
大家好,今天我们来认识一下JavaScript相关内容
目录
- 🐷1.JavaScript是什么
- 🐷2.JavaScript发展史
- 🐷3.JavaScript 和 HTML 和 CSS 之间的关系
- 🐷4.JavaScript 运行过程
- 🐷5.JavaScript 的组成
- 🐷6.用JavaScript写第一个程序
- 🐷7.JavaScript的书写形式
- 🐷8.输入输出
- 🐷9变量的使用
- 🐷10动态类型
- 🐷11.基本数据类型
- 🌼1.number类数字类型
- 🌼2.String字符串类型
- 🍡1.基本规则
- 🍡2.转义字符
- 🍡3.求长度
- 🍡4.字符串拼接
- 🍡3.布尔类型
- 🍡4.undefined未定义数据类型
- 🍡5.null空值类型
- 🐷12.运算符
- 🍡1.算数运算符
- 🍡2.赋值运算符
- 🍡3.自增自减运算符
- 🍡4.比较运算符
- 🍡5.逻辑运算符
- 🍡6.位运算
- 🍡7.移位运算
- 🐷13.条件语句
- 🍡1.if语句
- 🍡2.三元表达式
- 🍡3.switch语句
- 🐷14.循环语句
- 🍐1.while循环
- 🍐2.continue
- 🍐3.break
- 🍐4.for循环
- 🐷15.数组
- 👀1.创建数组
- 👀2.获取数组元素
- 👀3.新增数组元素
- 💚1.通过修改length新增
- 💚2.通过下标新增
- 💚3.使用push进行追加元素
- 💚4.删除数组中的元素
- 🐷16.函数
- 🥝1.语法格式
- 🍸2.参数个数
- 🍸3.函数表达式
- 🍸4.作用域
- 🐷17.对象
- 🥝1.使用字面量创建对象
- 🥝2.使用new Object创建对象
- 🥝3.使用构造函数创建对象
- 🐷18.JavaScript 的对象和 Java 的对象的区别
- 🐷19.JavaScript(WebAPI)
- 🍉1.什么是WebAPI
- 🍉2.什么是API
- 🍉3.API参考文档
- 🐷20.DOM介绍
- 🍉DOM树
- 🐷21.获取元素
- 🍉1.querySelector
- 🍉2.querySelectorAll
- 🐷22.事件
- 🧊1.概念
- 🧊2.事件三要素
- 🧊3.简单示例
- 🐷23.操作元素
- 🧊获取/修改元素内容
- 1.innerText
- 2.innerHTML
- 🐷24.操作节点
- 🧊删除节点
- 🐷25.代码举例-简单的表白墙页面
🐷1.JavaScript是什么
JavaScript简称JS,
是世界上最流行的编程语言之一
是一个脚本语言,通过解释器运行
主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器上运行(了解即可)
可以用来网页开发,服务器开发,手机APP开发等
其实当初JavaScript就是用来完成表单验证(验证数据合法性),误打误撞,一炮而红
🐷2.JavaScript发展史
JavaScript之父布–兰登 艾奇 (Brendan Eich)

