文章目录
-
前言
-
一、fiddler弱网测试
-
二、Chrome浏览器弱网测试
-
步骤1:在Fiddler中启动弱网
-
步骤2:设置网络参数
-
步骤3:设置完成后,保存
-
-
三、弱网测试关注点
-
总结
前言
测试APP、web经常需要用到弱网测试,也就是在信号差、网络慢的情况下进行测试。我们自己平常在使用手机APP时,在地铁、电梯、车库等场景经常会遇到会话中断、超时等情况,这种就属于弱网。
普通的弱网测试可以选择第三方工具对带宽、丢包、延时等模拟弱网环境。
一、fiddler弱网测试
操作步骤
说明:如果你是模拟手机APP的弱网,那么你需要确保Fiddler能够抓到手机APP的包。
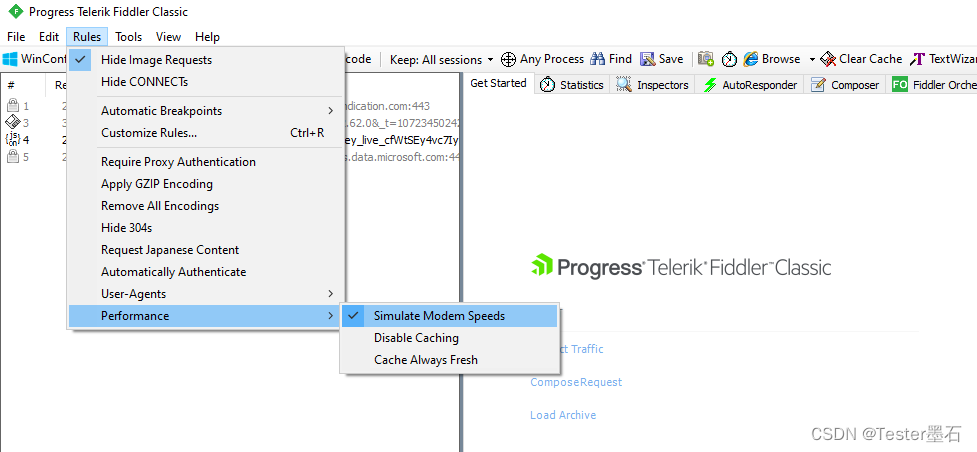
步骤1:在Fiddler中启动弱网
打开Fiddler→Performance→勾选Simulate Modem Speed,勾选之后你会发现网络速度已经慢下来了,因为系统里有预设的网络参数值。
