上文 SSMP整合案例(10) vue端调整项目环境 发送请求 基本界面编写我们搭建了基本的页面结构
然后 我们来做个新增的功能
首先 新增 我们肯定是用户点击了这个新建之后 我们再来处理这个逻辑

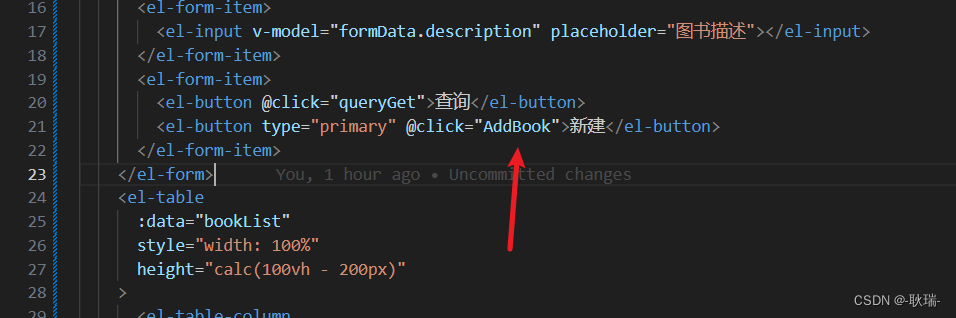
我们之前的代码 新增是有绑定 一个事件的

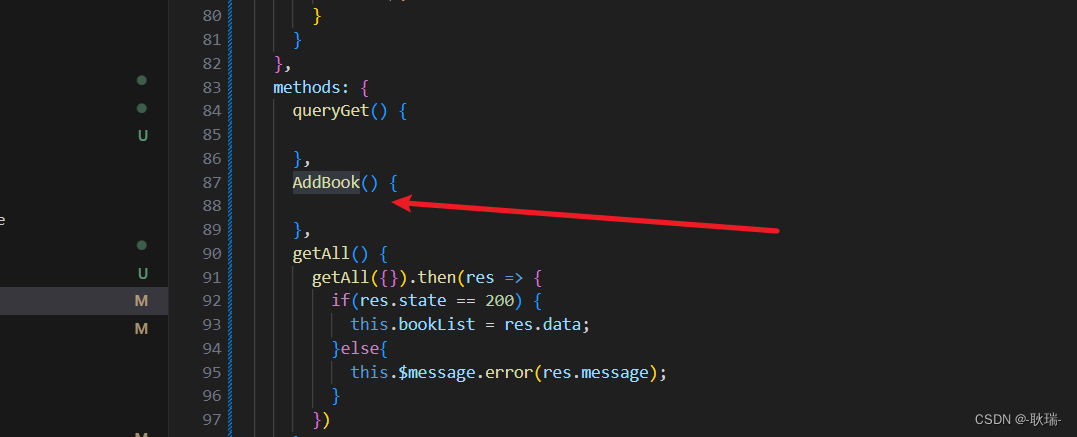
但是这个 AddBook中并没有内容

首先 我们要写一个组件 来处理我们添加一条图书数据的逻辑
我们在components文件夹下创建一个文件 叫 bookFillIn.vue
参考代码如下
<template>
<el-dialog
:title="title"
:visible.sync="switchs"
:before-close="bookClose"
width="500px"
>
<el-form
label-width="120px"
:model="formInline"
:rules="rules"
ref = "formInline"
size="small"
>
<el-form-item
label="图书名称:"
prop="name"
>
<el-input
v-model="formInline.name"
placeholder="请输入图书名称"
style="width: 300px;"
></el-input>
</el-form-item>
<el-form-item
label="图书类别:"
prop="type"
>
<el-select
v-model="formInline.type"
placeholder="请选择图书类别"
style="width: 300px;"
>
<el-option
v-for = "item in typeIn"
:label="item.label"
:value="item.value"
:key="item.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="图书描述:">
<el-input
type="textarea"
style="width: 300px;"
:rows="2"
placeholder="请输入图书描述"
v-model="formInline.description">
</el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="bookClose">关闭</el-button>
<el-button type="primary" @click="submitTo">确定</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
name: 'bookFillIn',
data() {
return {
title: "",
switchs: false,
formInline: {
name: "",
type: "",
description: ""
},
rules: {
name: [
{ required: true, message: '图书名称不能为空', trigger: 'blur' },
],
type: [
{ required: true, message: '图书类别为必选项', trigger: 'blur' },
]
},
typeIn: [
{
value: 0,
label: "知识科普"
},
{
value: 1,
label: "休闲图书"
},
{
value: 2,
label: "官方记录"
},
{
value: 3,
label: "典藏"
}
]
}
},
methods: {
bookClose() {
this.switchs = false;
},
submitTo(){
this.$refs.formInline.validate((valid) => {
if (valid) {
console.log("提交");
}
});
},
sensor(name){
this.switchs = true;
this.title = name?name:"";
},
}
}
</script>
<style scoped>
</style>
这里 我们编写了一个el-dialog Element弹窗组件
然后 我们定义了一个表单 让用户手动填写图书的信息
这里我们通过遍历 typeIn 给el-select下拉框循环加上选择项目
然后 我们通过rules 验证了数据为空的情况 防止用户提交空数据给我们
这里 需要大家有一点vue2+Element UI的基础
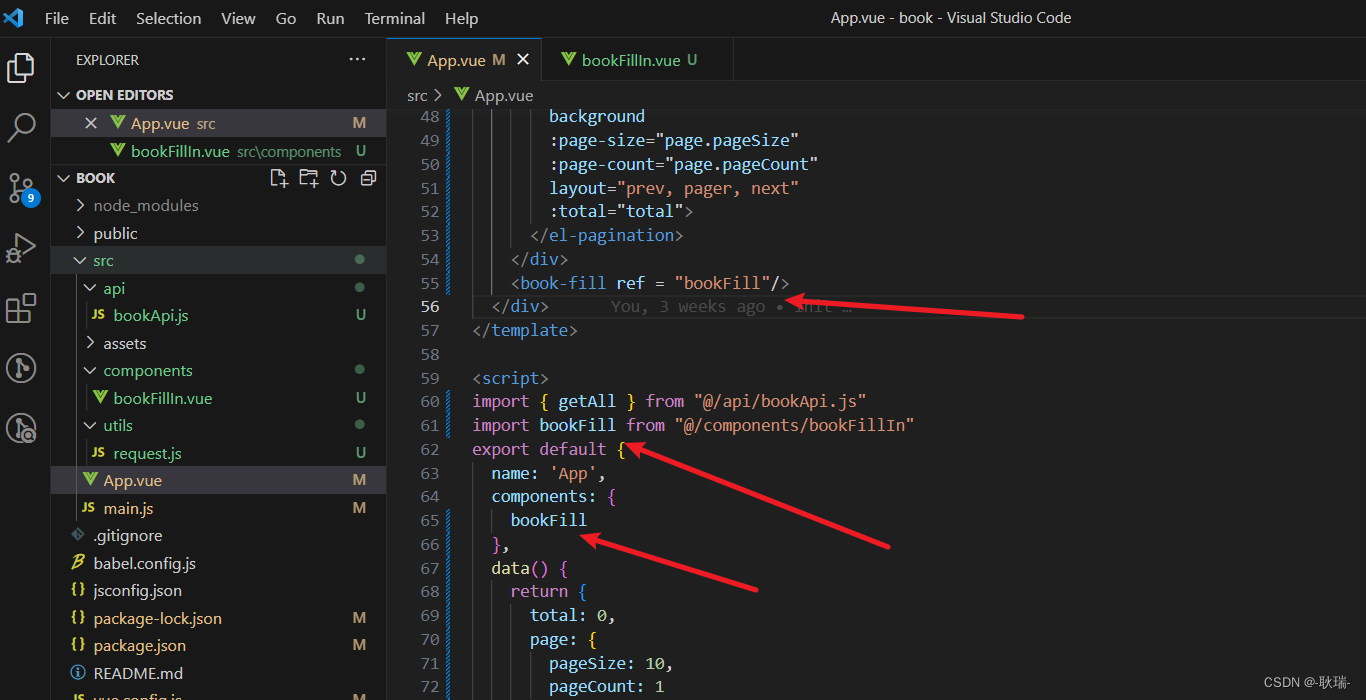
然后写好之后 就是我们App.vue要去调用这个组件
我们如下图 调用 然后使用

