样式:
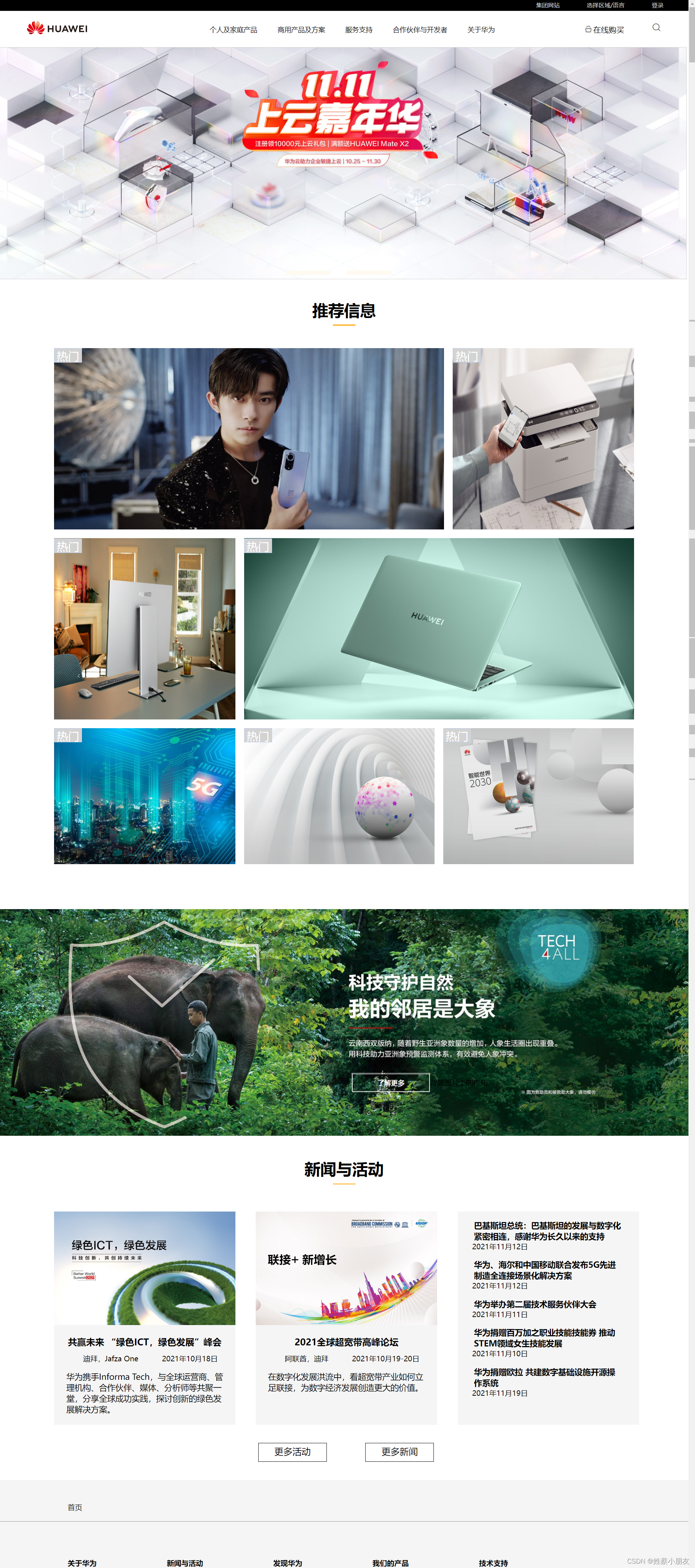
HTML+CSS+JavaScript仿华为首页

HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="Homepage.css"/>
<script type="text/javascript" src="Homepage.js"></script>
<title>华为首页</title>
</head>
<body>
<!--上方黑色导航栏-->
<nav id="nav1">
<ul>
<li ><a href="#">集团网站</a></li>
<li ><a href="#">选择区域/语言</a></li>
<li ><a href="Login.html">登录</a></li>
</ul>
</nav>
<!--黑色导航栏结束-->
<!--上方白色带华为logo的导航栏-->
<nav id="nav2" >
<a href="https://www.huawei.com/cn/"><img src="images/huawei_logo.png"/></a><!--华为logo-->
<ul id="nav2_ul1"><!--导航栏文字-->
<li id="li1"><a href="#">个人及家庭产品</a></li>
<li id="li2"><a href="#">商用产品及方案</a></li>
<li id="li3"><a href="#">服务支持</a></li>
<li id="li4"><a href="#">合作伙伴与开发者</a></li>
<li id="li5"><a href="#">关于华为</a></li>
</ul>
<div id="div1"><!--鼠标移入导航栏文字“个人及家庭产品”显示的div标签-->
<img id="div1_img0" src="images/shouji1.png" />
<img id="div1_img1" src="images/shouji.png" />
<img id="div1_img2" src="images/bijiben.png" />
<img id="div1_img3" src="images/pingban.png" />
<img id="div1_img4" src="images/zhihuiping.png" />
<img id="div1_img5" src="images/vr.png" />
<img id="div1_img6" src="images/shoubiao.png" />
<img id="div1_img7" src="images/erji.png" />
<img id="div1_img8" src="images/luyouqi.png" />
<img id="div1_img9" src="images/hongmeng.png" />
<img id="div1_img10" src="images/quanbuchanpin.png" />
<ul id="div1_ul1">
<li>手机</li>
<li>笔记本</li>
<li>平板</li>
<li>智慧屏</li>
<li>VR</li>
</ul>
<ul id="div1_ul2">
<li>穿戴</li>
<li>音频</li>
<li>路由器</li>
<li>HarmonyOS</li>
<li>全部产品</li>
</ul>
</div>
<div id="div2"><!--鼠标移入导航栏文字“商用产品及方案”显示的div标签-->
<ul id="div2_ul1"><!--上方加粗文字-->
<li>联接</li>
<li>云与计算</li>
<li>服务</li>
<li>行业解决方案</li>
<li>热点话题</li>
</ul>
<ul id="div2_ul2"><!--下方第一列文字-->
<li>运营商网络</li>
<li>企业无线</li>
<li>企业网络</li>
<li>企业光传送与接入</li>
<li>数字能源</li>
</ul>
<ul id="div2_ul3"><!--下方第二列文字-->
<li>华为云</li>
<li>计算</li>
<li>数据存储</li>
<li>机器视觉</li>
<li>智能协作</li>
<li>鲲鹏计算平台</li>
<li>昇腾AI计算</li>
</ul>
<ul id="div2_ul4"><!--下方第三列文字-->
<li>运营商网络服务</li>
<li>企业网络服务</li>
<li>华为云专业服务</li>
</ul>
<ul id="div2_ul5"><!--下方第四列文字-->
<li>华为云行业解决方案</li>
<li>电信行业</li>
<li>数字政府</li>
<li>智慧园区</li>
<li>交通行业</li>
<li>电力行业</li>
<li>金融行业</li>
<li>查看更多></li>
</ul>
<ul id="div2_ul6"><!--下方第五列文字-->
<li>智能体</li>
<li>5G,点亮未来</li>
<li>F5G,光联万物</li>
<li>自动驾驶网络</li>
<li>IPv6+,智联无限</li>
<li>先进工业网络</li>
</ul>
</div>
<div id="div3"><!--鼠标移入导航栏文字“服务支持”显示的div标签-->
<ul id="div3_ul1"><!--上方加粗文字-->
<li>个人及家庭产品支持</li>
<li>华为云服务支持</li>
<li>企业业务支持</li>
<li>运营商网络支持</li>
</ul>
<ul id="div3_ul2"><!--下方第一列文字-->
<li>在线客服</li>
<li>华为服务日</li>
<li>服务店查询</li>
<li>寄修服务</li>
<li>保修期及权益查询</li>
<li>备件价格查询</li>
<li>查看更多></li>
</ul>
<ul id="div3_ul3"><!--下方第二列文字-->
<li>智能客服</li>
<li>新手入门</li>
<li>支持计划</li>
<li>自助服务</li>
<li>云社区</li>
<li>查看更多></li>
</ul>
<ul id="div3_ul4"><!--下方第三列文字-->
<li>智能客服</li>
<li>产品支持</li>
<li>软件下载</li>
<li>互动社区</li>
<li>工具</li>
<li>查看更多></li>
</ul>
<ul id="div3_ul5"><!--下方第四列文字-->
<li>智能客服</li>
<li>产品支持</li>
<li>Group Space</li>
<li>公告</li>
<li>华为资料直通车</li>
<li>查看更多></li>
</ul>
</div>
<div id="div4"><!--鼠标移入导航栏文字“合作伙伴与开发者”显示的div标签-->
<ul id="div4_ul1"><!--上方加粗文字-->
<li>合作伙伴</li>
<li>培训与认证</li>
<li>云与计算开发者</li>
<li>终端开发者</li>
</ul>
<ul id="div4_ul2"><!--下方第一列文字-->
<li>成为合作伙伴</li>
<li>查找合作伙伴</li>
<li>Marketplace</li>
<li>云市场</li>
<li>查看更多></li>
</ul>
<ul id="div4_ul3"><!--下方第二列文字-->
<li>学习</li>
<li>华为认证</li>
<li>企业客户培训</li>
<li>华为ICT学院</li>
<li>华为云学院</li>
<li>查看更多></li>
</ul>
<ul id="div4_ul4"><!--下方第三列文字-->
<li>华为云</li>
<li>鲲鹏</li>
<li>昇腾</li>
</ul>
<ul id="div4_ul5"><!--下方第四列文字-->
<li>开发</li>
<li>分发</li>
<li>变现</li>
<li>活动</li>
<li>开发者学院</li>
<li>社区</li>
<li>查看更多></li>
</ul>
</div>
<div id="div5"><!--鼠标移入导航栏文字“关于华为”显示的div标签-->
<img id="div5_img" src="./images/guanyuhuawei.png" /><!--右侧图片-->
