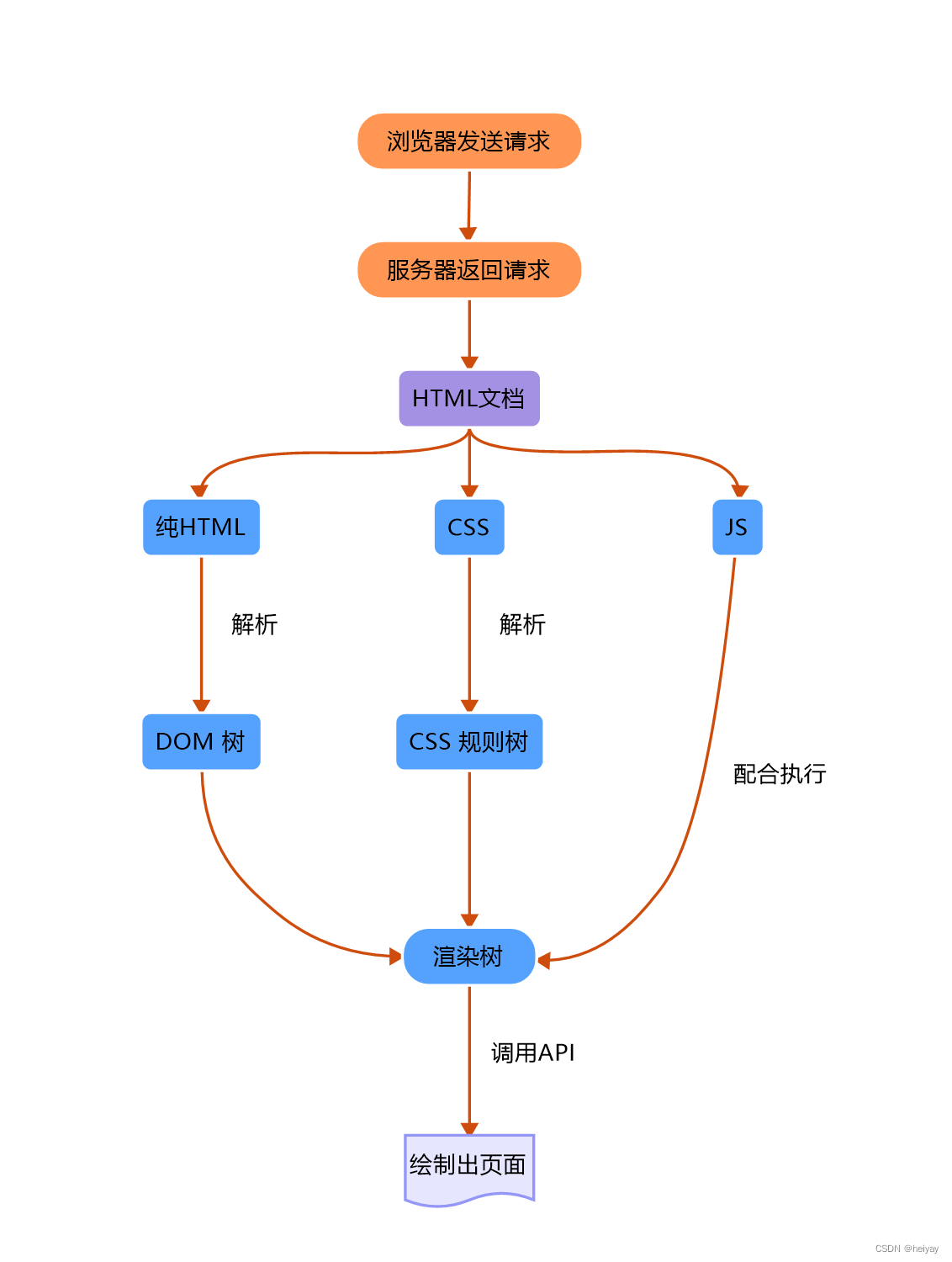
所谓的‘三颗树’
在浏览器中,当解析和加载网页时,会形成三个重要的树结构:DOM树、CSSOM树和渲染树(Render Tree)。这些树结构在网页的渲染和布局过程中起到关键作用。
-
DOM树(Document Object Model Tree):
DOM树表示HTML文档的结构,它由浏览器解析HTML代码生成。DOM树以层次结构的方式表示文档中的HTML元素(例如<html>、<body>、<div>等),每个元素都是DOM树的节点。DOM树包括元素节点、文本节点、注释节点等。DOM树反映了HTML文档的层次结构和标记嵌套关系。 -
CSSOM树(CSS Object Model Tree):
CSSOM树表示CSS样式规则的层次结构。它由浏览器解析CSS文件和嵌入式样式,并将它们转化为树形结构。CSSOM树包含了网页中所有的CSS规则,如选择器、样式属性等。CSSOM树和DOM树是相互独立的,但是它们通过元素的匹配来建立关联。 -
渲染树(Render Tree):
渲染树是将DOM树和CSSOM树合并后的结果。它是浏览器用于渲染页面的关键结构。渲染树中的每个节点被称为渲染对象,它包括了页面上需要显示的所有元素(如可见元素、盒子模型等)以及与之相关的样式信息。渲染树中的每个节点都有布局和绘制信息,用于确定元素在页面上的位置和外观。
渲染树的生成过程如下:
- 浏览器解析HTML代码并构建DOM树。
- 浏览器解析CSS代码并构建CSSOM树。
- 将DOM树和CSSOM树进行合并,生成渲染树。
- 根据渲染树进行布局(确定元素的大小和位置)。
- 根据渲染树进行绘制(绘制页面上的每个元素)。
渲染树的生成过程中,浏览器会根据CSS规则和DOM结构进行计算,确定哪些节点应该在渲染树中显示,哪些节点应该被忽略(例如隐藏的元素、不可见的元素等)。这样可以提高渲染性能,并确保只绘制页面上需要显示的内容。
通过渲染树,浏览器可以快速确定需要渲染和显示的元素,然后进行布局和绘制,最终呈现给用户。

url解析过程
当浏览器接收到一个URL并开始加载页面时,以下是浏览器接受URL到页面呈现的过程:
1.URL解析:
浏览器会解析URL,提取出协议(如HTTP、HTTPS)、主机名(如www.example.com)和路径等信息。
URL解析过程
URL解析是将输入的URL字符串分解成各个组成部分的过程。以下是URL解析的详细过程:
(1). 解析协议(Protocol):
URL以协议开头,例如"http://“或"https://”。解析器会读取协议部分,并确定使用的协议(如HTTP、HTTPS、FTP等)。
(2). 解析主机名(Host):
在协议后面是主机名,可以是域名(如www.example.com)或IP地址(如192.168.0.1)。解析器会提取主机名部分,并将其作为目标服务器的地址。
(3). 解析端口号(Port):
如果URL中指定了端口号(如http://www.example.com:8080),解析器会提取端口号并将其用于建立与服务器的连接。如果URL中没有指定端口号,则根据协议的默认端口号来确定。
(4). 解析路径(Path):
路径指定了服务器上请求资源的位置。解析器会提取路径部分,并将其作为请求的目标资源路径。
(5). 解析查询参数(Query Parameters):
URL中可能包含查询参数,用于向服务器传递额外的数据。查询参数以"?“开始,然后是以”&"分隔的多个键值对(如?key1=value1&key2=value2)。解析器会提取查询参数,并将其作为请求的一部分发送给服务器。
