公众号授权登录h5
.
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。
.
步骤
- 1、申请测试号
- 2、按照下列步骤获取用户信息
网页授权流程分为四步:
- 1、引导用户进入授权页面同意授权,获取code
- 2、通过code换取网页授权access_token(与基础支持中的access_token不同)
- 3、如果需要,开发者可以刷新网页授权access_token,避免过期
- 4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
官方文档:
微信网页授权
测试号申请
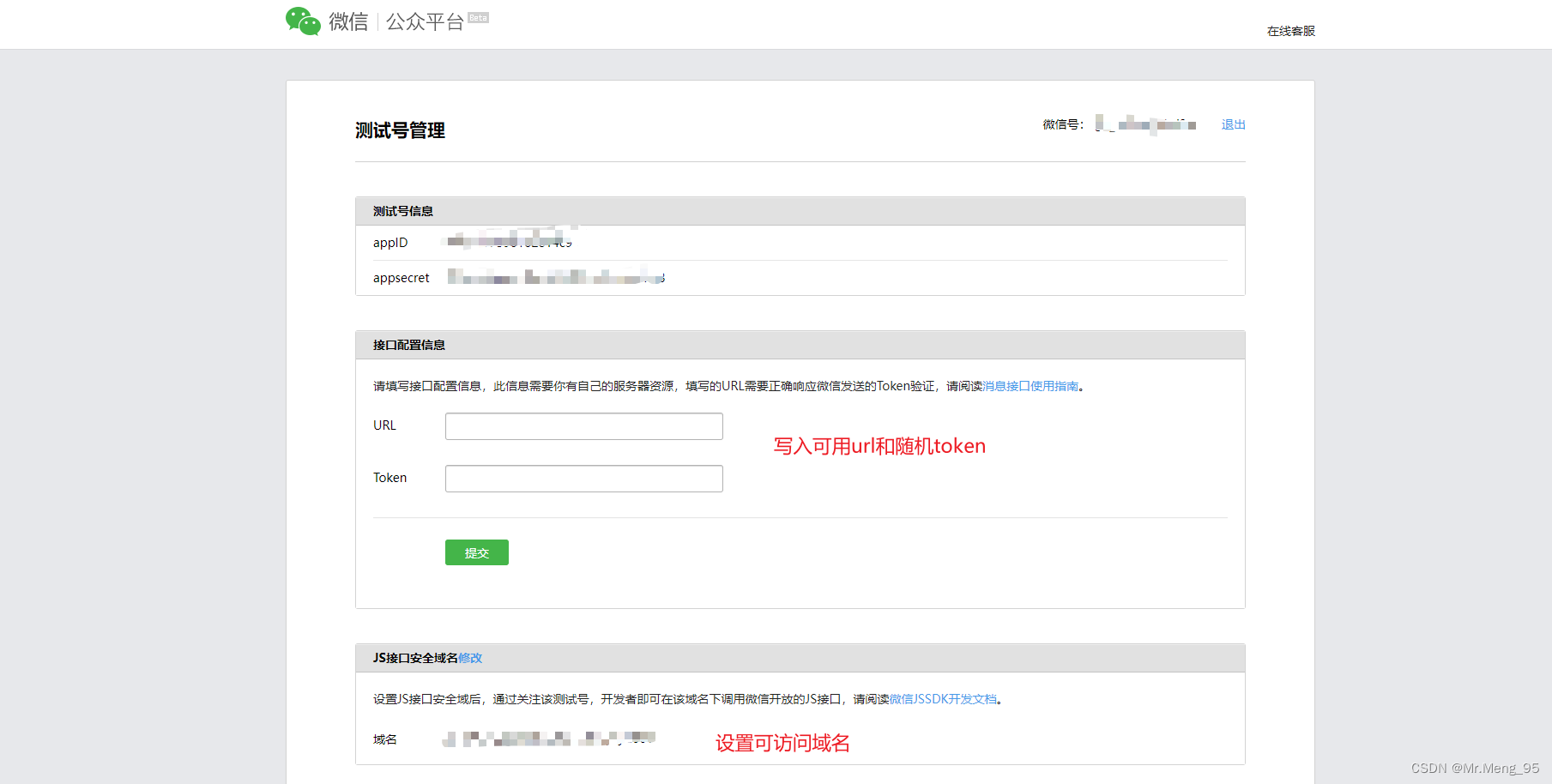
申请测试号流程
- 1、写入可访问的url和随机的token
- 2、写入域名

