你想搞个自己的聊天室 app 吗?好多前端同学会好奇聊天室app的推送是怎么搞的?今天就以前端同学使用最多的 uniapp 开发的 app 推送为例,悄悄告诉大家推送是如何实现的!
项目技术栈:
-
项目基于 vue3 的 uniapp
-
推送基于 uniPush 2.0 + websocket
-
音视频:TUICallKit
建议点赞收藏,排查 bug 更方便。
uni-push 在 web 和小程序端就是个 websocket;在 app 端就不能使用 WS 了,今天主要介绍 app 端如何使用 unipush 实现推送。
一、推送作用
推送作用我就不废话了,能做推送的都知道作用,直接上干货。

二、unipush 快速开通
Dcloud 开发者实名认证注册账号,绑定对应的 app 信息。
uni-push产品有2个入口:
-
通过 HBuilderX(3.5.1及其以上版本)进入
打开 HBuilderX,双击项目中的 “manifest.json” 文件,选择“App 模块配置”,向下找到“Push(消息推送)”,勾选后,点击 “uniPush” 下面的配置链接。如下图所示:
-
通过开发者中心进入
使用 HBuilder 账号登录 开发者中心 ,登录后 会进入“uniPush”-“Uni Push 2.0(支持全端推送)”-“应用信息”,点击“当前应用”选择要操作的应用。
以上两种方式均可进入uniPush 应用开通界面。如下图所示:

按照国家法律要求,所有提供云服务的公司在用户使用云服务时都需要验证手机号。
用户初次开通 uni-push 时,需要向个推同步手机号信息(DCloud开发者无需再注册个推账户)。
关联服务空间说明:uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但专业推送服务器在uniCloud上。生成云函数,放置云服务器上。
三、push 模块
Push模块管理推送消息功能,可以实现在线、离线的消息推送,通过 plus.push 可获取推送消息管理对象。
3.1、获取设备信息
客户端标识信息用于业务服务器下发推送消息时提交给推送服务器的数据,用于说明下发推送消息的接收者(客户端)。通常需要客户端在第一次运行时获取并提交到业务服务器绑定。
ClientInfo : 客户端推送标识信息对象
let clientInfo = plus.push.getClientInfo()let cid = cliendInfo.clientId
cid : 客户端推送标识,类似于联系人的电话号码。
3.2、推送事件监听器
void plus.push.addEventListener( event, listener, Boolean );添加推送消息事件监听器,当指定推送事件发出时触发。
参数:
-
type: ( String ) 必选 事件类型
-
支持事件类型:"click"-从系统消息中心点击消息启动应用事件;"receive"-应用从推送服务器接收到推送消息事件。
-
listener: ( PushReceiveCallback ) 必选 事件监听器回调函数,在接收到推送消息时调用
-
capture: ( Boolean ) 可选 是否捕获事件,此处可忽略
平台支持:
-
Android - 2.2+ (支持)
-
iOS - 4.3+ (支持) :
-
在客户端在运行时收到推送消息触发receive事件,离线接收到的推送消息全部进入系统消息中心。
plus.push.addEventListener('receive',(message)=>{//收到透传消息,执行该事件})
点击推送事件示例:
plus.push.addEventListener('click',(message)=>{// 点击通知消息的时候执行该事件// message 推送的所有信息let payload = message.payload;//自定义内容获取try{//自己的业务逻辑 如页面跳转,网络跳转}catch(err){ }})
3.3、自定义推送消息栏
void plus.push.createMessage( content, payload, option );说明:
在本地直接创建推送消息,并添加到系统消息中心。
参数:
-
content: ( String ) 必选 ,消息显示的内容,在系统通知中心中显示的文本内容。
-
payload: ( String | Object ) 可选,消息承载的数据,可根据业务逻辑自定义数据格式。
-
options: ( MessageOptions ) 可选 创建消息的额外参数,参考MessageOptions。如图标、标题等。
有些童鞋虽然自定义了推送消息,但是发现无论怎么配置参数都不起作用。这是什么原因呢?
