Content-Type的作用是什么?
Content-Type: 用于在请求头部指定资源的类型和字符编码。
-
请求头中的content-type,就是 B端发给S端的数据类型描述 。 即告诉服务器端,我给你传的数据是某种类型的。
服务器端针对不同类型的数据,做法也是不相同的。 -
响应头中的content-type,就是 S端发给B端的数据类型描述。 即告诉浏览器端,我给你发的是什么样格式的数据,
那么浏览器端针对不同类型的数据,处理方法不同。
从上面这两段话我们可以知道,请求头和响应头只能够都有content-type。 请求头中的
content-type,B端发给S端的数据类型描述 响应头中的content-type,就是 S端发给B端的数据类型描述。
Content-Type的类型有几种
第1种类型:application/x-www-form-urlencoded 浏览器的原生form表单。 提交的数据按照
key1=val1&key2=val2 的方式进行编码,key和val都进行了URL转码
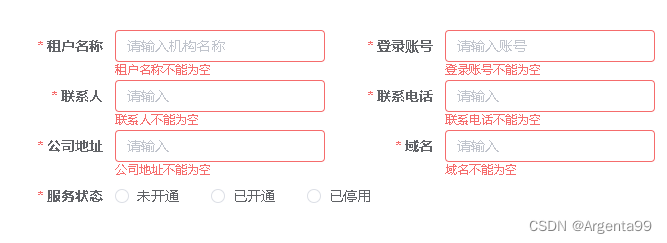
第2种类型: 我们使用表单进行文件上传文件。 必须让 form 的 enctype 等于这个值multipart/form-data 如下:
<form action="/" method="post" enctype="multipart/form-data">
<input type="text" name="description">
<input type="file" name="myFile">
<button type="submit">Submit</button>
</form>
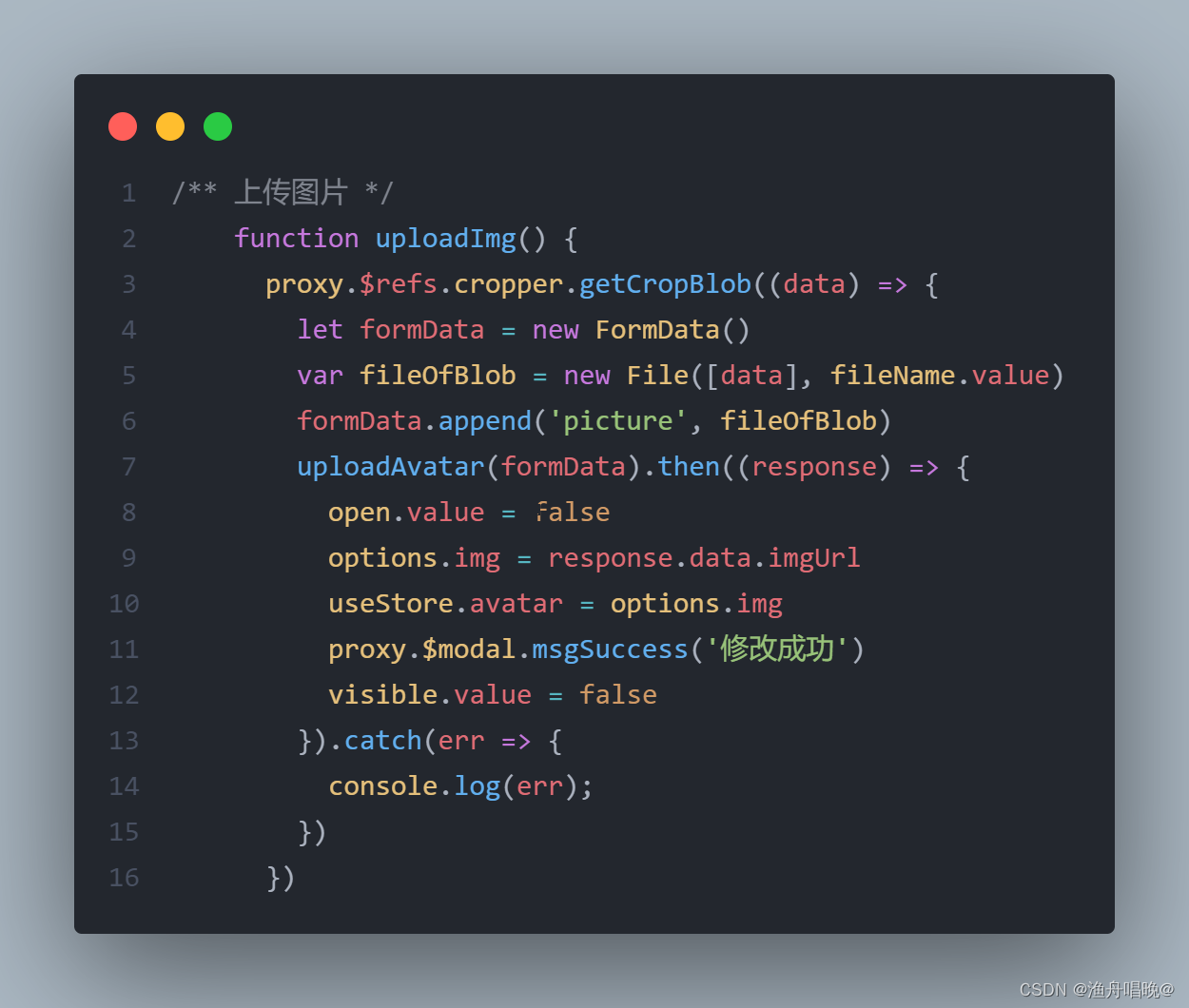
在使用axios进行文件上传的时候。
需要指定Content-Type的类型为 multipart/form-data
//利用了FormData
let forms = new FormData();
//下面的file是后端要求的key
forms.append('file',info)
axios.post('/file/aaa/xxx', forms, {
headers: {
//文件上传的类型
'Content-Type': 'multipart/form-data',
'Authorization':'xxx' //携带的token
}
}).then(res => {
console.log(res)
})
第3种类型:序列化后的 JSON 字符串,最常用,特别适合 RESTful 的接口。 application/json
axios默认就是使用的 Content-Type: “application/json” 这一种类型值 第4种类型:一种使用 HTTP
作为传输协议. XML 作为编码方式的远程调用规范 text/xml。 FormData的简单介绍 使用FormData数据进行文件的上传;
FormData是XMLHttpRequest Level2提供的一个接口对象, 提供了一种表单数据的键值对的构造方法,
经过它的数据处理可以使用XMLHttpRequest.send( )方法送出;
如果送出时的编码类型被设为"multipart/form-data"
使用FormData实例的append()方法或set()方法设置数据.
其中append与set区别在于,一个是不会覆盖原值,只添加新值。一个是会覆盖原值
使用input设置type=filte来接受上传的文件,通过change事件的event对象获取上传的文件对象
aixos结合FormData进行文件上传



![[MySQL]表的操作](https://img-blog.csdnimg.cn/img_convert/e35d745297b8b323c689eec319104804.png)