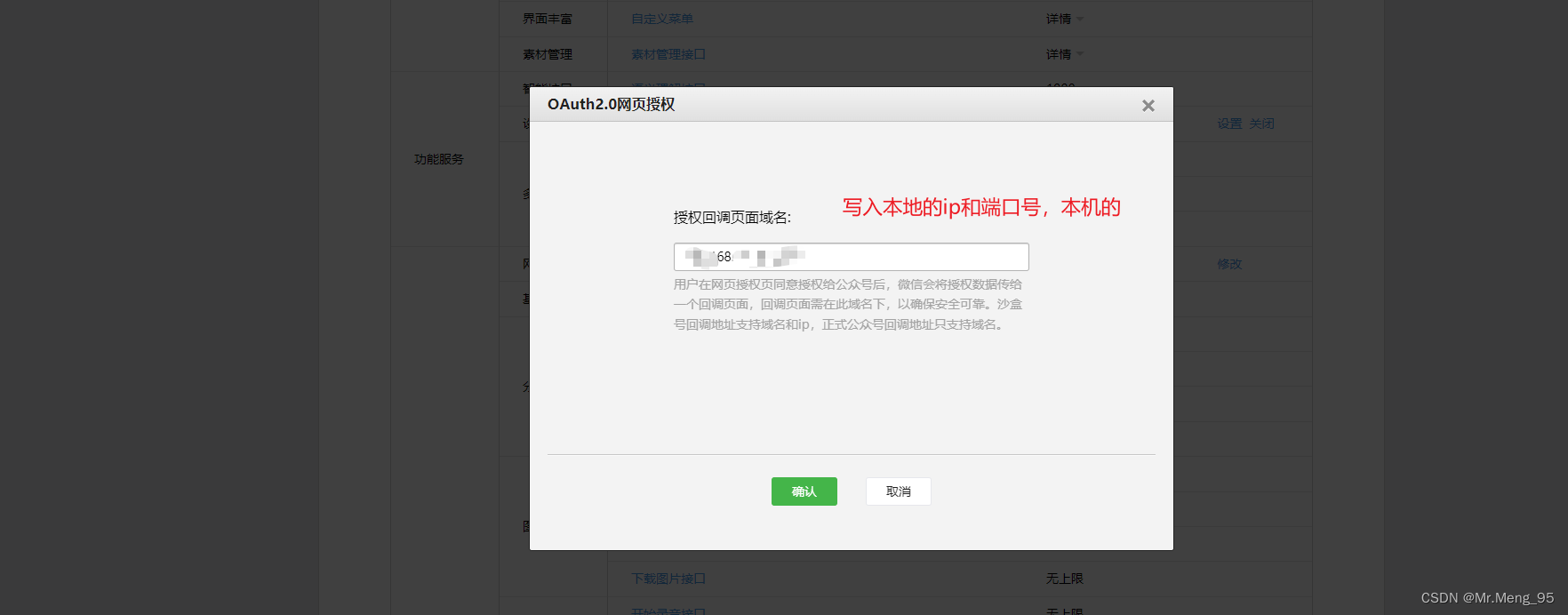
- 3、网页授权获取用户基本信息,写入项目本地的ip和端口号


- 4、微信扫码关注测试号

到此,测试号申请完成。
登录获取用户信息
- 1、获取code
const login = () => {
console.log('登录');
const appid = 'wx79517596162e14c9';
const callback_url = encodeURIComponent(window.location.href); // 获取当前地址,跳转至以下腾讯地址会携带code重定向到该地址
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${callback_url}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`;
}
注意,这里只可以在微信环境跳转,非微信环境会出现如下提示

.
你在微信里打开链接就可以了,然后会出现如下提示,点击同意就可以获取到code

code以如下形式出现在地址栏

- 2、根据code,获取access_token
useEffect(() => {
// 解析查询参数
const searchParams = new URLSearchParams(location.search);
const code = searchParams.get('code');
console.log(888);
// 处理code参数
if (code) {
// 在这里处理获取到的code
console.log('Code:', code);
const appId = '测试号的appid';
const secret = '测试号的secret '
getAccessToken({
code, appId, secret,
}).then(res => {
const { access_token, refresh_token, openid } = res
// alert(access_token+'+'+refresh_token+'+'+openid);
getUserInfo(access_token, openid)
})
}
}, []);
响应回来的结果是一个json对象,这里会出现跨域,以下是我的封装
login.ts
// 获取access_token
export function getAccessToken(params:any) {
return request.get(`/sns/oauth2/access_token?appid=${params.appId}&secret=${params.secret}&code=${params.code}&grant_type=authorization_code`)
}
// 获取用户信息
export function getUserMessage(params:any) {
return request.get(`/sns/userinfo?access_token=${params.access_token}&openid=${params.access_token}&lang=zh_CN`)
}
在vite.config.ts里代理
server: {
host: "0.0.0.0",
proxy: {
"/sns": {
target: "https://api.weixin.qq.com",
}
},
},
.
这里有一个报错,就是说你调用了两次code。我是在微信调一次,然后copy地址到浏览器测试就会报错这个。不需要管,打印的话可以使用alert直接在微信环境打印。
errcode : 40163 errmsg : “code been used, rid: 64a38010-390a5cc5-7d864aea”
- 3、根据access_token获取用户信息
const getUserInfo = (access_token:string, openid:string) => {
getUserMessage({
access_token,
openid
}).then(res => {
const { openid, nickname, headimgUrl } = res;
alert(nickname+'+'+headimgUrl+'+'+openid)
})
}
获取用户信息成功。
一般情况下登录不这样做,因为前端操作token,这样是不安全的,前端获取code,将code传给后端返回token和userInfo。