日期对象
- 创建
//创建
const date = new Date(); // 默认使用现在时间
- 常用方法

- 时间戳的获取方式
- date.getTime()
- +new Date()
- Date.now()
- 倒计时案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.div {
overflow: hidden;
position: relative;
width: 180px;
height: 280px;
background-color: rgb(157, 44, 44);
color: white;
text-align: center;
}
.div header {
padding-top: 20px;
font-size: 18px;
}
.div .title {
font-size: 32px ;
font-weight: 700;
font-family: '宋体';
}
.div .time {
margin-top: 35px;
height: 32px;
font-size: 24px;
line-height: 100%;
}
.div span {
display: inline-block;
width: 32px;
height: 32px;
background-color: #000;
}
.div .footer{
position: absolute;
width: 100%;
bottom: 15px;
text-align: center;
font-size: 24px;
}
</style>
<body>
<div class="div">
<p class="header"></p>
<p class="title">下班倒计时</p>
<div class="time">
<span class="h"></span>:
<span class="m"></span>:
<span class="s"></span>
</div>
<p class="footer">13:15吃饭</p>
</div>
<script>
function getH(tm){
ans = Math.floor(tm/1000/60/60)
return ans < 10 ? '0' + ans : ans
}
function getM(tm){
ans = Math.floor(tm/1000/60 - getH(tm)*60)
return ans < 10 ? '0' + ans : ans
}
function getS(tm){
ans = Math.floor(Math.floor(tm/1000)%60)
return ans < 10 ? '0' + ans : ans
}
const hd = document.querySelector('.header')
const h = document.querySelector('.h')
const m = document.querySelector('.m')
const s = document.querySelector('.s')
const date = new Date()
hd.innerHTML = date.toLocaleDateString()
const ddl = +new Date('2023-7-2 13:15:00')
h.innerHTML = getH(ddl - +new Date())
m.innerHTML = getM(ddl - +new Date())
s.innerHTML = getS(ddl - +new Date())
