setup的两个参数
setup包含两个参数,一个为props、一个为context (均为形参)
-
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
<script>
export default {
name:'Child',
setup(props,context){
}
}
</script>
在说明这两给参数之前,,我们需要回顾一下Vue2的知识
vue2中的$attrs
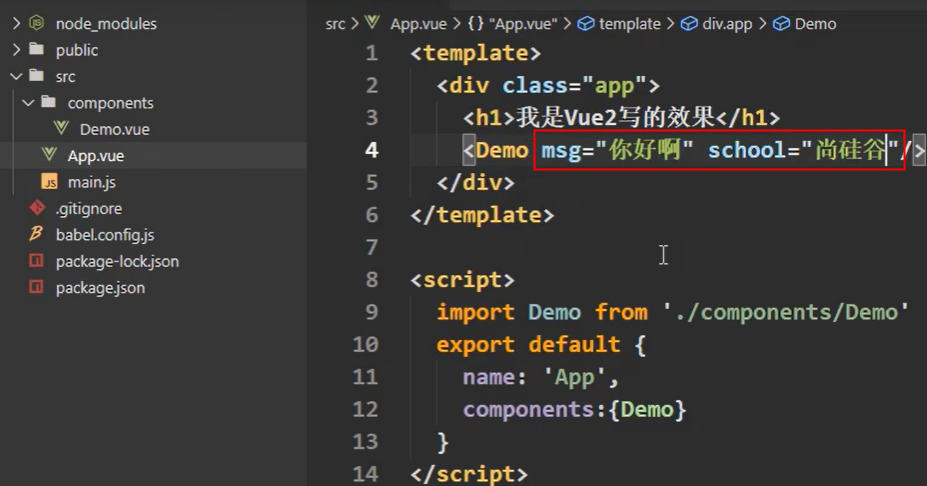
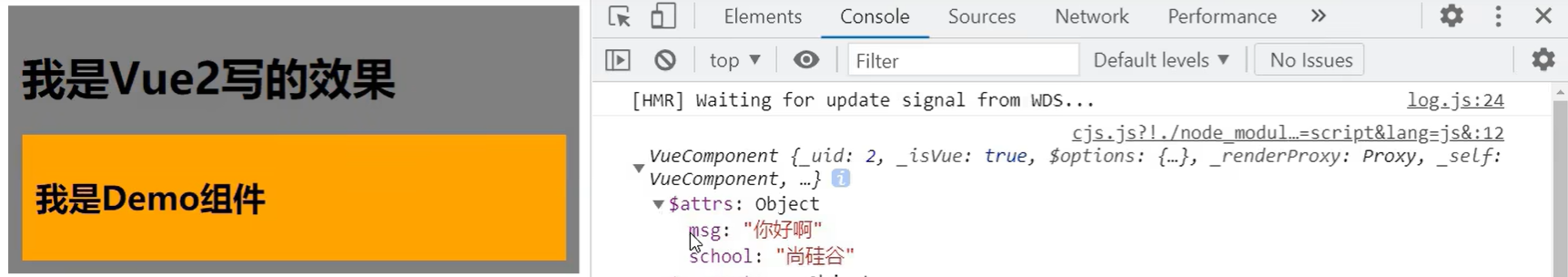
我们向Demo组件传递msg和school属性

