❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- text-shadow
- text-overflow
- 边框图片
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
- 透明度
- Graceful Degradation(优雅降级)
- 小米轮播图子菜单另一种实现
text-shadow
- text-shadow:x y blur-radius color;x是水平偏移量,y是垂直偏移量,blur-radius是模糊半径。阴影不影响布局,可以写好几层。
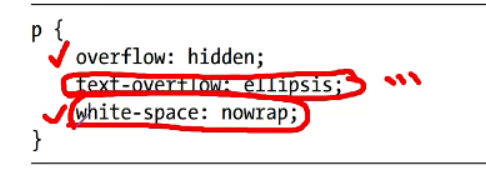
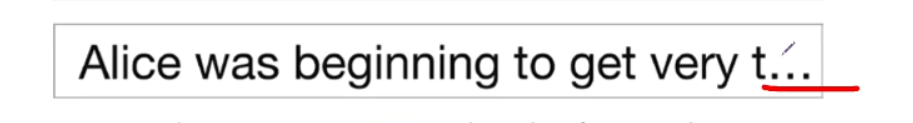
text-overflow
- 这个可以设置文本超出去后的样式,只能用在单行文本上,必须搭配overflow:hidden和whtie-space:nowrap使用


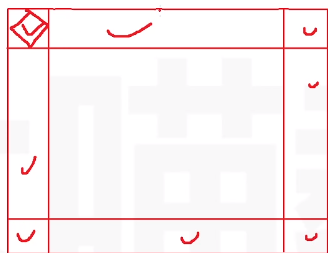
边框图片
- 选取一个图片,得到这八份变成一个边框,首先要是用边框图片,得先设置一个边框,然后用slice裁剪出一个边框
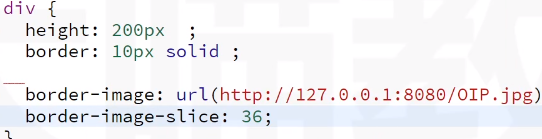
border-image-source
- border-image-source:url(xxx);可以设置边框图片
border-image-slice
- border-image-slice:36 fill;36像素就是从边框最外到最里面的距离是36个像素,如果后面加了一个fill,那么原来的图片就会填充元素,并且可以盖住背景图片


border-image-width
- border-image-width:80px,这个可以控制边框的宽度,边框向内蔓延80px,这个不影响布局。
border-image-outset
- border-image-outset:3px;这个可以控制外边框的位置可以向往蔓延。
border-image-repeat
- border-image-repeat,值可以是repeat(第一张在正中间重复,然后两边开始重复),round(取整重复),stretch(拉伸重复)
透明度
- 关键字是opacity,取值是0-1,透到0就完全没了,父元素变透明了,子元素也会跟着变透明。
- rgba的a也是控制透明度的。
Graceful Degradation(优雅降级)
- 对于旧浏览器不认识透明度,可以使用优雅降级的方法。浏览器更新,就看的更好,浏览器老,就保证还能用。
p{
color:red;
color:rgba(255,0,0,0.75);
}
小米轮播图子菜单另一种实现
- 用块元素实现的,使用了scss方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
$count-per-column:4;
$item-width:100px;
$item-height:40px;
ul {
padding: 0;
list-style: none;
height: $count-per-column * $item-height;
border: 2px solid red;
position: absolute;
}
li {
height: $item-height;
width: $item-width;
}
@for $i from 1 to 5{
li:nth-child(n + #{$i *4 +1}){
margin-left: $i * $item-width;
}
}
li:nth-child(#{$count-per-column}n + #{$count-per-column + 1}){
margin-top:-$item-height * $count-per-column;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章