subNVues文档
app-subnvues文档
subNVues开发指南
需求:在pages/cloud_control/index页面使用subNVue原生子窗口
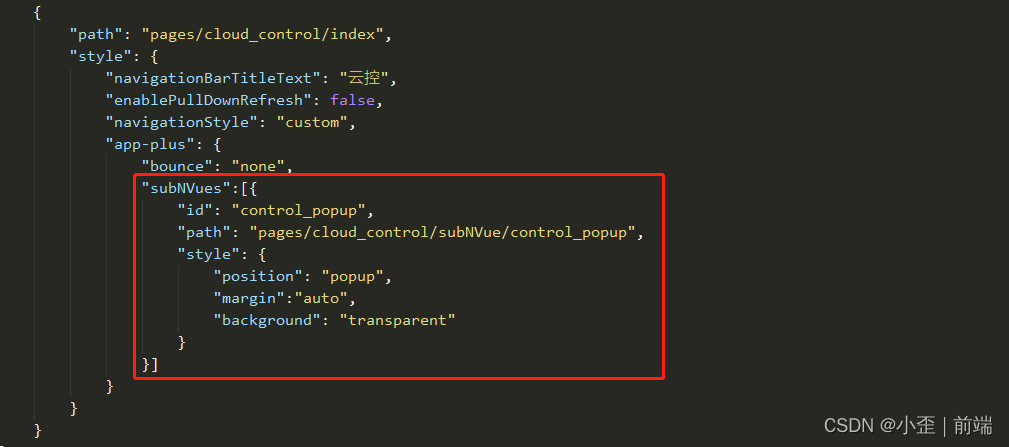
1.pages文件配置
"app-plus": {
"bounce": "none",
"subNVues":[{
"id": "control_popup",
"path": "pages/cloud_control/subNVue/control_popup",
"style": {
"position": "popup",
"margin":"auto",
"background": "transparent"
}
}]
}
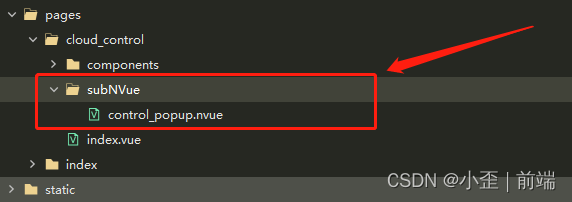
创建文件 pages/cloud_control/subNVue/control_popup
官方推荐在使用页面的同级创建subMVue文件保存nvue文件,我这里在cloud_control/index使用
当然你也可以提供公共的 subNVue 子窗体,供多个 vue 页面引用,此时我们建议放在 最外层与 pages 文件同级的 platform\app-plus\subNVue 下


control_popup.nvue 示例
<template>
<view class="">
<text>原生子窗体显示成功</text>
</view>
</template>
2.使用
control_popup为配置时的id,需要对应才能打开相应的子窗口
onReady() {
// #ifdef APP-PLUS
const control_popup = uni.getSubNVueById('control_popup')
control_popup.show('slide-in-left', 300, function(){
console.log('subNVue 原生子窗体显示成功');
});
// #endif
},


使用 uni.$emit 和 uni.$on 进行页面通信
注意:nvue里css开发需要遵守weex的开发规范,不支持百分比,必须要设置尺寸等