系列文章目录
构建前后端一体化项目查询CSDN博客Top100文章质量分

文章目录
- 系列文章目录
- 前言
- 1、搭建后端框架
- 1.1、 创建RestFull风格接口
- 1.2、创建获取数据服务
- 1.2.1、在个人博客页,找到获取全部博文的路径(页面-> network->找到加载博文的地址)
- 1.2.2、找到博客的ID
- 1.2.3、使用RestTemplate通过此接口找到Top100数据(自己定制,可从控制层传递参数)
- 2、搭建前端模块
- 2.1、配置Springboot加载静态资源(static文件)
- 2.2、在static文件下放置html文件
- 2.3、html引入vue3、elementPlus、axois
- 2.4、通过axios工具的get请求,获取博客数据
- 3、效果图
- 3.1、查询界面
- 3.2、查询博客之星2023深圳市第一名
- 3.3、查询博客之星2023苏州市第二名
- 4、项目地址
前言
构建构建前后端一体化项目,查询CSDN指定博主的博客Top100文章质量分。
后端:Springboot2.X 、本地缓存、RestTemplate、RestFull风格接口
前端:html里引入Vue3、elementPlus、axios
1、搭建后端框架
搭建Springboot2.X项目
1.1、 创建RestFull风格接口
package com.kelvin.spiderx.controller;
import com.kelvin.spiderx.common.ResutlDto;
import com.kelvin.spiderx.common.ResutlTools;
import com.kelvin.spiderx.service.CsdnQcRestService;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/***
* @title CsdnQcController
* @desctption CSDN博客质量查询
* @author kelvin
* @create 2023/7/1 14:33
**/
@RestController
@CrossOrigin("*")
@RequestMapping("/csdn")
public class CsdnQcController {
@Resource
private CsdnQcRestService csdnQcService;
@GetMapping("/qc/name/{username}")
// 执行查询操作
public ResutlDto qcbyname(@PathVariable(name = "username") String username) {
