目录
- 1 引入第三方库
- 2 搭建页面
- 3 实现打印
- 4 实现效果
- 总结
在我们的日常开发场景中,表单打印是一个比较常见的场景,微搭本身不带打印功能,我们需要借助一个第三方的库来实现打印。
1 引入第三方库
在微搭中如果需要引入第三方库的,需要打开你所在的应用,在应用编辑器侧边栏导航找到最后一个菜单

输入我们的第三方库的地址

https://html2canvas.hertzen.com/dist/html2canvas.min.js
引入库的时候要确保地址是可访问的
熟悉前端开发的小伙伴可能更习惯使用npm进行安装,微搭不支持npm的形式,只可以引入外部的js
2 搭建页面
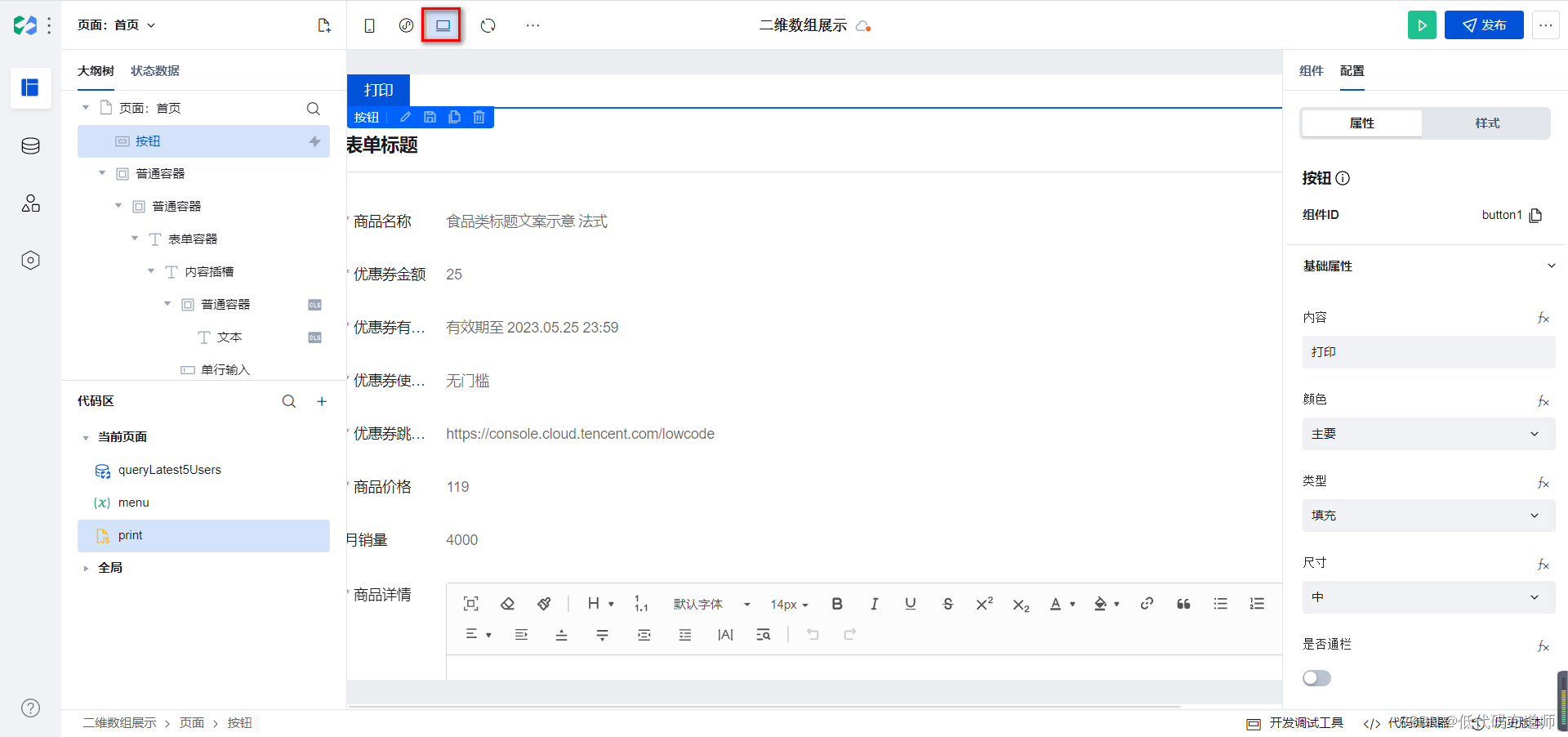
我们打印的时候,一般是在PC端上使用,因此构建的时候我们要选择PC的模式

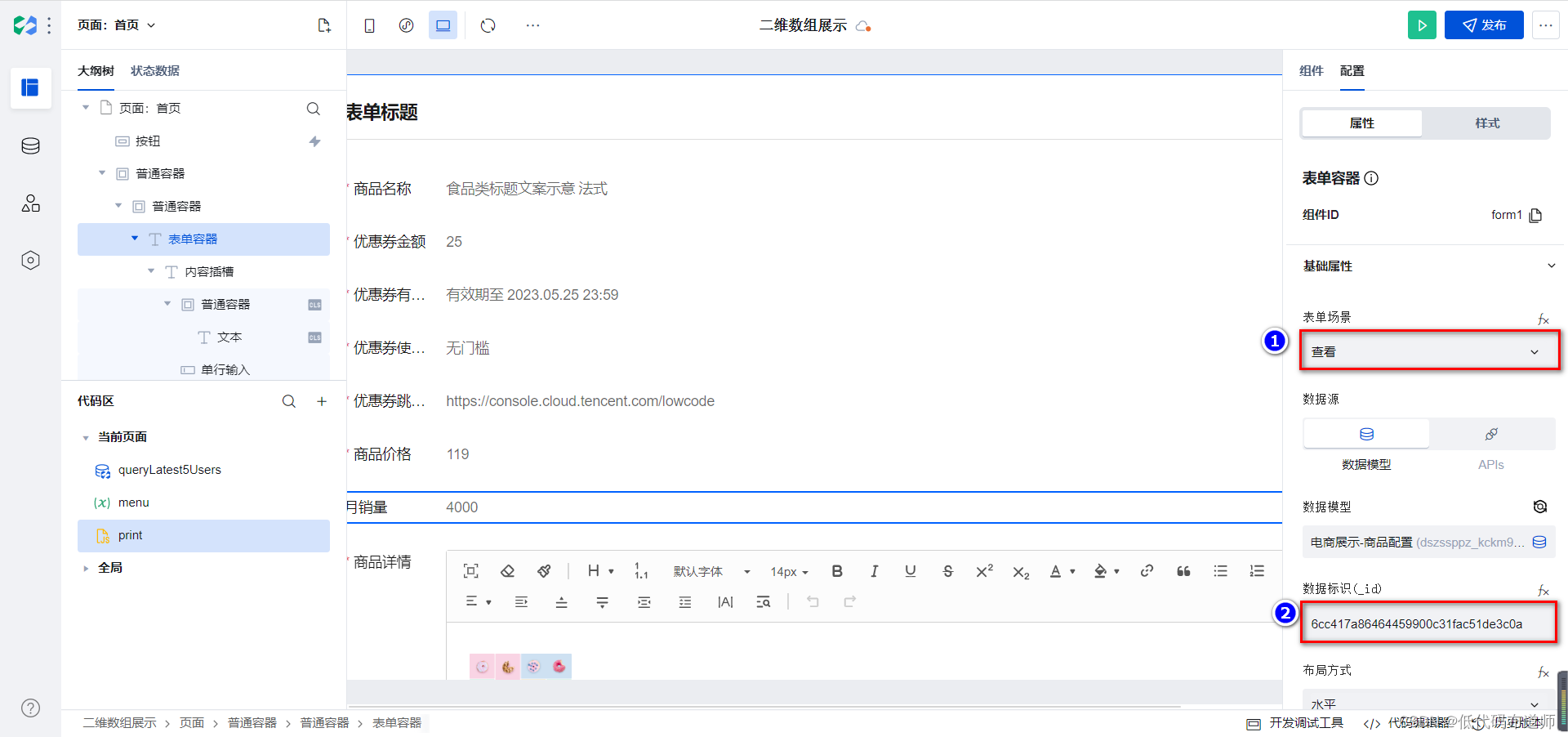
打印场景一般是在查看页面,我们的查看页面可以使用表单容器完成,表单容器的场景我们选择查看,为了演示方便我们需要设置一个ID

再一个就是设置打印区域的问题,html2canvas库实现的原理是给页面拍一个照片,我们拍哪个区域比较合适呢?
