表头合并
columns:[
[
{field:'bigarea',title:'大区',rowspan:2,width:$$.fillsize(0.1),align:'center'},
{field:'ProvinceName',title:'省份',rowspan:2,width:$$.fillsize(0.1),align:'center'},
{field:'dbct_name',title:'分拨中心',rowspan:2,width:$$.fillsize(0.1),align:'center'},
{field:'dbct_id',title:'分拨中心编码',rowspan:2,hidden:true},
{field:'stats_dt',title:'统计时间',rowspan:2,hidden:true},
{title:'揽件',colspan:5,align:'center'}
],[
{field:'pick_ship_cnt',title:'票数',width:$$.fillsize(0.1),align:'center'},
{field:'pick_cnt',title:'件数',width:$$.fillsize(0.1),align:'center'},
{field:'pick_setl_wgt',title:'结算重量/吨',width:$$.fillsize(0.1),align:'center'},
{field:'pick_actl_wgt',title:'实际重量/吨',width:$$.fillsize(0.1),align:'center'},
{field:'pick_vol',title:'体积/方',width:$$.fillsize(0.1),align:'center'}
]
],
内容合并
// 后端先获取查询数据List<Map>,再追加首行add(0,合计map);追加末行add(合计map);
// select '合计' as bigarea,sum(**) as pick_ship_cnt,......
onLoadSuccess: function (data) {
//首尾行合计合并单元格,如果要操作的单元格比较多可以使用each循环,我这里只添加首位行合计,所以直接写的
$("#shipmontTable").datagrid('mergeCells',{
