目录
正文
OES Filter BlendShader Filter 最后的效果 缺陷
正文
实现绿幕抠图,其实想法很简单。 这里简单粗暴的使用着色器替换。
OES Filter
直接实现在相机预览上的Shader
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
#extension GL_OES_EGL_image_external : require
precision mediump float;
varying vec2 vTextureCoordinate;
uniform samplerExternalOES uTexture;
const float pixel = 30.0;
void main() {
vec4 tc = texture2D(uTexture, vTextureCoordinate);
float r = tc.x * 255.0;
float g = tc.y * 255.0;
float b = tc.z * 255.0;
if(g>140.0 && r<128.0 && b<128.0){
tc.x =1.0;
tc.y =1.0;
tc.z =1.0;
tc.w =0.0;
}else{
tc.w =1.0;
}
gl_FragColor = tc, 1.0;
}
这里的关键是,判断颜色的范围。这里简单的认定 g>140.0 && r<128.0 && b<128.0 时为绿色。当是绿色的时候,就将其颜色换成白色。同时alpha值设置为0.0
BlendShader Filter
这个Shader是将背景的纹理,进行贴图,贴到我们扣的这部分图上。
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
precision mediump float;
varying vec2 vTextureCoord;
varying vec2 vExtraTextureCoord;
uniform sampler2D uTexture;
uniform sampler2D uExtraTexture;
void main() {
vec4 base = texture2D(uTexture, vTextureCoord);
vec4 overlay = texture2D(uExtraTexture, vExtraTextureCoord);
vec4 outputColor;
if(base.r==1.0 && base.g==1.0 && base.b==1.0 && base.a==0.0){
outputColor.r = base.a*base.r + overlay.r * (1.0 - base.a);
outputColor.g = base.a*base.g + overlay.g * (1.0 - base.a);
outputColor.b = base.a*base.b + overlay.b * (1.0 - base.a);
outputColor.a = base.a;
}else{
outputColor.r = base.r;
outputColor.g = base.g;
outputColor.b = base.b;
outputColor.a = base.a;
}
gl_FragColor = outputColor;
}
这个shader就是加载了两个贴图。一个是来自上面相机的FBO的OffscreenTextureId,一个是来自我们另外的背景贴图。 这段代码就算,如果是辨认到之前我们处理的区域的话,就将两个图片贴加到一起,如果是范围内,就用原来的图片。
简单的绿幕抠图很简单,只是判断到对应的颜色,然后将对应的贴图贴到这个部分上,就可以了。
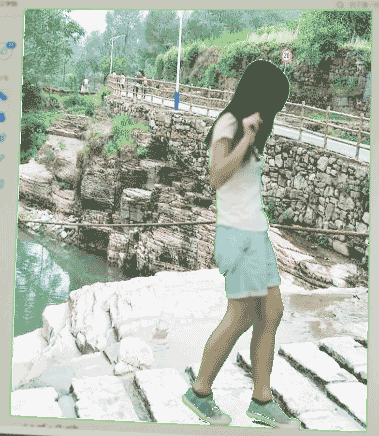
最后的效果
最后的效果
缺陷
边缘情况比较明显。显示比较突兀。 我们可以做的更好吗?