如果我们在子组件中使用props声明接收并打印当前实例vc对象
export default {
props:['msg','school'],
mounted() {
console.log(this)
}
}
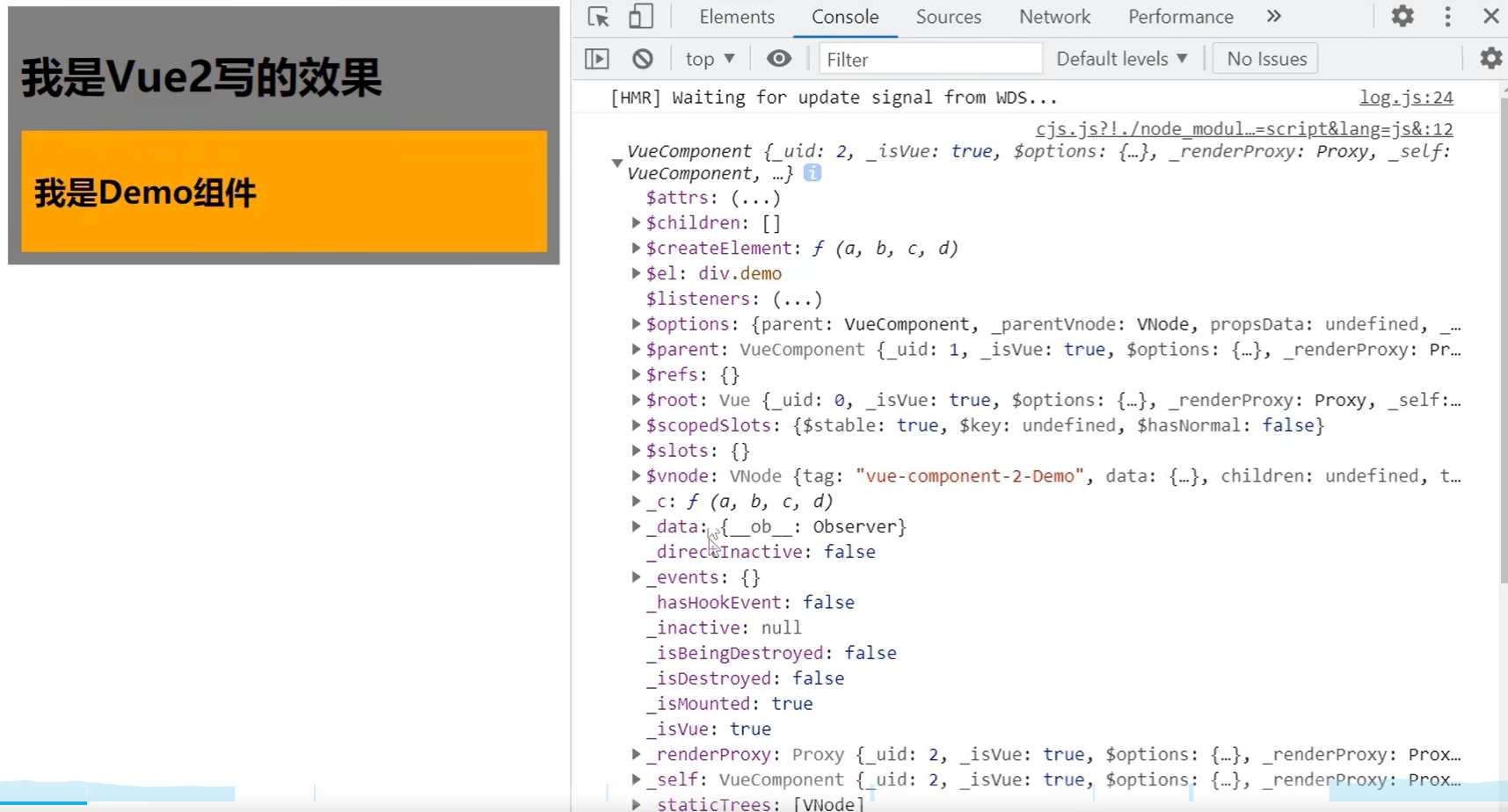
我们可以发现这个实例对象vc上有msg和shcool属性,$attrs这个对象为空

因此,我们可以在demo组件直接通过 { { msg } } 的方式使用接收到的参数
如果,我们在子组件中不使用props声明接收,打印当前实例vc对象
export default {
//props:['msg','school'],
mounted() {
console.log(this)
}
}
我们可以发现,vc实例上没有 msg 和 school 这两个属性了。

但是,打开 a t t r s ,我们会惊奇的发现,即使子组件没有声明接受,父组件传递的参数也会被 attrs,我们会惊奇的发现,即使子组件没有声明接受,父组件传递的参数也会被 attrs,我们会惊奇的发现,即使子组件没有声明接受,父组件传递的参数也会被attrs所捕获