JavaScript十天就发明出来了,所以语法是混乱的
🐷3.JavaScript 和 HTML 和 CSS 之间的关系
如果把这三者理解为一个有层次的结构的话

html是网页的结构,CSS是网页的表现,JavaScript是网页的行为
这三句话比较抽象,把它想象成一个人的样子,HTML相当于一个人的骨头,CSS相当于人的皮,JavaScript相当于注入了灵魂,动起来了,css就是美化一个东西,JavaScript让这个东西具有生命力
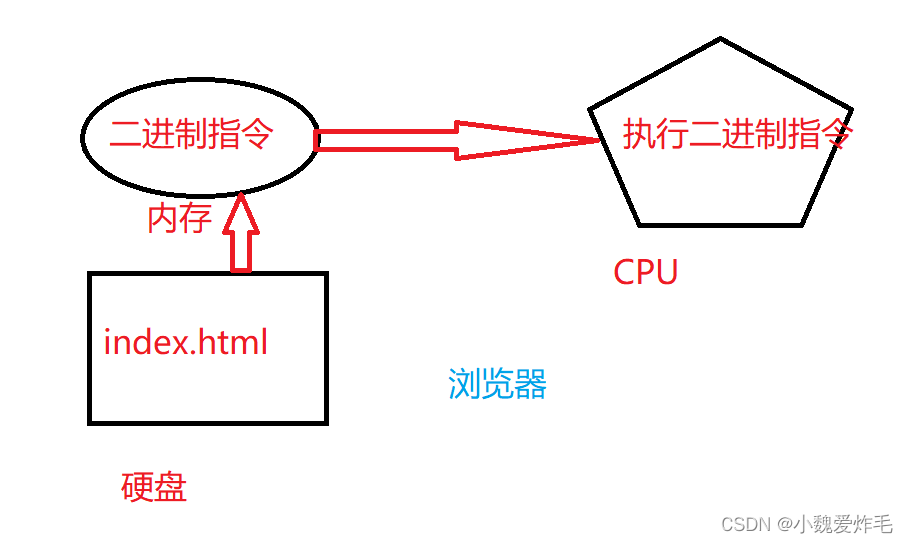
🐷4.JavaScript 运行过程
代码编写好是保存在文件的,也就是存储在硬盘上
双击HTML文件,浏览器就会读取文件,让文件加载到内存中,也就是(数据存储:硬盘到内存)
浏览器会解析用户编写的的代码,把代码翻译成二进制,计算机可以识别的指令
二进制指令被CPU加载和执行(数据存储:内存到CPU)

从文件的加载到翻译到执行都是由浏览器执行的
浏览器分为渲染引擎和JS引擎
渲染引擎:解析HTML+CSS,叫做内核
JS引擎:JS解释器,最典型的就是Chrome中内置的V8
由JS引擎读取js代码内容解析成二进制指令
🐷5.JavaScript 的组成
ECMAScript(ES):JavaScript语法.是所有JS引擎都要遵守的标准
DOM:页面文档对象模型,对页面的元素进行操作
BOM:浏览器对象模型,对浏览器窗口进行操作
🐷6.用JavaScript写第一个程序
<script>
alert("hello")
</script>

打开这个文件,就会出现这样的弹窗
🐷7.JavaScript的书写形式
1.行内式
直接嵌入到HTML元素内部
采用input标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="点我一下" onclick="alert('王一博永远不会塌!!!博门永存!!!')">
</body>
</html>

js一般采用单引号,HTML采用双引号
2.内嵌式
写到script标签里面
<script>
alert("就保持无感,才会有幸福感");
</script>

3.外部式
写到单独的.js文件中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="点我一下" onclick="alert('王一博永远不会塌!!!博门永存!!!')">
<!-- <script>
alert("就保持无感,才会有幸福感");
</script> -->
<script src="index1.js"></script>
</body>
</html>


注释的时候用ctrl+/注释
🐷8.输入输出
输入:prompt
弹出一个输入框
<script>
prompt("请输入您的性别")
</script>

输出:alert
弹出一个对话框,输出结果

在输入性别以后点击确定就会显示这个页面

输出: console.log
在控制台打印一个日志(供程序员看)
<script>
// 向控制台输出日志
console.log("这是一条日志");
</script>

这个打开开发者工具才能看到,如上图所示
我们来说一说日志
日志是程序员调试程序的重要手段
console是js对象的某个属性或者方法
console.log就是使用控制台对象的log方法
🐷9变量的使用
基本用法
创建变量(变量定义和变量初始化)
<script>
var name='王一博';
var sage=25;
</script>
js语法中所有的变量类型都可用var来描述
<script>
var name='王一博';
var sage=25;
console.log(sage);
</script>
再来看一个代码案例
<script>
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name);
alert("您的年龄是: " + age);
alert("您的分数是: " + score);
</script>







我们发现这样写好麻烦,我们采用拼接的方法来写
<script>
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
</script>