然后 我们将AddBook函数修改如下
AddBook() {
this.$refs.bookFill.sensor("添加图书");
},
当AddBook触发时 我们通过refs拿到我们的bookFillIn组件元素 然后 调用下面的sensor函数 打开弹窗
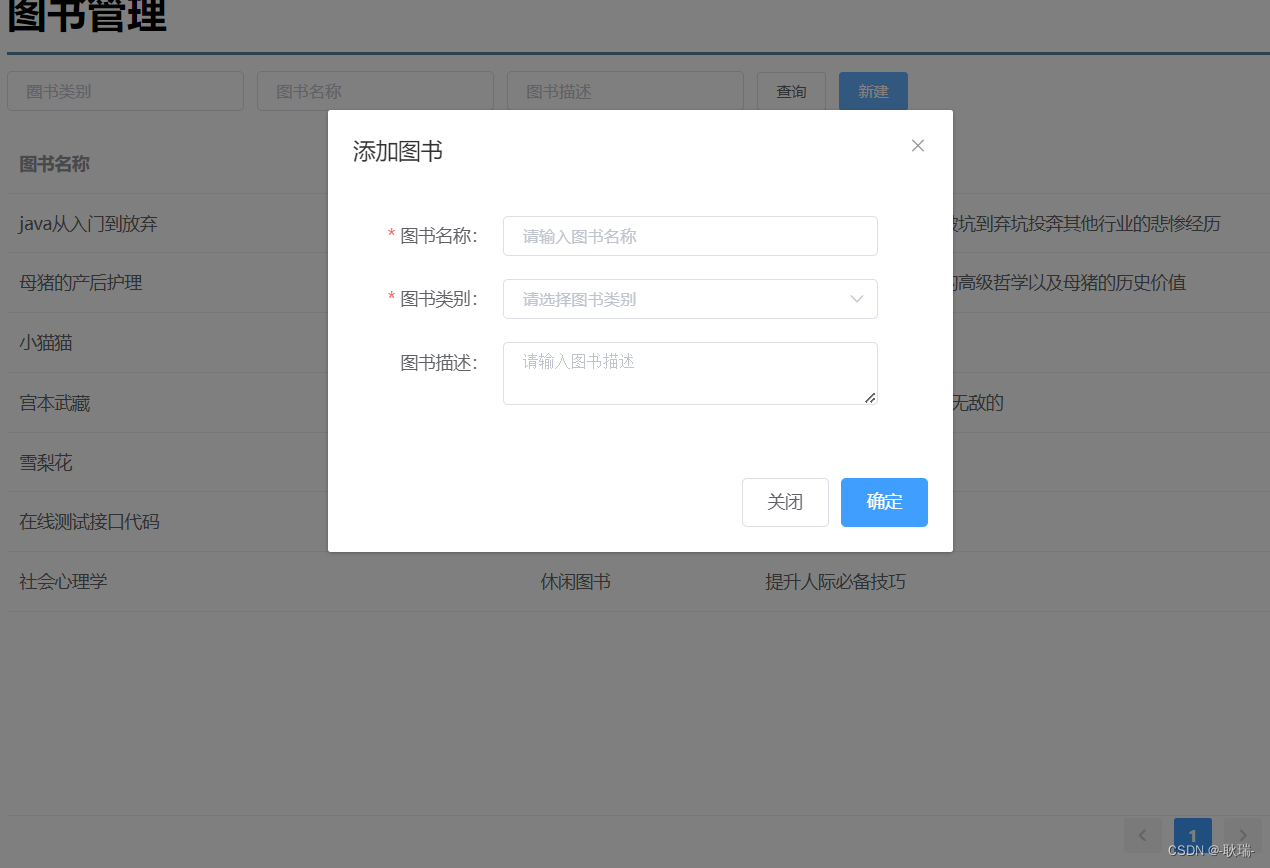
我们启动项目 然后点击 新建按钮
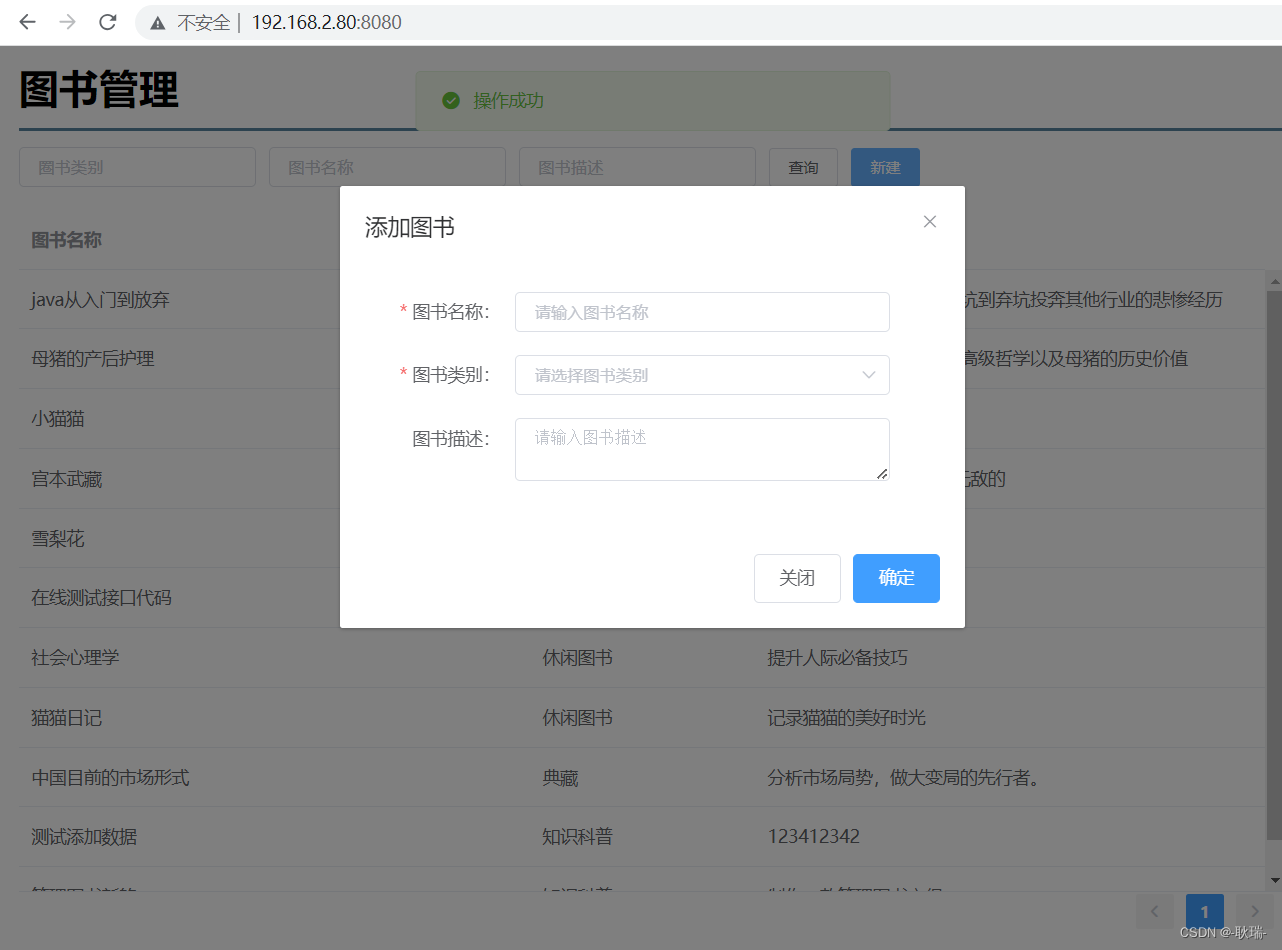
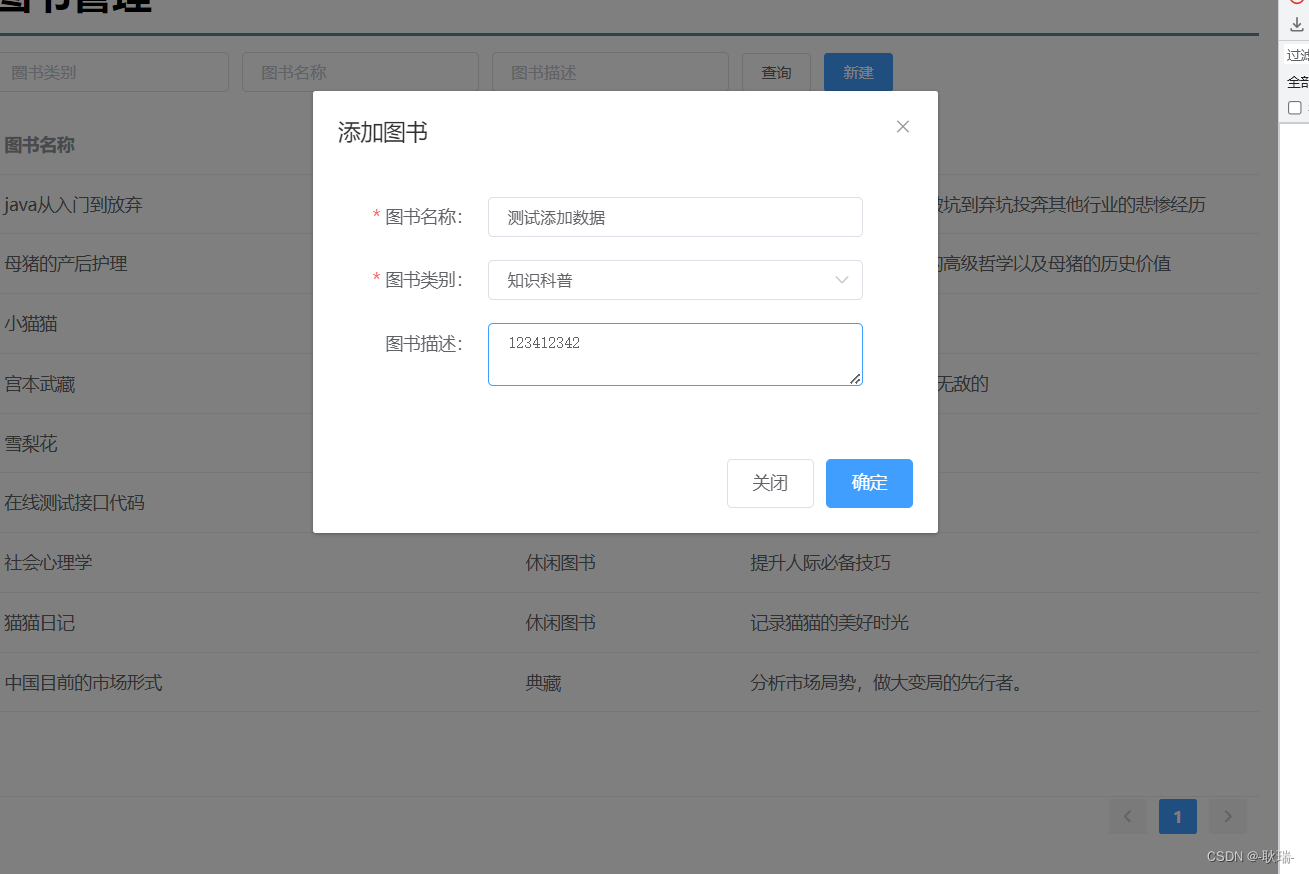
运行结果如下