<ul id="div5_ul1"><!--上方加粗文字-->
<li>关于华为</li>
<li>新闻与活动</li>
<li>发现华为</li>
</ul>
<ul id="div5_ul2"><!--下方第一列文字-->
<li>公司介绍</li>
<li>公司年报</li>
<li>公司治理</li>
<li>管理层信息</li>
<li>招贤纳士</li>
<li>联系我们></li>
</ul>
<ul id="div5_ul3"><!--下放第二列文字-->
<li>新闻</li>
<li>展会活动</li>
<li>媒体图库</li>
</ul>
<ul id="div5_ul4"><!--下方第三列文字-->
<li>华为技术</li>
<li>出版物</li>
</ul>
</div>
<a href="#"><img src="./images/vx_20211115203044.png"/></a><!--导航栏右侧在线购买图片-->
<section><a href="Mall.html">在线购买</a></section><!--导航栏右侧在线购买文字-->
<a href="#"><img src="./images/wx_20211115202018.png" /></a><!--导航栏右侧搜索图片-->
</nav>
<!--白色导航栏结束-->
<!--主内容区-->
<article id="article1" class="clearfix">
<!--轮播图区-->
<a href="#"><img id="myimages" src=""/></a><!--轮播图片-->
<div class="move" id="prephoto">‹</div><!--左侧箭头点击转到前一张图片-->
<div class="move" id="nextphoto">›</div><!--右侧箭头点击转到后一张图片-->
<ul id="photo_choose"><!--轮播图下方选择图片标志-->
<li></li>
<li></li>
</ul>
<!--轮播图区结束-->
<h1>推荐信息</h1>
<div id="border_1"></div><!--推荐信息下方橙色底框-->
<div id="border_11">热门</div><!--图片左上角“热门”标签-->
<div id="border_12">热门</div>
<div id="border_13">热门</div>
<div id="border_14">热门</div>
<div id="border_15">热门</div>
<div id="border_16">热门</div>
<div id="border_17">热门</div>
<!--七张图片作为一个大标签-->
<section id="section1">
<section id="section11"><!--section11到17为每张图片设置一个小标签-->
<img id="section11_img" src="images/nova9-pro.jpg"/>
</section>
<section id="section12">
<img id="section12_img" src="images/pixlab-x1-m.jpg" />
</section>
<section id="section13">
<img id="section13_img" src="images/matestation-m.jpg"/>
</section>
<section id="section14">
<img id="section14_img" src="images/matebook.jpg"/>
</section>
<section id="section15">
<img id="section15_img" src="images/10-wireless-trends2.jpg"/>
</section>
<section id="section16">
<img id="section16_img" src="images/digital-transformation-report2.jpg"/>
</section>
<section id="section17">
<img id="section17_img" src="./images/intelligent-2030-cn-4.jpg"/>
</section>
</section>
<!--大标签结束-->
<!--下方背景图片标签-->
<section id="section2" class="clearfix">
<a id="section_21_a" href="#"><section id="section21"><section>了解更多</section></section></a>背景图片上的按钮
</section>
<!--背景图片标签结束-->
<h1>新闻与活动</h1>
<div id="border_2"></div><!--新闻与活动下方橙色底框-->
<!--左侧大标签-->
<a id="section3_a" href="#"><section id="section3">
<img id="section3_img" src="images/bws-cn-800.jpg"/><!--左侧标签上方图片-->
<section><!--左侧标签文字-->
<h1>共赢未来 “绿色ICT,绿色发展”峰会</h1>
<h3>迪拜,Jafza One 2021年10月18日</h3>
<h2>华为携手Informa Tech,与全球运营商、管理机构、合作伙伴、媒体、分析师等共聚一堂,分享全球成功实践,探讨创新的绿色发展解决方案。</h2>
</section>
</section></a>
<!--左侧大标签结束-->
<!--中间大标签-->
<a id="section4_a" href="#"><section id="section4">
<img id="section4_img" src="./images/ubbf2021-cn.jpg"/><!--中间标签上方图片-->
<h1>2021全球超宽带高峰论坛</h1><!--中间标签文字-->
<h3>阿联酋,迪拜 2021年10月19-20日</h3>
<h2>在数字化发展洪流中,看超宽带产业如何立足联接,为数字经济发展创造更大的价值。</h2>
<section></section>
</section></a>
<!--中间大标签结束-->
<!--右侧大标签-->
<section id="section5">
<a href="#"><h1>巴基斯坦总统:巴基斯坦的发展与数字化紧密相连,感谢华为长久以来的支持</h1><!--右侧大标签文字-->
<h3>2021年11月12日</h3></a>
<a href="#"><h1>华为、海尔和中国移动联合发布5G先进制造全连接场景化解决方案</h1>
<h3>2021年11月12日</h3></a>
<a href="#"><h1>华为举办第二届技术服务伙伴大会</h1>
<h3>2021年11月11日</h3></a>
<a href="#"><h1>华为捐赠百万加之职业技能技能券 推动STEM领域女生技能发展</h1>
<h3>2021年11月10日</h3></a>
<a href="#"><h1>华为捐赠欧拉 共建数字基础设施开源操作系统</h1>
<h3>2021年11月19日</h3></a>
</section>
<!--右侧大标签结束-->
<a id="section6_a" href="#"><section id="section6"><section>更多活动</section></section></a><!--下方两个按钮-->
<a id="section7_a" href="#"><section id="section7"><section>更多新闻</section></section></a>
</article>
<!--主内容区结束-->
<!--底部内容区-->
<footer id="footer">
<section><a href="Homepage.html">首页</a></section>
<br /><hr /><!--分割线-->
<ul id="footer_ul1"><!--页脚上方黑体文字-->
<li>关于华为</li>
<li>新闻与活动</li>
