上一篇笔记 上手vue2的学习笔记1之了解前端三剑客,简单介绍了学习vue框架之前应该具备的基础知识和四个我认为非常有用的学习链接,建议大家动手实践一下,更多深刻的理解前端三剑客之间的关系。
这一篇笔记主要介绍我在安装vue过程中遇到的坑,以及如何避开坑的方法。
接触vue,首先了解的就是vue.js官网,但是个人认为vue的官网做得并不好,纯小白很容易踩坑,接下来就看看我的踩坑经历吧。
1.vue devtools
进入官网,引入眼帘的就是vue devtools的安装,但是按照官网的指导下载,会遇到很多问题,建议使用这个教程安装vue devtools

2. vue安装
2.1 三种安装方式

这是官网目录给出的三个安装vue的方法,这个目录真的做的很潦草,甚至难分辨是同级关系,建议参考vue.js安装教程
2.2 选用npm的下载方式

我选择了npm的下载方式,于是遇到了一堆的问题!
(1)使用npm指令,需要安装npm,而安装node.js时,npm也一起安装成功,所以需要安装node.js,参考链接:mac安装node.js
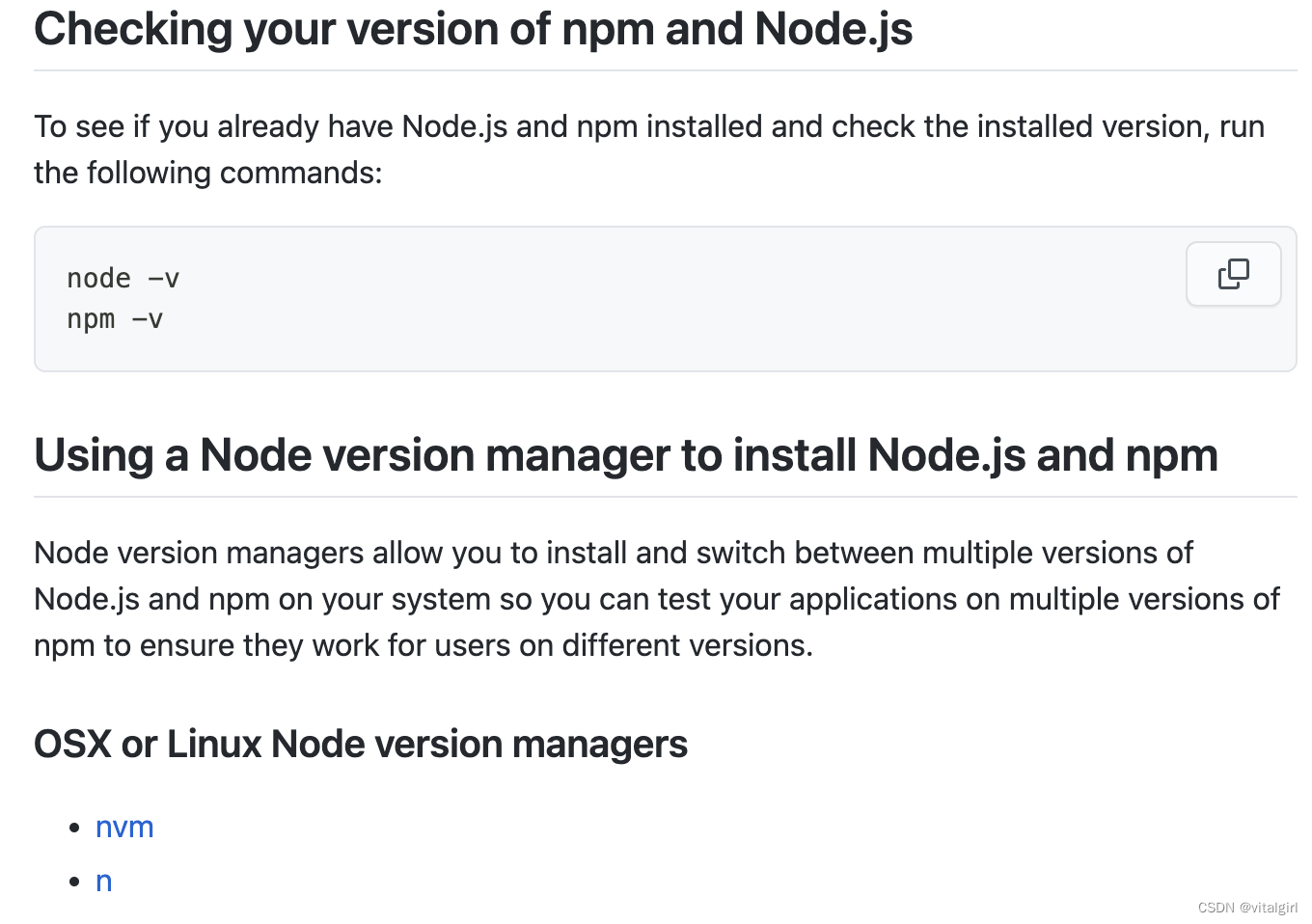
node -v
npm -v
以上指令在终端可以正常输出,表示node.js成功安装,npm可以正常调用。但是!!!事情并没有这么简单。
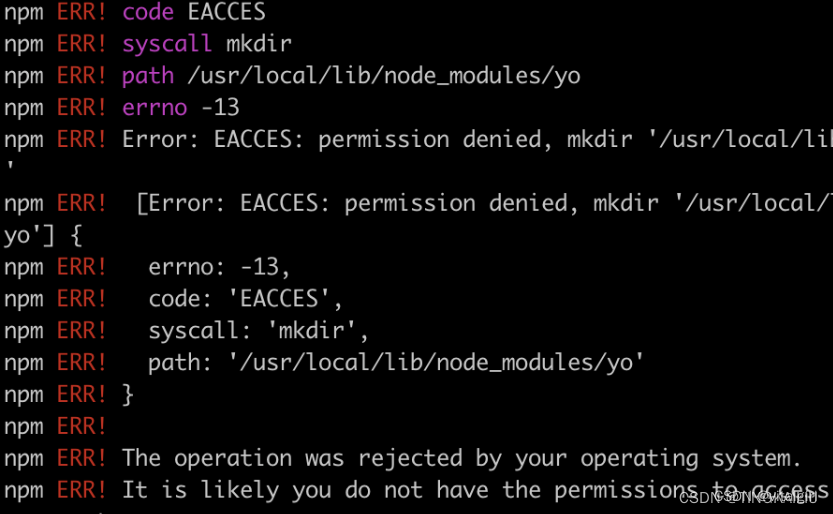
(2)执行安装指令时,会一直报错,显示权限不够。
npm install vue