在这里我们说一下js的跳转方法
💖1.通过a标签
<a href="http://www.baidu.com" target="_Self">百度</a>


2后端通过设置状态码302以及URL以及sendRedict来跳转,这个方法具体可以看模拟登录的页面已经实现过了,可以看那篇博客
链接: http://t.csdn.cn/CpPh5
http://t.csdn.cn/uFNBM
可以看看这两篇当中的实现
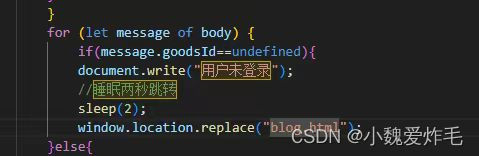
3.通过location.replace来跳转
🐷10动态类型
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
比如 var a=10;//数字
var b=“hhh”;//字符串
在运行带这里的语句时有可能变成
var a=10;
a=“hehehe”
这里不会报错,js语法就是又混乱又灵活,如果是Java一定会编译报错的
🐷11.基本数据类型
🌼1.number类数字类型
不区分整数和小数,统一使用数字类型表示
特殊的数字值
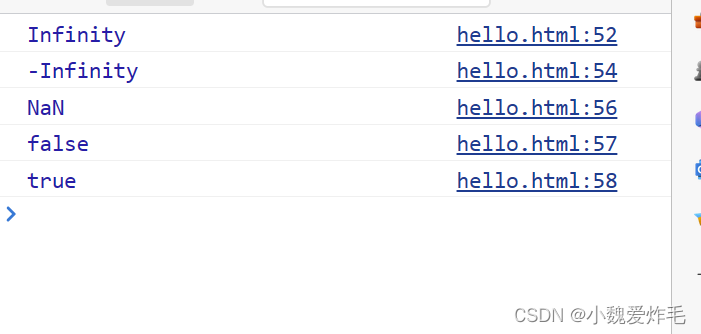
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字.
<script>
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); // true
</script>

‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.它从一个数字变成了字符串
🌼2.String字符串类型
🍡1.基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可
如果字符串中本来已经包含引号

可以看到第一种写法错误
第二种采用转义字符来写的,用"表示在内部的引号
第三种和第四种本质没有区别,就是双引号和单引号要搭配用,比如最外面用的是双引号,里面就要用单引号
🍡2.转义字符
有些字符单独写无法识别,需要转义
\n 表示换行,相当于按一下回车
\ \ 用于表示一个反斜杠,防止他被解译成一个转义字符
\ ’ 用于表示字符常量‘
\ " 用于表示字符常量"
\t 表示空四个字符,也称缩进,相当于按一下Tab键
🍡3.求长度
求长度就是用String的求长度方法
<script>
var a = 'hhhhh';
console.log(a.length);
var b = '哈哈';
console.log(b.length);
</script>

🍡4.字符串拼接
使用 + 进行拼接
<script>
var msg1="我喜欢";
var msg2="王一博";
console.log(msg1+msg2);
</script>

数字和字符串也可以进行拼接
<script>
var c = "你的年龄是 ";
var d = 20;
console.log(c + d);
</script>

<script>
var c = "你的年龄是 ";
var d = 20;
console.log(c + d);
console.log(100+100);
console.log('1000'+12);
</script>

100+100当然等于200,但是字符串类型的1000+一个数字型的数字,我们看成是字符串的拼接
🍡3.布尔类型
Boolean 参与运算时当做 1 和 0 来看待.


但是这样的写法开发中是不被允许的
🍡4.undefined未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
<script>
var a;
console.log(a)
</script>

此时对于a进行拼接
<script>
var a;
console.log(a);
console.log(a+10);//NAN
console.log(a+"12346")//undifined12346
</script>

🍡5.null空值类型
null表示变量是一个空值,啥都没有
<script>
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
</script>

🐷12.运算符
🍡1.算数运算符
/%
🍡2.赋值运算符
=
+=
-=
*=
/=
%=
🍡3.自增自减运算符
++:自增
–:自减
🍡4.比较运算符
<
<=
=
== 比较相等(会进行隐式类型转换)
!=
=== 比较相等(不会进行隐式类型转换)
!==
🍡5.逻辑运算符
&& 与: 一假则假
|| 或: 一真则真
! 非
🍡6.位运算
& 按位与
| 按位或
~ 按位取反
^ 按位异或
🍡7.移位运算
<< 左移
>>
有符号右移(算术右移)
>>> 无符号右移(逻辑右移)
🐷13.条件语句
🍡1.if语句
形式1
if (条件) {
语句
}
形式2
if (条件) {
语句1
} else {
语句2
}
形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if … {
语句…
} else {
语句…
}
来使用if语句写一个题
判定一个数字是奇数还是偶数
<script>
var num = 10;
if (num % 2 == 0) {
console.log("num 是偶数");
} else {
console.log("num 是奇数");
}
</script>

判定条件不能写为num%2==1就是奇数,负的奇数%2结果可能是-1;
判定某一年份是否是闰年
<script>
var year = 2000;
if (year % 100 == 0) {
// 判定世纪闰年
if (year % 400 == 0) {
console.log("是闰年");
} else {
console.log("不是闰年");
}
} else {
// 普通闰年
if (year % 4 == 0) {
console.log("是闰年");
} else {
console.log("不是闰年");
}
}
</script>