<li>发现华为</li>
<li>我们的产品</li>
<li>技术支持</li>
</ul>
<ul id="footer_ul2"><!--第一列文字-->
<li><a href="#">公司简介</a></li>
<li><a href="#">可持续发展</a></li>
<li><a href="#">信任中心</a></li>
<li><a href="#">管理层信息</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">供应商</a></li>
<li><a href="#">查看更多></a></li>
</ul>
<ul id="footer_ul3"><!--第二列文字-->
<li><a href="#">新闻</a></li>
<li><a href="#">展会活动</a></li>
<li><a href="#">媒体图库</a></li>
</ul>
<ul id="footer_ul4"><!--第三列文字-->
<li><a href="#">华为技术</a></li>
<li><a href="#">出版物</a></li>
</ul>
<ul id="footer_ul5"><!--第四列文字-->
<li><a href="#">个人及家庭产品</a></li>
<li><a href="#">企业业务产品</a></li>
<li><a href="#">运营商网络产品</a></li>
<li><a href="#">华为云服务</a></li>
</ul>
<ul id="footer_ul6"><!--第五列文字-->
<li><a href="#">消费者技术支持</a></li>
<li><a href="#">华为云技术支持</a></li>
<li><a href="#">企业技术支持</a></li>
<li><a href="#">运营商技术支持</a></li>
<li><a href="#">产品安全通告</a></li>
</ul>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><hr /><!--换行分割线-->
<ul id="footer_ul7"><!--行文字-->
<li><a href="#">华为商城</a></li>
<li><a href="#">华为云</a></li>
<li><a href="#">华为智能光伏</a></li>
<li><a href="#">产品定义社区</a></li>
<li><a href="#">华为心声社区</a></li>
</ul>
</footer>
<!--底部内容区结束-->
<!--页脚区-->
<footer id="footer_last">
<a href="#"><p>©2021 华为技术有限公司 粤A2-20044005号 粤公网安备 4030702002388号 联系我们 法律声明 隐私政策 除名查询</p></a>
</footer>
<!--页脚区结束-->
</body>
</html>
CSS:
*{margin: 0; padding: 0;}
html{font:"宋体";}
.clearfix::after{
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
}
/*黑色导航栏样式*/
#nav1{
background-color: black;
height: 25px;
}
#nav1 ul{
list-style: none;
float: right;
}
#nav1 ul li{
display: inline-block;
padding-right: 55px;
font-size: 1em;
}
#nav1 ul li a{
font-size: 13px;
color: lightgray;
}
#nav1 ul li a:link{
text-decoration: none;
}
/*白色导航栏样式*/
#nav2{
height: 80px;
}
#nav2 img{/*华为logo*/
height: 30px;
margin-top: 22px;
margin-left: 60px;
float: left;
}
#nav2 section{/*section 为“在线购买”文字样式*/
font-size: 17px;
float: left;
padding-top: 30px;
}
#nav2 section a{
color: #000000;
}
#nav2 section a:link{
text-decoration: none;
}
#nav2_ul1{/*白色导航栏中文字样式*/
float: left;
padding-left: 230px;
padding-top: 30px;
padding-right: 130px;
}
#nav2_ul1 a:hover{
border-bottom: red;
border-bottom-style: solid;
}
#nav2_ul1 li{
display: inline-block;
padding-left: 40px;
}
#nav2_ul1 li a{
font-size: 15px;
color: #000000;
}
#nav2_ul1 li a:link{
text-decoration: none;
}
#div1{/*导航栏文字“个人及家庭产品”中的div1弹出层样式*/
position: absolute;
top: 80px;
z-index: 9998;
color: #434343;
box-shadow: 4px 4px 0 rgba(0,0,0,.1);
background-color: white;
width: 100%;
height: 600px;
border: 1px solid #b8cdef;
visibility: hidden;
}
#div1_img0{
position: absolute;
left:1000px;
width: 400px;
min-height: 500px;
}
#div1_img1{
position: absolute;
left: 80px;
top: 100px;
width: 100px;
min-height: 100px;
}
#div1_img2{
position: absolute;
left: 265px;
top: 100px;
width: 100px;
min-height: 100px;
}
#div1_img3{
position: absolute;
left: 450px;
top: 100px;
width: 100px;
min-height: 100px;
}
#div1_img4{
position: absolute;
left: 634px;
top: 100px;
width: 100px;
min-height: 100px;
}
#div1_img5{
position: absolute;
left: 814px;
top: 100px;
width: 100px;
min-height: 100px;
}
#div1_img6{
position: absolute;
left: 80px;
top: 350px;
width: 100px;
min-height: 100px;
}
#div1_img7{
position: absolute;
left: 265px;
top: 350px;
width: 100px;
min-height: 100px;
}
#div1_img8{
position: absolute;
left: 450px;
top: 350px;
width: 100px;
min-height: 100px;
}
#div1_img9{
position: absolute;
left: 634px;
top: 350px;
width: 100px;
min-height: 100px;
}
#div1_img10{
position: absolute;
left: 860px;
top: 350px;
width: 120px;
min-height: 100px;
}
#div1_ul1{
margin-left: 30px;
margin-top: 240px;
}
#div1_ul1 li{
display: inline-block;
margin-left: 140px;
}
