jquery
jquery的作用
他是js的库
处理html,事件,实现动画效果,方便的为网站提供AJAX交互
命名格式

.ji:体积大,用于学习和debug使用
.min.js:压缩的文件,体积小,用于线上环境使用
使用方法
必须先在页面文件中进行引用

$就是jQuery
注意:
jQuery是DOM的封装
jQuery和DOM的方法不能进行混用
jQuery对象的格式和DOM对象的格式不同
jQuery对象输出顺序在DOM对象之前
jQuery和DOM之对象之间的转换
dom对象转jQuery对象(可以使用jquery对象里面的方法)
var btn = document.getElementById("btn");
var jq=$(btn);
jQuery对象转dom对象(可以使用dom对象里面的方法)
jQuery是一个伪数组(不能修改里面的元素)
$(function () {
//jQuery对象
console.log($("#btn").innerText);
//使用自己的方法取里面的文本
console.log($("#btn").text());
//jQuery对象转dom对象
//方法1
console.log($("#btn")[0]);
//方法2
console.log("对象:"+$("#btn").get(0).innerText);
})
jQuery对象使用方法
.html
操作元素内中的html代码
console.log($("#h1").html());
.text
操作元素中的文本,忽略HTML标签
console.log($("#h1").text("xxx"));
.css
操作元素中的style属性
console.log($("#h1").css("color","green"));
.val
操作元素的value属性
$("#username").val("安安安");
.size
获取该对象的个数
console.log($("p").size());
选择器类型
语法: $(“选择器表达式”)
<div id="msg">使⽤ ID 选择器获取当前 DIV元素</div>
<ul>
<li>item1</li>
<li>item2</li>
</ul>
<ul id="myul">
<li>item1</li>
<li class="selected">item2</li>
</ul>
id选择器
$(function{
$("#msg");
})
class选择器
$(function{
$(".selected");
})
标签选择器
$(function{
$("ul");
})
层级选择器
后代选择器(会自动去重)
$(function){
$("ul li");
}
子代选择器
$(function){
$("#myul > li");
}
兄弟选择器
$(function){
$("label + input");
}
所有的同级选择器
$(function){
$("label ~ input");
}
json
轻量级的数据交互格式,是ES自带的,更高效的进行传输
**总结:**是一种具有一定格式的字符串,用于数据的传,和JQuery是两种不同的东西
json语法格式
标准格式的名称使用双引号括起来
属性名于属性值的映射使⽤冒号分隔 : 标准格式名称⽤双引号括起来;
“name”: value
多个属性使⽤逗号分隔 ,
“name1”: value1, “name2”: value2
映射的对象⽤⼤括号 {} 表示
{“name1”: value1, “name2”: value2}
数组/集合使⽤⽤⽅括号 [] 表示,如下有两个对象
[{“name”, value}, {“name”: value}]
**元素值的类型:**string,number,objiect,array,true,false,null
json字符串转js对象
浏览器中提供了json工具,里面的方法实现两者的转换
1.创建Json字符串(里面可以是数组或者对象)
var jsonString='{"id":1,"name":"李华","age":23,"favs":["Java","BG"],"dept":{"id":2,"name":"销售"}}';
2.转换
JSON.parse(jsonString)
js对象转json字符串
1.创建js对象
var obj={
name:"张三",
age:25
}
2.转换
JSON.stringfy(obj)
java对象与json字符串互转
方式1,使用Jackson
使用的是ObjiectMapper()
导入依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.6</version>
</dependency>
//创建java对象
Department d=new Department(1L,"张三",23);
//使用JSON第三方库,将java对象转化为字符串
ObjiectMapper mapper=new ObjiectMapper();
mapper.writeValueAsString(d);
//字符串转java对象
String jsonString="{"id":1,"name":"研发部","sn":"yfb\";
//里面的值就是 字符串,类型字节码
mapper.readValue(jsonString.Department.class)
方式2:使用fastJson
使用的是 JSON
导入依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
//创建java对象
Department d=new Department(1L,"张三",23);
//使用JSON第三方库,将java对象转化为字符串
JSON.toJSONString(d)
//转java对象
String jsonString="{"id":1,"name":"研发部","sn":"yfb\";
JSON.parseObjiect(jsonString,Department);
Spring MVC响应json
使用spring响应json数据给浏览器
做java对象转化json时使用注解的方式更加快捷
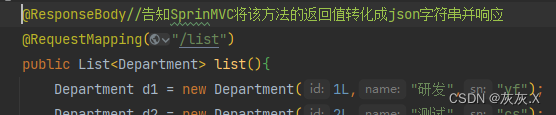
方式一(@ResponseBody):贴在方法上.告知spring将返回值转化成json字符串并响应

