关于Mock测试
01、含义和目的
1、 什么是mock测试?
Mock 测试就是在测试过程中,对于某些不容易构造(如 HttpServletRequest 必须在Servlet 容器中才能构造出来)或者不容易获取的比较复杂的对象(如 JDBC 中的ResultSet 对象),用一个虚拟的对象(Mock 对象)来创建以便测试的测试方法。
2、为什么要进行Mock测试?
Mock是为了解决不同的单元之间由于耦合而难于开发、测试的问题。所以,Mock既能出现在单元测试中,也会出现在集成测试、系统测试过程中。Mock 最大的功能是帮你把单元测试的耦合分解开,如果你的代码对另一个类或者接口有依赖,它能够帮你模拟这些依赖,并帮你验证所调用的依赖的行为。
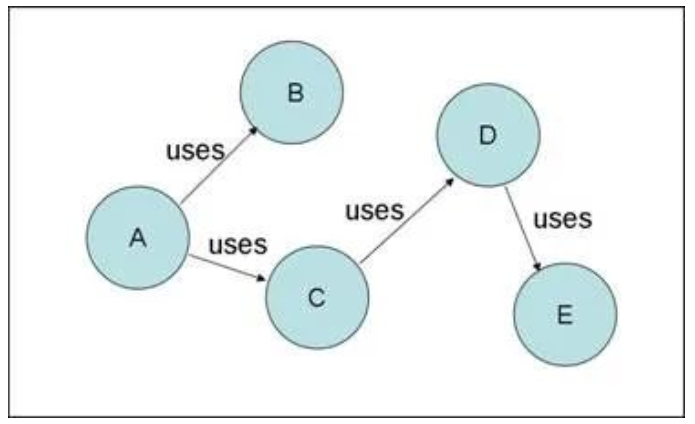
比如一段代码有这样的依赖:

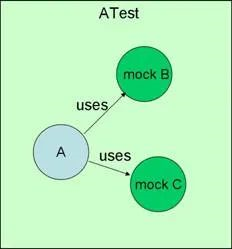
当我们需要测试A类的时候,如果没有 Mock,则我们需要把整个依赖树都构建出来,而使用 Mock 的话就可以将结构分解开,像下面这样:

02、Mock对象适用场景
需要将当前被测单元和其依赖模块独立开来,构造一个独立的测试环境,不关注被测单元的依赖对象,只关注被测单元的功能逻辑。
比如被测代码中需要依赖第三方接口返回值进行逻辑处理,可能因为网络或者其他环境因素,调用第三方经常会中断或者失败,无法对被测单元进行测试,这个时候就可以使用mock技术来将被测单元和依赖模块独立开来,使得测试可以进行下去。
被测单元依赖的模块尚未开发完成,而被测单元需要依赖模块的返回值进行后续处理。
① 前后端项目中,后端接口开发完成之前,接口联调;
② 依赖的上游项目的接口尚未开发完成,需要接口联调测试;
被测单元依赖的对象较难模拟或者构造比较复杂。
比如支付宝支付的异常条件有很多,但是模拟这种异常条件很复杂或者无法模拟,比如,查询聚划算的订单结果,无法在测试环境进行模拟。
03、Mock测试的优势
1、团队可以并行工作
有了Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响,只在最后的联调阶段往来密切;后端与后端之间如果有接口耦合,也同样能被Mock解决;测试过程中如果遇到依赖接口没有准备好,同样可以借助Mock;不会出现一个团队等待另一个团队的情况。这样的话,开发自测阶段就可以及早开展,从而发现缺陷的时机也提前了,有利于整个产品质量以及进度的保证
2、开启TDD模式,即测试驱动开发
单元测试是TDD实现的基石,而TDD经常会碰到协同模块尚未开发完成的情况,但是有了mock,这些一切都不是问题。当接口定义好后,测试人员就可以创建一个Mock,把接口添加到自动化测试环境,提前创建测试。
3、可以模拟那些无法访问的资源
比如说,你需要调用一个“墙”外的资源来方便自己调试,就可以自己Mock一个。
4、隔离系统
假如我们需要调用一个post请求,为了获得某个响应,来看当前系统是否能正确处理返回的“响应”,但是这个post请求会造成数据库中数据的污染,那么就可以充分利用Mock,构造一个虚拟的post请求,我们给他指定返回就好了。
5、可以用来演示
假如我们需要创建一个演示程序,并且做了简单的UI,那么在完全没有开发后端服务的情况下,也可以进行演示。说到演示了,假如你已经做好了一个系统,并且需要给客户进行演示,但是里面有些真实数据并不想让用户看到,那么同样,你可以用Mock接口把这些敏感信息接口全部替换。
6、测试覆盖度
假如有一个接口,有100个不同类型的返回,我们需要测试它在不同返回下,系统是否能够正常响应,但是有些返回在正常情况下基本不会发生,比如,我们需要测试在当接口发生500错误的时候,app是否崩溃,别告诉我你一定要给服务端代码做些手脚让他返回500 。而使用mock,这一切就都好办了,想要什么返回就模拟什么返回,不用再担心我的测试覆盖度了!