#div1_ul2{
margin-left: 30px;
margin-top: 230px;
}
#div1_ul2 li{
display: inline-block;
margin-left: 140px;
}
#div2{/*导航栏文字“商用产品及方案”中的div2弹出层样式*/
position: absolute;
top: 80px;
z-index: 9998;
color: #434343;
box-shadow: 4px 4px 0 rgba(0,0,0,.1);
background-color: white;
width: 100%;
height: 600px;
border: 1px solid #b8cdef;
visibility: hidden;
}
#div2_ul1{
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
#div2_ul1 li{
float: left;
margin-left: 150px;
list-style: none;
}
#div2_ul2{
margin-left: 140px;
padding-top: 30px;
list-style: none;
}
#div2_ul2 li{
padding-top: 30px;
}
#div2_ul3{
margin-left: 350px;
margin-top: -256px;
list-style: none;
}
#div2_ul3 li{
padding-top: 30px;
}
#div2_ul4{
margin-left: 550px;
margin-top: -359px;
list-style: none;
}
#div2_ul4 li{
padding-top: 30px;
}
#div2_ul5{
margin-left: 760px;
margin-top: -154px;
list-style: none;
}
#div2_ul5 li{
padding-top: 30px;
}
#div2_ul6{
margin-left: 1050px;
margin-top: -408px;
list-style: none;
}
#div2_ul6 li{
padding-top: 30px;
}
#div3{/*导航栏文字“服务支持”中的div3弹出层样式*/
position: absolute;
top: 80px;
z-index: 9998;
color: #434343;
box-shadow: 4px 4px 0 rgba(0,0,0,.1);
background-color: white;
width: 100%;
height: 450px;
border: 1px solid #b8cdef;
visibility: hidden;
}
#div3_ul1{
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
#div3_ul1 li{
float: left;
margin-left: 150px;
list-style: none;
}
#div3_ul2{
margin-left: 200px;
padding-top: 30px;
list-style: none;
}
#div3_ul2 li{
padding-top: 30px;
}
#div3_ul3{
margin-left: 520px;
margin-top: -355px;
list-style: none;
}
#div3_ul3 li{
padding-top: 30px;
}
#div3_ul4{
margin-left: 780px;
margin-top: -307px;
list-style: none;
}
#div3_ul4 li{
padding-top: 30px;
}
#div3_ul5{
margin-left: 1050px;
margin-top: -308px;
list-style: none;
}
#div3_ul5 li{
padding-top: 30px;
}
#div4{/*导航栏文字“合作伙伴与开发者”中的div4弹出层样式*/
position: absolute;
top: 80px;
z-index: 9998;
color: #434343;
box-shadow: 4px 4px 0 rgba(0,0,0,.1);
background-color: white;
width: 100%;
height: 500px;
border: 1px solid #b8cdef;
visibility: hidden;
}
#div4_ul1{
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
#div4_ul1 li{
float: left;
margin-left: 150px;
list-style: none;
}
#div4_ul2{
margin-left: 150px;
padding-top: 30px;
list-style: none;
}
#div4_ul2 li{
padding-top: 30px;
}
#div4_ul3{
margin-left: 390px;
margin-top: -258px;
list-style: none;
}
#div4_ul3 li{
padding-top: 30px;
}
#div4_ul4{
margin-left: 680px;
margin-top: -307px;
list-style: none;
}
#div4_ul4 li{
padding-top: 30px;
}
#div4_ul5{
margin-left: 940px;
margin-top: -154px;
list-style: none;
}
#div4_ul5 li{
padding-top: 30px;
}
#div5{/*导航栏文字“关于华为”中的div5弹出层样式*/
position: absolute;
top: 80px;
z-index: 9998;
color: #434343;
box-shadow: 4px 4px 0 rgba(0,0,0,.1);
background-color: white;
width: 100%;
height: 400px;
border: 1px solid #b8cdef;
visibility: hidden;
}
#div5_img{
position: absolute;
left: 1000px;
top: 40px;
width: 400px;
min-height: 250px;
}
#div5_ul1{
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
#div5_ul1 li{
float: left;
margin-left: 150px;
list-style: none;
}
#div5_ul2{
margin-left: 150px;
padding-top: 30px;
list-style: none;
}
#div5_ul2 li{
padding-top: 30px;
}
#div5_ul3{
margin-left: 400px;
margin-top: -310px;
list-style: none;
}
#div5_ul3 li{
padding-top: 30px;
}
#div5_ul4{
margin-left: 640px;
margin-top: -155px;
list-style: none;
}
#div5_ul4 li{
padding-top: 30px;
}
/*轮播图样式*/
#myimages{/*轮播图片样式*/
height: 510px;
border-color: lightgray;
border-width: 1px;
border-style: solid;
}
#photo_choose{/*图片下方选择图片区样式*/
text-decoration: none;
margin-top: -30px;
margin-left: 600px;
}
#photo_choose li{
display: inline-block;
height: 10px;
width: 100px;
background-color: floralwhite;
margin-left: 30px;
border-radius: 50px;