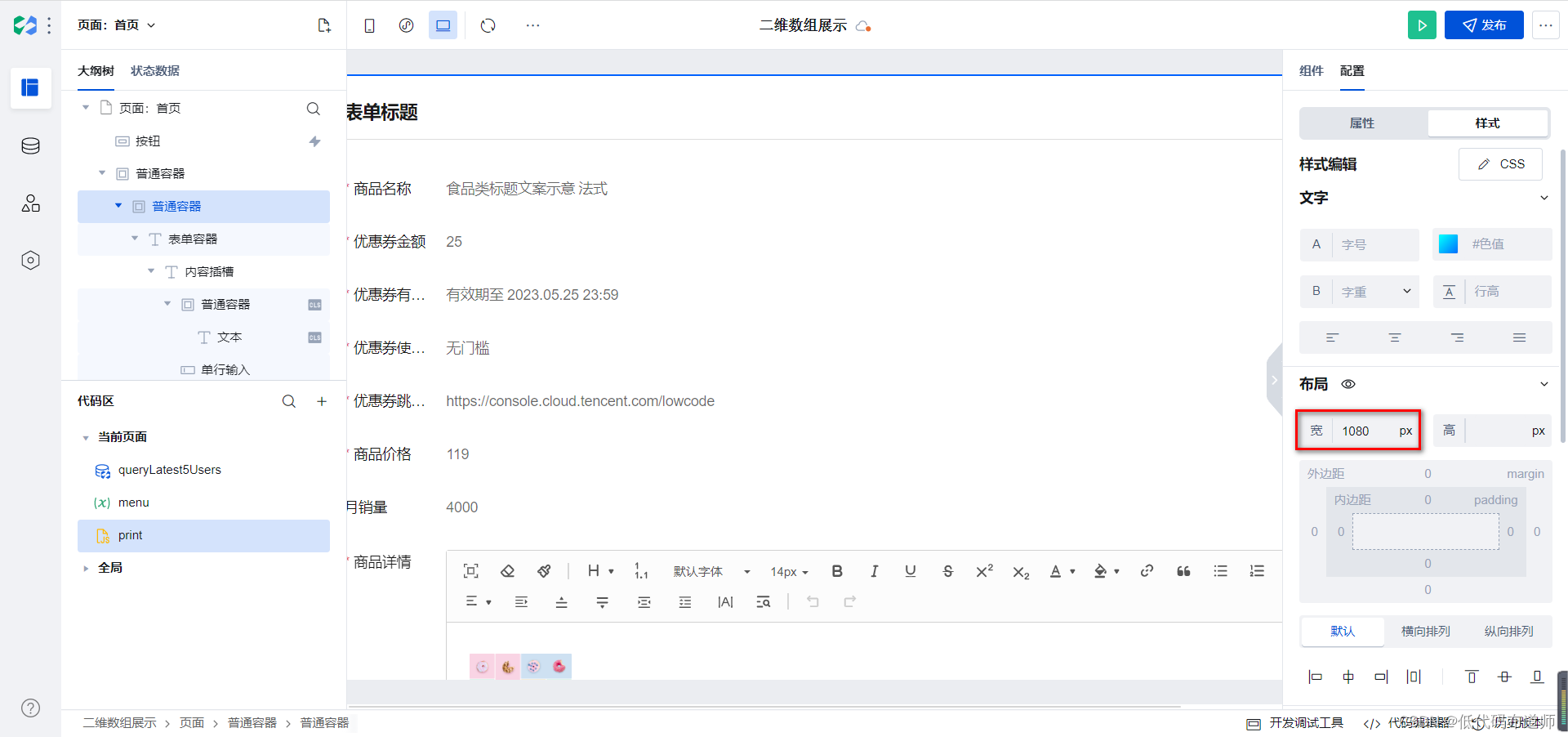
因为考虑到电脑屏幕的大小不同,有的是比较宽有的又比较窄,因此我们设置我们的打印区域的宽度为1080
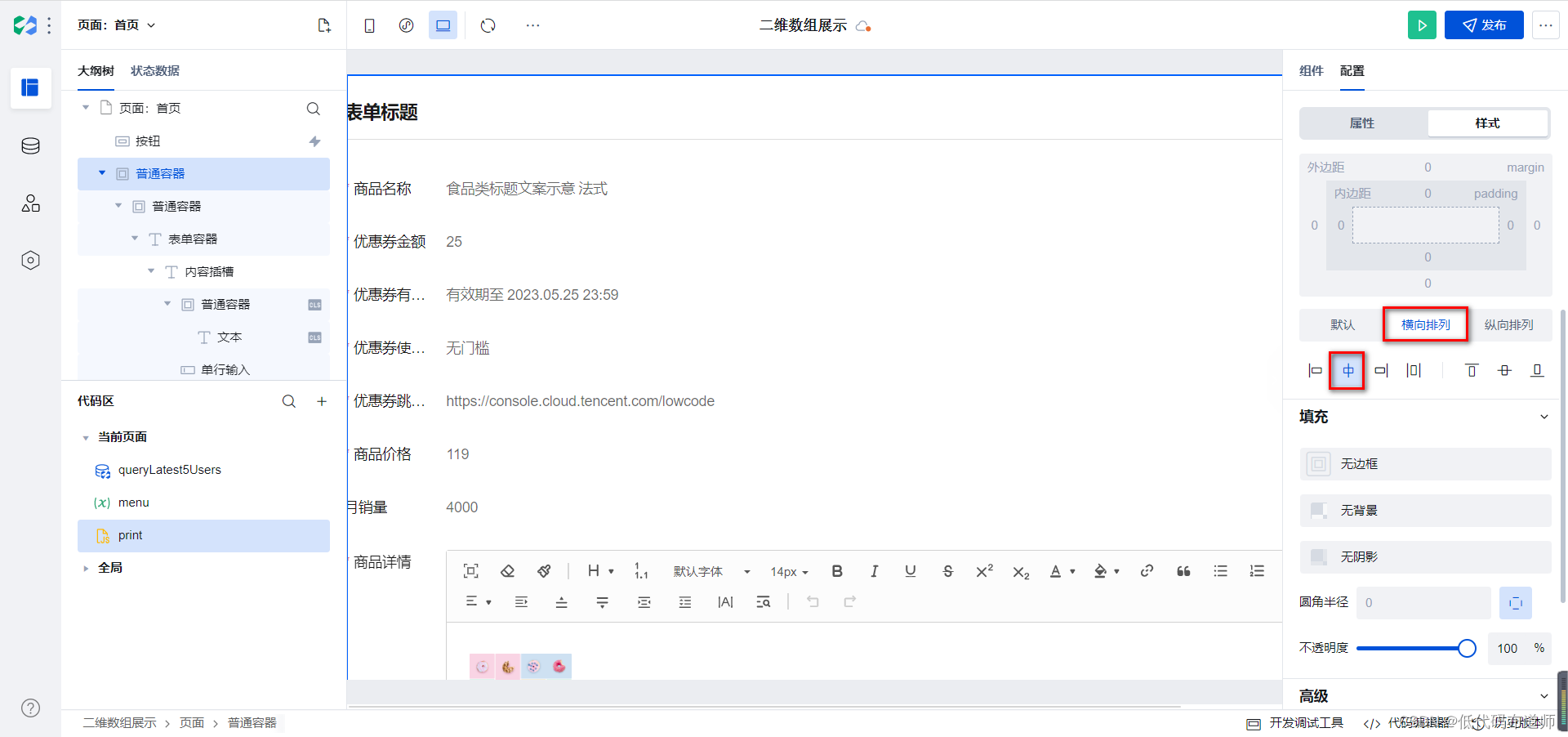
为了实现这个效果,我们给表单容器设置了两层的普通容器作为布局。第一层呢我们是让页面充满屏幕,第二层就是打印区域设置一个固定宽度。
第一层我们设置让我们内部的元素横向排列,居中对齐

第二层容器设置一个固定宽度

3 实现打印
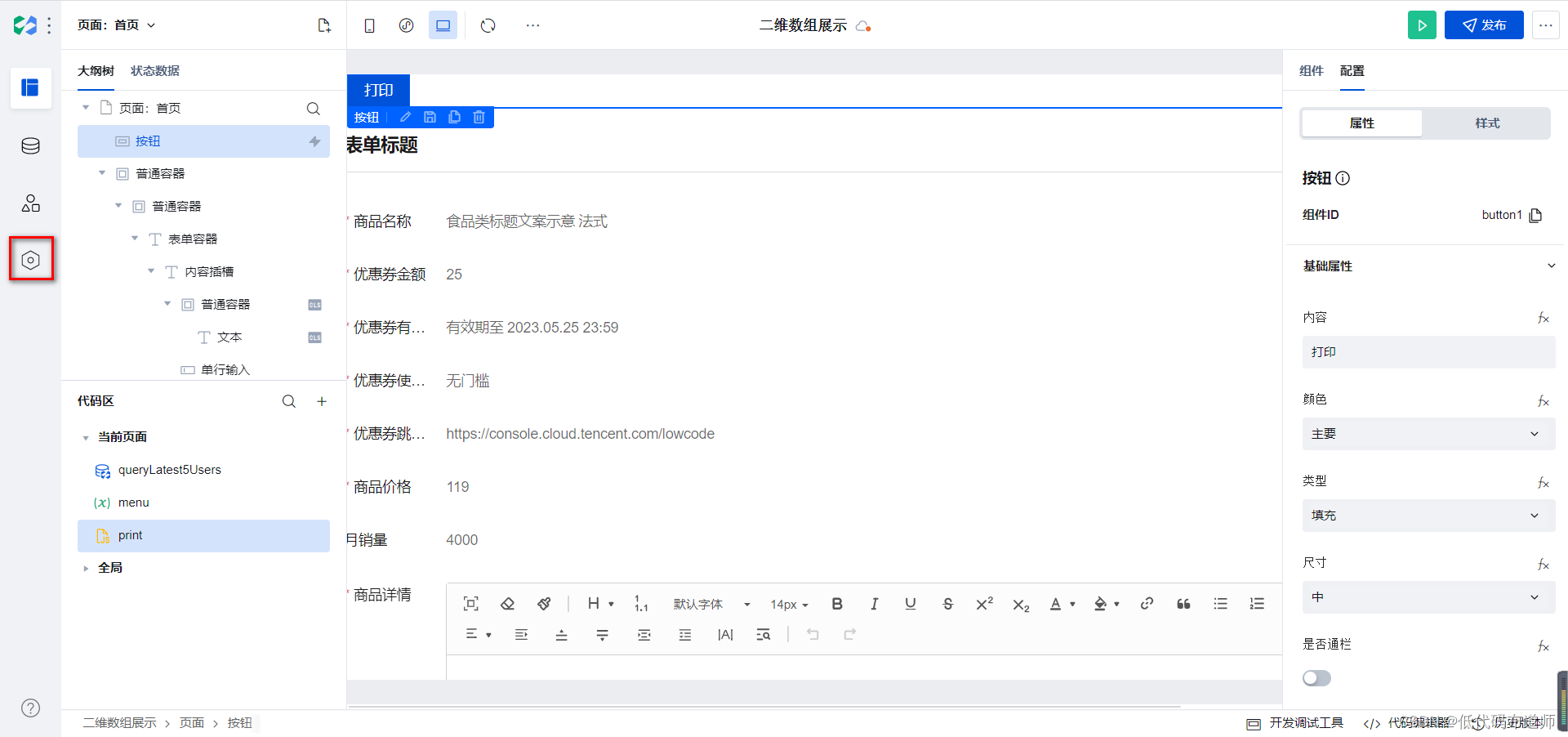