🍡2.三元表达式
是 if else 的简化写法
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
🍡3.switch语句
适合多分支的场景
很久没有遇到过Switch语句了
来复习一下它的结构
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
在学习C语言的时候我们就接触过写一个判断今天是星期几的代码
<script>
var day = prompt("请输入今天星期几: ");
switch (parseInt(day)) {
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default:
console.log("输入有误");
}
</script>
输入1,就得到这个结果

🐷14.循环语句
🍐1.while循环
while(条件){
循环体;
}
1.打印 1 - 10
<script>
var number = 1;
while (number <= 10) {
console.log(number);
number++;
}
</script>

2.计算 5 的阶乘
<script>
var result = 1;
var i = 1;
while (i <= 5) {
result *= i;
i++;
}
console.log(result)
</script>

🍐2.continue
结束本次循环
1.吃10个李子, 发现第三个李子里有一只虫子, 于是扔掉这个, 继续吃下一个李子.
<script>
var i = 1;
while (i <= 10) {
if (i == 3) {
i++;
continue;
}
console.log("我在吃第" + i + "个李子");
i++;
}
</script>

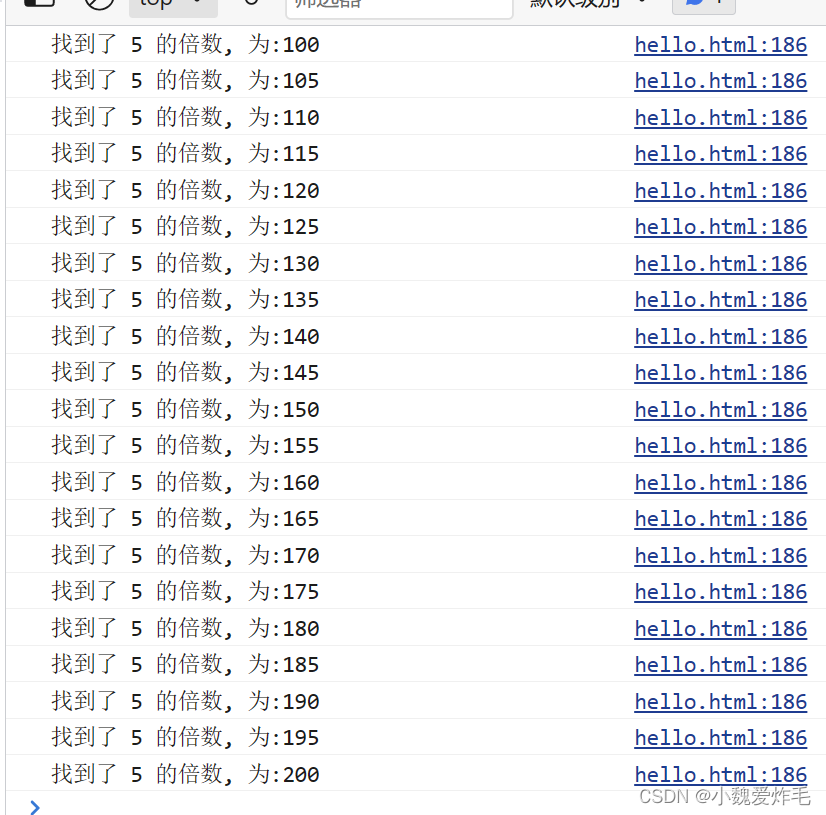
2.找到 100 - 200 中所有 5 的倍数

🍐3.break
结束整个循环
1.吃10个李子, 发现第三个李子里有半个虫子, 于是剩下的也不吃了.
<script>
var i = 1;
while (i <= 5) {
if (i == 3) {
break;
}
console.log("我在吃第" + i + "个李子");
i++;
}
</script>

2.找到 100 - 200 中第一个 5 的倍数
<script>
var num = 100;
while (num <= 200) {
if (num % 5 == 0) {
console.log("找到了 5 的倍数, 为:" + num);
break;
}
num++;
}
</script>

🍐4.for循环
也是和C语言学的for循环结构是一样的
就不细说了,直接看代码案例
计算 5 的阶乘
<script>
var result = 1;
for (var i = 1; i <= 5; i++) {
result *= i;
}
console.log("result = " + result);
</script>