方式二(@RestConttroller):贴在类上,将Controller和ResponseBody的功能进行结合

AJAX
重要:
使用ajax后,不在通过浏览器发送你请求,使用JavaScript对象发送请求和接收响应
**同步请求:**请求一个个发送,只有等接收到响应后才再次发送请求,容易造成请求阻塞
**异步请求:**发送数据请求后,不用等到接收响应继续发送请求,可以对部分内容进行刷新,减少请求发送的次数,减轻服务器的压力
AJAX的缺点
1.部分浏览器可能不支持
2.只能更新部分内容,后退功能失效(没有缓存进行数据的存储)
3.不支持跨域访问
jQuery 中 AJAX API
1.$.ajax([option])
填值的时候没有固定的顺序
| 参数 | 作用 |
|---|---|
| url | 请求java的地址-------必传 |
| data | 发送到服务器的数据,使用的是字符串格式 |
| success | 请求成功后的回调函数,function中的参数由服务器返回 |
| type | 使用的请求方法:get,post,delete,put--------必传 |
| async | 默认为true(异步请求),可设置为false为同步请求 |
| datatype | 给服务器返回的数据类型,可以不指定 |
示例用法:
<script>
//当用户名输入框失去焦点是发送请求到服务器,检查输入框中的用户名是否存在
//使用异步请求提交数据,使用AJAX,不使用表单
$(function () {
$("#username").change(function (){
var username = this.value;
//console.log(".........");
//使用ajax发送请求
$.ajax({
type:"post",
url:"/checkUsername",
data:"username="+username,
success:function (res){
//console.log(res);
if(res.success){
$("span").text(res.msg).css("color","green");
}else{
$("span").text(res.msg).css("color","red");
}
}
})
})
})
</script>
get和post填值的时候必须按照格式进行填写
2.$.get(url, [data], [callback], [type])
| 参数 | 作用 |
|---|---|
| url | 请求java的地址 |
| data | 发送到服务器的数据,使用的是字符串格式 |
| callback | 请求成功后的回调函数,使用function函数 |
| type | 使用的请求方法:get,post,delete,put |
<script src="../js/jquery-2.1.4.js"></script>
<script>
//使用异步请求提交数据,使用AJAX,不使用表单
$(function (){
$("#login").click(function (){
//使用的是jQuery.val取json的值
var username = $("#username").val();
var password = $("#password").val();
//将两个拼接成一个js对象
var js={username:username,password:password}
$.post("/login", js, function (result){
if(result.success){
//$("#result").text(result.msg).css("color","green");
//成功后进行页面跳转
alert(result.msg);
location.href("/login.jsp")
}else {
$("#result").text(result.msg).css("color","red");
}
})
})
})
</script>
3.$.post(url, [data], [callback], [type])
| 参数 | 作用 |
|---|---|
| url | 请求java的地址 |
| data | 发送到服务器的数据,使用的是字符串格式 |
| callback | 请求成功后的回调函数,使用function函数 |
}else {
$("#result").text(result.msg).css("color","red");
}
})
})
})
**3.$.post(url, [data], [callback], [type])**
| 参数 | 作用 |
| -------- | ------------------------------------- |
| url | 请求java的地址 |
| data | 发送到服务器的数据,使用的是字符串格式 |
| callback | 请求成功后的回调函数,使用function函数 |
| type | 使用的请求方法:get,post,delete,put |