cursor: pointer;
}
.move{/*选择图片箭头样式*/
font-size:100px;
color: orange;
cursor: pointer;
}
#nextphoto{
position: absolute;
margin-top: -350px;
margin-left: 1450px;
}
#prephoto{
position: absolute;
margin-top:-350px ;
margin-left: 30px;
}
/*主内容区样式*/
#border_11{/*图片左上角“热门”标签样式*/
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 120px;
top: 769px;
color: white;
border-width: 1px;
}
#border_12{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 1000px;
top: 769px;
color: white;
border-width: 1px;
}
#border_13{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 120px;
top: 1189px;
color: white;
border-width: 1px;
}
#border_14{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 539px;
top: 1189px;
color: white;
border-width: 1px;
}
#border_15{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 120px;
top: 1607px;
color: white;
border-width: 1px;
}
#border_16{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 539px;
top: 1607px;
color: white;
border-width: 1px;
}
#border_17{
position: absolute;
background-color: lightgray;
height: 30px;
width: 60px;
font-size: 25px;
text-align: center;
border-color: #B8CDEF;
border-style: solid;
left: 978px;
top: 1607px;
color: white;
border-width: 1px;
}
#article1 h1{/*“推荐信息”文字样式*/
padding-top: 50px;
padding-bottom: 50px;
text-align: center;
font-size: 35px;
}
#border_1{/*文字下方橙色底框*/
border-width: 10px;
width: 50px;
height: 2px;
background-color: #FFA500;
margin-left: 735px;
margin-top: -40px;
}
#section1{/*七张图片整体布局*/
margin-left:120px ;
margin-right: 120px;
margin-bottom: 120px;
margin-top: 50px;
}
#section11 img{/*七张图片分别布局*/
margin-right:19px;
width:860px;
height: 400px;
float: left;
margin-bottom: 19px;
}
#section12 img{
width: 400px;
height: 400px;
float: left;
margin-bottom: 19px;
}
#section13 img{
width: 400px;
height: 400px;
float: left;
margin-right:19px;
margin-bottom: 19px;
}
#section14 img{
height: 400px;
width:860px;
float: left;
margin-bottom: 19px;
}
#section15 img{
width: 400px;
height: 300px;
float: left;
margin-right:19px;
margin-bottom: 19px;
}
#section16 img{
width: 420px;
height: 300px;
float: left;
margin-right:19px;
margin-bottom: 19px;
}
#section17 img{
width: 420px;
height: 300px;
float: left;
margin-bottom: 19px;
}
#section2 {/*大象图片区布局*/
margin-top:80px ;
display: inline-block;
background-image: url(./images/vx_20211115223824.png);/*图片作为背景*/
height: 500px;
width: 1520px;
background-repeat: no-repeat;
background-size: cover;
}
#section21{/*大象图片区“了解更多”文字*/
border-color:white;
border-style: solid;
border-width: 0.05em;
width: 170px;
height: 34px;
display: inline-block;
font-size: 15px;
color: white;
margin-left: 777px;
margin-top: 362px;
}
#section_21_a:link{
text-decoration: none;
}
#section2 section{
text-align: center;
padding-top: 5px;
}
#border_2{/*“新闻与活动”底部橙色底框*/
border-width: 10px;
width: 50px;
height: 2px;
background-color: #FFA500;
margin-left: 735px;
margin-top: -40px;
margin-bottom:60px ;
}
#section3{/*下方左侧图片加文字区布局*/
float: left;
margin-left:120px ;
margin-right: 45px;
background-color: rgb(245,245,245);
height: 470px;
width: 400px;
}
#section3 img{
height: 250px;
width: 400px;
}
#section3 h1{
font-size: 20px;
padding: 0;
padding-top: 1em;
}
#section3 h2{
font-size: 18px;
font-weight: normal;
padding-left: 1.5em;
padding-right: 1.5em;
padding-top: 1em;
}
#section3 h3{
font-size: 16px;
font-weight: normal;
padding-left: 4em;
padding-top: 0.8em;
}
#section3_a{
color:black
}
#section3_a:link{
text-decoration: none;
}
#section4{/*下方中间图片加文字区布局*/
float: left;
margin-right: 45px;
background-color: rgb(245,245,245);
height: 470px;
width: 400px;
}
#section4 img{
height: 250px;
width: 400px;
}
#section4_a{
color:black
}
#section4_a:link{
text-decoration: none;
}
#section4 h1{
font-size: 20px;