return ResutlTools.buildSuccess(csdnQcService.allBlogQcDataByRest(username));
}
}
1.2、创建获取数据服务
1.2.1、在个人博客页,找到获取全部博文的路径(页面-> network->找到加载博文的地址)
String url = "https://blog.csdn.net/community/home-api/v1/get-business-list?page="+ page +"&size="+ total +"&businessType=blog&orderby=&noMore=false&year=&month=&username="+userName;
1.2.2、找到博客的ID
例如:https://blog.csdn.net/s445320
ID就是:s445320
1.2.1里的userName,就是这里的博客ID
1.2.3、使用RestTemplate通过此接口找到Top100数据(自己定制,可从控制层传递参数)
List<BlogInfoDetail> csdnBlogInfoList = null;
HashMap jsonObject = restTemplate.getForObject(url, HashMap.class);
if( jsonObject.get("code").equals(200) ) {
LinkedHashMap blogInfoMap = (LinkedHashMap) jsonObject.get("data");
total = (int) blogInfoMap.get("total");
List<LinkedHashMap> blogInfoDetails = (List<LinkedHashMap>) blogInfoMap.get("list");
System.out.println( blogInfoDetails.size() );
if( CollectionUtils.isEmpty(blogInfoDetails) ) {
log.info("此博主没有发表文章!");
} else {
log.info("此博主有文章,开始解析文章质量分!");
csdnBlogInfoList = new ArrayList<>();
int num = 0;
for (LinkedHashMap blogInfoDetail : blogInfoDetails) {
String blogUrl = (String) blogInfoDetail.get("url");
try{
BlogInfoDetail csdnBlogInfo = this.csdnQcByRest(restTemplate , blogUrl);
if( null != csdnBlogInfo ) {