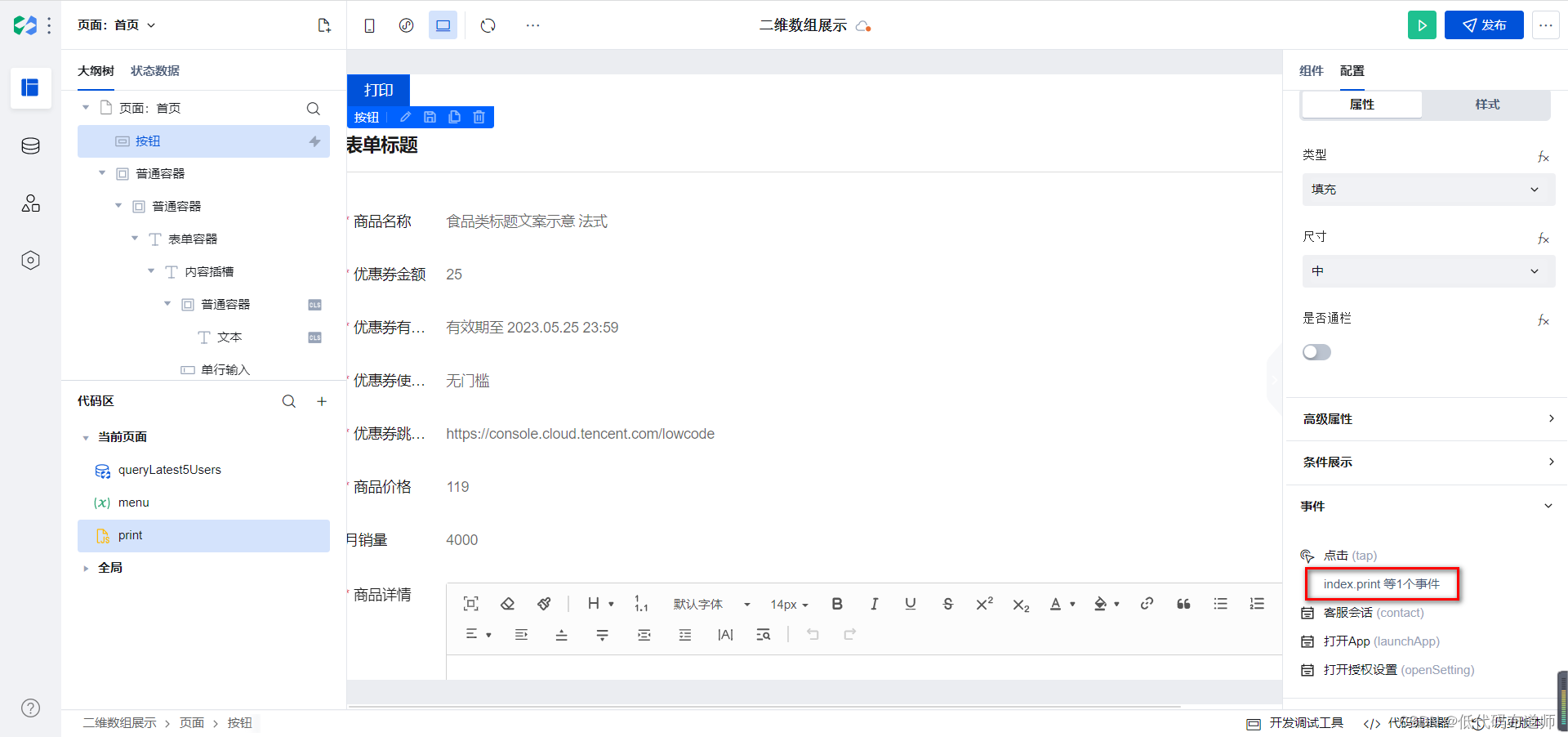
打印区域设置好了之后,就需要定义一个方法来调用我们的第三方库
我们给打印按钮设置一个自定义方法,命名为print

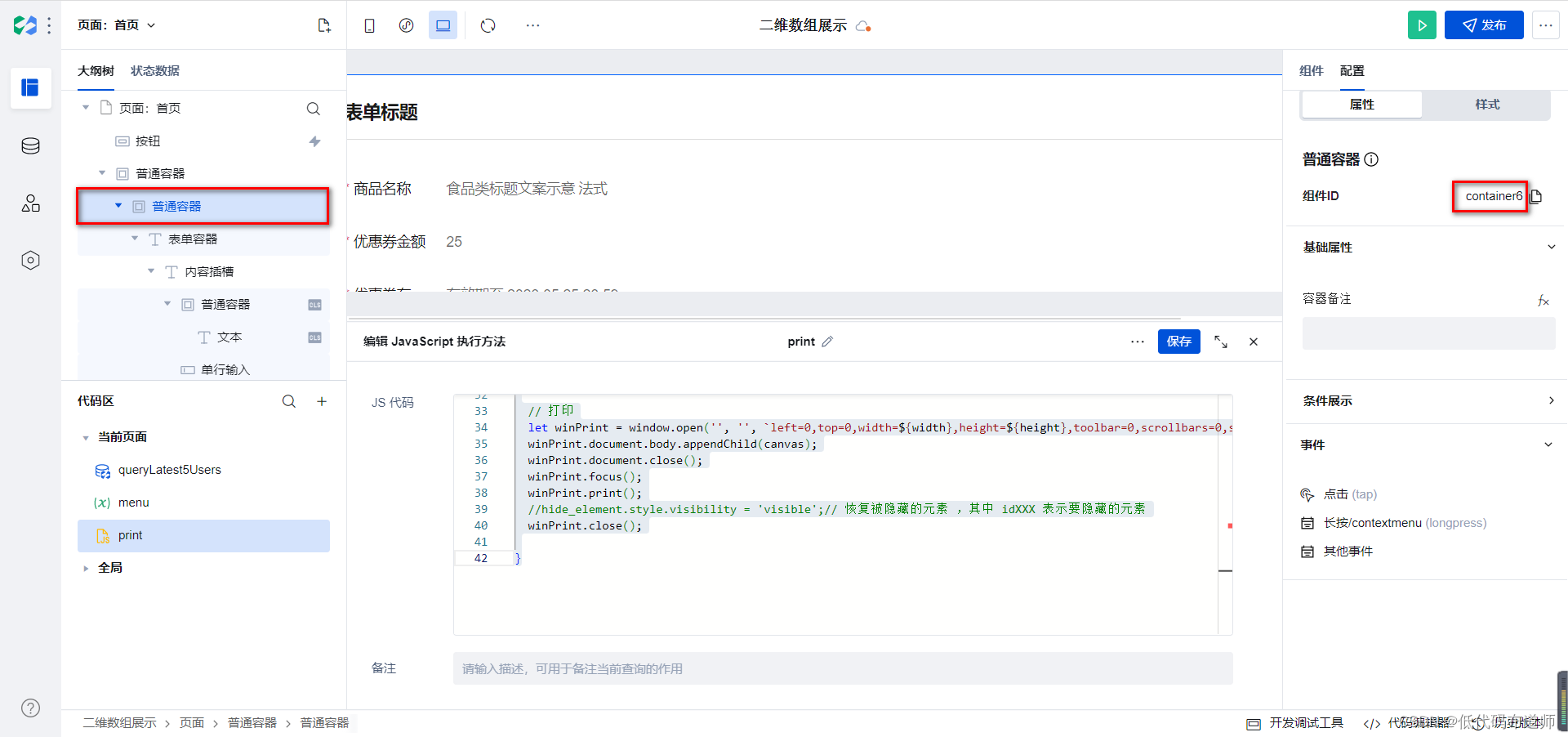
在print方法里输入如下的代码
export default async function({event, data}) {
const element = document.querySelector(`#container6`) // 