第一章
’vue功法启动‘
宇宙之间,开天辟地,从无到有,有一颗蔚蓝色的星球,名为软件大陆,如今大陆上有着众多老牌家族势力的诞生,如:c家族、c++家族、java家族、.net家族、等,
而我们今天要说的是 HTML家族分支,vue家族,
曾经为老牌实力的vue家族,因曾经的一次大战后,就此陨落,族长拼死保族人方得以在H市的某处苟延残喘,而我们的主角小V从小便习得十八般武艺,如今更是得到了现今族长的亲睐,教他祖传vue功法习得
小V,小V你快进来,族长喊道,此时屋外便响起匆匆脚步声,兹拉,门被推开,映入眼帘的便是我们的主人公小V,小V急忙应答到,族长有何吩咐,族长说道:如今你已16岁有余,现在到何种境界了,让我来试探一二,紧接着,族长便抓住了小V的手腕,随之一股体内真气便进入了小V的身体,过会后,族长陡然大喜,哈哈哈哈 天不亡我vue家族呀,电之气一段,在这小小的H市内 竟然有如此天才,这真是不亡我vue家啊,竟然你有如此天赋,我便将我全部绝学传授于你,希望如此功法在你身上发扬光大,小V说道:谢谢族长我此生一定会带家族走上大陆的,族长说到 ,现在我就传与你黄阶高级技能,次功法能助你日后有着不小成就,此时族长手中陡然出现了一本 封面为 Node.js 的黄阶高级技能,族长说道,我们家族若想成就日后事业,Node.js次技能必不可少,此技能搭载酷睿系列,堪称利器,我们家族其他生态技能也依托于此,首先你要安装次技能
安装 Node.js:Vue 脚手架需要依赖 Node.js 运行环境。在您的计算机上安装最新版本的 Node.js。您可以从官方网站 Node.js虚空链接 下载适合您操作系统的安装包,并按照安装向导进行安装。
安装 Vue CLI:Vue CLI 是 Vue 的脚手架工具,通过它可以快速创建和管理 Vue 项目。打开命令行工具(如终端或命令提示符),运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
自此小V习会了Node.js的基础篇章,得以可以将vue家族基础功法运用,此时族长又将vue基础功法掏出说到,我们这套技能需要搭载酷睿系列+Node.js+Vue基础技能方可运用自如,此时族长大喝一声,小辈看好了,我只教一次,
创建新项目:在命令行中,进入您想要创建项目的目录,然后运行以下命令来创建一个新的 Vue 项目:
vue create my-project
在这里,my-project 是您项目的名称,您可以替换成您自己喜欢的名称。在创建项目时,Vue CLI 会提示您选择一些配置选项,例如包管理工具、特性插件等。根据您的需求进行选择或直接按回车键使用默认设置。
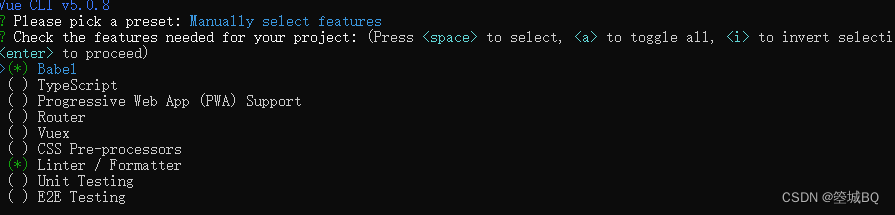
族长说道 创建过后会出现以下选项,

次3本功法对应这,VUE3,VUE2,以及自选功法
而我今天传授于你的是自选功法,次功法变换莫测,可塑造性极强,是你日后的一张王牌,

族长又说道,次功法有很多种搭配组合的方法,会让你在日后的道路更加规范,走的更高 ,
在使用 Vue CLI 创建项目时,会出现一些自选项,这些选项用于配置您的项目。以下是一些常见的选项及其含义:
Babel:Babel 是一个 JavaScript 的编译器,用于将最新版本的 JavaScript 代码转换为向后兼容的版本,以确保在各个浏览器中都能正常运行。
TypeScript:TypeScript 是 JavaScript 的超集,增加了静态类型检查和其他扩展功能。如果您想在项目中使用 TypeScript,可以选择此选项。
Progressive Web App (PWA) Support:PWA 是一种利用现代 Web 技术创建的应用程序,具有类似原生应用的体验。通过选择此选项,您可以在项目中启用 PWA 支持。
Router:Vue Router 是 Vue.js 官方的路由管理器,用于实现单页面应用程序中的路由功能。选择此选项可以在项目中集成 Vue Router。
Vuex:Vuex 是 Vue.js 官方的状态管理库,用于管理应用程序中的状态。选择此选项可以在项目中集成 Vuex。
CSS Pre-processors:CSS 预处理器允许您使用类似编程语言的语法编写 CSS。您可以选择其中一种预处理器,如 Sass、Less 或 Stylus,以便在项目中使用。
Linter / Formatter:选择此选项后,您可以选择使用 ESLint 进行代码检查和风格规范,并选择代码格式化工具(如 Prettier)。
Unit Testing:选择此选项后,您可以选择使用哪种单元测试框架(如 Jest 或 Mocha)来为项目编写和运行单元测试。
E2E Testing:选择此选项后,您可以选择使用哪种端到端(End-to-End)测试工具(如 Cypress 或 Nightwatch)来为项目编写和运行端到端测试。
这些自选项使您能够根据您的项目需求进行定制配置。您可以选择需要的选项,也可以选择使用默认设置。一旦选择完成,Vue CLI 将根据您的选择配置并初始化您的项目。

