一、vite中使用env环境变量基本介绍
Vite 是一种现代化的前端构建工具,旨在提供快速的开发和构建体验。在 Vite 中,env 环境变量是一种用于在项目中设置和访问全局变量的机制。通过 env 变量,可以在不同环境下配置不同的参数,实现不同环境间的差异化行为。
1. 在vite项目中访问环境变量(import.meta.env)
可以直接在代码中通过import.meta.env来访问,无需安装和配置任何插件
例如我们在开发环境下打印:
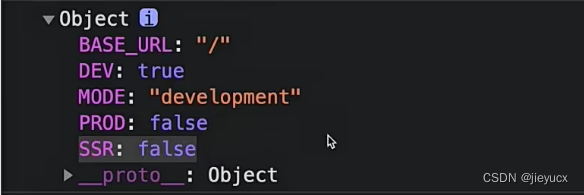
console.log(import.meta.env)
打印结果:

import.meta.env自带属性介绍
默认属性:
import.meta.env.MODE: 当前构建模式,可以是"development"、"production"或"test"之一。mport.meta.env.BASE_URL: 当前项目的基准URL。import.meta.env.PROD: 一个布尔值,表示当前是否处于生产模式。import.meta.env.DEV: 一个布尔值,表示当前是否处于开发模式。
2. env 环境变量的作用
使用 env 环境变量可以有以下几个方面的作用:
-
环境切换:通过使用不同的
env变量,可以方便地在开发、测试和生产环境之间切换。比如,在开发环境中可以设置一些用于调试的参数,而在生产环境中可以设置一些用于性能优化或日志记录的参数。 -
配置管理:通过
env变量,可以将项目中的配置从代码中分离出来,便于管理和维护。比如,可以将敏感信息(例如API密钥)放在env变量中,避免将其硬编码在代码中。 -
差异化功能:根据不同的
env变量,可以在不同环境下启用或禁用一些功能。比如,在测试环境中可以开启一些调试工具或模拟数据,而在生产环境中可以禁用这些功能。
在Vite中,import.meta.env是一个全局变量,用于访问环境变量。它提供了一些默认属性来获取关于当前环境的信息。 -
简化环境变量配置:在使用Vite开发时,开发和生产环境的配置文件可以使用不同的环境变量,在代码中通过import.meta.env来访问这些变量,不需要额外配置webpack插件或使用process.env来获取环境变量。
3. 举例分析说明
下面通过几个示例来说明env环境变量的使用:
- 根据环境切换 API 地址:
const apiUrl = import.meta.env.MODE === 'production'
? 'https://api.example.com'
: 'http://localhost:8080';
在开发环境中,API 地址会指向本地的开发服务器,而在生产环境中,API 地址会指向线上的服务器。
- 配置管理:
const apiKey = import.meta.env.VITE_API_KEY;
const apiSecret = import.meta.env.VITE_API_SECRET;
??? what?
import.meta.env.VITE_API_KEY这是什么东西?上面介绍末的默认属性没有’VITE_API_KEY’这玩意啊,
这个其实是我们自定义的环境变量,如何自定义下面有介绍哦,
通过在 env 变量中设置 API 密钥和密钥,可以将其从代码中分离出来,防止意外暴露敏感信息。
- 差异化功能:
if (import.meta.env.MODE === 'development') {
// 启用调试工具
enableDebugTool();
}
if (import.meta.env.MODE === 'production') {
// 禁用某些功能
disableFeatureX();
}
根据不同的环境,启用或禁用不同的功能,保证项目在不同环境下的正确运行。
二、自定义import.meta.env属性
在Vite项目中,可以通过自定义开发环境和生产环境的配置,来使用import.meta.env属性来获取环境变量。
以下是两种常见的方式:
- 使用
.env文件:
- 在项目的根目录下新建
.env文件,并根据需要定义环境变量,格式为变量名=值。 - 在代码中使用
import.meta.env来访问环境变量。
例如,在.env文件中定义一个环境变量API_URL:
API_URL=https://api.example.com
然后在代码中使用import.meta.env.VITE_API_URL来访问该环境变量:
const apiUrl = import.meta.env.VITE_API_URL;
console.log(apiUrl); // 输出:https://api.example.com
- 使用
scripts中的配置:
- 在
package.json文件中的scripts中添加自定义环境变量的配置。 - 在代码中使用
import.meta.env来访问环境变量。
例如,在package.json中添加一个development脚本,并定义一个环境变量API_URL:
{
"scripts": {
"development": "API_URL=https://api.example.com vite"
}
}
然后在代码中使用import.meta.env.VITE_API_URL来访问该环境变量:
const apiUrl = import.meta.env.VITE_API_URL;
console.log(apiUrl); // 输出:https://api.example.com
这样,在执行npm run development时,Vite将使用该配置来启动开发环境,并将环境变量传递给代码使用。
三、.env、.env.development、.env.production配置文件地作用详解
在Vite项目中,env、.env.development、.env.production文件用于配置环境变量和其他敏感信息,以便在开发和生产环境中使用不同的配置。
1. .env文件
这是默认的环境配置文件,适用于所有环境。其中的变量在开发和生产环境中都能够访问到。一般用于存储公共的配置信息,比如一些秘钥信息,如地图的key值。
例如,假设我们在.env文件中定义了以下变量:
VITE_APP_NAME=My App
VITE_API_URL=https://api.example.com
在项目的任何地方,通过import.meta.env可以访问这些变量:
console.log(import.meta.env.VITE_APP_NAME); // 输出:My App
console.log(import.meta.env.VITE_API_URL); // 输出:https://api.example.com
2. .env.development文件
这个文件仅在开发环境中生效。
npm run dev
在开发过程中,可以在该文件中定义开发特定的配置项。开发环境中的配置可以覆盖默认的.env文件中的配置。
例如,假设我们在.env.development文件中定义了以下变量:
VITE_LOG_LEVEL=debug
VITE_API_HOST=localhost
在开发环境中,这些变量会覆盖.env文件中的同名变量值:
console.log(import.meta.env.VITE_LOG_LEVEL); // 输出:debug
console.log(import.meta.env.VITE_API_HOST); // 输出:localhost
3. .env.production文件
这个文件仅在生产环境中生效。
npm run build
在部署项目到生产环境时,可以在该文件中定义生产环境特定的配置项。生产环境中的配置可以覆盖默认的.env文件中的配置。
例如,假设我们在.env.production文件中定义了以下变量:
VITE_LOG_LEVEL=info
VITE_API_HOST=api.example.com
在生产环境中,这些变量会覆盖.env文件中的同名变量值:
console.log(import.meta.env.VITE_LOG_LEVEL); // 输出:info
console.log(import.meta.env.VITE_API_HOST); // 输出:api.example.com
使用这些环境配置文件,可以根据不同环境的需求来管理和修改配置项,以便在不同环境中使用不同的配置。这样可以更好地保护敏感数据,同时提供更大的灵活性和可配置性。