目录:
1.基础准备
2.属性解析
一、基础准备
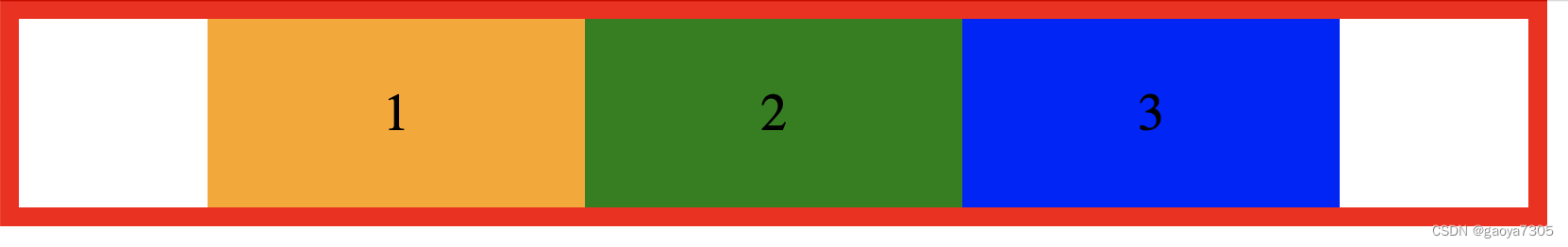
设置ul为弹性元素,默认是flex-direction:row,所以不用设置,然后在让里面的方块不进行伸缩。
我们看到小方块超出了边框
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 500px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
li:nth-child(1){
background-color: orange;
}
li:nth-child(2){
background-color: green;
}
li:nth-child(3){
background-color: blue;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

二、属性解析
- flex-direction 设置排列方向
可选值:row(默认), column 纵向
ul{
width:800px;
border:10px red solid;
/* 设置ul为弹性容器 */
display: flex;
/* 如果不单独设置 flex-direction, 它默认就是row */
flex-direction: column;
}
2.flex-wrap 换行。(针对方块的溢出的解决方法)
flex-wrap 设置弹性元素是否在弹性容器中,满了后,自动换行。
- 可选值
nowrap:默认值,不换行。
wrap 元素沿着辅轴方向自动换行。(如果当前是横向排列,主轴是横向,辅轴是纵向,依次类推,如果你设置 flex-direction: column;,就反过来)
wrap-reverse 元素沿着辅轴反方向换行
ul{
width: 500px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 这里因为辅轴是向下,如果设置wrap换行,3就会在第二行;
但是这里是wrap-reverse,表示是换行且反向,所以3在上面 */
flex-wrap: wrap-reverse;
}
li{
width: 200px;
height: 100px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}

- flex-flow 对flex-direction 和 flex-wrap 这两个属性的简写。
ul{
width: 500px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* 简写 */
flex-flow:row wrap;
}
4.justify-content 设置元素的对齐方式
测试width:800px; 当现在ul特别宽,右侧有空白,
现在也没让元素伸展开, 可以测试, justify-content
- 如何分配主轴上的空白空间(主轴上的元素如何排列)
- 可选值,
flex-start 元素沿着主轴起边排列(当你的主轴是从左往右,起边就是左侧),空白就在最后
flex-end 元素沿着主轴终边排列 (....元素都往右边排列),空白在最左边, 有点类似el-form label的排列方式
center 元素居中排列,这样空白就分布到两边,1,2,3 他们之间没有空白
space-around 空白分布到元素两侧,1,2,3 每个li左右都有空白,
因为每个元素,左右两边都是相同的空白,会发现,1,2 他们的空白重叠,所以元素与元素之间空白会比两边的距离大
space-evenly(有些浏览器支持不好) 空白分布到元素的单侧,所以你会发现所有空白间距都一样了,
因为它是一侧有距离,另一侧没距离,就不存在元素与元素空白叠加
space-between 空白均匀分布到元素间,所以你会发现,两边没有空白,只有元素与元素之间有空白
- 所以以后如果在让元素居中,可以直接用center
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 设置ul里面元素li的对齐方式 */
justify-content: center;
}
li{
width:200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/*不让li元素进行伸缩*/
flex-shrink: 0;
}
li:nth-child(2){
background-color: green;
}
li:nth-child(3){
background-color: yellow;
}