摘要
近年来,随着我国网络基础设施的不断完善和信息技术的不断发展,第三方支付手段得到了广泛的普及,网上购物已经成为人们生活中的重要内容,基于PC平台的网上商城系统可以足不出户就可以享受购物。
基于手机的网购微信小程序发挥智能终端的便携性,让大众随时随地购买自己喜欢的产品,面向社区的购物模式源于O2O概念,将线下商品交易和互联网结合起来,将互联网打造成线上交易的平台。系统以互联网为基础,以生活圈周边为基本单位,充分利用了社区的信息基础设施,将生活圈周边的小型实体店和网店相结合的新的电子商务模式是传统电子商务的新突破,其线上的重点是消费者的便利需求、更多的是满足会员的互动营销、实体店的涌入,线下的重点更多的是为用户提供更好更方便的现代智能购物体验服务,因此开发基于这些微信小部件的商店系统已经成为必要的事情,对于计算机科学专业的毕业生来说,在实际信息管理中应用计算机也是一项有意义的实践活动。
新零售发展的核心是满足特定购物场景的客户需求,客户的信息化、技术化、随着移动互联网的发展趋势,快买快送的购物方式越来越受到用户的青睐,而对于传统零售来说,为实体店提供方便快捷的网购渠道是增强顾客体验、提高零售效率的重要途径。外零售商普遍提供线上线下的社区购物服务。从目前主流的网上购物系统来看,主要有基于PC的购物系统、APP购物系统和依赖第三方应用的购物门户网站。2017年初,微信小程序的正式上线进一步激活了微信的生态系统,与原生应用相比,微信小程序的最大特点是用户无需下载安装,可以通过扫描或搜索获得,这意味着基于微信和移动的轻量级小程序平台可以更好地连接线下服务。


整个项目实现的功能
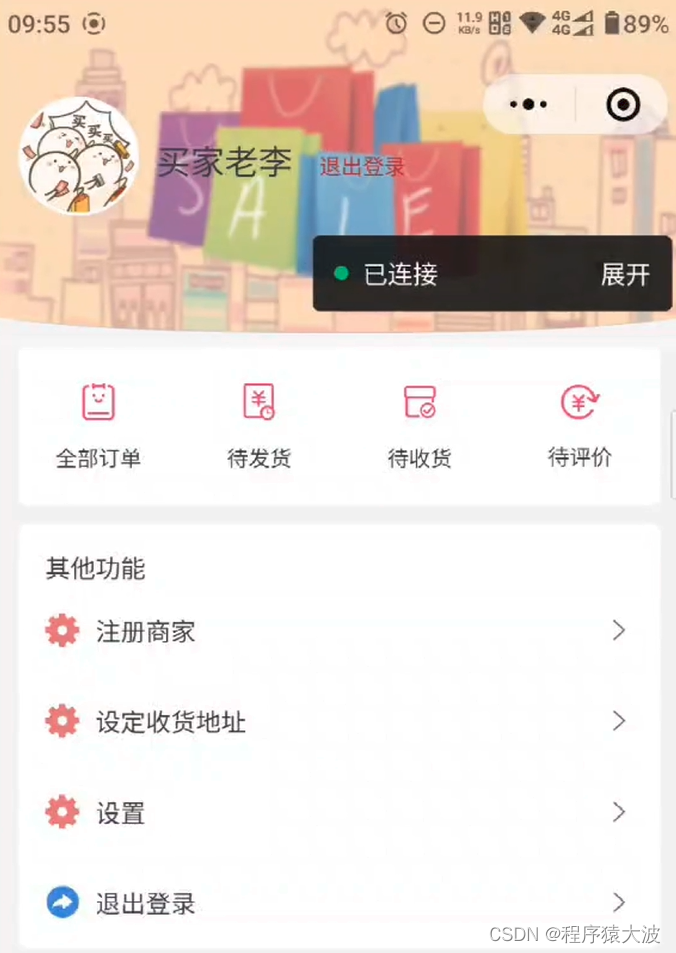
三种角色,分别是管理员、商家、买家,均是小程序。使用微信授权登录。
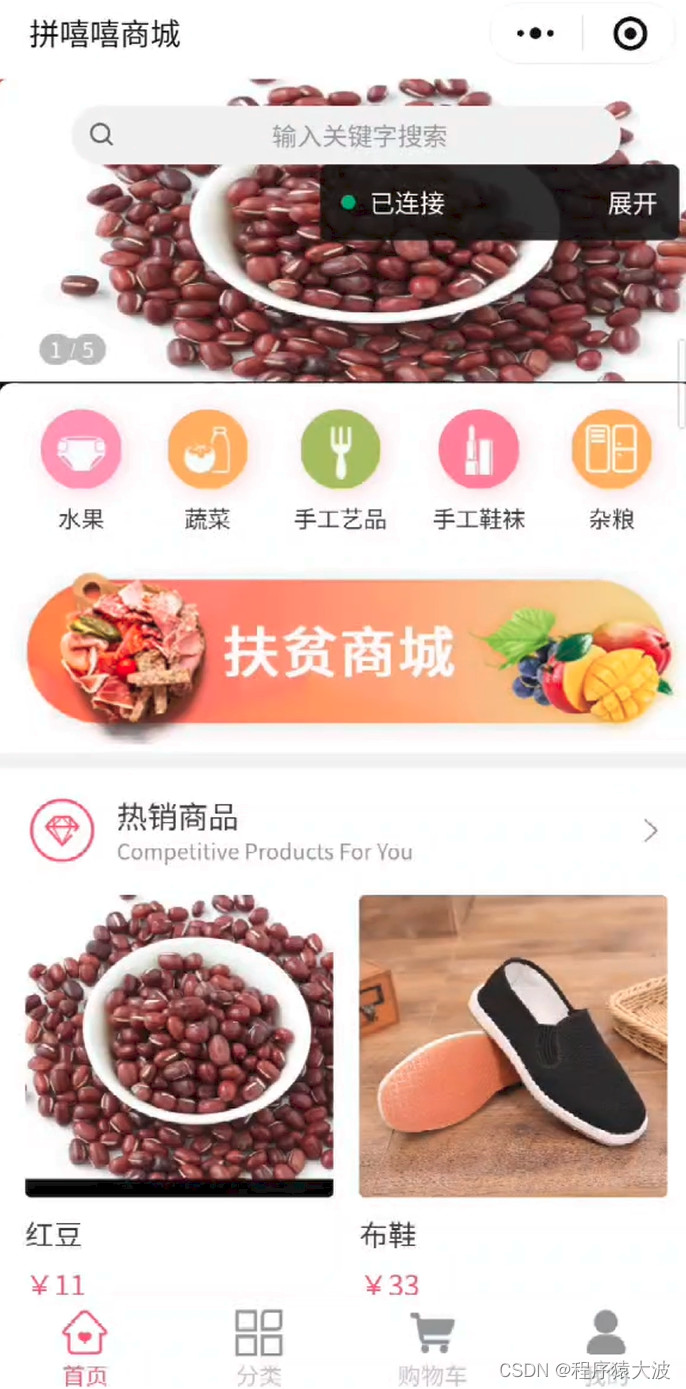