可以看到 我们的弹窗就出来了
然后 我们什么都不填 直接点击右下角确定按钮

上面就会提示我们了
那么 现在 我们就需要来调用接口了
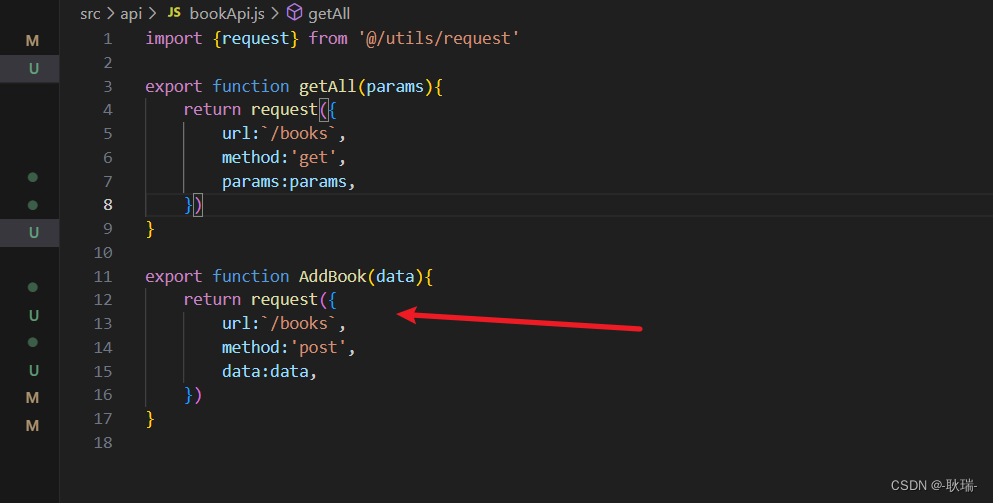
我们在 src下的 api 下的bookApi.js加一个函数
参考代码如下
export function AddBook(data){
return request({
url:`/books`,
method:'post',
data:data,
})
}

因为我们之前是post请求 添加 然后 我们数据用的是 body下的 所以 我们用data传参
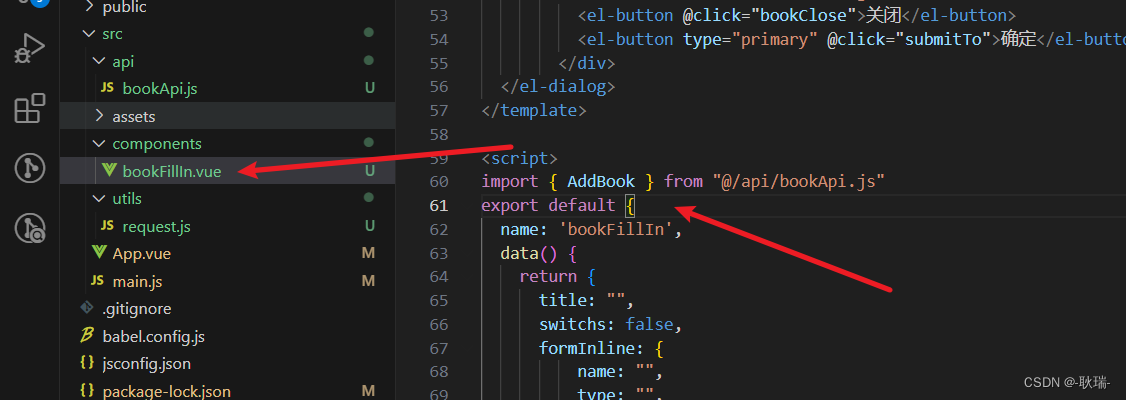
然后我们在src下的components下的bookFillIn.vue
引入一下我们刚刚写的AddBook