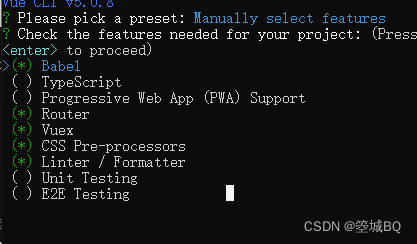
族长列出了自己修行的功法,说这其中便是我修行的功法,若你想走向更高便要自行修行其中的奥义,
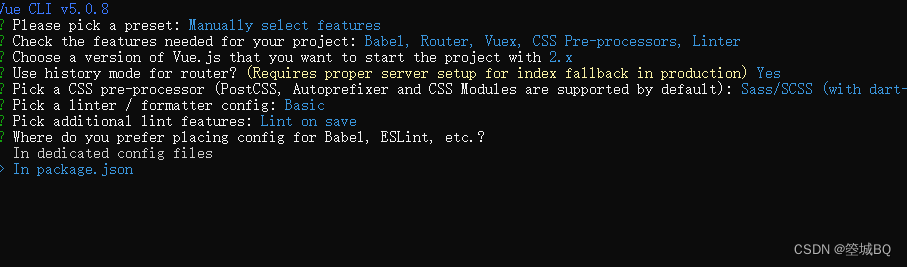
之后族长便创建了自己的功法谱,为小V进行演示,族长选择了2.x意思 是VUE家族2的版本

选择了sass/scss为css技能版本

至此是选择这个选项意味着您只希望 ESLint 在代码中发现错误时给出警告,而不会使构建过程中断。
ESLint 是一种用于检查 JavaScript 代码质量和规范的工具。它可以帮助您捕获常见的错误、规范代码风格并提供一致的代码约定。默认情况下,当 ESLint 在代码中发现错误时,Vue CLI 会阻止项目的构建,并显示错误信息。这有助于确保代码的质量和一致性。
但如果您选择 “ESLint with error prevention only” 选项,ESLint 仅会给出警告,而不会阻止项目的构建。这意味着即使在代码中存在一些错误或不符合规范的地方,项目仍然可以正常构建和运行。这对于一些开发者来说可能更加灵活,可以在开发过程中继续进行,而不必在每次保存时解决所有的 ESLint 错误。
需要注意的是,虽然项目可以继续构建和运行,但建议尽可能解决所有的 ESLint 错误和警告,以提高代码质量和可维护性。因此,在生产环境或发布之前,最好修复所有的 ESLint 错误,以确保代码的质量和一致性。
总结起来,选择 “ESLint with error prevention only” 选项意味着 ESLint 只会给出警告,而不会阻止项目构建。这样可以让您在开发过程中灵活处理错误和警告,但仍建议尽可能解决所有的 ESLint 错误和警告。

您更喜欢将Babel、ESLint等的配置放在哪里?
族长推荐放置在 package.json中更加方便管理

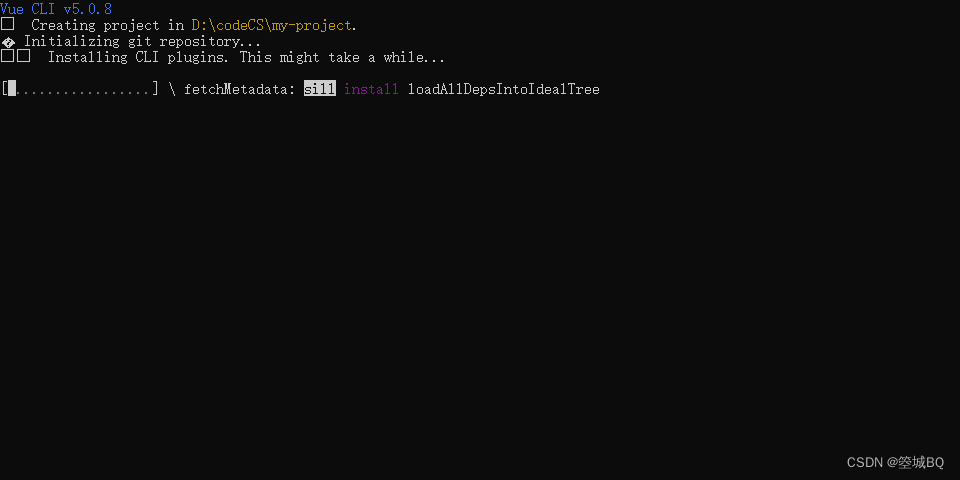
选择好后开始创建族长的技能书


至此 cd my-project 进入文件夹
npm run serve运行项目 至此第一章结束,
如果您喜欢请帮我点赞,收藏,您的点赞收藏对作者是种激励,谢谢