普通用户: 1.浏览商品信息、查看分类 2.浏览推荐商品信息(根据销量推荐) 3.添加购物车和结算订单 4.查看个人订单详情,对订单进行评价 5.申请成为商家 6.修改收货地址等功能;
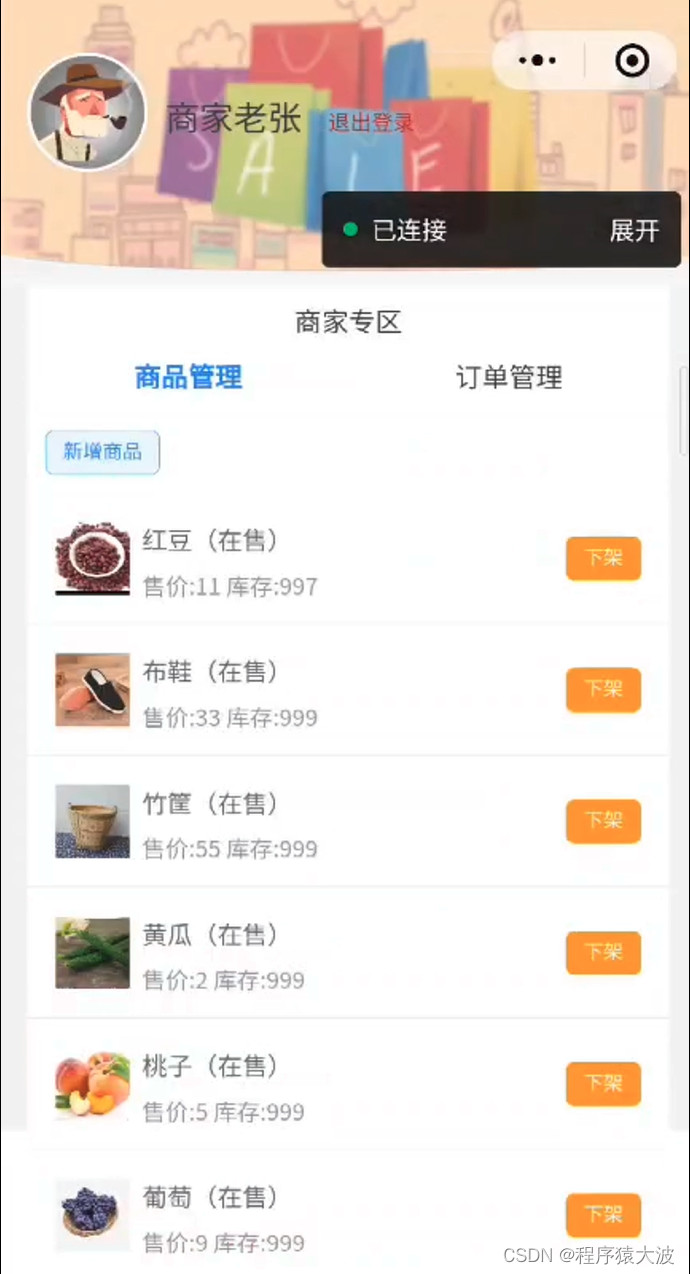
商家: 1.管理所有商品信息,可以上传商品 2.管理所有订单信息,进行发货等;
管理员: 管理商品分类、审核商品等。


使用的技术
使用的框架:后端SpringBoot框架,java语言。前端UniApp框架,Vue.js语法。
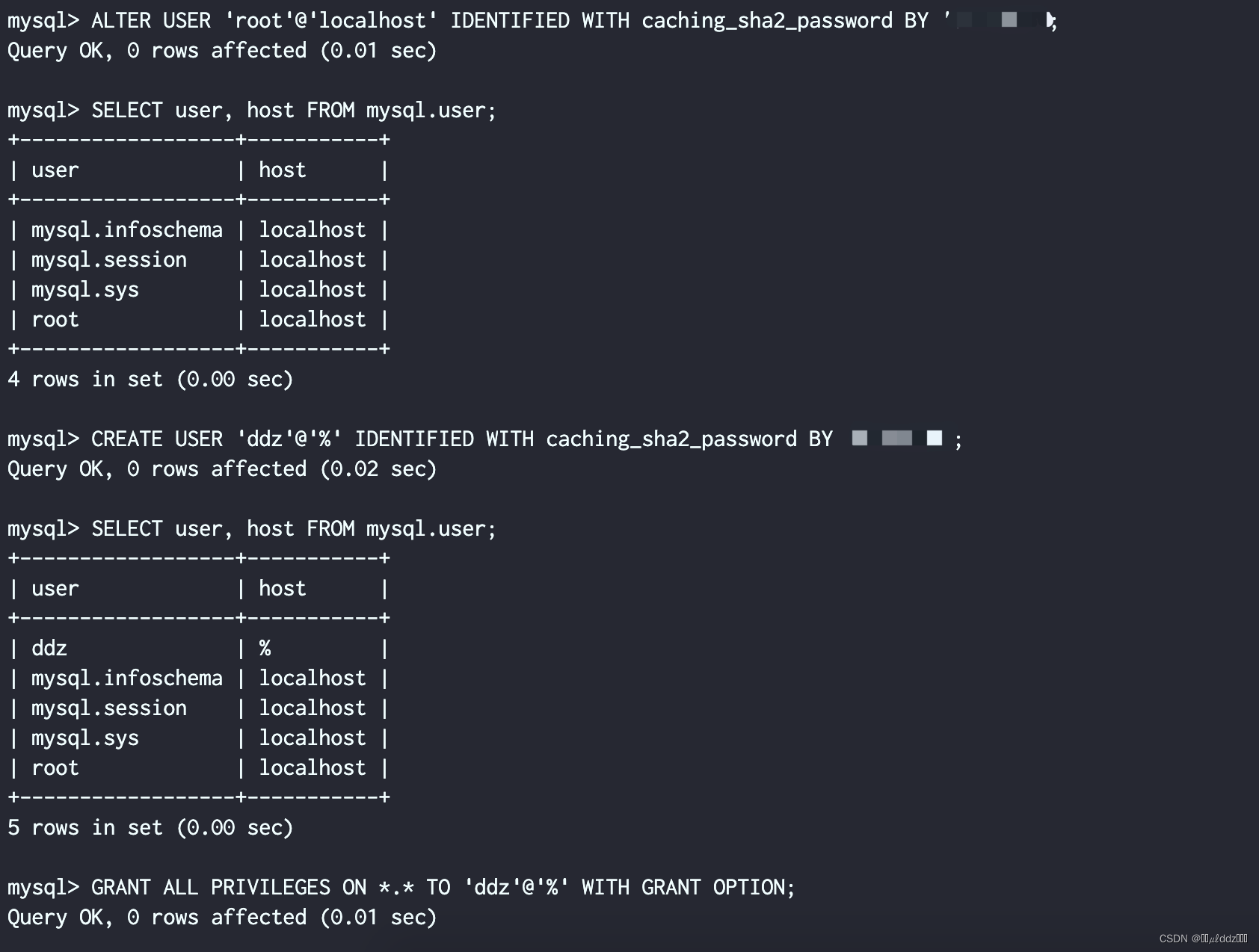
使用的数据库:MySql5.7或8
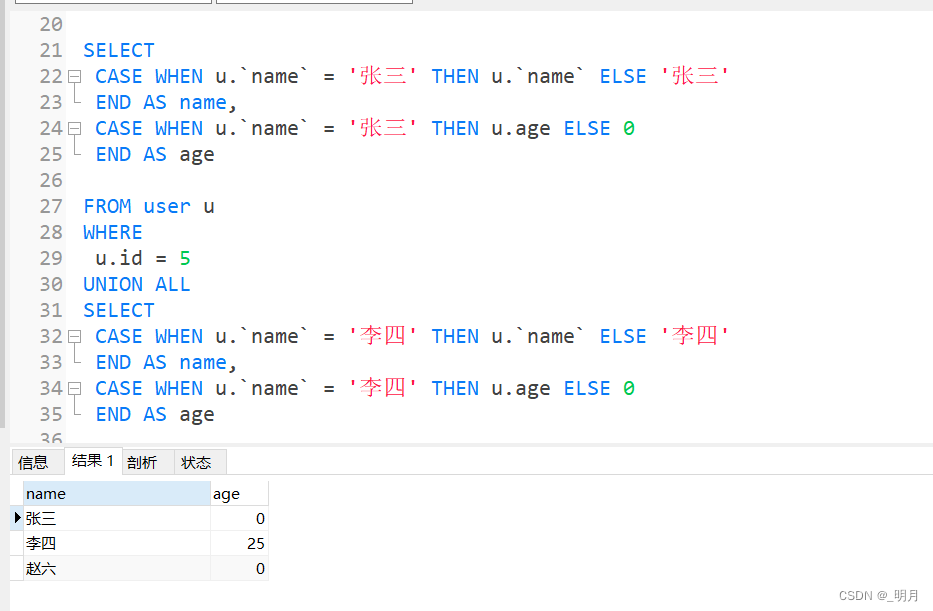
部分代码展示
<template>
<view class="content">
<view class="navbar">
<view
v-for="(item, index) in navList" :key="index"
class="nav-item"
:class="{current: tabCurrentIndex === index}"
@click="tabClick(index)"
>
{{item.text}}
</view>
</view>
<swiper :current="tabCurrentIndex" class="swiper-box" duration="300" @change="changeTab">
<swiper-item class="tab-content" v-for="(tabItem,tabIndex) in navList" :key="tabIndex">
<scroll-view
class="list-scroll-content"
scroll-y
@scrolltolower="loadData"
>
<!-- 空白页 -->
<empty v-if=" tabItem.orderList.length === 0"></empty>