setInterval(function(){
h.innerHTML = getH(ddl - +new Date())
m.innerHTML = getM(ddl - +new Date())
s.innerHTML = getS(ddl - +new Date())
},1000)
</script>
</body>
</html>
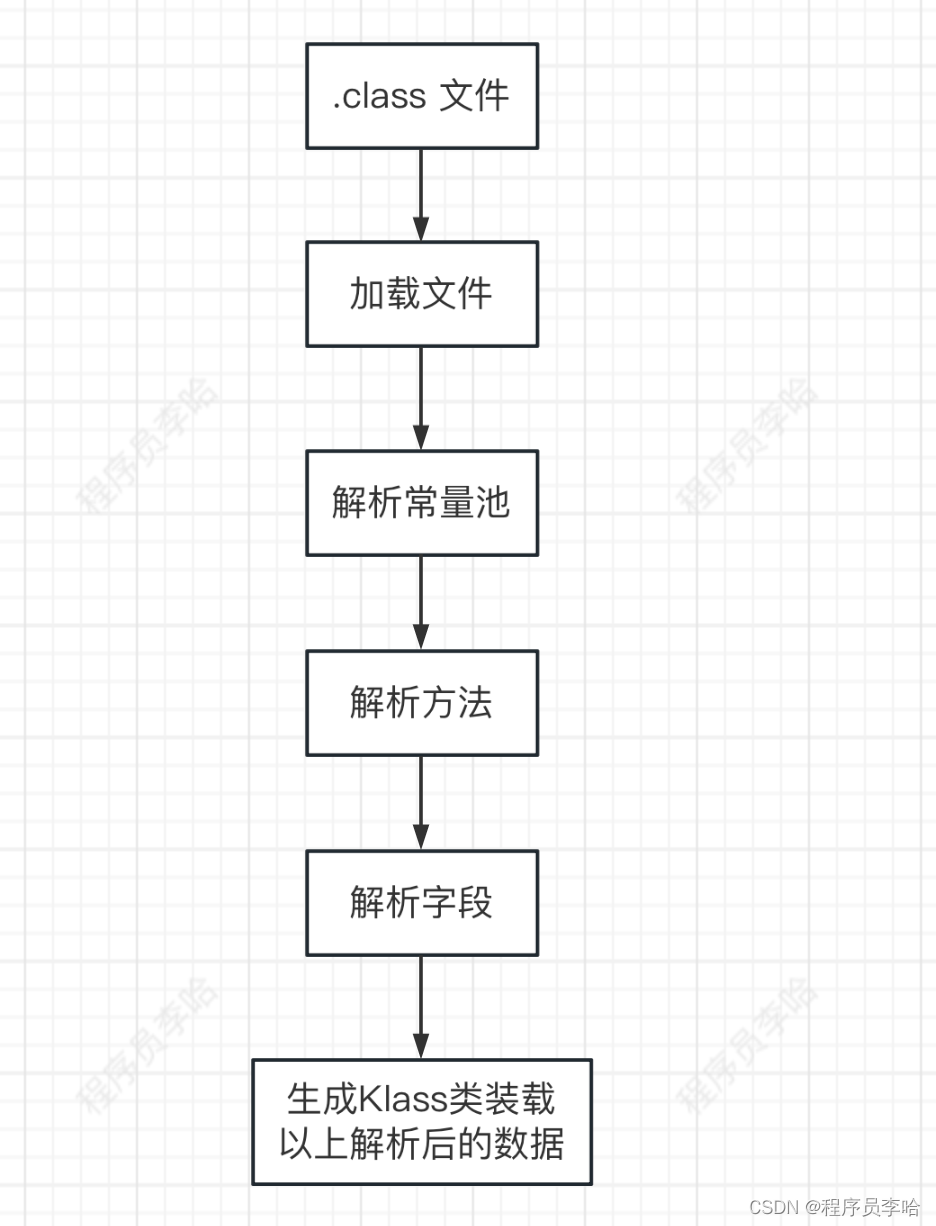
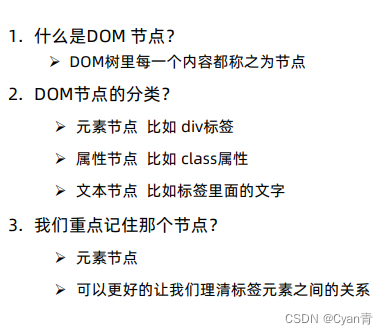
DOM结点
DOM树里面的每一个内容都称之为结点。
结点类型:元素结点、属性结点、文本结点
根据这些操作,推测DOM树类似于孩子兄弟表示法的树

- 查找
// 子找父
child.parentNode
// 父找子
father.children //是一个数组,包含所有的元素子节点
// 找兄弟
nextElemSibling
previousElementSibling
- 增加
//创建
documet.createElement('标签名')
//追加结点
father.appendChild(child)
father.insertBefore(要插入的元素,被插入的元素)
//克隆结点
elem.cloneNode() // true : 连带后代一起克隆,默认false
- 删除
father.removeChild(child)
M端事件
touchstart、touchmove、touchend

JS插件-Swiper
滑动界面效果——CV攻城狮入门
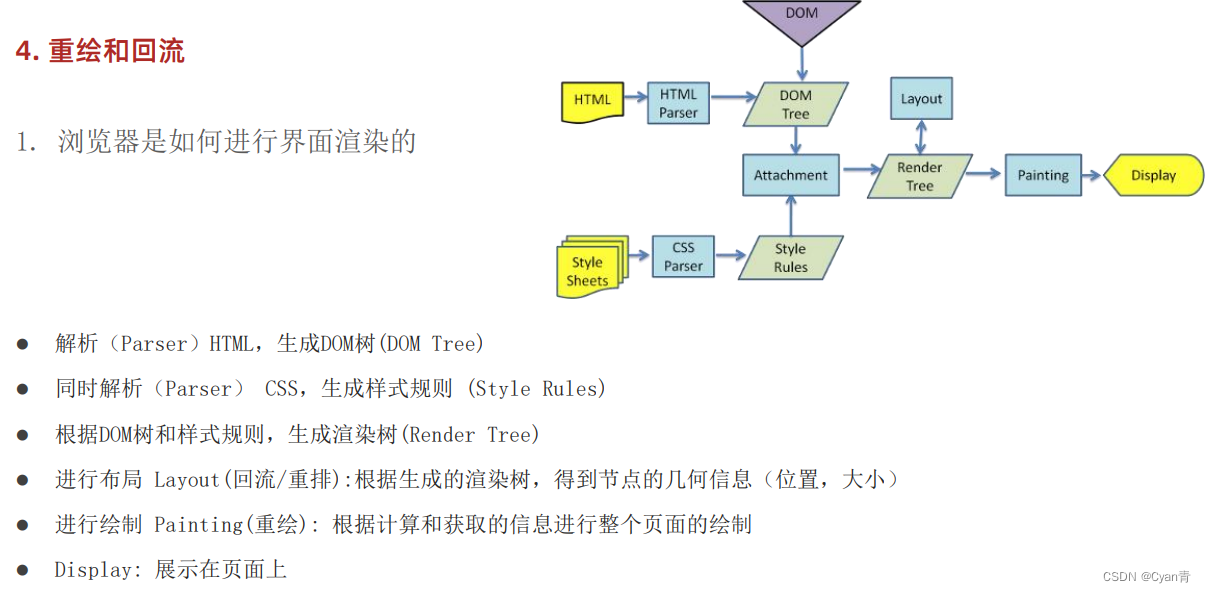
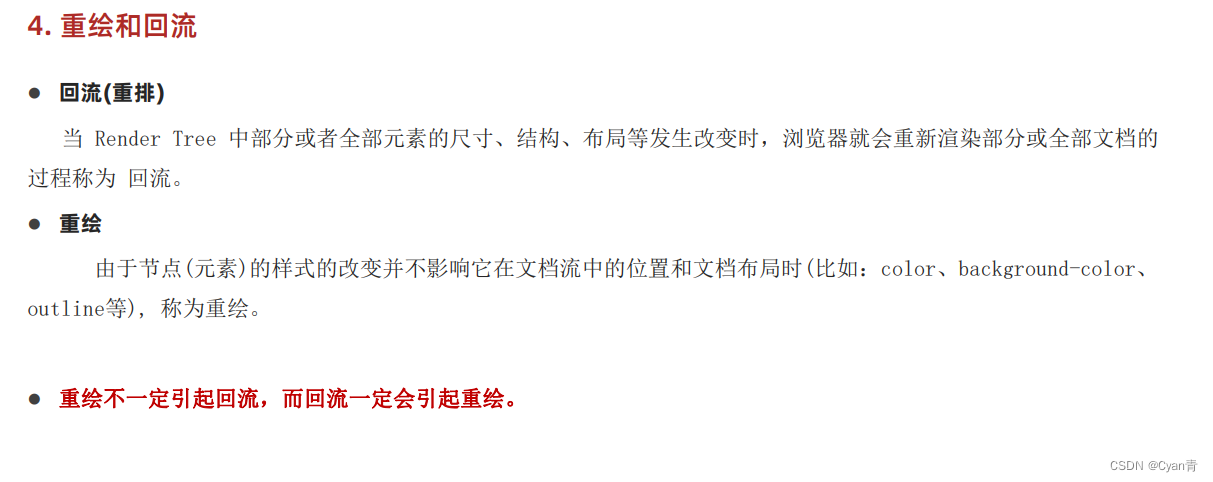
重绘和回流