index: 0, //行索引
field:'bigarea', //字段名
rowspan: null, //跨行
colspan: 2 //跨列
});
var datarows = data.rows.length;
$("#shipmontTable").datagrid('mergeCells',{
index: datarows-1,
field:'bigarea',
rowspan: null,
colspan: 2
});
//垂直合并单元格
mergeCells(listId,"bigarea,ProvinceName,dbct_name");
}
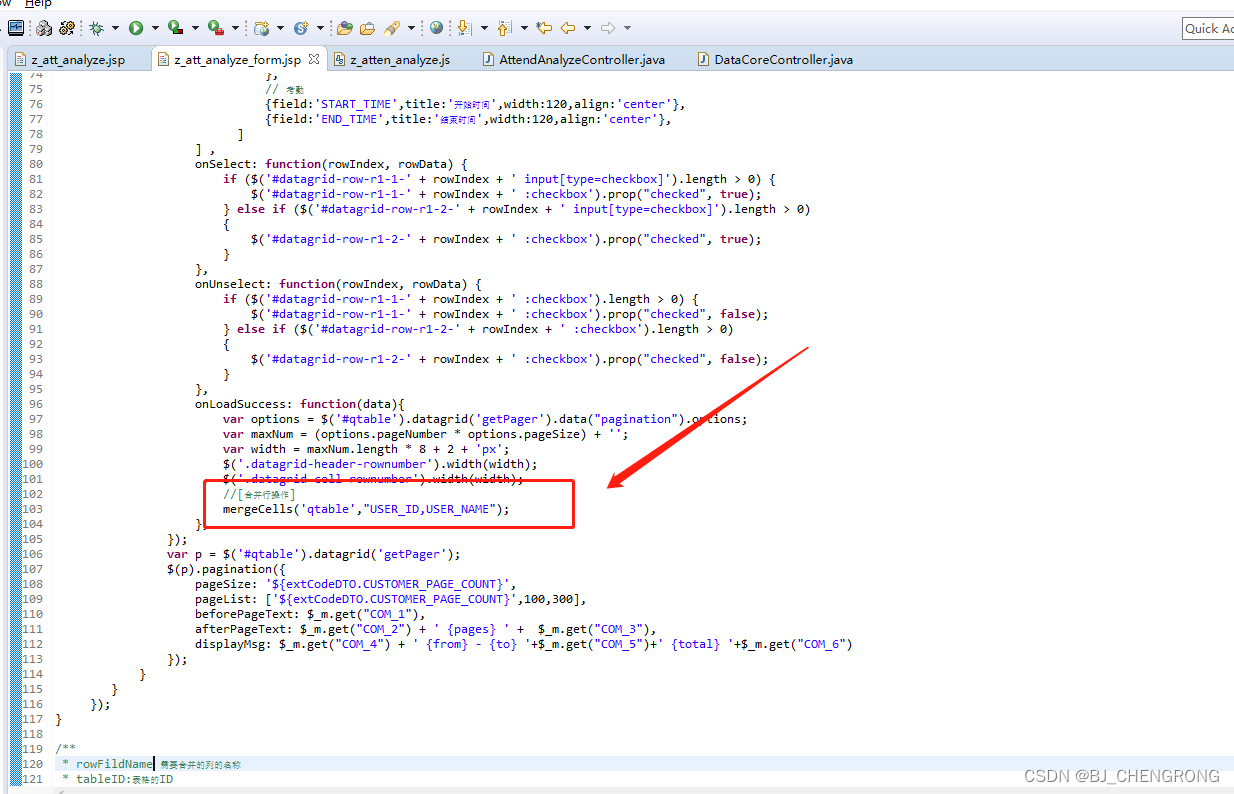
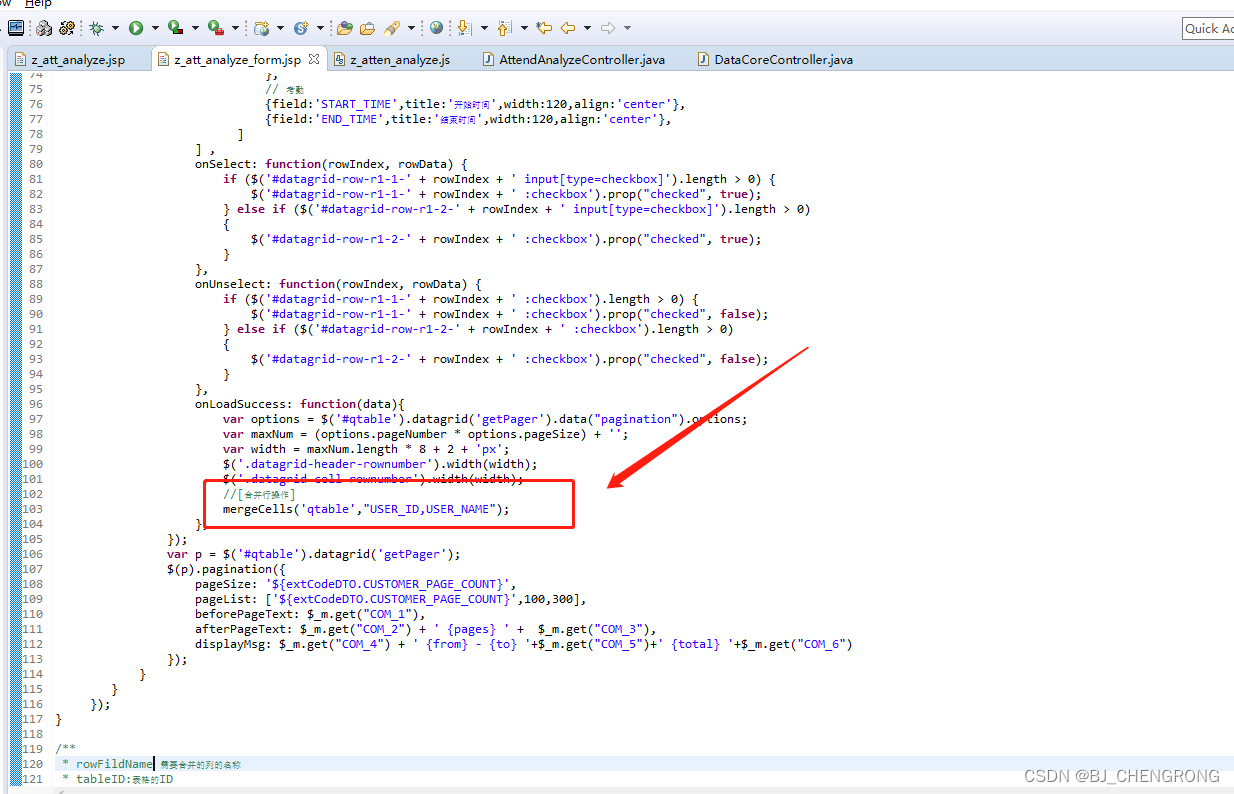
垂直合并公用方法
function mergeCells(tableID, colList) {
var colArray = colList.split(",");
var tTable = $("#" + tableID);
var tableRows = tTable.datagrid("getRows");
var tableRowCnts = tableRows.length;
var rowspan;
var preTxt = "";
var curTxt = "";
for (j = colArray.length - 1; j >= 0; j--) {
preTxt = "";
rowspan = 1;
for (i = 0; i <= tableRowCnts; i++) {
if (i == tableRowCnts) {
curTxt = "";
} else {
curTxt = tableRows[i][colArray[j]];
}
if (preTxt == curTxt) {
rowspan += 1;
} else {
tTable.datagrid("mergeCells", {
index: i - rowspan,
field: colArray[j],//合并字段
rowspan: rowspan,
colspan: null
});
rowspan = 1;
}
preTxt = curTxt;
}
}
}