然后将bookFillIn.vue中的submitTo 提交数据方法更改如下
submitTo(){
this.$refs.formInline.validate((valid) => {
if (valid) {
AddBook(this.formInline).then(res => {
if(res.state == 200) {
this.$message({
message: res.message,
type: 'success'
});
}else{
this.$message.error(res.message);
}
})
}
});
},
这里 我们直接调用AddBook 传入表单处理好的formInline
然后 判断返回值 res.state == 200
因为 我们之前处理的就是 state 200 表示成功 500则失败
用两个对用不同的提示语法
用我们后台返回的message 做提示
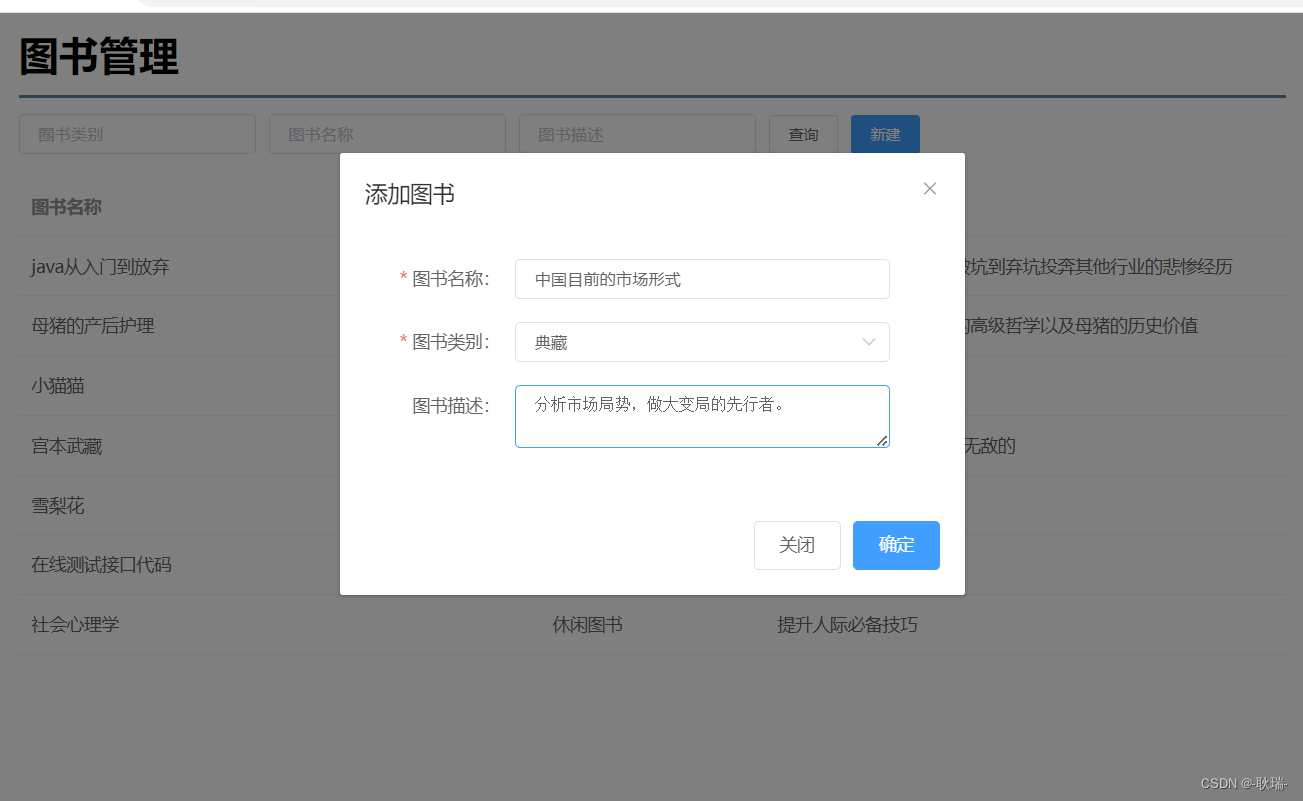
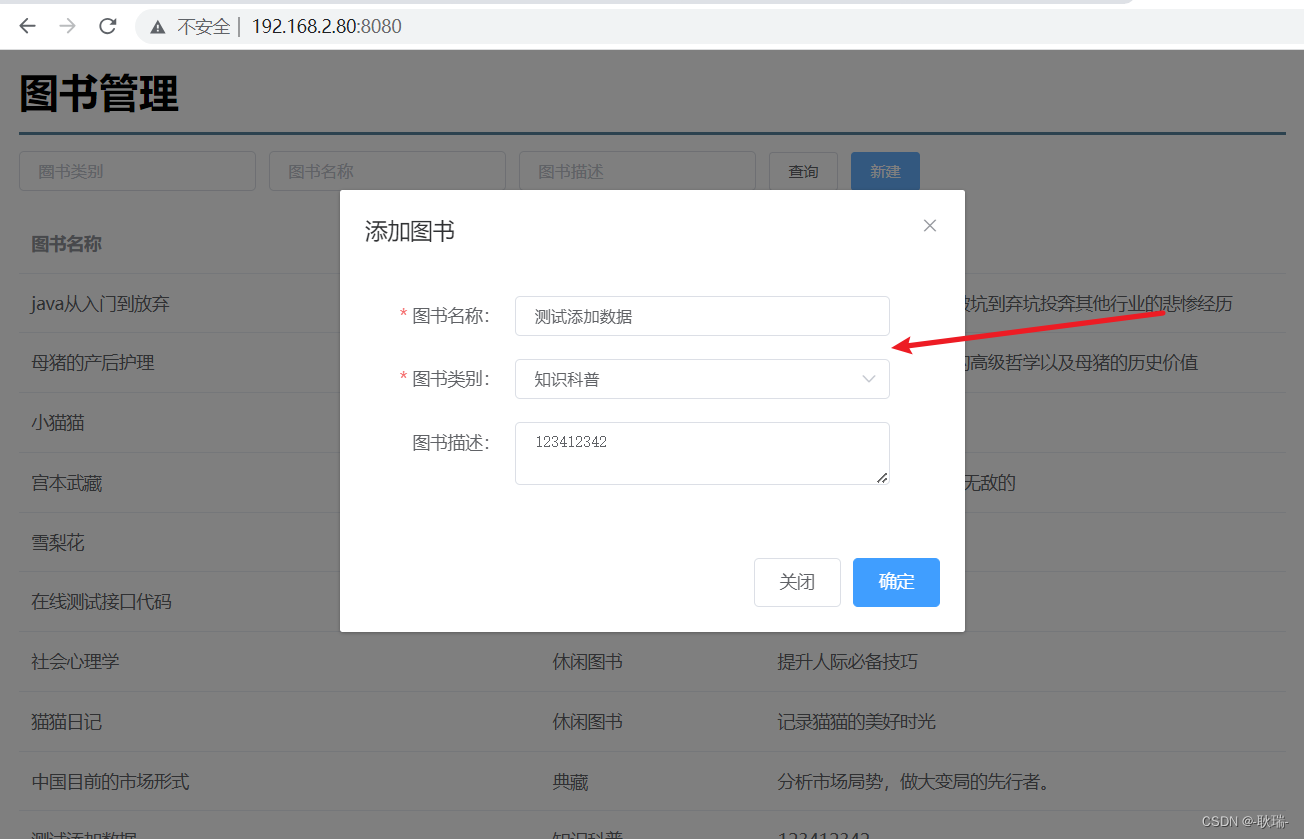
然后 我们运行代码 在弹出表单中填上对应表单的信息