csdnBlogInfoList.add(csdnBlogInfo);
}
num ++;
} catch (Exception e) {
log.info("解析文章质量分失败,文章:{}" , blogUrl);
}
}
}
}
log.info("csdnBlogInfoList size: {}" , csdnBlogInfoList.size());
log.info("读取数据完毕!the end!");
2、搭建前端模块
2.1、配置Springboot加载静态资源(static文件)
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/***
* @title WebMvcConfig
* @desctption <TODO description class purpose>
* @author LTF
* @create 2023/7/1 14:07
**/
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
//加载public文件夹数据
registry.addResourceHandler("/public/**")
.addResourceLocations("classpath:/public/");
//加载static文件夹数据
registry.addResourceHandler("/static/**")
.addResourceLocations("classpath:/static/");
}
}
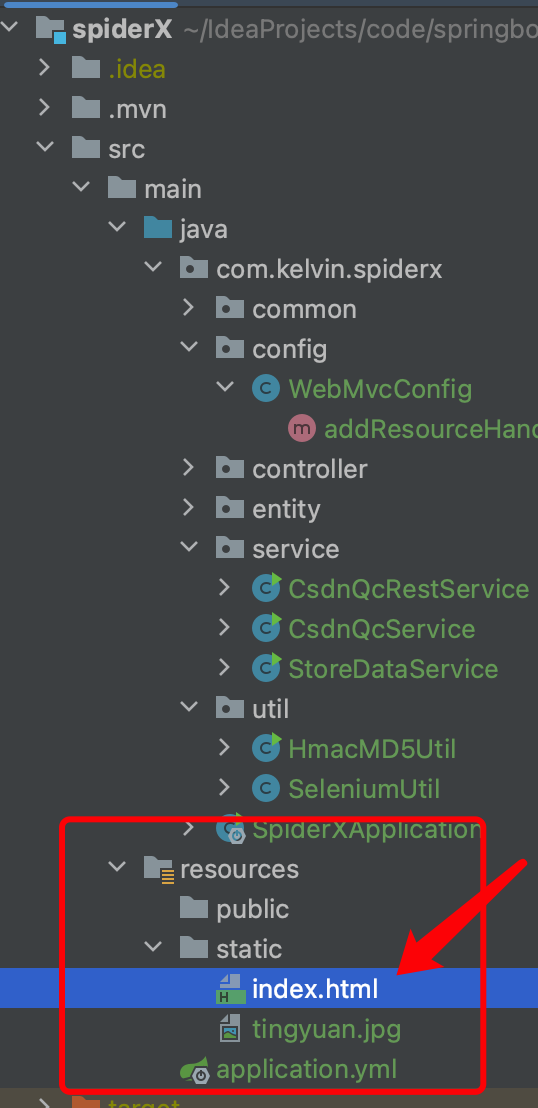
2.2、在static文件下放置html文件

2.3、html引入vue3、elementPlus、axois
<!-- Import style -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import axios -->
<script src="//unpkg.com/axios/dist/axios.min.js"></script>
<!-- Import component library -->
<script src="//unpkg.com/element-plus"></script>
2.4、通过axios工具的get请求,获取博客数据
<body>
<div id="app">
<h1>查询博客质量</h1>
<el-row class="mb-4">
<el-input
placeholder="请输入CSDN博客ID"
v-model="csdnId"
clearable>
</el-input>
<el-button type="primary" @click="qc">Primary</el-button>
</el-row>
<br>
