实现入职第三天,用到了公司自研框架里面的网络请求,返回的数据会被自动改成ArrayBuffer类型,研究了半天没明白ArrayBuffer怎么转成字符串数据,看了mentor发来的示例代码,经过一番研究也是明白了ArrayBuffer和它相关的东西到底是怎么回事,记录分享!
示例代码(带注释版)
//将ArrayBuffer转为TypedArray视图
var result = new Uint8Array(data)
//从缓冲区视图中读取十进制数据并转为字符串
var encodedString = String.fromCharCode.apply(null, result);
//将字符串解码,这个属于处理特殊符号层面了
//具体可以参考 https://blog.csdn.net/u014042146/article/details/50914415
var decodedString = decodeURIComponent(escape(encodedString));
//更新数据
that.setData({ mtxt: { value: decodedString, automatic: true } });
console.log(decodedString);
先了解一些前置概念
js中的内存管理都是自动的,但是这样存在性能问题,例如,在JS中创建变量时,引擎会去计算当前这是什么类型的变量以及如何在内存中表示它。因为计算的过程需要耗费时间及内存空间,JS引擎通常会保留比变量真正需要的空间更多的空间。而且由于变量的不同,内存所消耗的空间可能比需要的大2到8倍,这可能导致大量的内存浪费。
所以在某些对性能要求高的场景,我们需要手动操作内存,而js中的ArrayBuffers和SharedArrayBuffers给我们提供了手动内存管理的方式,具体可以参考:https://zhuanlan.zhihu.com/p/225286934
ArrayBuffer:原始二进制数据缓冲区
简单理解一下
ArrayBuffers用二进制存储数据,每个元素都确定了长度,也可以直接在内存中传输,占内存更小,操作更快。
SharedArrayBuffers是共享的二进制存储数据,他可以提高数据在多个线程之间的传输速度(原来是复制,ArrayBuffers是谁需要就传给谁,SharedArrayBuffers是共享)
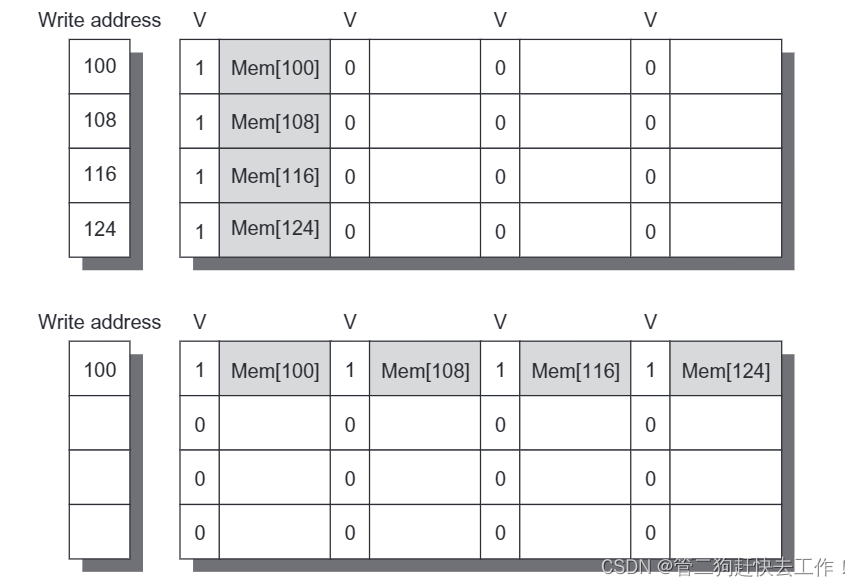
三张图理解一下(下三图均引自https://zhuanlan.zhihu.com/p/225286934)
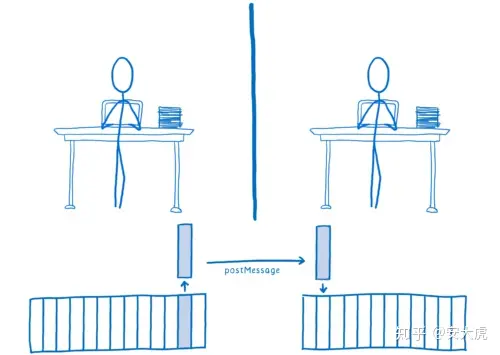
正常JS多线程的webWorker使用同一数据

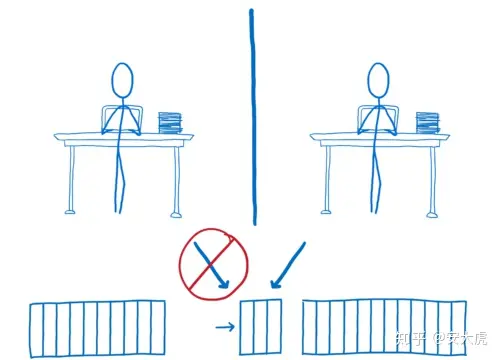
ArrayBuffer使用同一数据

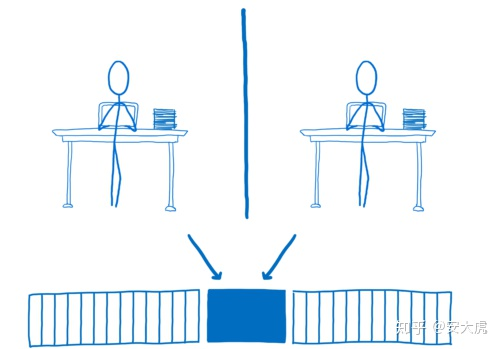
SharedArrayBuffers

ArrayBuffer是不能直接被操作的,需要通过类型数组对象TypedArray或者DataView对象来操作
TypedArray:描述底层二进制数据缓冲区的类数组视图

DataView:可以从二进制 ArrayBuffer 对象中读写多种数值类型的底层接口(可以理解为自定义的TypedArray)

通俗一点来说:TypedArray或DataView能将缓冲区中的数据表示为特定的格式,并通过这些格式来读写缓冲区内容。(ArrayBuffer不能直接操作)
那么我们的处理流程应该是这样的:ArrayBuffer–>TypedArray(缓冲区视图)–>string

总结:为了提高性能,用了ArrayBuffer,ArrayBuffer需要转成视图,再转成字符串,供我们前端操作