padding: 0;
padding-top: 1em;
}
#section4 h2{
font-size: 18px;
font-weight: normal;
padding-left: 1.5em;
padding-right: 1.5em;
padding-top: 1em;
}
#section4 h3{
font-size: 16px;
font-weight: normal;
padding-left: 4em;
padding-top: 0.8em;
}
#section5{/*下方第右侧标签布局*/
float: left;
background-color: rgb(245,245,245);
height: 470px;
width: 400px;
margin-right:109px ;
}
#section5 a{
color: #000000;
}
#section5 a:link{
text-decoration: none;
}
#section5 a:hover{
color: red;
}
#section5 h1{
font-size: 18px;
padding: 0;
padding-top: 1em;
padding-left: 2em;
padding-right: 2em;
text-align: left;
}
#section5 h3{
font-size: 16px;
font-weight: normal;
padding-left: 2em;
text-align: left;
}
#section6{/*“更多活动”选择框*/
border-color:black;
border-style: solid;
border-width: 0.05em;
width: 150px;
height: 40px;
display: inline-block;
font-size: 20px;
color: #000000;
margin-left: 570px;
margin-top: 40px;
}
#section6_a:link{
text-decoration: none;
}
#section6 section{
text-align: center;
padding-top: 5px;
}
#section7{/*“更多新闻”选择框*/
border-color:black;
border-style: solid;
border-width: 0.05em;
width: 150px;
height: 40px;
display: inline-block;
font-size: 20px;
color: #000000;
margin-left: 80px;
margin-top: 40px;
}
#section7_a:link{
text-decoration: none;
}
#section7 section{
text-align: center;
padding-top: 5px;
}
/*底部内容区样式*/
#footer{
background-color: rgb(245,245,245);
height:600px;
width: 100%;
margin-top: 40px;
}
#footer section{
padding-top: 50px;
padding-left: 150px;
}
#footer section a{
color: #000000;
}
#footer section a:link{
text-decoration: none;
color: #000000;
}
#footer_ul1{
list-style: none;
font-weight:bold ;
}
#footer_ul1 li{
display: inline-block;
padding-left: 150px;
padding-top: 80px;
}
#footer_ul2{
float: left;
list-style: none;
margin-left: 150px;
margin-right: 150px;
}
#footer_ul2 li{
padding-top: 20px;
}
#footer_ul2 li a{
font-size: 14px;
color: #000000;
}
#footer_ul2 li a:link {
text-decoration: none;
}
#footer_ul3{
float: left;
list-style: none;
margin-right: 180px;
}
#footer_ul3 li{
padding-top: 20px;
}
#footer_ul3 li a{
font-size: 14px;
color: #000000;
}
#footer_ul3 li a:link {
text-decoration: none;
}
#footer_ul4{
float: left;
list-style: none;
margin-right: 160px;
}
#footer_ul4 li{
padding-top: 20px;
}
#footer_ul4 li a{
font-size: 14px;
color: #000000;
}
#footer_ul4 li a:link {
text-decoration: none;
}
#footer_ul5{
float: left;
list-style: none;
margin-right: 140px;
}
#footer_ul5 li{
padding-top: 20px;
}
#footer_ul5 li a{
font-size: 14px;
color: #000000;
}
#footer_ul5 li a:link {
text-decoration: none;
}
#footer_ul6{
float: left;
list-style: none;
}
#footer_ul6 li{
padding-top: 20px;
}
#footer_ul6 li a{
font-size: 14px;
color: #000000;
}
#footer_ul6 li a:link {
text-decoration: none;
}
#footer_ul7{
margin-left:120px;
margin-top: 20px;
}
#footer_ul7 li{
display: inline-block;
margin-left: 30px;
}
#footer_ul7 a{
color: #000000;
font-size: 14px;
}
#footer_ul7 a:link{
text-decoration: none;
}
/*页脚区样式*/
#footer_last{
background-color: lightgray;
height: 30px;
}
#footer_last p{
text-align: center;
padding-top: 5px;
}
#footer_last a{
color: #000000;
font-size: 14px;
}
#footer_last a:link{
text-decoration: none;
}
var slideImages = [
{imagePath: 'images/vmall-p50-2.jpg',go:''},
{imagePath: 'images/hwcloud-1111.jpg',go:''},
];
window.onload=function(){
var myimages =document.getElementById("myimages");
var n = 0;//记录播放到第几张图片
var mytime = setInterval(start,2000);//按照指定的周期(以毫秒计)来调用函数或计算表达式
function start(){//循环函数
if(n==slideImages.length){
n=0;
}
myimages.src=slideImages[n].imagePath;
myimages.href=slideImages[n].go;
n++;
}
myimages.onmouseover=function(){//鼠标移入图片
clearInterval(mytime);//清除循环播放
mynextphoto.style.display="block";
myprephoto.style.display="block";