这也意味着即使我们不声明参数的接收,也可以直接在子组件中使用 { {$attrs.msg } }的方式使用参数,但,这确实还是比较麻烦的。
综上,我们可以知道
子组件声明接收的参数,会直接挂载在vc实例上;而子组件未声明接收参数,会储存在 $attrs 中。
Vue2中的$slots
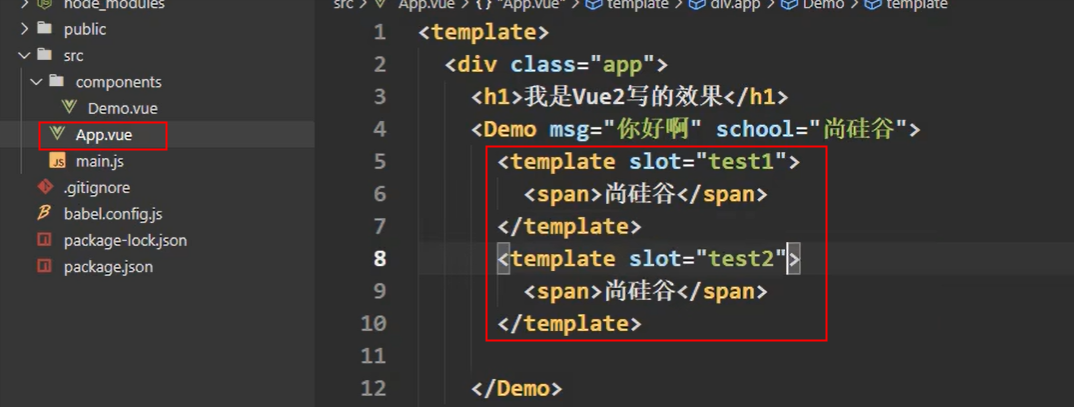
我们在父组件中使用demo组件
<template>
<div>
<h1>我是Vue2写的效果<h1>
<Demo></Demo>
</div>
</template>
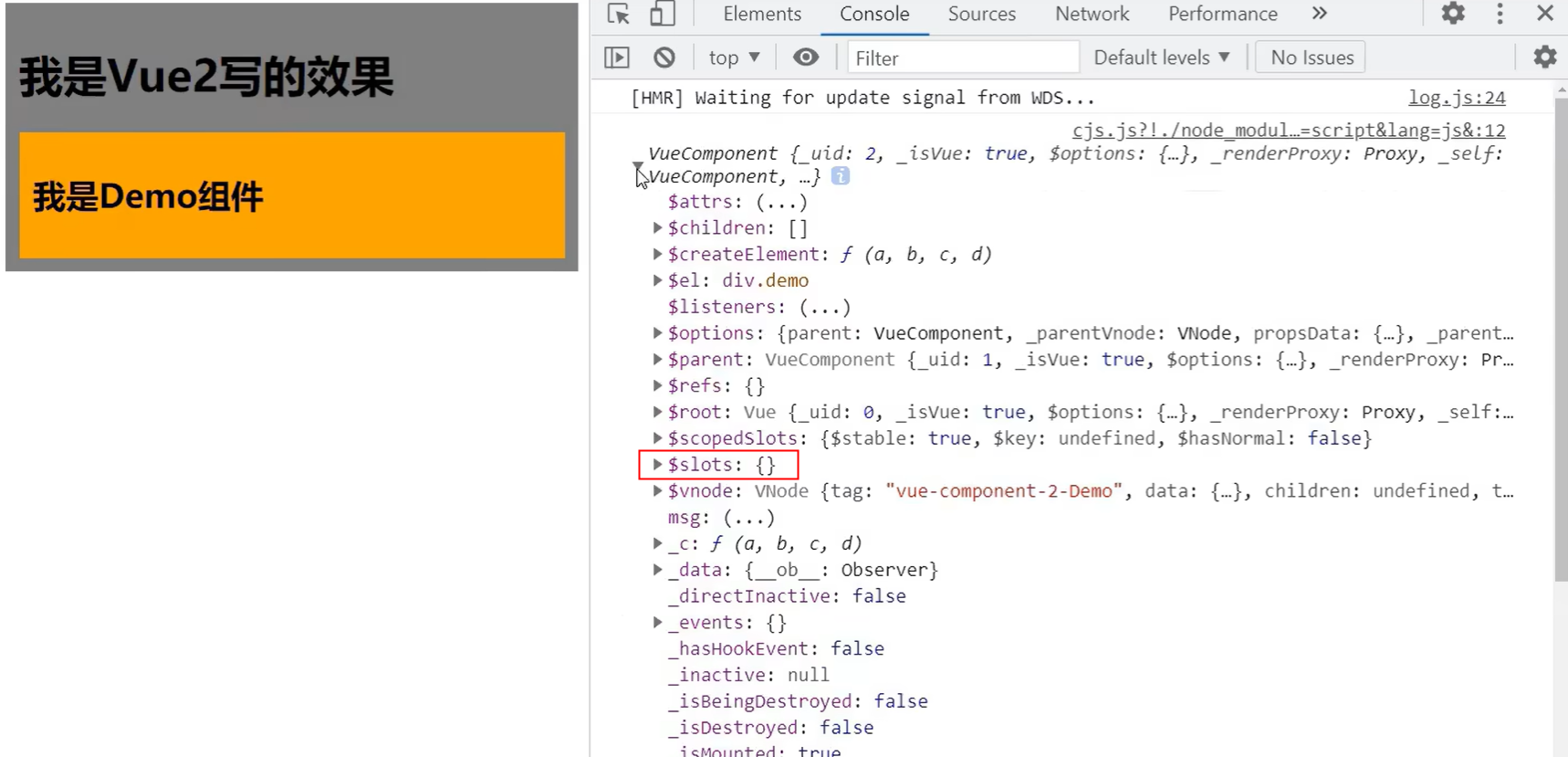
打印子组件的实例对象vc
<template>
<div>
我是Demo组件
</div>
</template>
export default {
mounted() {
console.log(this)
}
}
可以发现,子组件的实例对象vc上的$slots属性为空

