<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br/><br/>
名:<input type="text" v-model="lastName"><br/><br/>
全名:<span>{{fullName}}</span><br/><br/>
</div>
</body>
<script>
const vm = new Vue({
el:'#root',
data:{
firstName: '张',
lastName: '三',
fullName:'张-三'
},
watch:{
firstName(newValue){
setTimeout(()=>{
this.fullName = newValue+'-'+this.lastName
},1000);
},
lastName(newValue){
this.lastName = this.firstName+'-'+newValue
}
}
})
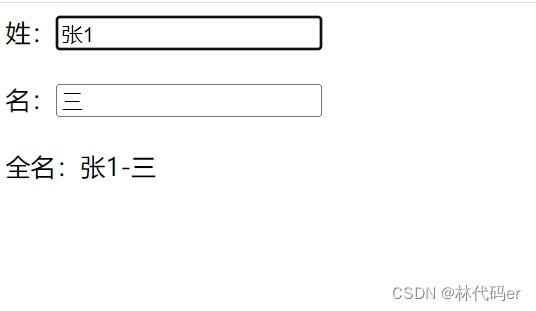
</script>效果:更改姓之后延迟一秒显示改后的全名

总结:
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。