(6). 解析片段标识符(Fragment Identifier):
URL中的片段标识符用于定位文档中的特定部分,通常以"#"后面跟着一个标识符的形式出现(如#section1)。解析器会提取片段标识符,但不会将其发送给服务器。它通常在浏览器端使用,用于滚动到指定位置或定位到特定部分。
(7). 解析其他信息:
解析器还可以提取其他URL中可能包含的信息,如用户名、密码等,这些信息可以用于身份验证或其他目的。
URL解析过程的结果是将URL拆分成协议、主机名、端口号、路径、查询参数和片段标识符等组成部分,这些组成部分将用于建立与服务器的连接并请求相应的资源。解析后的URL信息将被浏览器使用来进行网络请求并加载页面。
2. 发起网络请求:
浏览器使用解析后的URL信息,通过网络发送HTTP请求到服务器,请求获取网页的HTML文件。这个过程涉及到TCP连接(即连接时三次握手,断开时四次挥手),连接成功后就发送HTTP请求等操作,具体如下。
发起网络请求过程
发起网络请求是指浏览器向服务器发送请求以获取网页资源的过程。以下是发起网络请求的详细过程:
(1). 建立与服务器的连接:
浏览器使用解析后的主机名和端口号(如果有)建立与目标服务器的网络连接。它可以是TCP连接或TLS(Transport Layer Security)连接,具体取决于使用的协议(如HTTP或HTTPS)。
(2). 创建请求报文:
浏览器构建一个包含请求信息的请求报文。请求报文包括请求行、请求头和请求主体。请求行包含请求的方法(如GET、POST)、路径和协议版本。请求头包含与请求相关的附加信息,如用户代理、Accept-Encoding(用于指定支持的内容编码)、Cookies等。请求主体包含在POST请求中发送的数据。
(3). 发送请求报文:
浏览器将构建好的请求报文发送给服务器。它通过网络连接将请求报文作为数据包发送出去。数据包通过互联网的网络基础设施传输到目标服务器。
(4). 服务器接收请求报文:
目标服务器接收到请求报文,并进行相应的处理。服务器会解析请求报文,提取出请求的目标资源和相关信息。
(5). 处理请求:
服务器根据请求报文中的信息,处理请求并准备相应的响应。这可能涉及访问数据库、运行服务器端脚本等操作,以生成响应内容。
(6). 创建响应报文:
服务器构建一个包含响应信息的响应报文。响应报文包括状态行、响应头和响应主体。状态行包含响应的状态码(如200表示成功、404表示资源未找到等)和协议版本。响应头包含与响应相关的附加信息,如内容类型、日期、缓存控制等。响应主体包含服务器返回的数据。
(7). 发送响应报文:
服务器将构建好的响应报文发送回浏览器。响应报文通过网络连接传输回浏览器。
(8). 浏览器接收响应报文:
浏览器接收到服务器发送的响应报文。它读取响应报文中的状态码和头信息,并根据这些信息进行相应的处理。
(9). 处理响应:
浏览器根据响应报文中的信息进行处理。这可能包括解析响应数据、执行JavaScript代码、更新页面内容等操作。
(10). 渲染页面:
如果响应中包含HTML文档,浏览器会解析HTML并构建DOM树、CSSOM树和渲染树,然后进行布局和绘制,最终将页面内容呈现给用户。
3. 接收HTML文件:
服务器接收到浏览器的请求后,将网页的HTML文件作为响应发送给浏览器。
4. 构建DOM树
浏览器开始解析接收到的HTML文件,并构建DOM树。它从HTML的根元素开始,逐步解析和构建所有HTML元素及其嵌套关系。