选择到要打印的组件id或者class,转换为canvas,其中 idXXX 表示要打印的元素
if(!element) {
throw new Error('要打印的内容不存在')
}
const { width, height } = element.getBoundingClientRect()
const canvas = await window.html2canvas(element)
// 打印
let winPrint = window.open('', '', `left=0,top=0,width=${width},height=${height},toolbar=0,scrollbars=0,status=0`);
winPrint.document.body.appendChild(canvas);
winPrint.document.close();
winPrint.focus();
winPrint.print();
winPrint.close();
}
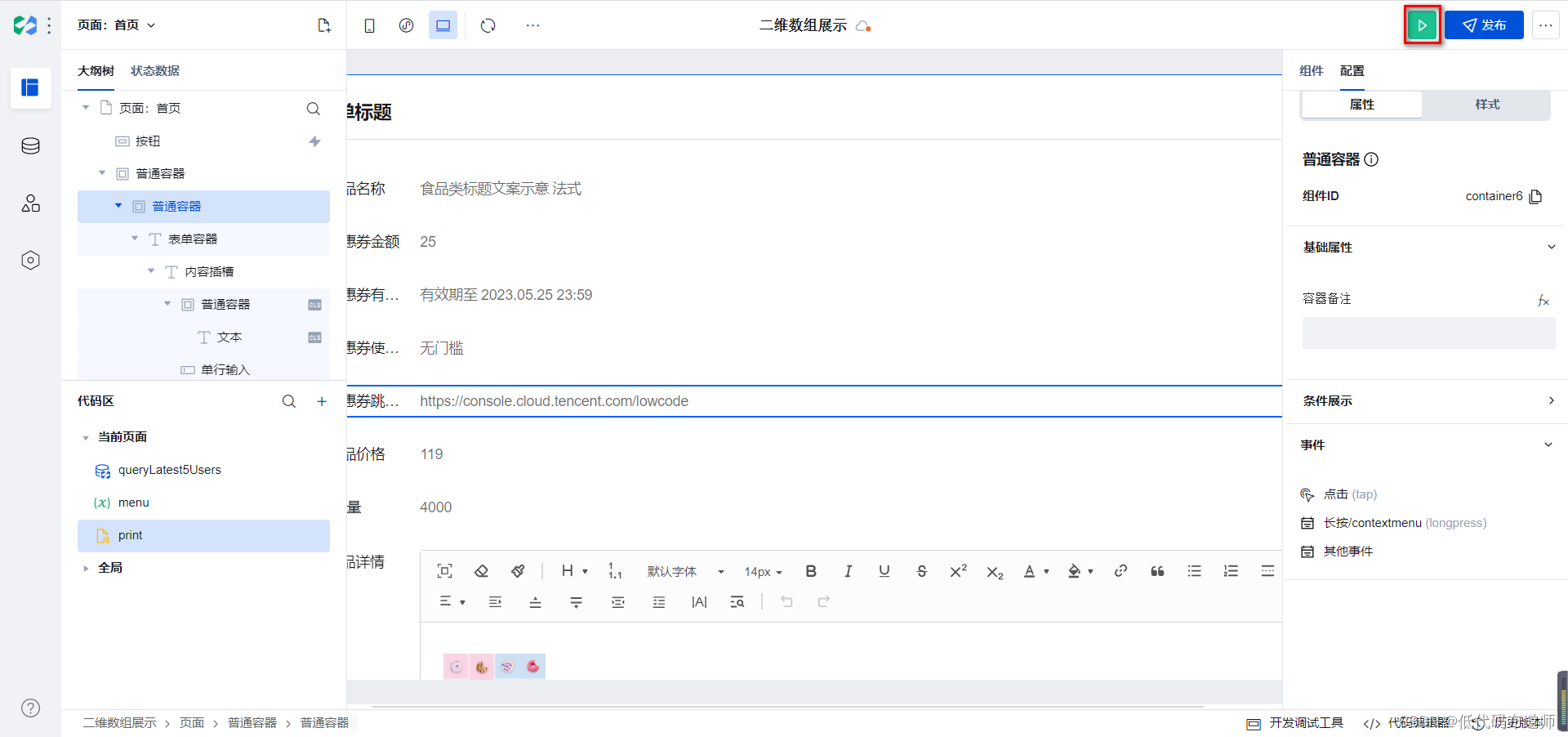
首先需要选择打印的区域,我们是设置的第二个普通容器,需要选择一下容器的ID
