nuxt3 fullpage.js踩坑, fullpage.js 全屏滚动, fullpage is underfind
我用的是 @nuxt 3.6.1
1.引入 fullpage.js(3.0.1), 下载地址 github链接,下载后放到assets文件下
app: {
head: {
script: [
{ src: '/assets/fullpage.js', type: "text/javascript", body: true }
],
},
buildAssetsDir: 'static', //修改站点资产的文件夹名称,默认是_nuxt
rootId: "root", //自定义nuxt根元素id
},
css: ["~/assets/css/fullpage.css"],
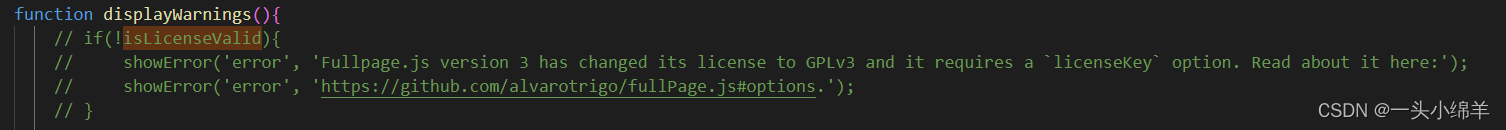
2.fullpage.js源码,去掉license验证,注释这几行代码
if(!isLicenseValid){
showError('error', 'Fullpage.js version 3 has changed its license to GPLv3 and it requires a `licenseKey` option. Read about it here:');
showError('error', 'https://github.com/alvarotrigo/fullPage.js#options.');
}

3.页面使用
template 代码
<template>
<div id="fullpage">
<div class="section" id="section0">
<div class="intro">
<h1>Section 1</h1>
<p>Scroll down to see auto-height sections</p>
</div>
</div>
<div class="section fp-auto-height" id="section1">
<div class="slide" id="slide1">
<div class="myContent">
<h1>Section 2</h1>
</div>
</div>
<div class="slide" id="slide2">
<h1>Section 2.2</h1>
</div>
</div>
<div class="section fp-auto-height" id="section2">
<div class="myContent">
<h1>Section 3</h1>
</div>
</div>
</div>
</template>
js代码
<script setup>
const myFullpage = ref(null)
onMounted(() => {
console.log('app is ready')
myFullpage.value = new fullpage('#fullpage', {
verticalCentered: true,
scrollingSpeed: 1000, // 设置为想要的滚动时间(毫秒)
});
})
onBeforeUnmount(() => {
myFullpage.value.destroy()
myFullpage.value = null
})
</script>
![[BitSail] Connector开发详解系列二:SourceSplitCoordinator](https://img-blog.csdnimg.cn/550ed4920d0042759355b66c8bfdb853.png)