如果我们在demo标签之间写一点东西
<template>
<div>
<h1>我是Vue2写的效果<h1>
<Demo>
<span>你好啊<span1>
</Demo>
</div>
</template>
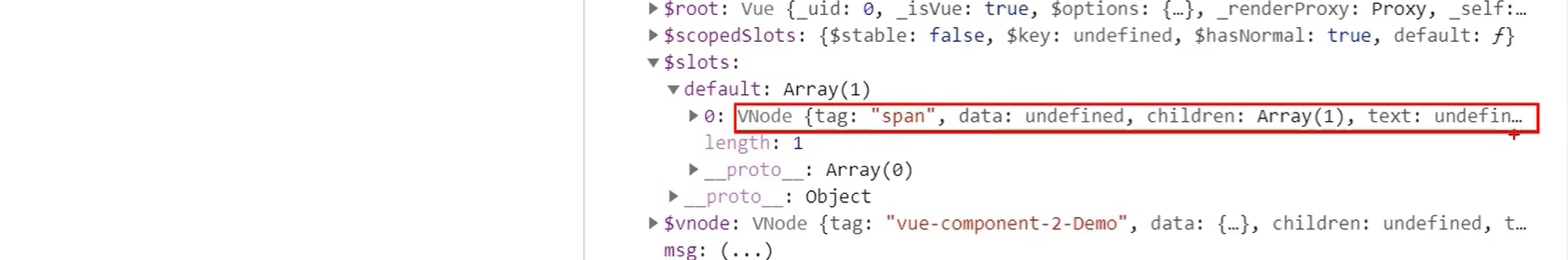
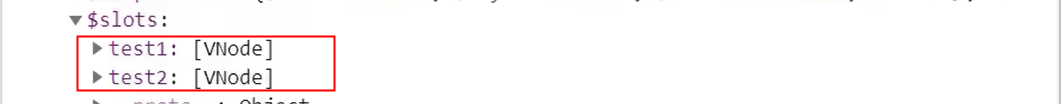
这时,我们打印一下子组件的实例对象v会惊喜的发现,$slots上存放了我们传入的虚拟节点(Vnode)