🐷15.数组
👀1.创建数组
🌸1.使用 new 关键字创建
<script>
// Array 的 A 要大写
var arr = new Array();
</script>
🌸2.使用字面量方式创建 [常用]
<script>
var arr = [];
var arr2 = [1, 2, 'h', false];
// 数组中保存的内容称为 "元素"
</script>
js元素不要求元素必须是相同类型的
👀2.获取数组元素
使用下标的方式访问数组元素(从 0 开始)
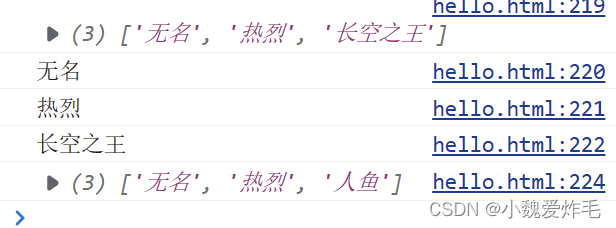
<script>
var arr = ['无名', '热烈', '长空之王'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '人鱼';
console.log(arr);
</script>

如果下标超出范围读取元素, 则结果为 undefined
console.log(arr[3]); // undefined
console.log(arr[-1]); // undefined

不要给数组名直接赋值, 此时数组中的所有元素都没了
arr是一个数组,直接赋值变成字符串了


👀3.新增数组元素
💚1.通过修改length新增
1.相当于在末尾新增元素的时候默认值为undefined
<script>
var arr = [1, 2, 3, 4];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
</script>

💚2.通过下标新增
如果下标超过范围,会给指定位置插入元素
<script>
var arr = [];
arr[5] = 10;
console.log(arr);
</script>

💚3.使用push进行追加元素
:给定一个数组, 把数组中的偶数放到一个 newArray 中.
<script>
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArray = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 == 0) {
newArray.push(arr[i]);
}
}
console.log(newArray);
</script>

💚4.删除数组中的元素
使用 splice 方法删除元素
<script>
var arr = [95, 56, 28, 79];
// 第一个参数表示从下表为 1 的位置开始删除. 第二个参数表示要删除的元素个数是 2 个
arr.splice(1, 2);
console.log(arr);
</script>

🐷16.函数
🥝1.语法格式
</script>
<script>
// 创建函数
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
</script>
函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
<script>
function hello() {
console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();
</script>

调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.(也就是回调函数,在讲解构造http请求的时候已经说过了)
可以看这篇博客
http://t.csdn.cn/L69MS
数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
🍸2.参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
🍸3.函数表达式
<script>
var fun = function(arg0, arg1, arg2){
//函数体
};
console.log(fun(1,2,3))
</script>
这是一个匿名的函数表达式,可以对匿名函数用一个变量来表示.
后面就可以通过这个变量fun来调用函数
🍸4.作用域
ES6标准之前.作用域主要分两个
1.全局作用域:在整个script标签或者单独的js文件有效
2.局部作用域:只在函数内部有效
<script>
// 全局变量
var num = 10;
console.log(num);
function test() {
// 局部变量
var num = 20;
console.log(num);
}
</script>
🐷17.对象
🥝1.使用字面量创建对象
使用 { } 创建对象
<script>
var a = {}; // 创建了一个空的对象
var student = {
name: '王一博',
height: 183,
weight:130
};
</script>
属性和方法使用键值对的形式来组织.
键值对之间使用 , 分割. 最后一个属性后面的 , 有没有都行
键和值之间使用 : 分割
// 1. 使用 . 成员访问运算符来访问属性
.可以理解成 “的”
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student[‘height’]);
🥝2.使用new Object创建对象
<script>
var student = new Object(); // 和创建数组类似
student.name = "王一博";
student.height = 183;
student['weight'] = 130;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
//不能忘记调用方法
student.sayHello();
</script>

