文章目录
- 一,Vue
- 1,v-model 数据绑定
- 2,生成描述列表
- 二,Html+Jquery
- 1,动态修改类名
- 2,layui手风琴效果
- 3,输入框样式修改
- 4,多行文本显示省略号
- 5,div内容居右
- 6,字符串数组转换
- 7, 数组过滤
- 8,页面跳转传参接收参数
- 三,其他
- 1,右键菜单加入用vscode打开文件夹
一,Vue
1,v-model 数据绑定
<el-input v-model="queryParams.name" placeholder="请输入名称" clearable @keyup.enter.native="handleQuery"></el-input>
data() {
return {
// 查询参数
queryParams: {
name: "", // 名称
},
}
}
输入框里的值变了,data里的查询参数也会跟着变,这就是vue的绑定
@keyup.enter.native 这个代表键盘的回车事件,一般用来做查询
clearable 代表可清空
2,生成描述列表
看一下整体效果

<el-form-item label-width="115px" label="人员参数" prop="productParameter">
<div v-if="readonly">
<!-- 人员参数查看 描述列表 -->
<el-descriptions :column="2">
<el-descriptions-item
v-for="(item, index) in tableParameter"
:label="item.key"
>
{{ item.value }}
</el-descriptions-item>
</el-descriptions>
</div>
<div v-else>
<!-- 人员参数编辑 发布时使用表格 -->
<div ref="hint" style="margin-bottom: 20px;color: #bbbbbb;"></div>
<el-input
style="width: 30%; margin-right: 20px"
v-model="paramKey"
placeholder="请输入参数名称"
>
</el-input>
<el-input
style="width: 30%; margin-right: 20px"
v-model="paramValue"
placeholder="请输入参数内容"
>
</el-input>
<el-button @click="handleParamAdd()">添加</el-button>
<el-table
border
:data="tableParameter"
style="width: 100%; margin-top: 20px"
>
<el-table-column align="center" prop="key" label="参数名称" width="300">
</el-table-column>
<el-table-column
prop="value"
label="参数内容"
width="300"
align="center"
>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button
class="el-icon-bottom"
size="small"
type="text"
:disabled="scope.$index === tableParameter.length - 1"
@click="moveDown(scope.$index, scope.row)"
>下移
</el-button>
<el-button
size="small"
class="el-icon-top"
type="text"
:disabled="scope.$index === 0"
@click="moveUp(scope.$index, scope.row)"
>上移
</el-button>
<el-button
class="el-icon-delete"
size="small"
type="text"
@click="handleParamDelete(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</el-form-item>
some方法判断数组中是否包含某个值
let res = this.list.some((item) => item.key == this.paramKey);
if (res) {
this.$modal.msgWarning("key已存在,请勿重复添加");
} else {
console.log('key不存在,可添加')
}
div富文本显示,\u3000代表空格
this.$refs["hint"].innerText =
"填写示例:\n姓名:张三\u3000\u3000\u3000\u3000\u3000\u3000性别:男\nn职业:开发\u3000\u3000\u3000\u3000\u3000\u3000爱好:听歌";
上移,下移,删除,添加
// 上移
moveUp(index, row) {
console.log("上移", index, row);
if (index > 0) {
const upDate = this.tableParameter[index - 1];
this.tableParameter.splice(index - 1, 1);
this.tableParameter.splice(index, 0, upDate);
} else {
alert("已经是第一条,不可上移");
}
},
// 下移
moveDown(index, row) {
console.log("下移", index, row);
if (index + 1 === this.tableParameter.length) {
alert("已经是最后一条,不可下移");
} else {
const downDate = this.tableParameter[index + 1];
this.tableParameter.splice(index + 1, 1);
this.tableParameter.splice(index, 0, downDate);
}
},
// 人员参数删除按钮
handleParamDelete(row) {
console.log(row);
let index = this.tableParameter.findIndex((item) => {
if (item.key == row.key) {
return true;
}
});
this.tableParameter.splice(index, 1);
},
// 产品参数添加按钮
handleParamAdd() {
if(this.paramKey==null || this.paramValue==null){
return this.$modal.msgWarning("key或value不能为空");
}
// 判断key是否已存在
let res = this.tableParameter.some((item) => item.key == this.paramKey);
if (res) {
this.$modal.msgWarning("key已存在,请勿重复添加");
} else {
var data = { key: this.paramKey, value: this.paramValue };
this.tableParameter.push(data);
this.paramKey = null;
this.paramValue = null;
}
},
二,Html+Jquery
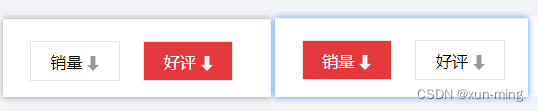
1,动态修改类名
$('.price-sort').addClass('box-button-focus')
$('.price-icon').attr('src', './img/eCommerce/sort_selected@2x.png')
控制两个按钮切换变色

