一 时序索引
Prometheus 存储的是时序数据,时间戳(timestamp)来源于服务端本地的系 统时间。Prometheus 使用 Unix 时间戳(即自 1970 年 1 月 1 日 00:00:00 UTC 起经过的秒数)表示时间。
数 据 格 式 :
<metric name>{<label name>=<label value>, <label name>=<label value>, ...}
({...}里的就是标签部分),显然数据格式就是 由指标名字和一组 KV 标签构成,其实还得加上时间戳,构成三元组(metric,label set,timestamp)。
二 时序格式的优缺点
优点:
1)高灵活性
。Prometheus 的时序格式采用了
K-V
方式来描述指标数据,使得用户可使用任意数量和类型的标签来对数据进行分类和聚合。这种灵活性使得 Prometheus 可以适应多种场景和需求;
2)高存储效率
。Prometheus 采用了块压缩和切分等技术,使得它在存储时序数据方面非常高效,可以
支持长期存储大量数据
,且不会因数据规模增加而导致 性能下降;
3)查询速度
快。基于 prometheus 的时序数据,Prometheus 的查询引擎使用了一些优化方法可
快速
地处理大量的时序数据。
缺点:
1) 数据冗余
。在 Prometheus 的时序格式中,每条指标数据都包含了一个完整的 label set,这样可能会导致数据冗余问题。如果数据的标签数过多,则会增加 存储和传输的负担,降低效率;
2)标签维护
麻烦,标签的数量和选择会影响到查询性能和存储空间的占用。 同时,如果标签的命名不规范或者标签值发生变化,可能会导致查询结果出现错误;
3)不支持原始数据
:是由于 Prometheus 的时序格式采用了块压缩和切分等技术,这可能会导致一些高精度的计算或者统计分析无法进行。
三 时序概念
标签:也来⾃
于
采集数据
,可
⾃定义
,也可直接使
⽤
默认的 exporter 提供的标签项,其中 instance 标签最为重要,因为与机器实例相关联。
时序的名字即指标名字仅可由 ASCII 字符、数字、下划线及冒号构成,必须满足正则表达式
[a-zA-Z_:][a-zA-Z0-9_:]*
且名字应具有清晰化语义化 。如 http_requests_total 即 HTTP 请求总数。 而标签能区分不同的实例,标签名称仅可由 ASCII 字符、数字及下划线构成, 其中“_”开头一般属于 prometheus 保留字。
另外,Target 是一个监控目标,通常是一个 URL,比如想监测一个 Redis 实例,那么通过配置实例 URL 和端口就可以让这个实例成为一个 target。
Job 是一组相关 Target 的集合。通常是针对不同特点应用、容器或服务,比 如监控一个 Redis 存储服务,那么就需要检测所有 Redis 实例的总体性能情况。
四 类型概念
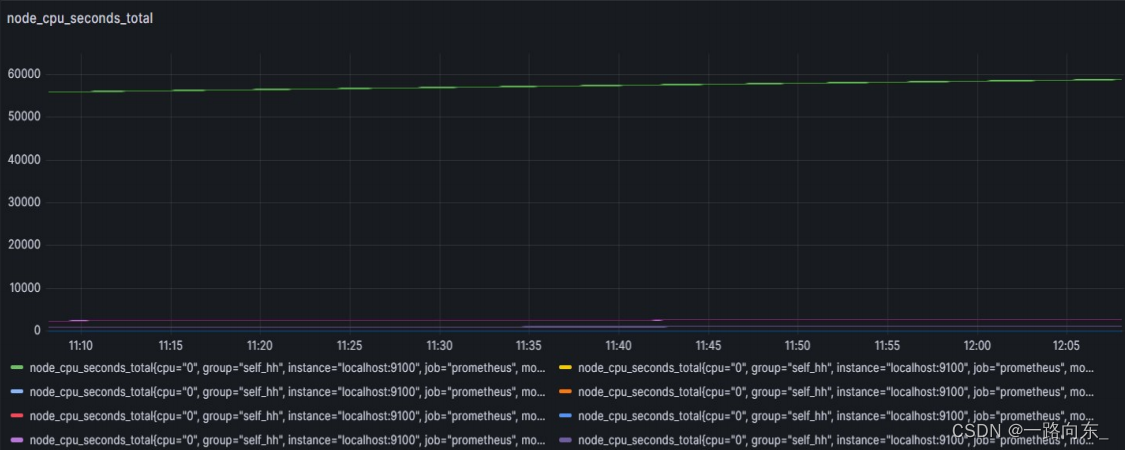
Prometheus 有 4 种指标数据类型,其中最常用的是 Gauge 和 Counter。即时序数据指标类型。
Counter
中文意思为计数器,表示单调累增的指标数据,数值只能在重启或重置为零。
通常记录服务的请求数、已完成的任务数等。这里的递增很关键,官网的建议不要用Counter 来显示可能减小的数值,如果有用 Gauge 类型。通常 Counter 类型数据会在命名上以 “_total”为后缀,但这并不是强制的。

Gauge
中文意思是仪表,表⽰
搜集的数据是
⼀
个瞬时的值。不像 Counter 那样持续增长,而是比较无状态、无规律的、使用起来相对简单,通常适用:内存使用情况、并发请求等。 不需要increase()、rate()之类的函数计算单位时间段的增量。

Histogram
中文意思为直方图,主要⽤
于表
⽰
⼀段时间序列范围
内对数据进
⾏
采样(通常是请求持
续时间、响应
⼤ ⼩
等)。常命名格式为由
<base_name>_bucket{le="<upper inclusive bound>"},
<base_name>_sum,<base_name>_count,<base_name>_bucket{le="+Inf"}
组成。不过 Histogram 计算基于线性分布,桶的区间越大数据会越不准确。
Summary
要⽤
于表
⽰⼀
段时间内数据采样结果(通常是请求持续时间、响应
⼤⼩
等),它直接存储了 quantile 数据,⽽
不是根据统计区间计算出来的。由
<base_name>{quantile=" <φ>"}, <base_name>_sum, <base_name>_count
组成,Summary 和 Histogram 是比较类似的。相比于 Histogram 少了存储 bucket 的存储空间,但需要在计算上产生压力。