步骤2:设置网络参数
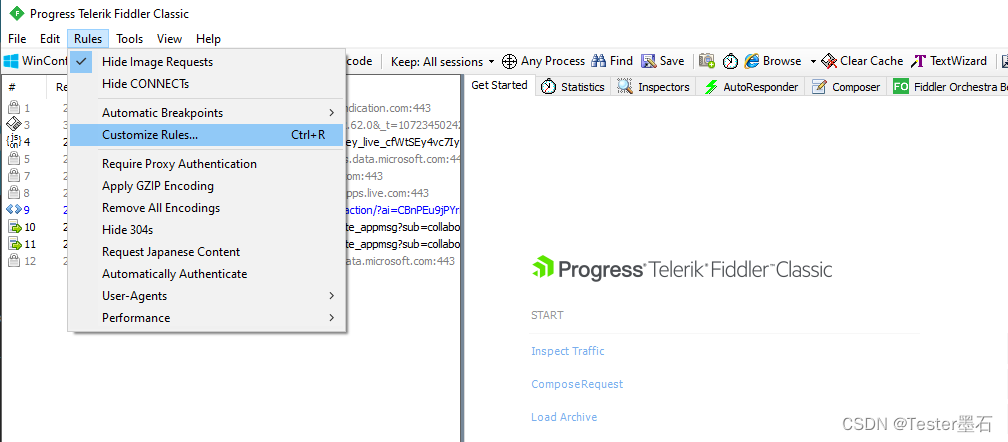
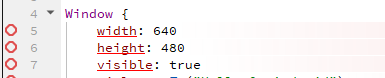
(1)打开Fiddler→Customize Rules;

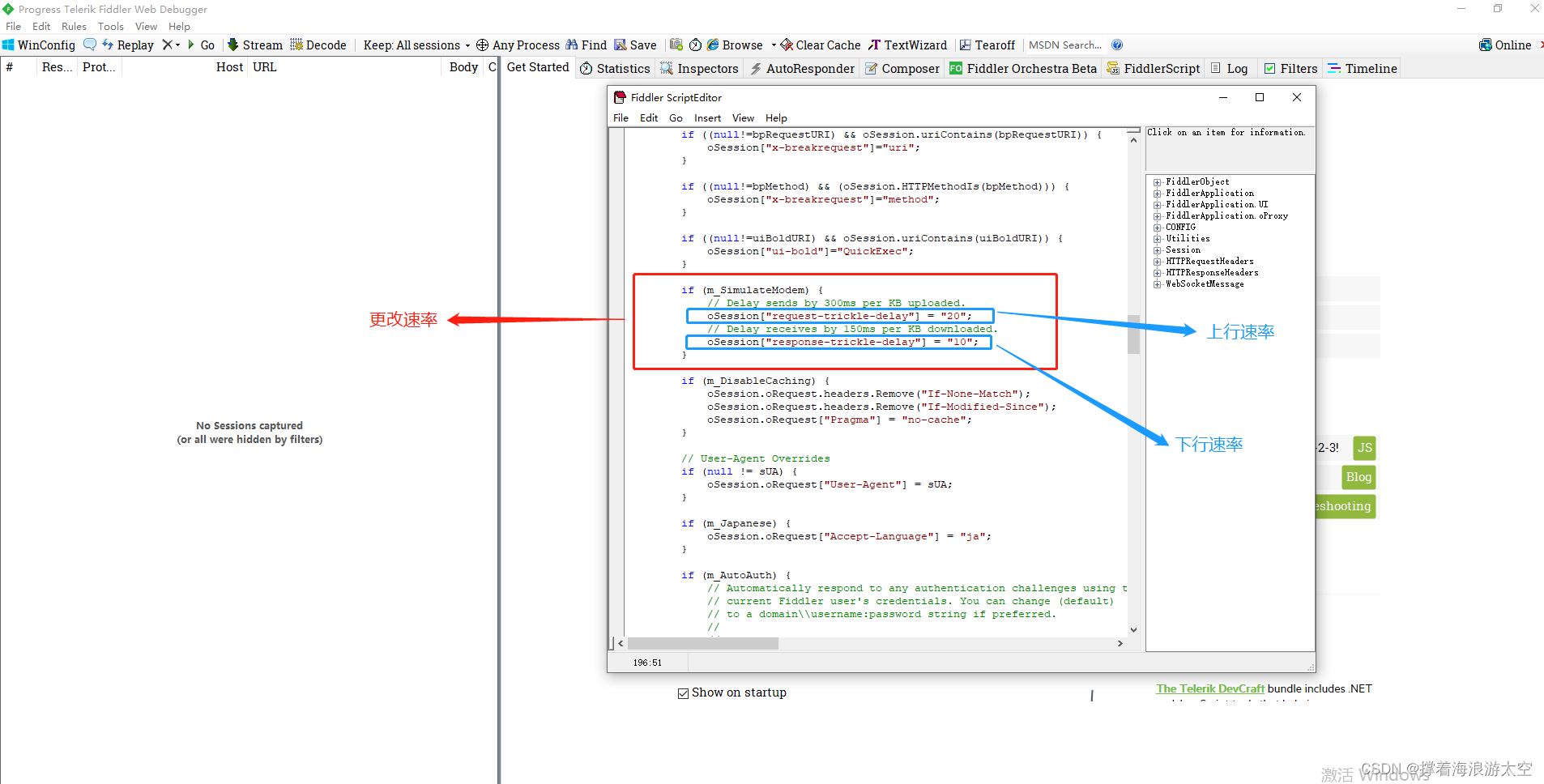
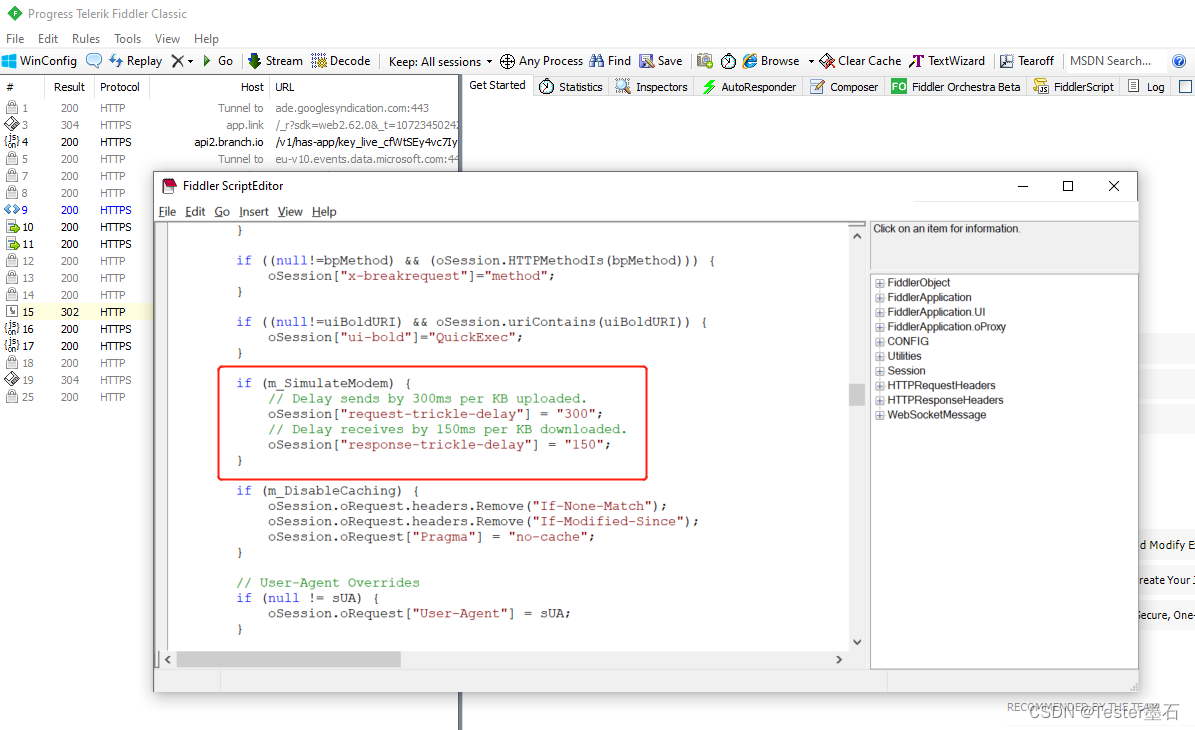
2)找到下面框出的代码,在这里设置弱网参数值;


解析:如果m_SimulateModem为True,也就是fiddler开启了弱网模式,那么上传1KB的内容 需要300ms(转化后的上传速度为1KB/0.3s=3.3KB/s),下载1KB内容需要150ms(转化后的下载速度为1KB/0.15s=6.6KB/s)。
如果要模拟2G网络, 上传下载配置如下:
