持续测试了一个月的H5项目,终于迎来了上线日,在测试H5的过程中,遇到了一些坑,积累了些许经验,想着分享一下,希望对大家有所启发。
主要从以下一个方面展开:
一、项目背景
二、测试环境准备
三、Bug分类汇总
一、项目背景
该项目之前是只有Web端,后来出于业务需求,就安排了H5版本,在内部沟通工具IM中,开了一个入口,供内部人员使用。
二、测试环境准备
1、下载安装包
开发同学会提供一个下载安装包的地址,安卓和IOS各一个,在对应的手机上安装即可。
2、切换测试环境
由于项目是嵌入在内部IM的,可以直接摇一摇,就能切换切换正式/测试环境(最开始测试时,是一个环境对应一个安装包,例如测试环境对应一个安装包,正式环境对应另一个安装包,切换环境略繁琐)。
3、调试
1)点击屏幕三次,可以在H5页面看到调试图标Vconsole
这是开发同学在做H5页面时,加的一个第三方调试工具 ,便于查看接口请求和返回信息。
2)在电脑的浏览器中通过F12查看
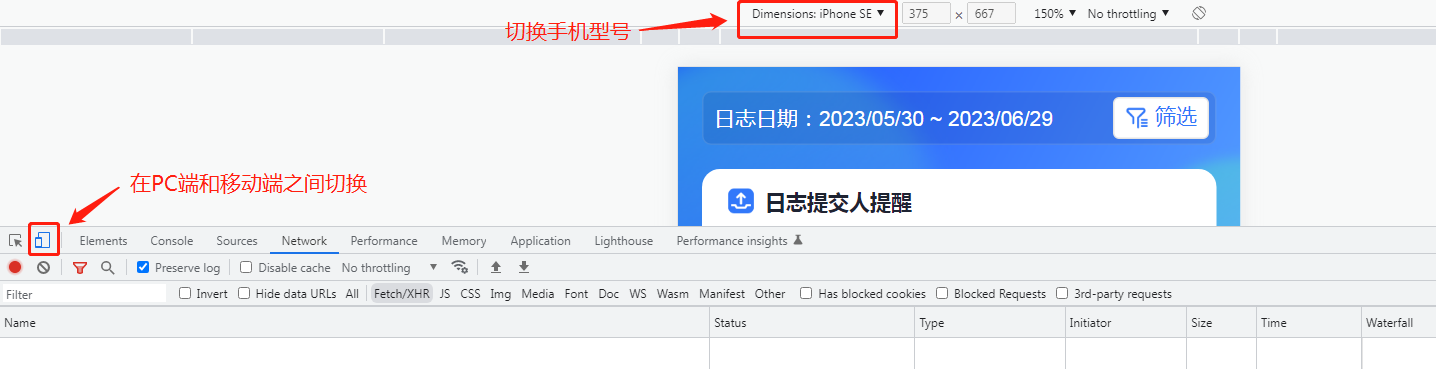
直接在浏览中打开快捷登录方式的链接,按F12,点击toggle device toolbar(切换设备工具栏),就可以看到手机上H5页面的效果了,还可以在页面上方的Dimensions切换手机机型,例如iPhone XR,iPhone SE等等。

小技巧:内嵌的第三方调试工具偶尔会出现接口响应内容显示不全的问题,这个时候在PC上就可以看的很完整,另外,对于需要截图的Bug页面,在PC端截图也方便些,不用在手机上截图后再传到PC,最后再贴到Bug管理页面上。
三、Bug分类汇总
这次迭代页面大概36个页面,产出了154个Bug,总体来说质量有待提升。
1、业务逻辑
根据产品的原型文档来,和Web测试基本没有区别,出现了较多的字段取值错误的问题,要么就是取错了,要么就是没显示。
项目中的审核流,有很多Bug,发起人发起审核单,审核单在不同的状态,发起人和审核人对应的可操作项不一样,在测试过程中,经常出现审核单状态与操作项不符合逻辑的Bug。
2、登录授权
H5页面内嵌在内部IM里面,需要拿内部IM的Cookie信息,发现一个Bug:清除缓存之后,进入一个没有权限的页面,提示登录超时了,原因是清除缓存时,把Cookie清除了,再次进入没有权限的页面时,没有重新登录去获取Cookie。
3、UI界面问题
字段过长时页面显示不完整,例如新建沟通页面,沟通详情可以填1000字,输入1000字后,查看详情不能完整显示。
4、键盘问题
例如一个新建页面,输入文字出现键盘,输入完成后,键盘不回落,会出现一段空白,或者直接将页面卡死。
5、表情符号
H5页面的前后端需要对表情符号做过滤,不允许输入表情符号。
这期的复盘就到这里,下期我们再见~