一、字符串(里面必须数字)转换为数字类型(number)
1、强制转换:(parseInt()、parseFloat()、Number());
2、隐式转换(number[-/*%]string);
<script>
let s = "111.111"
console.log("s转换前:",s,typeof(s));
console.log("s使用parseInt()",parseInt(s),typeof(parseInt(s)));
console.log("s使用parseFloat()",parseFloat(s),typeof(parseFloat(s)));
console.log("s使用Number()",Number(s),typeof(Number(s)));
console.log("s使用隐式转换[number*string]",s*1,typeof(s*0));
</script>运行结果

注意: 如果转换的字符串数字有小数,使用parseInt()是取整数值,使用parseFloat()和Number()会保留小数部分。隐式转换(number*/-%string)中转换为数字类型可以使用减法、乘法、除法,求余,不能使用加法,否则会拼接成字符串。
二、数字类型、Boolean等转换为字符串类型
1、变量.toString()
2、强制转换:String()
3、隐式转换:number/boolean+string
<script>
let n= 1
console.log("n转换前:",n,typeof(n));
console.log("n使用toString()",n.toString(),typeof(n.toString()));
console.log("n使用String()",String(n),typeof(String(n)));
console.log("n使用隐式转换[number+string]",n+"",typeof(n+""));
let b=true
console.log("b转换前:",b,typeof(b));
console.log("b使用toString()",b.toString(),typeof(b.toString()));
console.log("b使用String()",String(b),typeof(String(b)));
console.log("b使用隐式转换[number+string]",b+"",typeof(b+""));
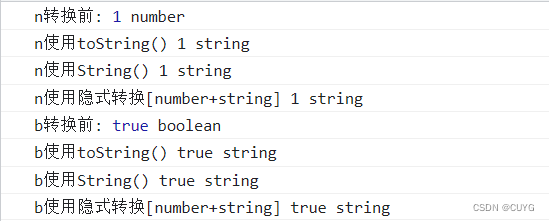
</script>运行结果

三、转换为boolean类型
1、强制转换:Boolean():有true和false两种结果,其中""、0、NaN、null、undefined、!的真值结果为false,其他情况为true.
以下是为False情况:
console.log(Boolean(""));
console.log(Boolean(!"11"));
console.log(Boolean(0));
console.log(Boolean(!1));
console.log(Boolean(NaN));
console.log(Boolean(null));
console.log(Boolean(undefined));结果如下

以下是为true情况:
console.log(Boolean(" "));
console.log(Boolean("11"));
console.log(Boolean(1));
console.log(Boolean(!0));结果如下

2、隐式转换:
(1)if条件语句:如果条件是非boolean类型JavaScript会自动将数据转换为布尔类型。
(2)“==”:结果变为boolean值
<script>
let n = 11;
let s = "11"
console.log("变量n的数据类型",typeof(n));
console.log("变量s的数据类型",typeof(s));
console.log(typeof(n==s));
</script>运行结果