oSession["request-trickle-delay"] = "3000";
oSession["response-trickle-delay"] = "1500";
如果要模拟3G网络,上传下载配置如下:
oSession["request-trickle-delay"] = "20" ;
oSession["response-trickle-delay"] = "10";
手机APP使用SIM卡数据流量的话,要考虑不同的运营商:联通、移动、电信,根据上行速率、下载速率来设置参数。
计算公式为:[1/(上或下行速率/8)] x 1000
注意:1KB=8kb
步骤3:设置完成后,保存
这时步骤1勾选的Simulate Modem Speed会被取消勾选,需要重新勾选一下再进行测试。
二、Chrome浏览器弱网测试

备注:
一般浏览器开发者工具(推荐Chrome)自带模拟弱网的功能。
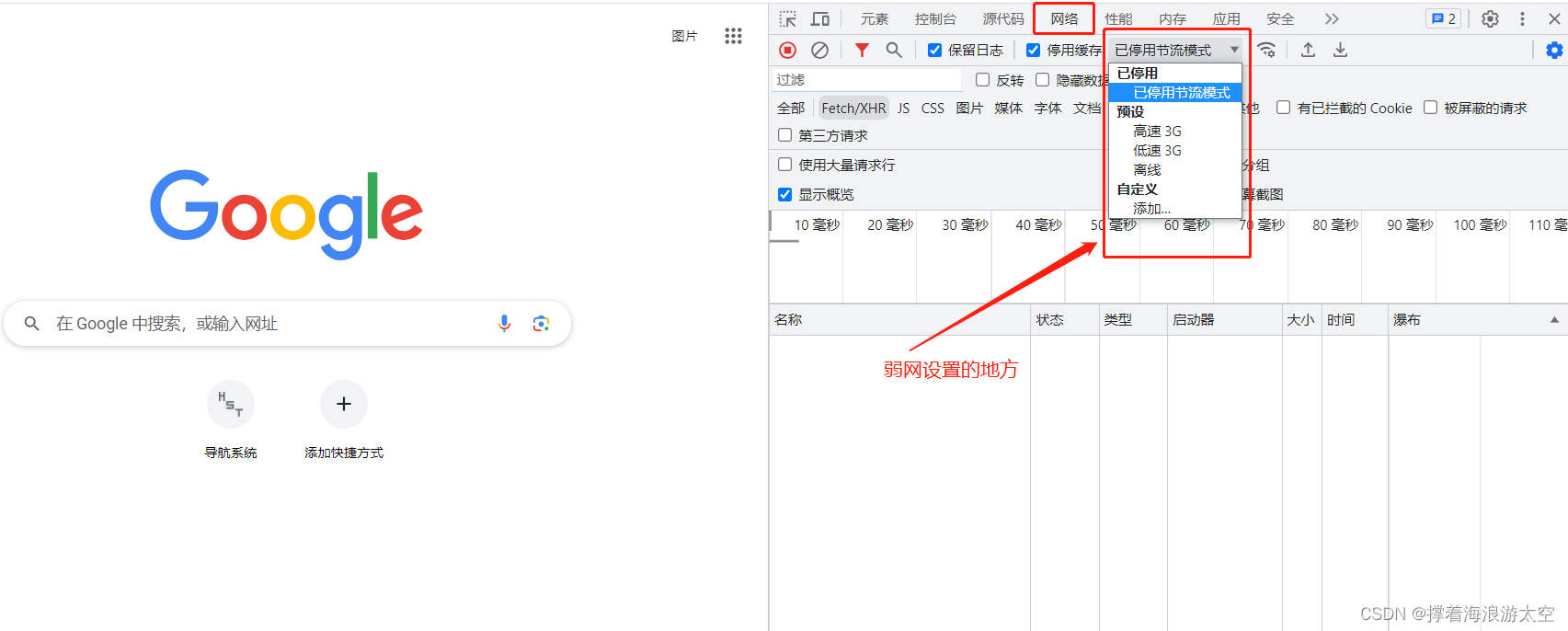
浏览器打开开发者工具(快捷键F12);选择Network栏,根据需求选择网络状态,比如在线、3G、2G、离线等。
三、弱网测试关注点
弱网测试主要关注网络状况不好时,应用的响应时间、页面呈现、超时提示、超时重连等等。我们测试过程中尤其要注意数据提交的问题,一般前端会进行超时限制,超出多少秒抛出异常提示,此时数据是不应该提交成功的。我之前测试过的软件就出现过,弱网时,数据可以多次提交成功的情况。
转自优秀博主:
如何使用Fiddler进行弱网测试_fiddler弱网测试_墨石测试攻略的博客-CSDN博客
总结
fiddler进行弱网测试的一些总结,速率的部分上面有记录,以后直接用就行。













![【笔记】华南理工大学-智能计算方法 考试重点笔记 [非常详细]](https://img-blog.csdnimg.cn/96d4f6311cdc4ae391f9a8596c51fc0e.jpeg)