然后 我们点击确定
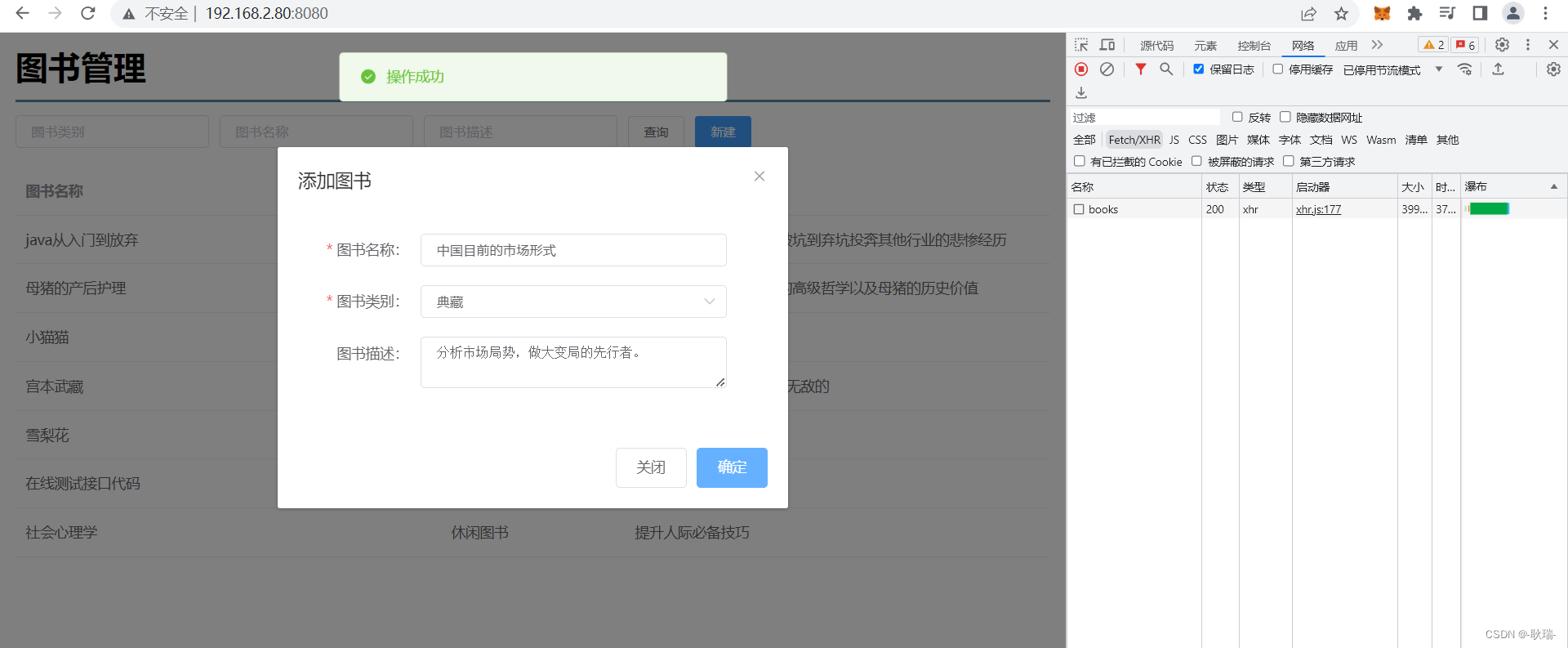
运行结果如下

我们看控制台请求返回的信息

也是没有任何问题
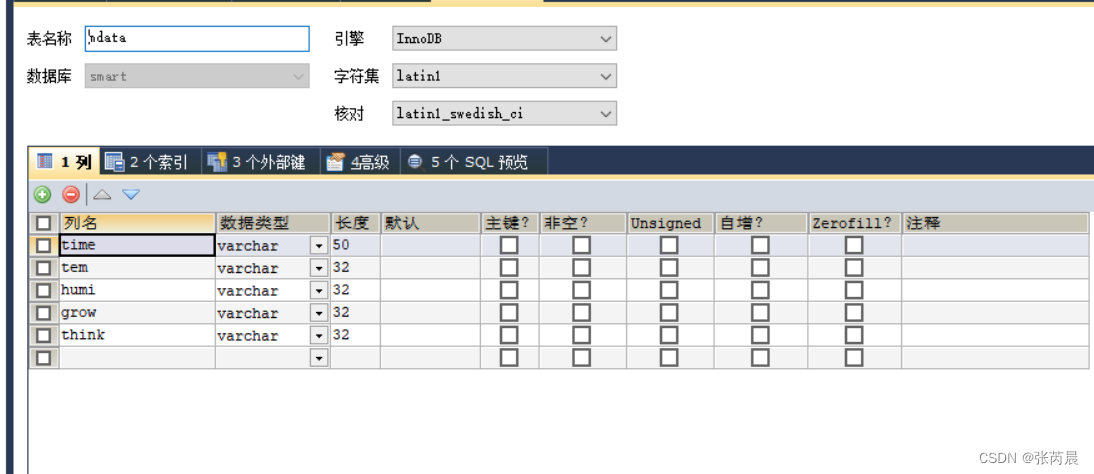
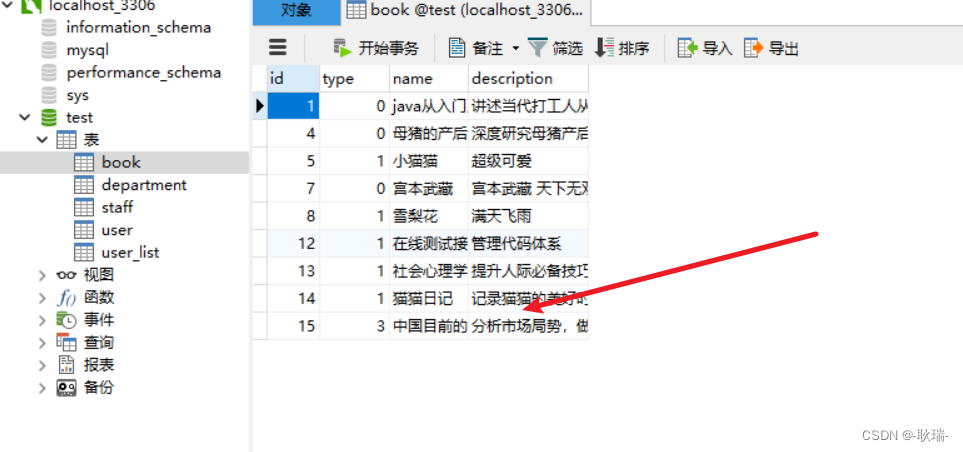
然后 看数据库表 我们的数据就已经加上去了