/** 切换类名 **/
$('.price-sort').toggleClass('box-button-focus')
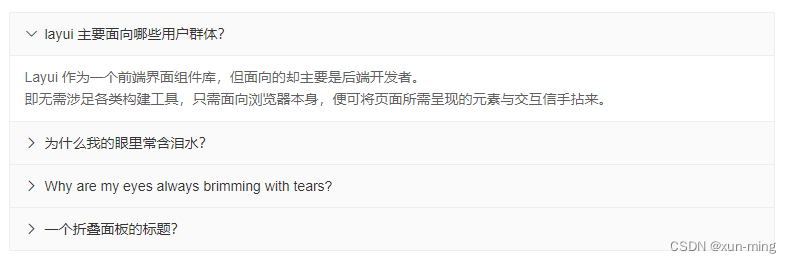
2,layui手风琴效果
可直接移步layui官网

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
<link href="//unpkg.com/layui@2.8.8/dist/css/layui.css" rel="stylesheet">
</head>
<body>
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<div class="layui-colla-title">layui 主要面向哪些用户群体?</div>
<div class="layui-colla-content layui-show">
Layui 作为一个前端界面组件库,但面向的却主要是后端开发者。
<br>即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来。
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title">为什么我的眼里常含泪水?</div>
<div class="layui-colla-content">
<p>因为我对这片土地爱的深沉。</p>
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title">Why are my eyes always brimming with tears?</div>
<div class="layui-colla-content">
<p>Because I love this land so deeply…</p>
</div>
</div>
<div class="layui-colla-item">
<div class="layui-colla-title">一个折叠面板的标题?</div>
<div class="layui-colla-content">
<p>一个折叠面板的内容。</p>
</div>
</div>
</div>
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
<script src="//unpkg.com/layui@2.8.8/dist/layui.js"></script>
</body>
</html>
有一个tab栏,4个菜单,每个菜单下有一个折叠面板(手风琴样式)
使用飘飘符`可以防止转义
jquery中可以在div标签中自定义一个属性,然后在js中通过attr取的这个属性
var ents=``
for(var i=0;i< displayRes.length;i++){
const item = displayRes[i]
var entInfo = `<div id="ent" leftPos="${i}"></div> `
......
ents+=entInfo
}
// pos+1代表第几个tab栏
$(`.bat${pos+1} .layui-collapse`).append(ents)
使用children可以给当前元素所有的子元素添加样式
使用each可以遍历当前元素所有的子元素
var leftPos = $(this).attr('leftPos')
// 移除所有选中样式 .bat${pos+1}
$(`.bat${leftPos +1} .company`).each(function(){
$(this).removeClass('left-title-text-focus')
})
// 添加点击的选中样式
$(this).children('.company').addClass('left-title-text-focus')
3,输入框样式修改

input:focus {
outline: 2px solid #4CAF50;
}
以上代码表示当输入框获得焦点时,外边框变为绿色。参考
4,多行文本显示省略号

<div class="multi-text">更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见事件用法与技巧总结》、《jQuery form操作技巧汇总》、《jQuery操作json数据技巧汇总》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jquery选择器用法总结》</div>
/* 文字过多时显示省略号 */
.multi-text {
width:100px;
height:66px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
}
5,div内容居右