为了解决这个问题,尝试了很多的方法,比如赋予权限,切换用户,添加新的系统变量等,但是都无法顺利解决。
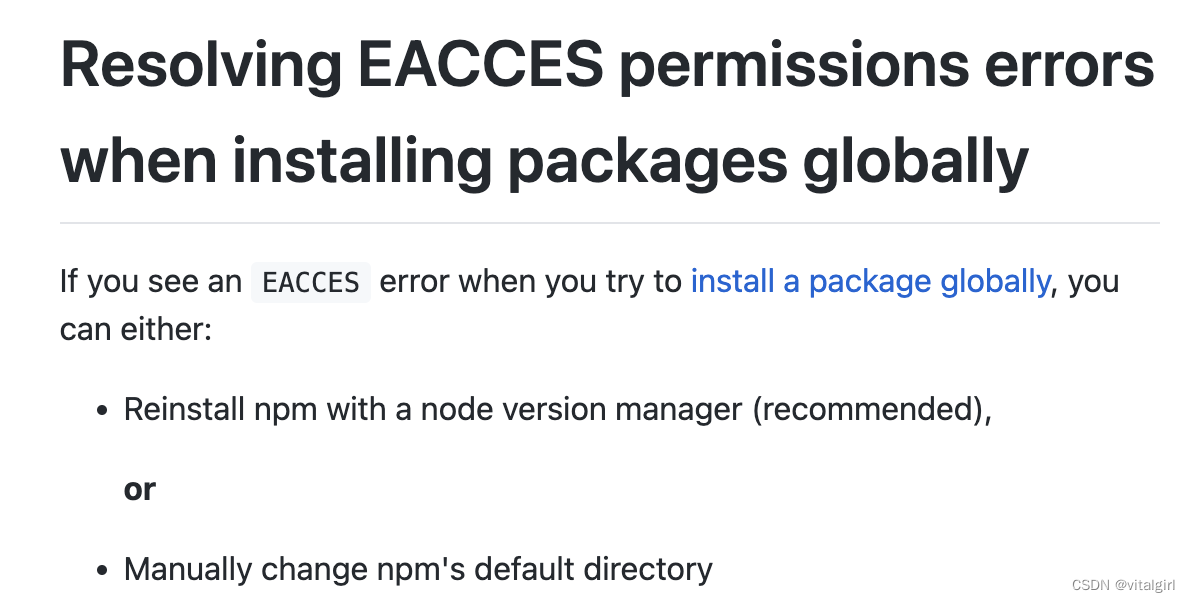
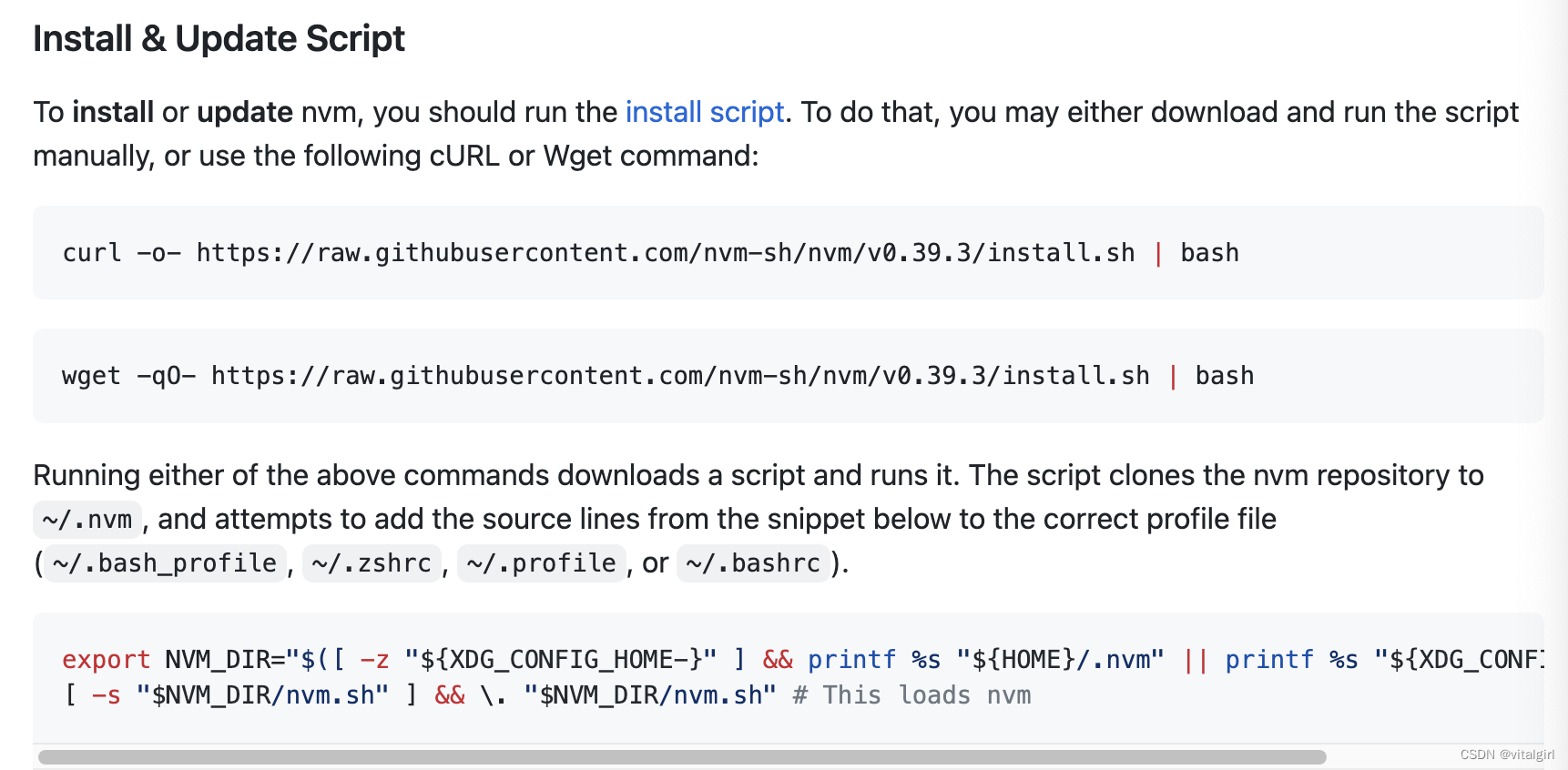
(3)最终官方给的解决方案是如下图所示。官方解决权限问题方案