04、Mock测试存在的问题
使用Mock测试有时可以提高团队的开发效率,但当B、C都开发完成代码后,这时应该把E2E测试代码从使用Mock测试改为调用真实的模块,以避免出现模块之间集成部分漏测的问题。这里说mock存在的问题,主要是让开发和测试不要过分的依赖/相信mock接口。
使用mock时,切记的几点:
测试人员不应该被覆盖率高的E2E自动化测试所迷惑,覆盖率高不代表没有问题。尤其在接手新项目中,需要查看E2E测试中有没有使用Mock测试,进一步去判断这些地方使用Mock测试是否合理,这些Mock测试是否应该换成真实模块间的调用和集成。
当把mock接口换成实际接口后,测试/开发也必须把之前的测试重新做一遍。
ps:当你使用mock接口来提高效率,请注意:
你的工作量其实是比 直接只用实际接口 多了 一倍的。如果测试时偷懒,替换成实际接口后,只是简单测试,那么 当实际接口和mock预期接口有差异时,故障便和你相遇了。
建议: mock接口只能主流程联调/ 异常返回测试,不要过分依赖mock接口进行测试。
测试完毕,上线前请一定确保 为了mock而做的相关代码/配置文件的修改,已经完全恢复了。
建议:上线checklist中条条列出,并上线前review
Mock测试方式
01、Mock Server-Moco
这是一个jar包,只要执行该jar包,指定配置文件,就可开启一个http服务器提供服务,并且修改配置文件后也无需重启服务,支持动态加载。我使用的是moco-runner-0.10.2-standalone.jar,运行方式如下:
```java -jar moco-runner-0.10.2-standalone.jar start -p 8080 -c XXX.json```
XXX.json就是我们的mock配置文件,比如:
[
{
"description": "api 1",
"request" :
{
"method" : "get",
"uri" : "/foo"
},
"response":
{
"json": {"foo":"bar"}
}
}
]
以上就可以实现当我们访问127.0.0.0:8080/foo时,返回一个json为{“foo”:“bar”}。
02、fiddler
fiddler大家都很熟了,在windows环境可以随便自定义返回内容,但一个很大的缺点是,它不跨平台,而我们平时的很多场景下是需要在Linux下进行mock的。
还有一些其他mock工具,大多都是通过编写js代码或者python、java等代码来达到mock目的,此处就不再介绍了。
在选择mock工具时,可参考以下几个方面:
一是数据要好管理,别让我管理一堆文件;
二是mock接口最好可以设置成和真实接口完全一致,这样就只需要切换hosts就可以切换mock
接口和真实接口,不需要修改代码;
三是跨平台, moc k接口在windows和Linux下都需要可用。至于跨域、动态加载什么的,这是必
须条件。
Mock测试示例
使用Fiddler进行Mock测试,这种调试方式适用于rest接口调试,web界面调试等。
测试工程师在做测试时,也需要服务器返回- -些特殊的数据来做测试,使用Fiddler AutoResponder
功能来伪造测试数据(创建虚拟对象) , 能大大减少测试工程师的工作量。
1、Fiddler AutoResponder工作原理
使用Fiddler可以替换自动返回的一个【伪造】的HTTP响应,这与使用断点修改HTTP响应类似,只不过AutoResponder是自动的,操作更加方便。即浏览器发出的HTTP请求并没有到达服务器,而是被Fiddler直接返回了一个【伪造】的HTTP响应。
2、使用Fiddler进行Mock测试
接口抓包-----找到要mock的接口
以掘金首页为例,找到下面的接口 https://gold-tag-ms.juejin.im/v1/categories
复制接口数据到本地
在接口上进行右键点击,选择save -> …and Open as Local File -> 默认会保存至桌面,示例中的数据,保存到了桌面的test.json
修改数据
修改保存到本地的json文件,示例中仅修改了页面的标签数据。
替换json文件
在web session 面板中找到对应的请求,然后将其拖到AutoResponder面板中,在RuleEditor中单击“Find a file…”,选择本地json文件的路径。
激活规则
选中“Enable rules”,激活规则。选中“Unmatched requests passthrough",放行不匹配的HTTP请求。
save,刷新页面
单击“Save”按钮。只需修改本地保存的json文件,然后刷新浏览器(或直接访问接口),就可以看到效果了。