}
myimages.onmouseout=function(){//鼠标移出图片
mytime=setInterval(start,4000);
mynextphoto.style.display="none";
myprephoto.style.display="none";
}
var myphoto_choose1 = document.getElementById("photo_choose").children[0];//轮播图下方选择框
var myphoto_choose2 = document.getElementById("photo_choose").children[1];
myphoto_choose1.onclick=function(){//鼠标点击切换图片
myimages.src=slideImages[0].imagePath;
n=0;
}
myphoto_choose2.onclick=function(){//鼠标点击切换图片
myimages.src=slideImages[1].imagePath;
n=1;
}
myphoto_choose1.onmousemove=function(){//鼠标移入图片选择框时选择框变色
myphoto_choose1.style.backgroundColor="lightgray";
}
myphoto_choose2.onmousemove=function(){//鼠标移入图片选择框时选择框变色
myphoto_choose2.style.backgroundColor="lightgray";
}
myphoto_choose1.onmouseout=function(){//鼠标移出图片选择框时选择框恢复原色
myphoto_choose1.style.backgroundColor="floralwhite";
}
myphoto_choose2.onmouseout=function(){//鼠标移出图片选择框时选择框恢复原色
myphoto_choose2.style.backgroundColor="floralwhite";
}
var mynextphoto=document.getElementById("nextphoto");//前后切换图片箭头
var myprephoto=document.getElementById("prephoto");
mynextphoto.onmousemove=function(){//鼠标移入箭头区域
mynextphoto.style.display="block";
myprephoto.style.display="block";
mynextphoto.style.color="red";
}
myprephoto.onmousemove=function(){//鼠标移入箭头区域
mynextphoto.style.display="block";
myprephoto.style.display="block";
myprephoto.style.color="red";
}
mynextphoto.onmouseout=function(){//鼠标移出箭头区域
mynextphoto.style.display="none";
myprephoto.style.display="none";
mynextphoto.style.color="orange";
}
myprephoto.onmouseout=function(){//鼠标移出箭头区域
mynextphoto.style.display="none";
myprephoto.style.display="none";
myprephoto.style.color="orange";
}
mynextphoto.onclick=function(){//鼠标点击出现后一张照片函数
if(n==0){
myimages.src=slideImages[1].imagePath;
n=1;
return;
}
myimages.src=slideImages[0].imagePath;
n=0;
return;
}
myprephoto.onclick=function(){//鼠标点击出现前一张照片函数
if(n==0){
myimages.src=slideImages[1].imagePath;
n=1;
return;
}
myimages.src=slideImages[0].imagePath;
n=0;
return;
}
var mysection11 = document.getElementById("section11_img");//鼠标移入移出七张图片变换图片内容
var mysection12 = document.getElementById("section12_img");
var mysection13 = document.getElementById("section13_img");
var mysection14 = document.getElementById("section14_img");
var mysection15 = document.getElementById("section15_img");
var mysection16 = document.getElementById("section16_img");
var mysection17 = document.getElementById("section17_img");
mysection11.onmousemove=function(){//移入
mysection11.src="images/01.png";
mysection11.style.cursor="pointer";
}
mysection11.onmouseout=function(){//移出
mysection11.src="images/nova9-pro.jpg";
}
mysection12.onmousemove=function(){//移入
mysection12.src="images/02.png";
mysection12.style.cursor="pointer";
}
mysection12.onmouseout=function(){//移出
mysection12.src="images/pixlab-x1-m.jpg";
}
mysection13.onmousemove=function(){//移入
mysection13.src="images/03.png";
mysection13.style.cursor="pointer";
}
mysection13.onmouseout=function(){//移出
mysection13.src="images/matestation-m.jpg";
}
mysection14.onmousemove=function(){//移入
mysection14.src="images/04.png";
mysection14.style.cursor="pointer";
}
mysection14.onmouseout=function(){//移出
mysection14.src="images/matebook.jpg";
}
mysection15.onmousemove=function(){//移入
mysection15.src="images/05.png";
mysection15.style.cursor="pointer";
}
mysection15.onmouseout=function(){//移出
mysection15.src="images/10-wireless-trends2.jpg";
}
mysection16.onmousemove=function(){//移入
mysection16.src="images/06.png";
mysection16.style.cursor="pointer";
}
mysection16.onmouseout=function(){//移出
mysection16.src="images/digital-transformation-report2.jpg";
}
mysection17.onmousemove=function(){//移入
mysection17.src="images/07.png";
mysection17.style.cursor="pointer";
}