const element = document.querySelector(`#container6`)

打印区域设置好之后,我们需要得到元素的宽和高
const { width, height } = element.getBoundingClientRect()
不熟悉JS语法的同学可能对这个不是太理解,这个叫解构赋值,通过结构赋值就将右边调用的方法得到的返回值分别赋值给了左侧的两个变量width和height
我们这里是对象的解构,将对象分别赋值给属性,如果你阅读官方模板还会看到数组的解构
const canvas = await window.html2canvas(element)
这一行代码相当于将获取到的打印元素设置到我们的画布里,其余的代码就是调用了浏览器的打印功能
4 实现效果
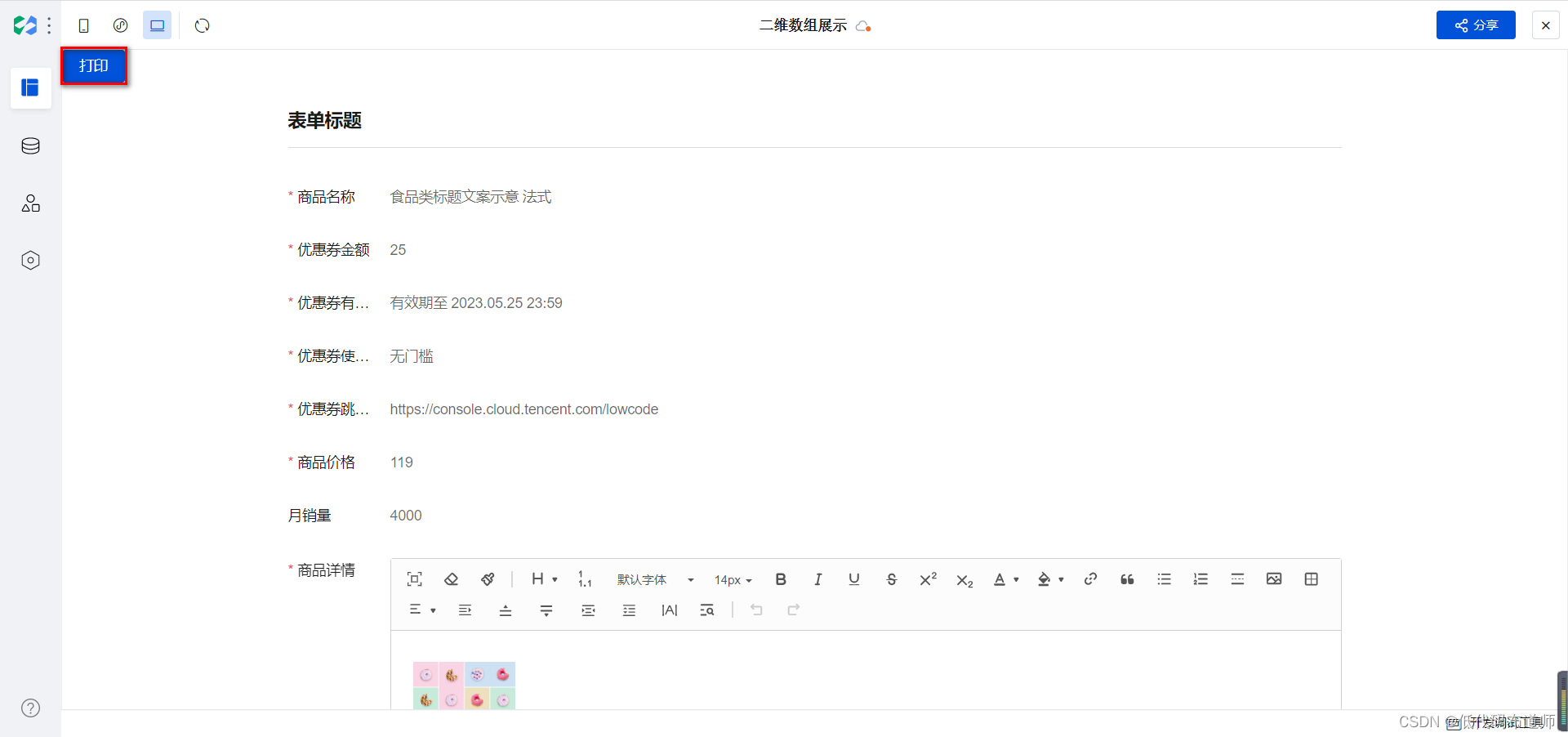
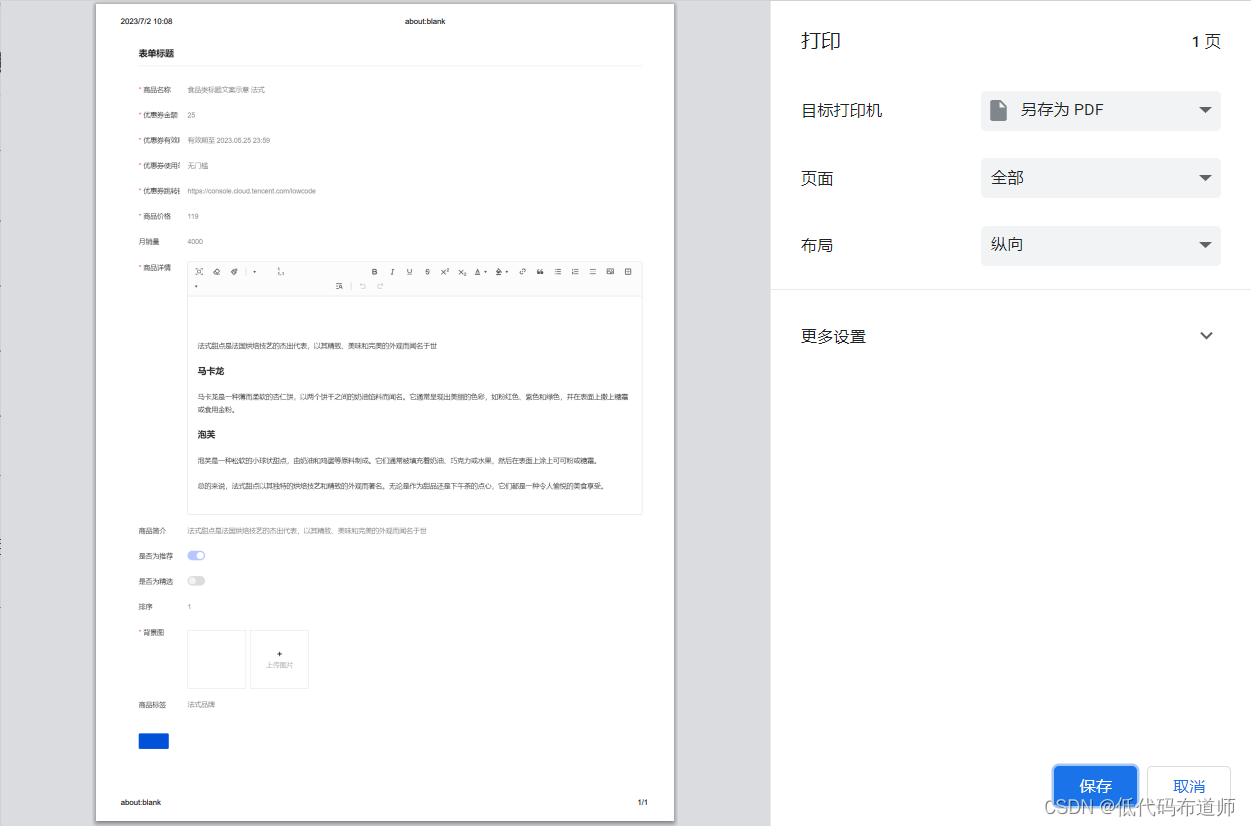
代码设置好之后,我们点击预览功能,然后点击打印按钮就可以看到具体的效果



总结
本篇带着大家实现了一下表单打印的功能,表单打印需要是在PC环境,而且要正确的设置打印区域并调用html2canvas库实现,需要的同学照着教程练习一遍吧。