但是 这里 我们还有几个问题 要处理
首先 我们添加完 在列表上 第一时间看不到 第二 添加之后 弹出框不会自动关掉
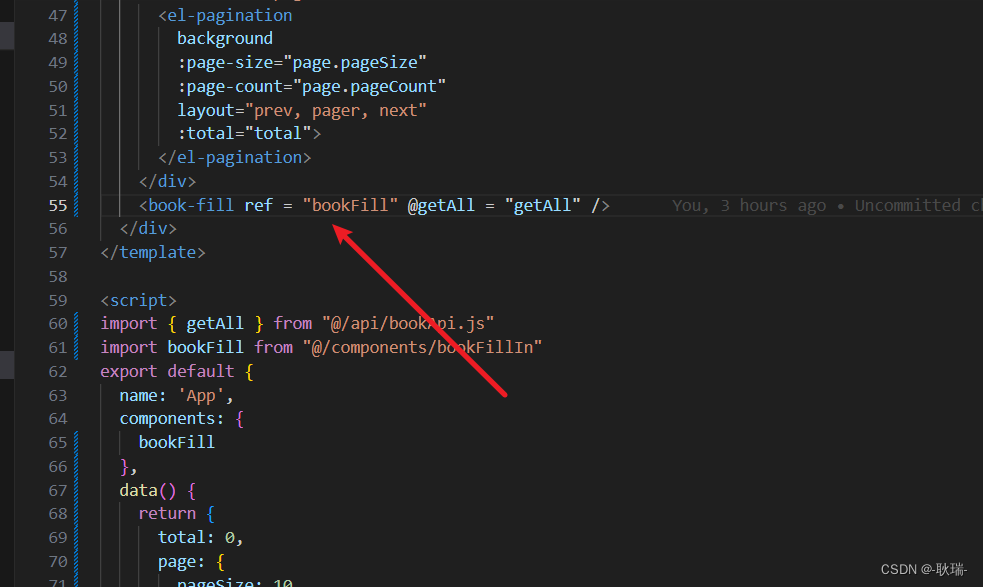
首先 我们在 App.vue 中 将bookFill组件使用的地方代码改成这样
<book-fill ref = "bookFill" @getAll = "getAll" />
将我们查询的 getAll 函数传给子组件

然后 我们子组件bookFillIn.vue
submitTo函数更改如下
submitTo(){
this.$refs.formInline.validate((valid) => {
if (valid) {
AddBook(this.formInline).then(res => {
if(res.state == 200) {
this.$message({
message: res.message,
type: 'success'
});
this.bookClose();
this.$emit('getAll');
}else{
this.$message.error(res.message);
}
})
}
});
},
可以看到 我们成功之后 调用bookClose 关闭当前弹出 然后调用父组件传来的getAll
让列表重新查询