其中第二个方法试过了,不奏效,于是又尝试了第一种方式。Reinstall npm with a node version manager (recommended)

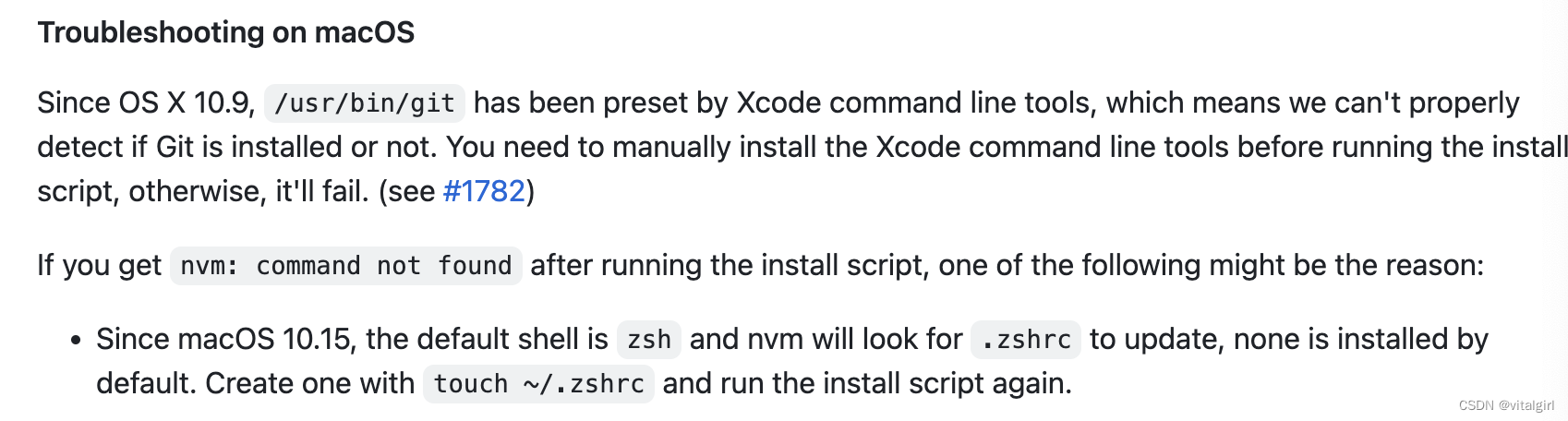
这种方法不需要卸载已经装好的node.js,直接选择nvm或者n作为node版本管理器安装即可,我选择的是nvm。参考链接mac安装node版本管理器

按照以上操作执行,mac安装时候会遇到一个问题,解决方案如下:

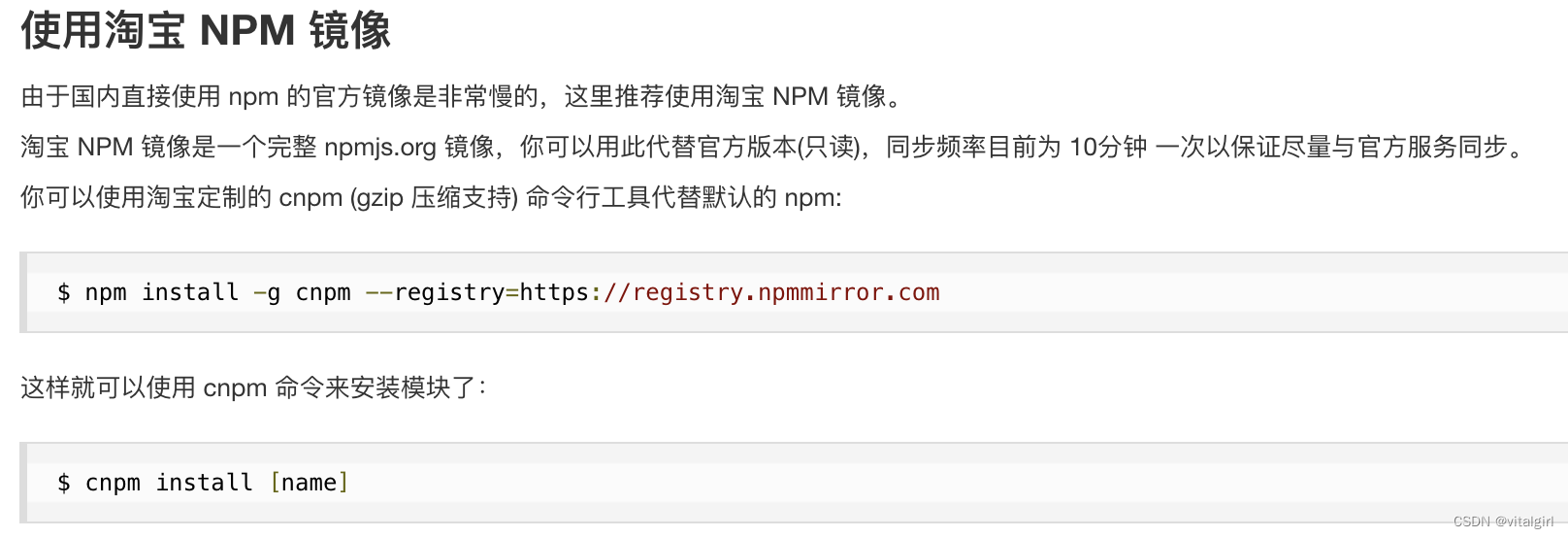
(4)成功安装了nvm以后,就可以正常使用npm,不会再受权限的限制。配置镜像源。

npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install [name]
(5)配置镜像源结束后,可以正常安装vue,vue安装教程
安装vue:
npm install vue
cnpm install vue
npm install vue -g
cnpm install vue -g
查看安装的vue信息:
npm info vue
cnpm info vue
查看安装的vue版本:
npm list vue



![[爬虫]解决机票网站文本混淆问题-实战讲解](https://img-blog.csdnimg.cn/496e314d413b45e39b71fe328e7a543e.png)