🥝3.使用构造函数创建对象
创建几个狗对象
<script>
var doudou = {
name: "豆豆",
type: "金毛",
miao: function () {
console.log("汪汪汪");
}
};
var xiaohei = {
name: "小黑",
type: "柴犬",
miao: function () {
console.log("汪");
}
}
var ciqiu = {
name: "刺球",
type: "阿拉斯加",
miao: function () {
console.log("咕噜噜");
}
}
</script>
🐷18.JavaScript 的对象和 Java 的对象的区别
1.JavaScript没有类的概念
2.JavaScript不区分属性和方法
3.JavaScript没有访问权限
4.JavaScript没有继承
5.JavaScript没有多态
🐷19.JavaScript(WebAPI)
🍉1.什么是WebAPI
JS 分成三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
WebAPI , 特指 DOM+BOM
🍉2.什么是API
应用程序接口(API,Application Programming Interface)是基于编程语言构建的结构,使开发人员更容易地创建复杂的功能。它们抽象了复杂的代码,并提供一些简单的接口规则直接使用。
比如要插电,吃插在插座,而不是连电线,这个步骤已经在插座里面封装好了
🍉3.API参考文档
https://developer.mozilla.org/zh-CN/docs/Web/API
🐷20.DOM介绍
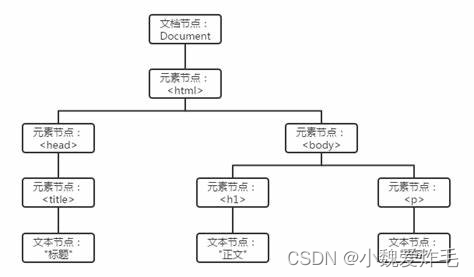
🍉DOM树

文档: 一个页面就是一个 文档, 使用 document 表示.
元素: 页面中所有的标签都称为 元素. 使用 element 表示.
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node
表示.
🐷21.获取元素
有点像CSS选择器的功能
🍉1.querySelector
<div class="cat">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.cat');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>

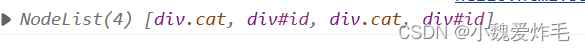
🍉2.querySelectorAll
使用 querySelectorAll 用法和上面类似
<div class="cat">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>

🐷22.事件
🧊1.概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
🧊2.事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改
- 事件处理程序: 进一步如何处理. 往往是一个回调函数=
🧊3.简单示例
<button id="button">点我一下</button>
<script>
var button = document.getElementById('button');
button.onclick = function () {
alert("hello why");
}
</script>


button 按钮就是事件源.
点击就是事件类型
function 这个匿名函数就是事件处理程序
其中 button.onclick = function() 这个操作称为 注册事件/绑定事件
这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用.
🐷23.操作元素
🧊获取/修改元素内容
1.innerText
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js <span>hello js</span>';
</script>
</body>

innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置.
2.innerHTML
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello js</span>'
</script>

innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行
🐷24.操作节点
使用 createElement 方法来创建一个元素
使用 appendChild 将节点插入到指定节点的最后一个孩子之后
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = '哇啊';
var container = document.querySelector('.container');
container.appendChild(div);
console.log(div);
</script>

🧊删除节点
使用 removeChild 删除子节点
🐷25.代码举例-简单的表白墙页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<!-- 引入jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<div class="row">
<button id="revert">撤销</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
//4.通过ajax构造post请求,把新的消息提交给服务器
let body={
from: from,
to:to,
message: msg
};//这是一个js对象
$.ajax({
type:'post',
url: 'message',
contentType:"application/json; charset=utf8",
data:JSON.stringify(body),//js对象转成一个json格式字符串
success: function(body){
//响应成功返回之后,调用到回调
console.log("消息发送给服务器成功");
}
});
}
let revertButton = document.querySelector('#revert');
revertButton.onclick = function() {
// 删除最后一条消息.
// 选中所有的 row, 找出最后一个 row, 然后进行删除
let rows = document.querySelectorAll('.message');
if (rows == null || rows.length == 0) {
return;
}
containerDiv.removeChild(rows[rows.length - 1]);
}
//在页面加载的时候,希望能从服务器获取到所有的消息,并显示在网页中
$.ajax({
type:'get',
url:'message',//URL都是是使用相对路径的写法,相对路径意味着工作路径就是当前文件所在的路径
//当前文件路径是/message_wall/,所以此时请求就是/message_wall/message
success: function(body){
//body是收到的响应的正文部分,我们之前已经约定是json格式
//后端代码的响应中Content-type是application/json,此时的jQuery会把body的json格式自动转化为js对象
//就不用jQuery.parse了
//现在的body已经是js对象数组了
//闲杂就需要遍历这个数组,取出每个元素,构造HTML标签,添加到html页面上
let container=document.querySelector('.container');
for(let message of body){
let rowDiv=document.createElement('div');
rowDiv.className="row";
rowDiv.innerHTML=message.from+"对"+message.to+"说"+message.message;
container.appendChild(rowDiv);
}
}
});
</script>
</body>
</html>
今天的讲解就到这里,我们下期再见,886~~~