1.安装node.js
https://nodejs.org/en/download
下载对应系统对应位数的.msi文件,
下载完成后,一直点击next进行安装
自定义安装路径,我的安装路径为**“D:\nodejs”**
# 检查node.js版本
node -V
# 检查npm版本
npm -V
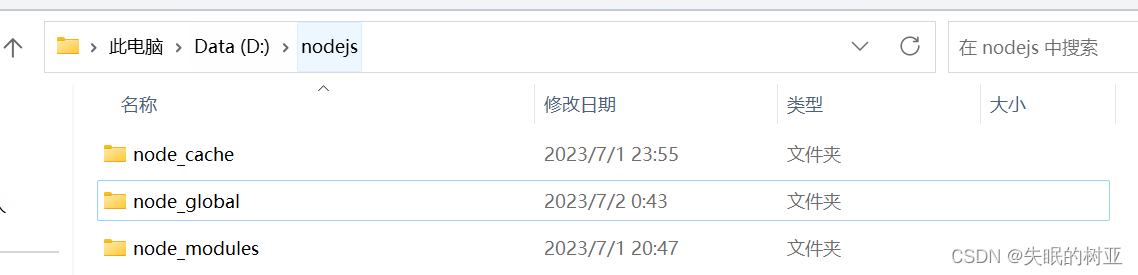
在D:\nodejs下新建两个文件夹 node_cache和node_global

# 依次执行这两条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
# 配置淘宝镜像
npm config set registry=http://registry.npm.taobao.org
查看D:\nodejs\node_global文件夹,如果是空的,
以管理员身份运行cmd,
执行命令
npm install express -g
再次查看D:\nodejs\node_global文件夹.
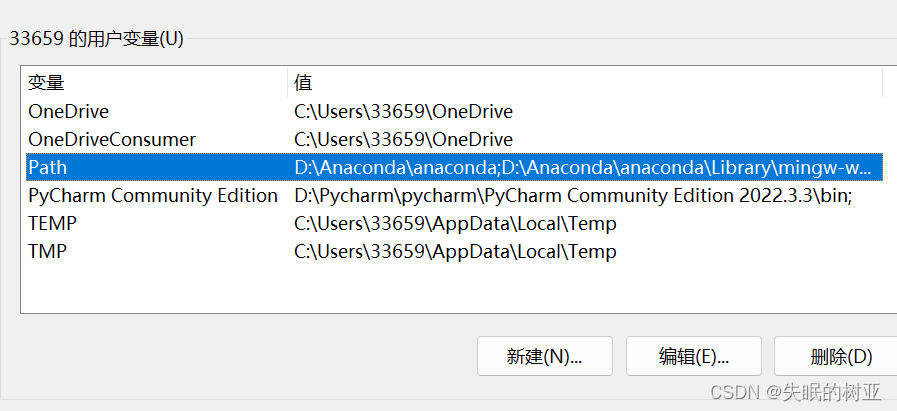
增加一个系统变量
名字是:NODE_PATH
内容是:D:\nodejs\node_global\node_modules
# 安装vue.js
npm install vue -g
# 安装vue-router
npm install vue-router -g
# 安装vue脚手架
npm install vue-cli -g
添加环境变量:
对path环境变量添加D:\nodejs\node_global

# 查看vue版本,显示2.9.6
vue -V
2.创建vue项目
超时报错解决方法:https://blog.csdn.net/Mq_sir/article/details/118057699?spm=1001.2014.3001.5501
# 进入要创建项目的文件夹
cd e
vue init webpack vuedemo --offline
3.vue ui
只有3.0以上的版本才能使用vue ui的图形化界面,重新安装cli
# 卸载原来的
npm uninstall -g vue-cli
# 重新安装
npm install -g @vue/cli
# 查看版本,输出@vue/cli 5.0.8
vue -V
使用vue图形化界面
vue ui







![[安洵杯 2019]game](https://img-blog.csdnimg.cn/1695ff85417445fea7616eefd958eea1.png)