如何构建DOM树
构建DOM树是将HTML文档解析并转换为DOM树的过程。DOM树表示了HTML文档的层次结构,每个HTML元素都在DOM树中表示为一个节点。以下是构建DOM树的详细过程:
(1). 标记化(Tokenization):
浏览器接收到HTML文档后,首先会进行标记化处理。标记化将HTML文档分解为一系列的标记(Tokens),包括开始标签、结束标签、文本内容、注释等。标记化器根据HTML规范定义的规则进行解析,将文档分解为标记序列。
(2). 构建节点:
标记化器解析标记序列,并根据标记的类型构建DOM树的节点。开始标签和结束标签会被解析为元素节点(Element Nodes),文本内容会被解析为文本节点(Text Nodes),注释会被解析为注释节点(Comment Nodes)等。每个节点都包含其在DOM树中的位置、父节点、子节点和相关的属性。
(3). 关联节点:
在构建节点的过程中,解析器会根据标记之间的嵌套关系来建立节点之间的关联。例如,遇到一个开始标签时,解析器会将其作为一个元素节点,并将其作为上一个解析的节点的子节点。这样,通过嵌套关系,整个DOM树的结构逐步形成。
(4). 处理样式和脚本:
在构建DOM树的过程中,如果遇到<style>标签或外部的CSS文件,解析器会将其解析为CSS规则,并将其应用于相应的元素节点。类似地,如果遇到<script>标签或外部的JavaScript文件,解析器会将其解析为脚本,并执行其中的JavaScript代码。这些操作可以修改DOM树的结构或属性。
(5). 完成DOM树:
当解析器完成对整个HTML文档的解析和节点构建后,就形成了完整的DOM树。DOM树反映了HTML文档的层次结构和标记嵌套关系,每个节点代表一个HTML元素或其他类型的内容。
构建DOM树的过程是逐个解析标记并构建相应节点的过程,通过嵌套关系建立节点之间的父子关系。DOM树的构建过程为后续的页面渲染、样式应用、JavaScript操作等提供了基础。
5. 请求和解析外部资源
在构建DOM树的过程中,浏览器会遇到外部资源,如CSS文件、JavaScript文件、图像等。浏览器会发起额外的网络请求来获取这些资源,并在接收到资源后解析和处理它们。
6. 构建CSSOM树
当浏览器解析和接收CSS文件时,它会构建CSSOM树。CSSOM树表示CSS样式规则的层次结构,包括选择器、样式属性等。
如何构建CSSOM树
构建CSSOM树是将CSS样式规则解析并转换为CSSOM树的过程。CSSOM树表示CSS规则的层次结构,包括选择器、样式属性等。以下是构建CSSOM树的详细过程:
(1). 解析CSS文件:
浏览器在解析HTML文档时,会发现引用的CSS文件,并对其进行解析。浏览器会逐行读取CSS文件,并将其分解为一系列的CSS规则。
(2). 构建规则:
解析器将每个CSS规则解析为一个规则对象。一个规则对象包括一个选择器和一个声明块。选择器指定了应用该规则的元素,声明块包含了一组样式属性和对应的值。
(3). 构建选择器树:
解析器会将解析得到的选择器转换为选择器树。选择器树是一种表示选择器之间关系的树结构。根据选择器的嵌套关系,解析器会构建选择器树来表示选择器之间的层次结构和嵌套关系。
(4). 匹配元素:
浏览器会遍历DOM树中的每个元素,并根据元素的标签名、类名、ID等属性与CSS规则中的选择器进行匹配。如果元素与选择器匹配成功,那么该元素将被应用相应的样式。
(5). 构建样式规则:
当元素与选择器匹配成功后,浏览器会将匹配的样式规则与元素相关联。每个样式规则都包含了一组样式属性和对应的值。浏览器会将这些样式规则应用于匹配的元素。
(6). 构建CSSOM树:
在匹配并应用所有CSS规则后,浏览器将构建得到的样式规则以及与之相关联的元素,转换为CSSOM树。CSSOM树的结构与DOM树类似,每个节点表示一个样式规则,并包含其对应的样式属性和值。
(7). 处理样式继承:
在CSSOM树中,一些样式属性具有继承性,即子元素会继承父元素的样式。浏览器会处理样式继承,并确保子元素正确继承父元素的样式。
(8). 处理层叠样式:
如果多个CSS规则应用于同一个元素并定义了相同的样式属性,浏览器会根据层叠规则(如选择器的特殊性、样式规则的顺序等)来决定最终应用哪个样式。
通过构建CSSOM树,浏览器能够获取并组织CSS规则,并将其应用于对应的元素。这是实现
7. 构建渲染树
浏览器将DOM树和CSSOM树进行合并,生成渲染树。渲染树中只包含需要显示的元素和相关的样式信息,隐藏的元素不会被包括在渲染树中。
构建渲染树过程
构建渲染树是将DOM树和CSSOM树合并为一个渲染树的过程。渲染树是浏览器用于渲染页面的关键数据结构,它包含了需要显示的所有元素以及与之相关的样式信息。以下是构建渲染树的详细过程:
(1). 合并DOM树和CSSOM树:
浏览器将DOM树和CSSOM树进行合并。这是通过匹配DOM树中的每个元素节点与CSSOM树中的规则进行匹配来实现的。只有那些与DOM树中的元素节点匹配的CSS规则才会被包含在渲染树中。
(2). 忽略不可见元素:
渲染树只包含需要显示的元素,对于那些不可见的元素(如设置了display: none样式的元素、被隐藏的元素等),浏览器会将其从渲染树中移除。
(3). 计算样式:
渲染树中的每个节点都会计算最终的样式。这是通过继承和层叠规则来决定节点的最终样式。节点的样式计算包括计算盒子模型(如宽度、高度、边距等)以及其他相关的样式属性。
(4). 布局(Layout):
渲染树的每个节点都包含了布局(Layout)信息,用于确定节点在页面中的位置和大小。布局过程计算每个节点的几何属性,如位置、尺寸、边距等。布局是渲染树的一次遍历过程,确保每个节点都按正确的顺序布局,从而构建页面的准确结构。
(5). 绘制(Painting):
布局完成后,渲染树中的每个节点都包含了绘制(Painting)信息,用于绘制节点在屏幕上的外观。绘制过程将节点的样式属性转化为像素,并在屏幕上绘制出相应的图像。
(6). 显示页面:
当渲染树的节点完成绘制后,浏览器将把绘制好的图像显示在用户的屏幕上。这是通过操作系统和图形库来完成的。
渲染树的构建过程包括合并DOM树和CSSOM树、忽略不可见元素、计算样式、布局和绘制等步骤。它是浏览器渲染引擎将HTML和CSS转化为可视化页面的关键过程,确保正确显示页面的结构和样式。
8. 布局(Layout):
浏览器根据渲染树的信息进行布局,确定每个元素在页面中的大小和位置。这包括计算盒子模型、处理文档流、计算元素之间的相对位置等。
9. 绘制(Painting):
在布局完成后,浏览器根据渲染树中的元素和样式信息进行绘制,将页面上的每个可见元素绘制出来。
10. 显示页面:
浏览器将绘制完成的页面内容显示在用户的屏幕上,用户可以看到最终的网页呈现效果。
总结
总结来说,浏览器接受URL到页面呈现的过程包括URL解析、网络请求、接收HTML文件、构建DOM树、请求和解析外部资源、构建CSSOM树、构建渲染树、布局、绘制和显示页面。这些过程中,DOM树、CSSOM树和渲染树扮演着重要的角色,协同工作来实现网页的渲染和呈现。