3.4、setAutoNotification
setAutoNotification 设置程序是否将消息显示在系统消息中心。
void plus.push.setAutoNotification( notify );说明:
默认情况下程序在接收到推送消息后将会在系统消息中心显示,通过此方法可关闭默认行为,接收到推送消息后不在系统消息中心显示,通过addEventListener方法的“receive”事件监听处理接收到的消息。在这种模式下可通过createMessage方法创建在系统消息中心显示的消息。
参数:
-
notify: ( Boolean ) 必选 是否自动提示推送消息
-
可取值true或false,true表示自动显示推送消息,false则不显示。默认值为true。
3.5、清空所有推送消息
void plus.push.clear();上面列举了超级常用的几个方法,剩余的大家看官方文档,方法介绍一看就会。
官方文档:https://www.html5plus.org/doc/zh_cn/push.html
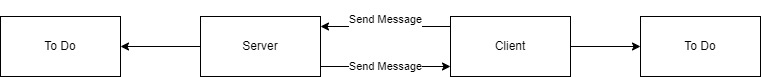
四、客户端
4.1、获取设备信息
uni.getPushClientId 获取客户端唯一的推送标识。
注意:这是一个异步的方法,且仅支持uni-push2.0;
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
| success | Function | 是 | 接口调用的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
| cid | String | 个推客户端推送id,对应uni-id-device表的push_clientid |
| errMsg | String | 错误描述 |
fail 返回参数说明
| 参数 | 类型 | 说明 |
| errMsg | String | 错误描述 |
常见报错:
getPushClientId:fail register fail: {\"errorCode\":1,\"errorMsg\":\"\"}
请检查:
-
当前应用是否已开通uni-push2.0 详情参考
-
客户端对应平台是否已启用uni-push2.0详情参考
-
HBuilderX3.5.1 App平台vue3项目首次启动调用uni.getPushClientId 存在可能获取不到cid的问题,HBuilderX3.5.2修复了此问题,请升级。
示例代码:
uni.getPushClientId({success: (res) => {console.log(res.cid);},fail(err) {console.log(err)}})
4.2、监听推送消息
uni.onPushMessage(callback) 启动监听推送消息事件。
uni.onPushMessage((res) => {console.log('监听推送消息', res)})//收到消息内容{"type":"click","data":{"__UUID__":"androidPushMsgXXXXXX","title":"tmgh","appid":"__UNI__DXXXXX","content":"c✨","payload":{"timeMillis":"1686192721365"},"force_notification":"true"}}
4.3、创建本地通知栏消息
uni.createPushMessage(OBJECT) 创建本地通知栏消息(HBuilderX 3.5.2起支持)
平台差异说明
| App | H5 | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 |
| √ | x | x | x | x | x | x | x | x | x |
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
| title | string | 否 | 推送消息的标题,在系统消息中心显示的通知消息标题,默认值为程序的名称。 |
| content | string | 是 | 消息显示的内容,在系统通知中心中显示的文本内容。 |
| payload | string、Object | 否 | 消息承载的数据,可根据业务逻辑自定义数据格式。 |
| icon | string | 否 | 推送消息的图标 |
| sound | string | 否 | 'system' 'none'推送消息的提示音 |
| cover | boolean | 否 | 是否覆盖上一次提示的消息 |
| delay | number | 否 | 提示消息延迟显示的时间 |
| when | Date | 否 | 消息上显示的提示时间 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.createPushMessage({title: '自创标题',content: '自创内容',payload: {},success: () => {console.log("自创推送成功")},fail: () => {console.log("自创推送失败")}})
4.4、关闭消息监听
uni.offPushMessage(callback) 关闭推送消息监听事件 示例代码:
let callback = (res)=>{console.log(res)}//启动推送事件监听uni.onPushMessage(callback);//关闭推送事件监听uni.offPushMessage(callback);
五、调试中 bug
前端同学最愁的就是按照官方文档写了,看着没有问题,但是推送就是不好,出现问题找不到解决办法愁死人。
无法触发推送事件,怎么解决?
plus.push.addEventListener("receive") 和 uni.onPushMessage 无法触发,需要透传消息,使用unipush 后台推送透传消息可以触发,但是自己平台的推送始终不执行,好气哦!
网上各种百度,解决办法五花八门的,最后还是在官方文档里找到解决办法,建议大家多看开发文档。
解决办法:
修改云函数中 force_notification 配置参数。
服务端执行推送时,传递参数force_notification:true,客户端就会自动创建“通知栏消息”(此时你监听不到消息内容),当用户点击通知栏消息后,APP才能监听到消息内容。