这个时候,如果我们在子组件中定义了插槽,这些虚拟节点就会渲染在插槽出现的位置
<template>
<div>
我是Demo组件
<slot></slot>
</div>
</template>
export default {
mounted() {
console.log(this)
}
}
当然,即使不定义插槽,标签之间的虚拟节点也都会存放在$slots属性上。
1、props参数详解
APP.vue(父组件)
<template>
<div class="app">
<h3>我是App组件</h3>
<Child :name ="提姆" age="9"></Child>
</div>
</template>
<script>
import Child from './components/Child.vue'//静态引入
export default {
name:'App',
components:{Child}, //组件写法不变
}
</script>
Child.vue(子组件)
<template>
<div class="child">
子组件
<span>{{ name }}</span>
<span>{{ age }}</span>
</div>
</template>
<script>
export default {
name:'Child',
// props:["name","age"], //组件的props参数同vue2
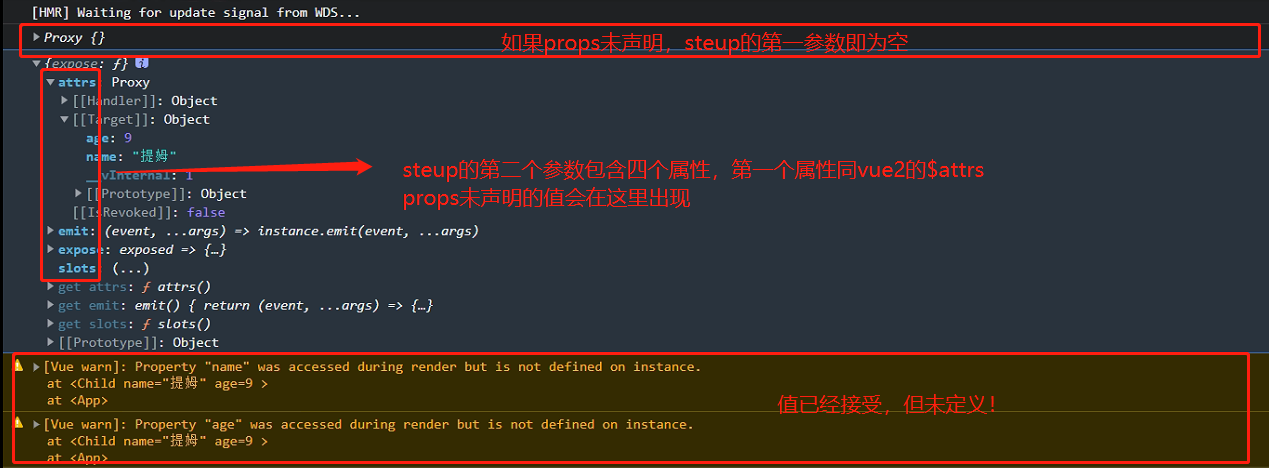
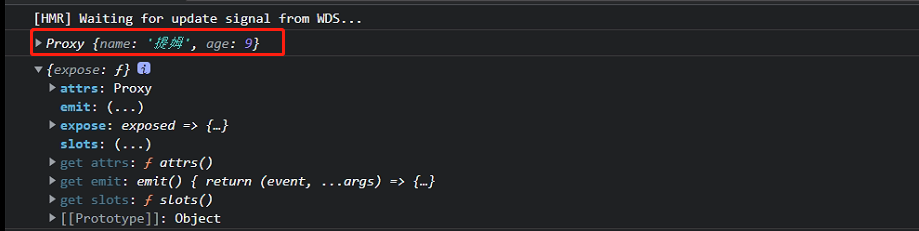
setup(props,context){
console.log(props)
console.log(context)
// console.log(context.attrs)
}
}
</script>
如上图,如果props不声明接收(被注释),则setup的第一个参数为空,但context内可以找到相关值。

声明props后,即去掉注释后,



2、slots参数详解
-
-
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于 this.$slots。
- emit: 分发自定义事件的函数, 相当于 this.$emit。
-
3、emit参数详解















![[golang gin框架] 39.Gin商城项目-微服务实战之微服务架构](https://img-blog.csdnimg.cn/img_convert/d3aa03378b9781a383d01a759e8d73bb.png)