这几台在搞前端与后端分离设计(之前没接触过,前端vue+elementUI, 后端Beego框架),前端要使用到后端数据时,向发送对应的请求,发现提示跨域访问失败,于是需要配置后端支持跨域访问,在网上查找到很多解决跨域的方法,于是按照他们的方法进行配置如下:
go get "github.com/astaxie/beego/plugins/cors
然后在代码中导入
import "github.com/astaxie/beego/plugins/cors"
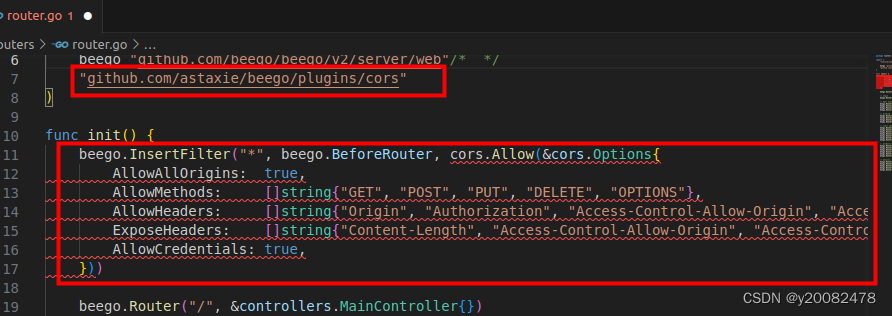
在路由前加入如下代码:

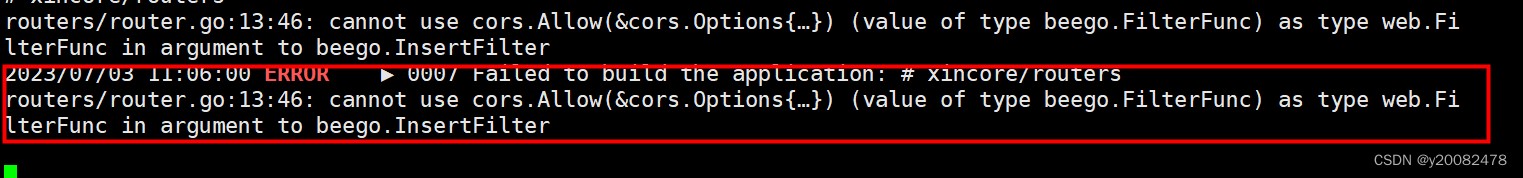
但一直提示如下错误:

无法正常运行服务器 ,从接口参数的要求和给定的cors.Allow返回的都对应得上,但是还是会提示错误,没明白到底是怎么回事,我不知道网友们有没有遇到和我一样的问题?搞了很久,后来尝试修改cors导入包,结果发现问题解决了;
我导入的cors包如下:
import "github.com/beego/beego/v2/server/web/filter/cors"