文章目录
- Bootstrap 代码
- 更多实例
- 实例1
- 实例2
- 实例3,4
- 实例5
- 实例6
Bootstrap 代码

Bootstrap 允许您以两种方式显示代码:
- 第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
- 第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
让我们来看看下面的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 代码</title>
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
</body>
</html>
运行效果:

更多实例
| 实例序号 | 元素/类 | 描述 |
|---|---|---|
| 1 | <var> | 变量赋值: x = ab + y |
| 2 | <kbd> | 按键提示: CTRL + P |
| 3 | <pre> | 多行代码 |
| 4 | <pre class=“pre-scrollable”> | 多行代码带有滚动条 |
| 5 | <samp> | 电脑程序输出: Sample output |
| 6 | <code> | 同一行代码片段: span, div |
实例1
- 实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>代码</h2>
<p>使用 var 元素表示变量:</p>
<p><var>x</var> = <var>a</var><var>b</var> + <var>y</var></p>
</div>
</body>
</html>
- 运行效果

实例2
- 实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>代码</h2>
<p>使用 kbd 元素表示按键输入:</p>
<p>使用 <kbd>ctrl + p</kbd> 来打开打印窗口。</p>
</div>
</body>
</html>
- 运行效果

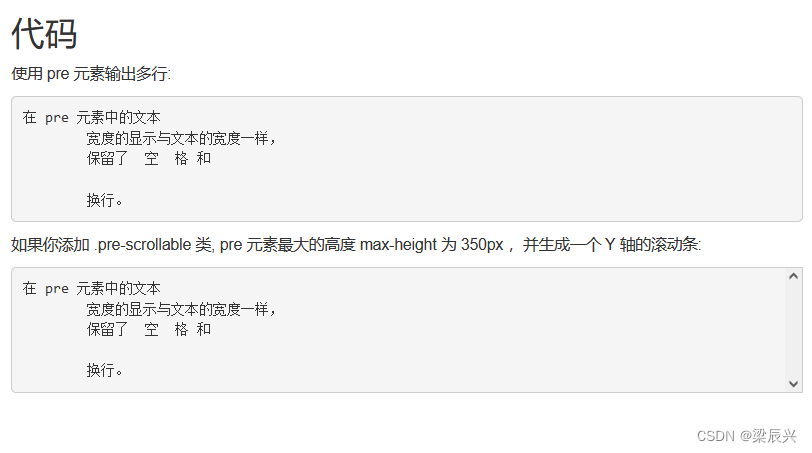
实例3,4
- 实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>代码</h2>
<p>使用 pre 元素输出多行:</p>
<pre>在 pre 元素中的文本
宽度的显示与文本的宽度一样,
保留了 空 格 和
换行。</pre>
<p>如果你添加 .pre-scrollable 类, pre 元素最大的高度 max-height 为 350px ,并生成一个 Y 轴的滚动条:</p>
<pre class="pre-scrollable">在 pre 元素中的文本
宽度的显示与文本的宽度一样,
保留了 空 格 和
换行。</pre>
</div>
</body>
</html>
- 运行效果

实例5
- 实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>代码</h2>
<p>使用 samp 元素包含电脑输出的内容:</p>
<p><samp>This text is output from a computer program....</samp></p>
</div>
</body>
</html>
- 运行效果

实例6
- 实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟学堂()</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://edu.jb51.net/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://edu.jb51.net/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://edu.jb51.net/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>代码</h2>
<p>使用 code 元素来表示代码片段:</p>
<p>以下是 HTML 元素: <code>span</code>, <code>section</code>, 和 <code>div</code> 。</p>
</div>
</body>
</html>
- 运行效果