
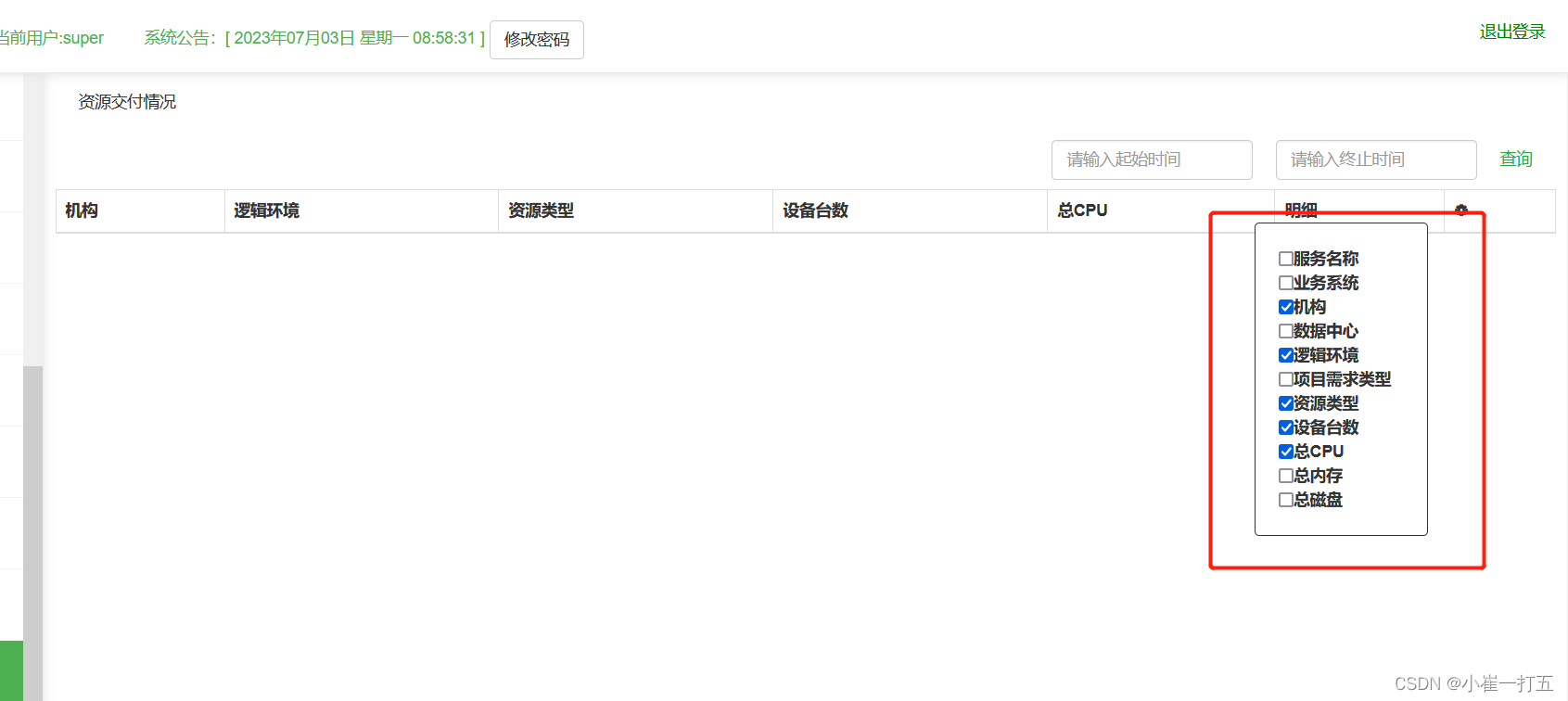
写个div 绑定点击事件 点击设置按钮 让div和复选框显示<div class="control" οnclick="controlClk()">❁</div>
init()
// var storeCheckbox = window.sessionStorage.getItem('storeCheckbox');
function getStore(name) {
var storeCheckbox = window.sessionStorage.getItem(name);
//有存的话去取到对应的值
if (storeCheckbox) {
return storeCheckbox
} else {
//没有就默为true
return false
}
}
function setStore(name, list) {
window.sessionStorage.setItem(name, list)
}
function init() {
//获取表头tr下面的th
var th = document.getElementById('thead').children[0].children;
var coList = [];
//遍历th
for (var index = 0; index < th.length; index++) {
var element = th[index];
//判断th是否有子级,剔除掉明细和操作显示的th
if (!element.childElementCount) {
coList.push(element.innerHTML)
}
}
//动态添加控制显示隐藏的每一条
var str = '';
for (var index = 0; index < coList.length; index++) {
var element = coList[index];
str += '<input class="check_default" type="checkbox" id="element'+index+'" onchange="checkFunction(' + index + ',this)">'
+'<label style="display: inline !important;" for="element'+index+'">'
+ element +
'<br/>';
}
controlHead.innerHTML = str;
var storeList = getStore('autoTable');
var solitList = [];
if (storeList) {
solitList = storeList.split(',');
}
//checkbox默认为选中状态
var checkboxList = document.getElementsByClassName('check_default');
for (var index = 0; index < checkboxList.length; index++) {
var element = checkboxList[index];
checkFunction(index, {checked: solitList[index] ? JSON.parse(solitList[index]) : true})
solitList[index] ? element.checked = JSON.parse(solitList[index]) : element.checked = true
}
}
var conIs = true;
function controlClk(){
var controlHead = document.getElementById('controlHead');
if (conIs) {
controlHead.style.display = "block";
conIs = false;
} else {
controlHead.style.display = "none";
conIs = true;
}
setClient();
}
function setClient() {
var control = document.getElementsByClassName('control')[0];
var ele = control.getBoundingClientRect();
var controlHead = document.getElementById('controlHead');
controlHead.style.top = ele.top + 20 + 'px';
var eleLeft = ele.left - 192;
if (ele.left - 192 < 0) {
eleLeft = ele.left
}
controlHead.style.left = eleLeft + 20 + 'px';
}
//checkbox改变触发
function checkFunction(i, obj, is = true) {
var th = document.getElementById('thead').children[0].children;
var num = document.getElementById('tbody').children
for(var j=0;j<num.length;j++){
var tbody = document.getElementById('tbody').children[j].children;
obj.checked ? tbody[i].style.display = 'table-cell' : tbody[i].style.display = 'none';
}
obj.checked ? th[i].style.display = 'table-cell' : th[i].style.display = 'none';
if (is) {
checkClick();
}
setClient()
}
//点击多选
function checkClick() {
var checkboxList = document.getElementsByClassName('check_default');
var list = [];
for (var index = 0; index < checkboxList.length; index++) {
var element = checkboxList[index];
list.push(element.checked);
}
setStore('autoTable',list)
}