经过前面一系列博文的介绍,我已经详细地讲解了Echarts中涉及的各种图表类型。所以,我认为极致呈现系列文章到此基本告一段落了。作为这个系列文章的终章,我想探讨最后一个问题:如何封装Echarts组件。我觉得这是一个很好的结尾,可以帮助我们完善对Echarts的理解,并能够在实际项目中更好地使用和定制Echarts组件。
目录
- 为什么要封装ECharts组件
- 封装Echarts组件需要注意的事项
- Vue3中封装Echarts组件
为什么要封装ECharts组件
在实际项目开发中,我们通常需要使用很多图表,尤其是在数据可视化项目中。如果每次都需要重复编写相同的图表代码,不仅会使我们的代码变得冗长和容易出错,而且后期维护也变得非常困难。如果图表的配置分散在各个地方,修改或更新图表的样式、数据或其他设置就变得困难重重。要对图表进行统一的调整时,需要逐个修改所有相关的代码,工作量巨大。同时,如果我们希望在多个页面或组件中使用相同类型的图表,但每个图表可能有不同的样式或数据,那么代码会大量重复,可重用性也很差。
因此,封装ECharts组件的意义在于简化开发流程、提高代码的重用性和可维护性。通过封装,我们可以将相同类型的图表代码封装成一个组件,在需要使用时直接引用组件即可,避免了重复编写代码。同时,将图表的配置和逻辑封装在组件内部,可以更轻松地进行统一的修改和维护。我们只需关注图表数据传递,而不用担心底层的实现细节。此外,封装ECharts组件还可以提高代码的可读性和整洁性,使我们的代码更易于理解和维护。通过封装,我们可以实现图表的复用和定制,满足不同需求和场景的应用。
总之,封装Echarts组件可以为我们带来下面一系列的好处
-
复用性和可维护性:通过封装ECharts组件,可以将可复用的图表逻辑和配置封装起来,使其更易于在项目中复用。这样可以减少重复的代码编写,并且在需要修改图表逻辑时,只需要在组件中进行修改,而不需要在整个项目中找到并修改每个使用该图表的地方。
-
组件化开发:将ECharts图表封装为一个组件,符合Vue的组件化开发思想,能够更好地与Vue生态系统进行集成。可以通过组件的方式进行数据绑定、组件间通信和状态管理,使得图表与其他组件的交互更加灵活和易于维护。
-
可扩展性:通过封装ECharts组件,可以根据项目需求进行定制和扩展。可以通过组件的props、事件和插槽等特性,使其支持不同的配置选项、交互行为和外观样式,以及与其他组件的联动。
-
提升开发效率:封装ECharts组件可以简化项目中多次使用ECharts图表的过程。可以将常用的图表类型封装为组件,以便在需要时进行快速调用。同时,通过封装,可以将一些样板代码抽象为组件的内部逻辑,提高开发效率。
-
代码质量和可读性:通过封装ECharts组件,可以将复杂的图表逻辑抽象出来,使代码更加可读和易于理解。可以将一些常见的配置选项、数据处理逻辑和交互行为进行封装,隐藏细节,提高代码的可维护性和可测试性。
封装Echarts组件需要注意的事项
在封装Echarts组件时,我们需要提前规划好需要的图表样式、数据传递方式和交互需求。结合我的开发经验,在封装Echarts组件时,需要注意以下事项:
- 组件化思维:遵循Vue 3的组件化开发思想,将ECharts图表封装为一个独立的组件。考虑组件的复用性和可维护性,将图表相关的逻辑和配置封装在组件内部。
- Props和动态配置:通过props将外部的数据和配置选项传递给ECharts组件。可以设计props来接受数据和图表的样式配置,以方便在不同场景下复用组件或进行定制。
- 组件引入和依赖:确保在组件中正确引入ECharts的依赖文件,如echarts.min.js或echarts.common.js。可以使用npm或CDN的方式引入,根据项目需要选择合适的方式。
- 图表初始化和销毁:在组件的生命周期中适时初始化和销毁ECharts实例。可以在mounted钩子中初始化图表实例,并在onUnmounted钩子中销毁实例,以避免内存泄漏问题。
- 响应式和更新机制:考虑图表数据的响应式更新机制,确保当数据变化时图表能够正确地更新。可以使用Vue 3的reactive或ref来处理图表的数据状态,并监听数据的变化,以触发图表的更新操作。
- 事件处理和交互:通过自定义事件或回调函数,使得ECharts组件能够与父组件或外部环境进行交互。可以在组件内部编写相应的事件处理逻辑,并通过$emit方法或props传递事件数据给父组件。
- 自适应布局:考虑图表如何在不同的容器大小和屏幕尺寸下自适应。可以使用ECharts提供的
resize()方法监听窗口大小变化,并在发生变化时重新渲染图表。 - 样式和主题定制:考虑提供接口或参数来支持对图表的样式和主题进行定制。可以通过props或插槽来接受相关数据,然后在组件内部应用到ECharts实例中。
- 性能优化:对于大型数据集或复杂的图表,可以考虑使用ECharts提供的渲染优化方法,如节流、防抖等,以提高性能和用户体验。