<!-- 订单列表 -->
<view
v-for="(item,index) in tabItem.orderList" :key="index"
class="order-item"
>
<view class="i-top b-b">
<text class="time">{{item.createTime}}</text>
<text class="state" :style="{color: item.stateTipColor}">{{getStat(item.stat)}}</text>
<text
v-if="item.state===9"
class="del-btn yticon icon-iconfontshanchu1"
@click="deleteOrder(index)"
></text>
</view>
<scroll-view v-if="item.goods.length > 1" class="goods-box" scroll-x>
<view
v-for="(goodsItem, goodsIndex) in item.goods" :key="goodsIndex"
class="goods-item"
>
<image class="goods-img" :src="picUrl + goodsItem.pic1" mode="aspectFill"></image>
</view>
</scroll-view>
<view
v-if="item.goods.length === 1"
class="goods-box-single"
v-for="(goodsItem, goodsIndex) in item.goods" :key="goodsIndex"
>
<image class="goods-img" :src="picUrl + goodsItem.pic1" mode="aspectFill"></image>
<view class="right">
<text class="title clamp">{{goodsItem.title}}</text>
<text class="attr-box">{{goodsItem.name}} x {{goodsItem.num}}</text>
<text class="price">{{goodsItem.price}}</text>
</view>
</view>
<view class="price-box">
共
<text class="num">{{item.goods.length}}</text>
件商品 实付款
<text class="price">{{item.priceAll}}</text>
</view>
<view class="action-box b-t" v-if="item.stat == 3">
<!-- <button class="action-btn" @click="cancelOrder(item)">取消订单</button> -->
<button class="action-btn recom" @click="getComment(item)">立即评价</button>
</view>
<view class="action-box b-t" v-if="item.stat == 2&&user.uid == item.userFk">
<button class="action-btn recom" @click="changeOrder(item.id,3)">收货</button>
</view>
<view class="action-box b-t" v-if="item.stat == 1&&user.type == 2">
<button class="action-btn recom" @click="changeOrder(item.id,2)">发货</button>
</view>
<view class="action-box b-t" v-if="item.stat == 4">
<text class="u-tips-color">已完成</text>
</view>
</view>
<uni-load-more :status="tabItem.loadingType"></uni-load-more>
</scroll-view>
</swiper-item>
</swiper>
<u-modal v-model="show" title="评论" @confirm="commentSub">
<view class="slot-content">
<view class="u-flex u-p-20 u-border-bottom" v-if="selItem.length > 0" v-for="(item ,index) in selItem">
<image style="width: 100rpx;height:100rpx;" :src="picUrl+item.pic1"></image>
<u-input class="u-m-20 u-m-l-30" type="text" placeholder="请输入评论" v-model="item.memo" placeholderStyle="textAlign:center"/>
</view>
</view>
</u-modal>
</view>
</template> 基于SpringBoot和UniAPP的微信商城小程序







![k8s从节点加入主节点[preflight] Running pre-flight checks卡住(已解决)](https://img-blog.csdnimg.cn/a667dda64c6b443d9ca3692a0143335a.png)