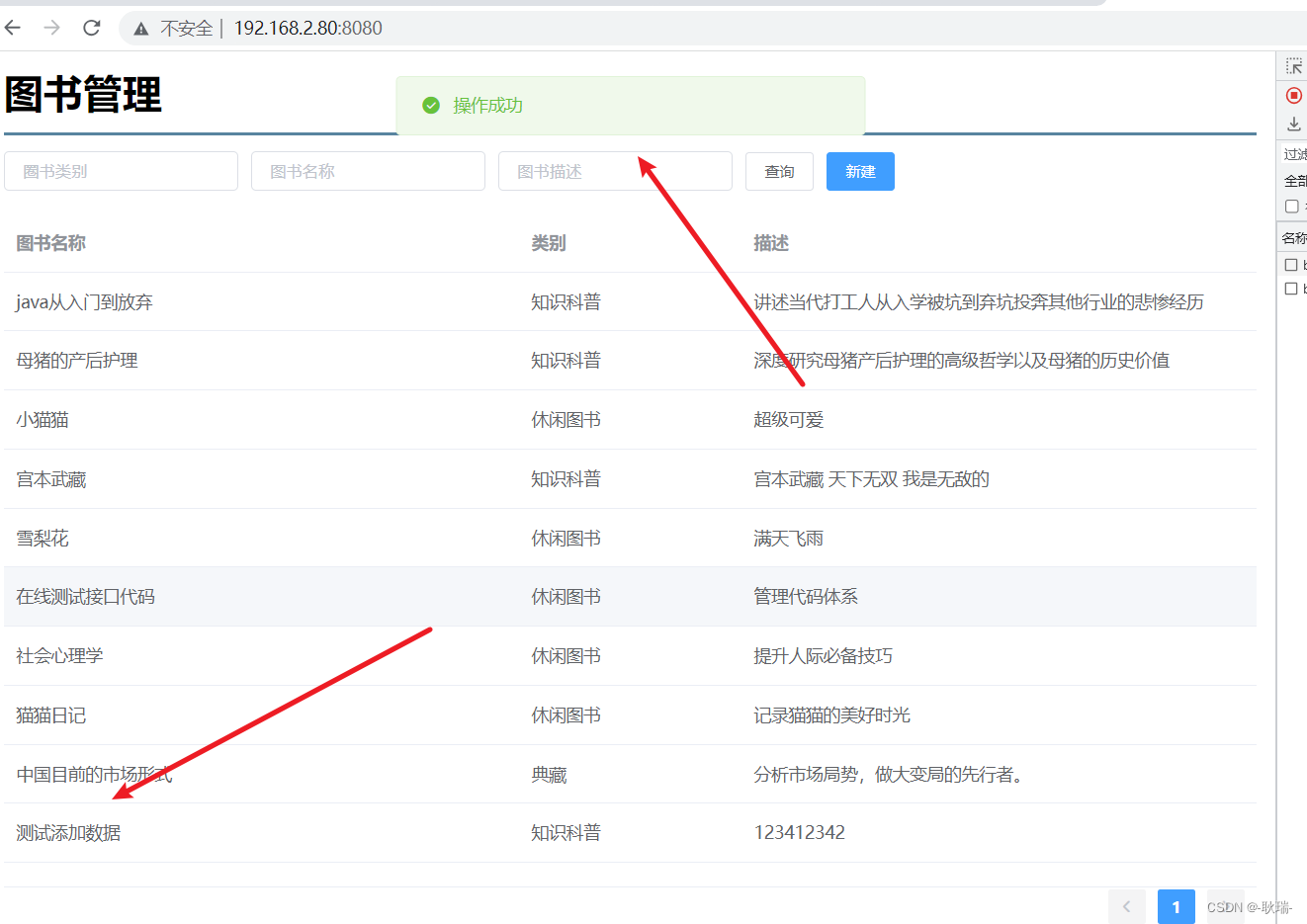
我们点击确定

弹出也关了 然后 我们的数据就刷新了
但是 这里又带来了一个问题
我们添加完之后 再次点击新建 我们会发现我们之前输入的内容还在上面

因为 vue是一个前端响应式框架 这里的表单提交之后 他是不会跳转的 所以 界面没有更新
我们需要在每次打开弹窗时重置一下数据
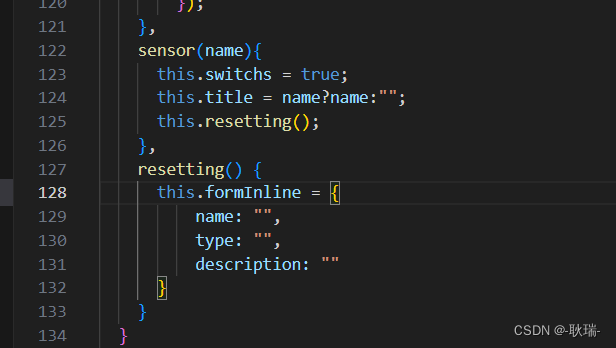
我们在 bookFillIn.vue 中定义一个函数
参考代码如下
resetting() {
this.formInline = {
name: "",
type: "",
description: ""
}
}
然后 在打开弹窗的sensor中调用它

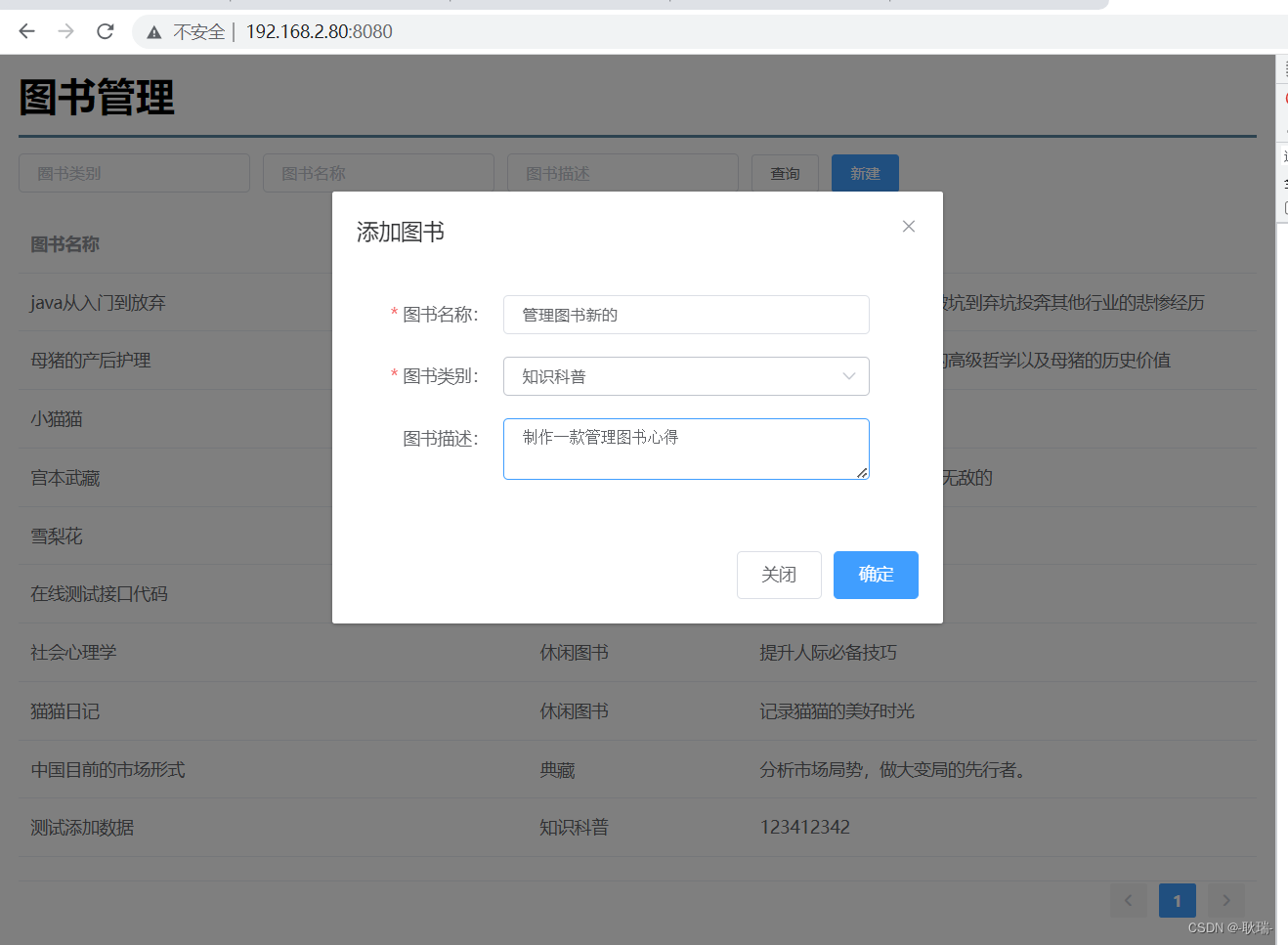
然后 我们再添加一条数据

我们再重新打开弹窗 可以看到 一切正常了就