一、目的
Rollup是一个用于JavaScript的模块打包器,它将小块代码编译成更大、更复杂的东西,例如库或应用程序。它为JavaScript ES6版本中包含的代码模块使用了新的标准化格式,而不是以前的特殊解决方案,如CommonJS和AMD。ES模块可以让您自由无缝地组合您喜爱的库中最有用的单个函数。这最终在任何地方都是可能的,但Rollup让你今天就可以做到。
二、环境配置
2.1 nodejs下载
npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm install --global rollup2.2 GitHub
GitHub - rollup/rollup: Next-generation ES module bundler
三、项目建立与打包例子
3.1 项目建立
cnpm init -y
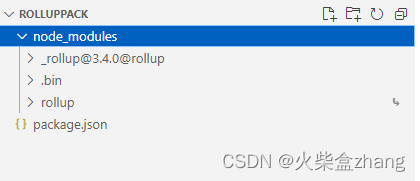
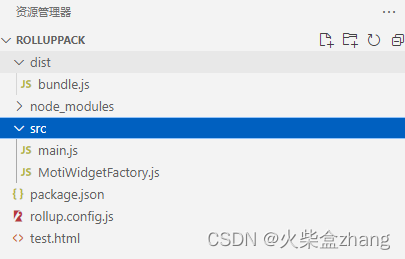
cnpm install rollup --save-dev执行后项目结构如图:

3.2 rollup配置
rollup.config.js
export default {
input:'./src/main.js',//入口文件
output:{
file:'./dist/bundle.js',//打包后的存放文件
format:'cjs'//输出格式
},
plugins:[
]
}
3.3 打包命令
替换package.json文件中的打包命令
{
"name": "rolluppack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "rollup --config" /* 此处替换*/
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"rollup": "^3.4.0"
}
}
3.4 编写你的程序
import MotiWidgetFactory from './MotiWidgetFactory.js';
export default class main{
main(){
let pmFactory =new MotiWidgetFactory();//WidgetFactory
pmFactory.CreateScrollBar();
}
}
export default class MotiWidgetFactory {
constructor() {
}
CreateScrollBar() {
console.log(` CreateScrollBar `);
}
CreateWindow() {
console.log(` CreateWindow `);
}
}
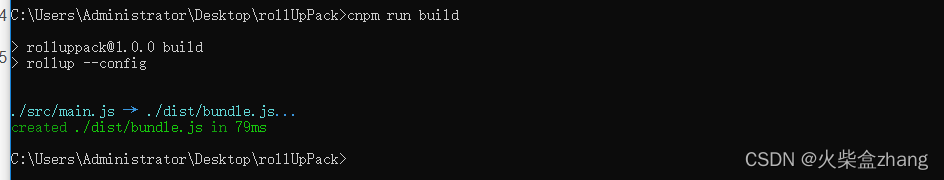
3.5 执行打包
cnpm run build

3.6 使用编译好的文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="./dist/bundle.js"></script>
<script type="module" >
let cl=new main();
cl.main()
</script>
</body>
</html>3.7 项目整个目录





![[附源码]计算机毕业设计快转二手品牌包在线交易系统Springboot程序](https://img-blog.csdnimg.cn/ac654804a52042d282dfd81f1dbdf63d.png)









![[附源码]计算机毕业设计教育企业网站Springboot程序](https://img-blog.csdnimg.cn/cd3fe1c962fa471f90b0694558f866c0.png)