<el-table :data="blogDataList" style="width: 100%" v-loading="loading">
<el-table-column prop="post_time" label="发表日期" width="180"> </el-table-column>
<el-table-column prop="score" label="分数" width="180"> </el-table-column>
<el-table-column prop="message" label="质量分描述"> </el-table-column>
<el-table-column prop="blog_url" label="文章地址"> </el-table-column>
</el-table>
</div>
<script>
const App = {
data(){
return{
blogDataList: [],
csdnId: "",
loading: false
}
},mounted(){
// this.invokeCsdnDataList();
},
methods:{
invokeCsdnDataList(){
//axios调用后台get方法
axios.get("http://localhost/csdn/qc/name/" + this.csdnId)
.then(response =>{
//对返回结果进行处理
var data = response.data;
if( data.code == 200 ) {
this.blogDataList = data.data;
this.loading = false;
}
console.log(this.blogDataList);
}).catch(function(error){
//异常处理
console.log(error);
})
} ,
qc() {
this.loading = true;
this.invokeCsdnDataList();
}
}
}
const App2 = Vue.createApp(App)
App2.use(ElementPlus)
App2.mount(app)
</script>
</body>
3、效果图
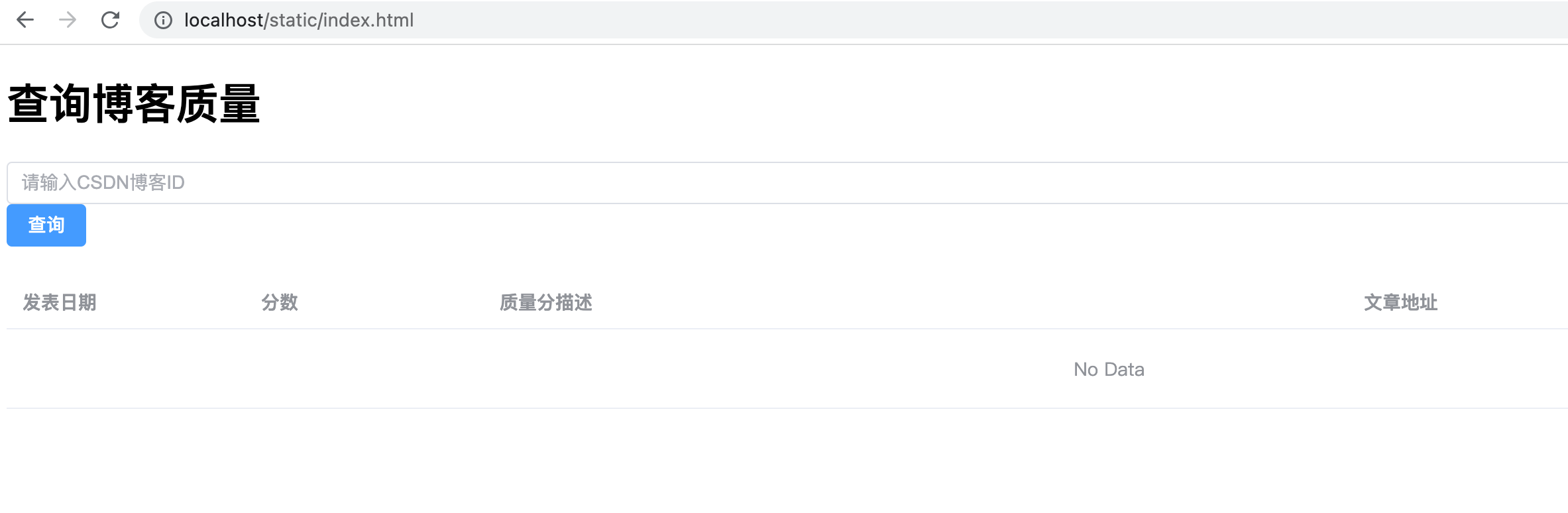
访问路径:http://localhost/static/index.html
3.1、查询界面

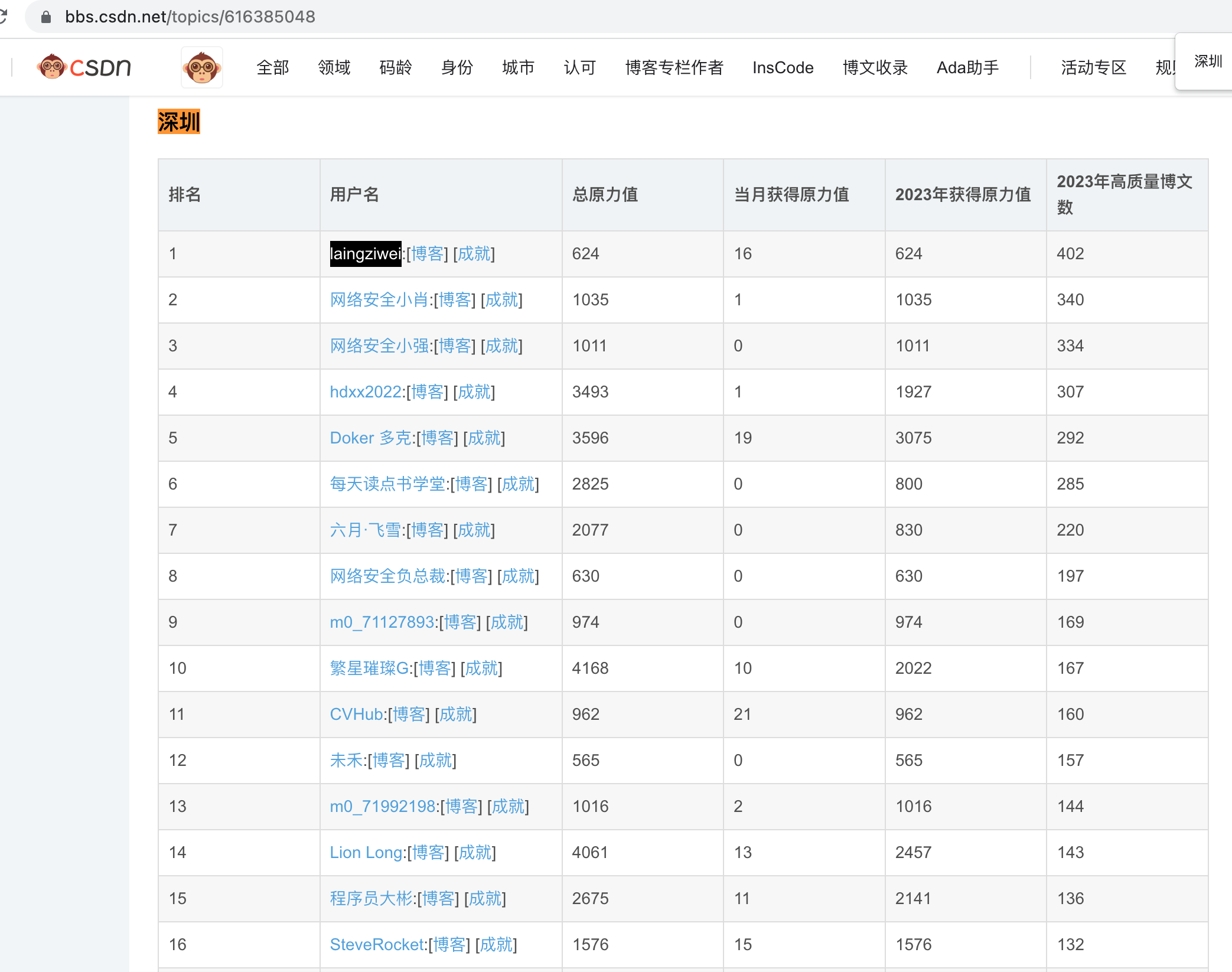
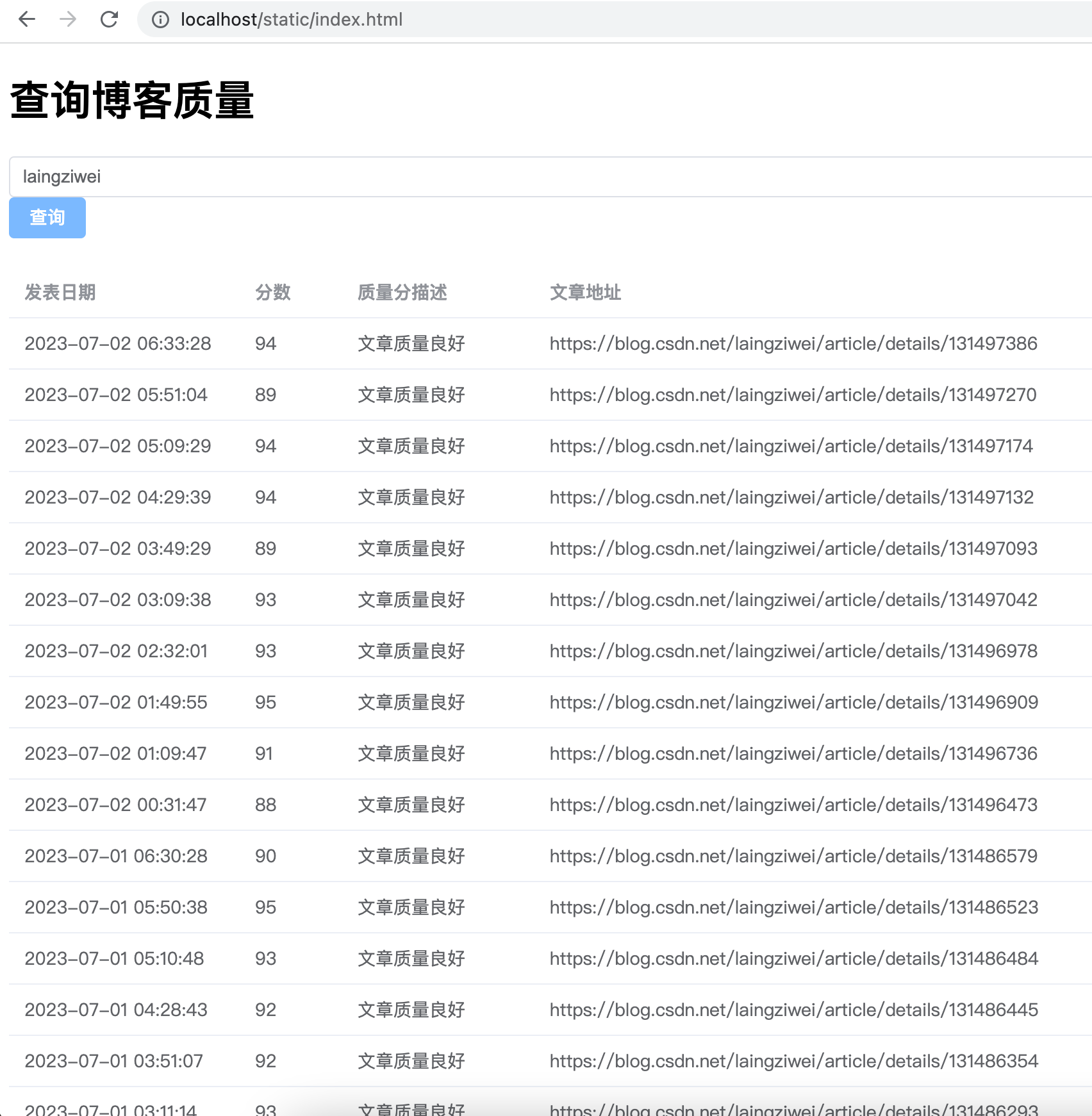
3.2、查询博客之星2023深圳市第一名


3.3、查询博客之星2023苏州市第二名

4、项目地址
–> 待整理上传