mysection17.onmouseout=function(){//移出
mysection17.src="./images/intelligent-2030-cn-4.jpg";
}
var mysection6 = document.getElementById("section6");
mysection6.onmousemove=function(){//鼠标移入“更多活动”文本
mysection6.style.backgroundColor="red";
mysection6.style.borderStyle="none";
mysection6.style.color="white";
}
mysection6.onmouseout=function(){//鼠标移出“更多活动”文本
mysection6.style.backgroundColor="white";
mysection6.style.borderStyle="solid";
mysection6.style.color="black";
}
var mysection7 = document.getElementById("section7");
mysection7.onmousemove=function(){//鼠标移入“更多新闻”文本
mysection7.style.backgroundColor="red";
mysection7.style.borderStyle="none";
mysection7.style.color="white";
}
mysection7.onmouseout=function(){//鼠标移出“更多新闻”文本
mysection7.style.backgroundColor="white";
mysection7.style.borderStyle="solid";
mysection7.style.color="black";
}
var mysection21 = document.getElementById("section21");
mysection21.onmousemove=function(){//鼠标移入“了解更多”文本
mysection21.style.borderStyle="none";
}
mysection21.onmouseout=function(){//鼠标移出“了解更多”文本
mysection21.style.borderStyle="solid";
mysection21.style.color="white";
}
var mysection3 = document.getElementById("section3");
var mysection3_img = document.getElementById("section3_img");
mysection3.onmousemove=function(){//鼠标移入“共赢未来”框
mysection3.style.backgroundColor="lightgray";
mysection3_img.src="images/QQ20211117092618.png";
}
mysection3.onmouseout=function(){//鼠标移出“共赢未来”框
mysection3.style.backgroundColor="rgb(245,245,245)";
mysection3_img.src="images/bws-cn-800.jpg";
}
var mysection4 = document.getElementById("section4");
var mysection4_img = document.getElementById("section4_img");
mysection4.onmousemove=function(){//鼠标移入“高峰论坛”框
mysection4.style.backgroundColor="lightgray";
mysection4_img.src="images/20211117092952.png";
}
mysection4.onmouseout=function(){//鼠标移出“高峰论坛”框
mysection4.style.backgroundColor="rgb(245,245,245)";
mysection4_img.src="./images/ubbf2021-cn.jpg";
}
var mydiv1 = document.getElementById("div1");//弹出层部分,每个弹出层移入移出
var li1 = document.getElementById("li1");
li1.onmousemove=function(){
mydiv1.style.visibility="visible";
}
li1.onmouseout=function(){
mydiv1.style.visibility="hidden";
}
mydiv1.onmousemove=function(){
mydiv1.style.visibility="visible";
}
mydiv1.onmouseout=function(){
mydiv1.style.visibility="hidden";
}
var mydiv2 = document.getElementById("div2");//弹出层部分
var li2 = document.getElementById("li2");
li2.onmousemove=function(){
mydiv2.style.visibility="visible";
}
li2.onmouseout=function(){
mydiv2.style.visibility="hidden";
}
mydiv2.onmousemove=function(){
mydiv2.style.visibility="visible";
}
mydiv2.onmouseout=function(){
mydiv2.style.visibility="hidden";
}
var mydiv3 = document.getElementById("div3");//弹出层部分
var li3 = document.getElementById("li3");
li3.onmousemove=function(){
mydiv3.style.visibility="visible";
}
li3.onmouseout=function(){
mydiv3.style.visibility="hidden";
}
mydiv3.onmousemove=function(){
mydiv3.style.visibility="visible";
}
mydiv3.onmouseout=function(){
mydiv3.style.visibility="hidden";
}
var mydiv4 = document.getElementById("div4");//弹出层部分
var li4 = document.getElementById("li4");
li4.onmousemove=function(){
mydiv4.style.visibility="visible";
}
li4.onmouseout=function(){
mydiv4.style.visibility="hidden";
}
mydiv4.onmousemove=function(){
mydiv4.style.visibility="visible";
}
mydiv4.onmouseout=function(){
mydiv4.style.visibility="hidden";
}
var mydiv5 = document.getElementById("div5");//弹出层部分
var li5 = document.getElementById("li5");
li5.onmousemove=function(){
mydiv5.style.visibility="visible";
}
li5.onmouseout=function(){
mydiv5.style.visibility="hidden";
}
mydiv5.onmousemove=function(){
mydiv5.style.visibility="visible";
}
mydiv5.onmouseout=function(){
mydiv5.style.visibility="hidden";
}
}