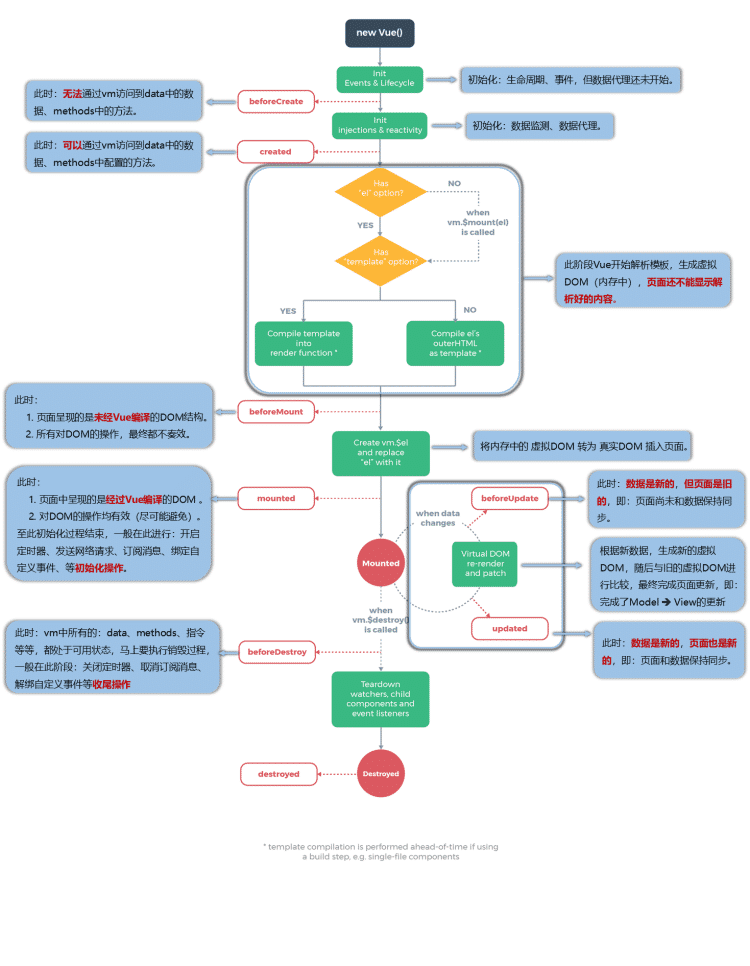
概念
- a.又名生命周期回调函数、生命周期函数、生命周期钩子
- b.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- c.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
- d.生命周期函数中的 this 指向是vm或组件实例对象
示例代码:
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2 v-if="a">你好啊</h2>
<h2 :style="{opacity}">看笔记学Vue</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
a: false,
opacity: 1
},
methods: {
},
// 🔴Vue 完成模板的解析并把初始的真实 DOM 元素放入页面后(挂载完毕)调用 mounted
mounted() {
console.log('mounted', this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// 通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if(vm.opacity <= 0) vm.opacity = 1
// },16)
</script>
详细分析

<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{ n }}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() { console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
watch: {
n() {
console.log('n变了')
}
},
beforeCreate() {console.log('beforeCreate')},
created() {console.log('created')},
beforeMount() {console.log('beforeMount')},
mounted() {console.log('mounted')},
beforeUpdate() {console.log('beforeUpdate')},
updated() {console.log('updated')},
beforeDestroy() {console.log('beforeDestroy')},
destroyed() {console.log('destroyed')},
})
</script>
总结
常用的生命周期钩子
- amounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
- bbeforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例
- a.销毁后借助Vue开发者工具看不到任何信息
- b.销毁后自定义事件会失效,但原生DOM事件依然有效
- c.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop() {
this.$destroy()
}
},
// Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
console.log('mounted', this)
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
},
})
</script>