<div style="background-color:red;width:500px;height:50px;"><span style="float: right; ">你好啊</span></div>
方法1
.float-right {
float: right;
}
方法2
position:absolute; right:0;
方法3
margin-right:0;
6,字符串数组转换
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”
7, 数组过滤
return $.grep(allResult, function (item,index)
{
return item.productType == '1';
}, false);
8,页面跳转传参接收参数
传参方
<a class="more" href="./receive.html?type=1&name=测试站">
更多 >
接收方
<a class="type-name" href="">学习站服务</a>
// 获取上个页面的传参
let type= getUrlParameter("type");
let name = getUrlParameter("name");
$(document).ready(function(){
// 动态修改子标题,得放在ready里不然无法显示
$('.type-name').html(name )
})
// 从url中获取参数
function getUrlParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(decodeURI(r[2]));
return null; //返回参数值
}
三,其他
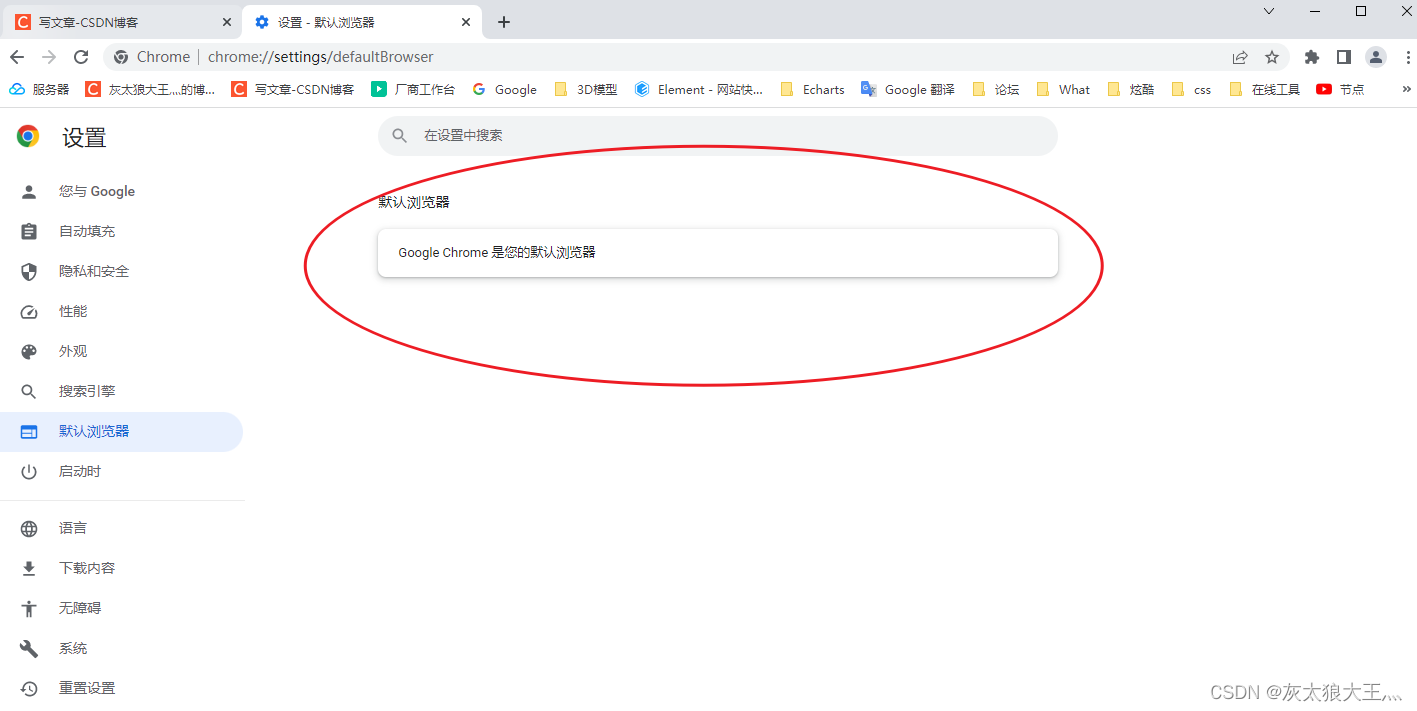
1,右键菜单加入用vscode打开文件夹
由于在安装的时候忘了勾选用vscode打开文件夹或文件,所以后面想要打开一个工程目录,只能先打开vscode,然后再菜单上选择打开文件夹,极其不友好,于是想着把用右键打开vscode工程整出来。
两个方法:1是重装,2是修改注册表
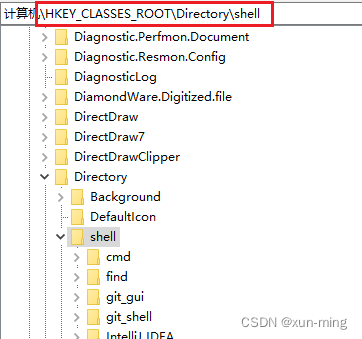
1,打开注册表,找到HKEY_CLASSES_ROOT\Directory\shell

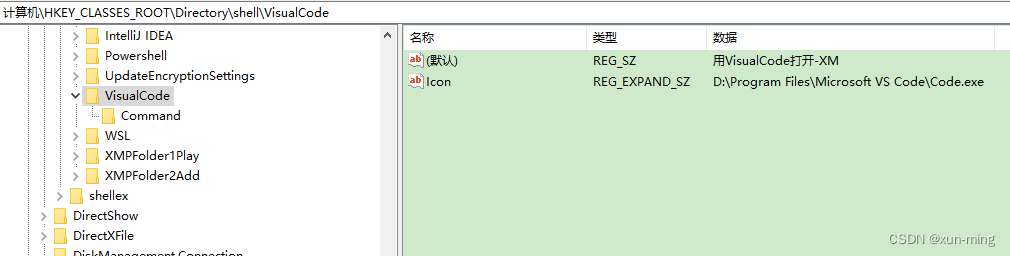
2,在shell下新建“VisualCode”项,在右侧窗口的“默认”双击,在数据里输入“用VSCode打开”。这是右键上显示的文字,可以随便写,只是为了方便查看
3, 在“VisualCode”下再新建Command项,在右侧窗口的“默认”键值栏内输入程序所在的安装路径,我的是:“D:\Program Files\Microsoft VS Code\Code.exe” “%1”。其中的%1表示要打开的文件参数。
4, 配置缩略图。在VisualCode项上新建可扩充字符串值,命名为Icon,双击,把"D:\Program Files\Microsoft VS Code\Code.exe"放进数据就可以了。

实际效果