点击事件委托到父元素:scrollview 减少多次循环绑定 :
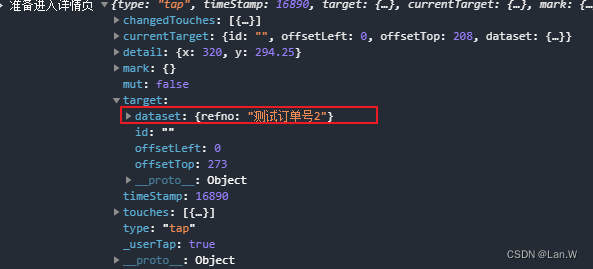
通过点击事件的dataset判断了点击哪个子元素。
常能见到e.target或者e.currentTarget。
简单来说,currentTarget就是当前对象,target就是整个对象(包含子元素)。
所以当点击某单一组件时,直接获取其data可以用currentTarget,而当该组件被包了一层,事件在父元素,数据在子元素,则需要使用target
问题:
但是在scrollview里第一层子元素view绑定的data-xxx的属性获取不到。
解决:
用css的pointer-events属性
pointer-events: none; // 元素永远不会触发点击事件,会冒泡的下去
//wxml
.title,.money, .second {
pointer-events:none;
}
<scroll-view class="left" hidden="{{!leftType}}" bindtap="toDetail" data-left>
<view wx:for="{{lostList.data}}" wx:for-item="pay" class="pay-list-item" data-refno="{{pay.REFNO}}">
<text class="title" data-count>丢失数量:{{pay.Count}}</text>
<view class="money">
<text class="{{pay.Status=='取消'?'cl89':''}}" style="point-event:none">- {{pay.Amount}}</text>
<view class="flex_row second" >
<text class="time">{{pay.Time}}</text>
<text class="pay {{pay.Status=='取消'?'cl89':'cl50'}}">{{pay.Status}}</text>
</view>
</view>
</scroll-view>
这个点击事件bindtap='toDetal'就能获取到data-refno这个dataset
.title,.money, .second {
pointer-events:none;
}
效果:无论点这个子view的任何地方都能获取到 refno了

参考链接的评论:
小程序中使用事件委托,子级有多个元素时点击dataset里属性为空? | 微信开放社区