- 文档和示例:编写清晰的文档和示例代码,以方便其他开发人员使用和理解您封装的ECharts组件。可以提供组件的使用方法、属性说明、示例代码和效果预览等。
Vue3中封装Echarts组件
在Vue 3中封装ECharts图表组件的步骤如下:
-
安装ECharts库:首先,我们需要在Vue项目中安装ECharts库。可以使用npm或yarn执行以下命令来安装ECharts库:
npm install echarts或者:
yarn add echarts -
创建一个ECharts组件:在Vue项目中,创建一个新的ECharts组件,命名为
MyEchartsView.vue,并定义一个自定义函数,作为自定义Echarts组件的入口。具体封装代码如下<template> <div ref="chartContainer" class="echarts-chart"></div> </template> <script setup> import { ref, onMounted,onUnmounted,watchEffect,defineProps } from 'vue' import * as echarts from 'echarts' const chartContainer = ref(null) let chartInstance = null // 定义自定义函数作为自定义Echarts组件的入口 const useCustomEcharts = (options) => { // 图表初始化 const initChart = () => { chartInstance = echarts.init(chartContainer.value) chartInstance.setOption(options) } // 监听窗口大小变化 const handleResize = () => { chartInstance.resize() } onMounted(() => { if(chartContainer.value){ initChart() window.addEventListener('resize',handleResize) } }) onUnmounted(() => { chartInstance.dispose() window.removeEventListener('resize',handleResize) }) // 监听options的变化,更新图表 watchEffect(()=>{ if(chartInstance){ chartInstance.setOption(options) } }) } // 通过props传递配置项 const props = defineProps({ options:{ type:Object, required:true } }) // 调用自定义函数来初始化Echarts组件库,并传递props.options useCustomEcharts(props.options) </script> <style scoped> .echarts-chart { width: 100%; height: 400px; } </style>-
这里我定义了一个函数
useCustomEcharts,作为封装ECharts组件的入口函数。该函数接收一个options参数,用于配置ECharts图表。在函数内部,定义了一个initChart函数,用于初始化图表,使用echarts.init方法初始化图表,并使用chartInstance.setOption方法设置图表的配置项。 -
定义了一个
handleResize函数,用于监听窗口大小变化事件,并调用chartInstance.resize方法重新绘制图表。在onMounted钩子函数中,判断chartContainer.value是否存在,如果存在则调用initChart方法,并在窗口大小变化时添加resize事件监听器。 -
在
onUnmounted钩子函数中,调用chartInstance.dispose方法销毁图表实例,并移除窗口大小变化事件监听器。 -
使用
watchEffect函数在options变化时,监测chartInstance是否存在,如果存在则调用chartInstance.setOption方法更新图表配置。 -
在
defineProps函数中,定义了一个名为props的属性,其中包含一个options属性,其类型为Object,且为必需的。 -
在组件的最后,我们调用
useCustomEcharts函数并传递props.options作为参数,实现使用ECharts的自定义图表组件。
-
-
组件调用:Echarts组件封装好后,我们就可以在其他地方使用ECharts组件,这里我们在App.vue页面使用封装好的ECharts组件,并通过
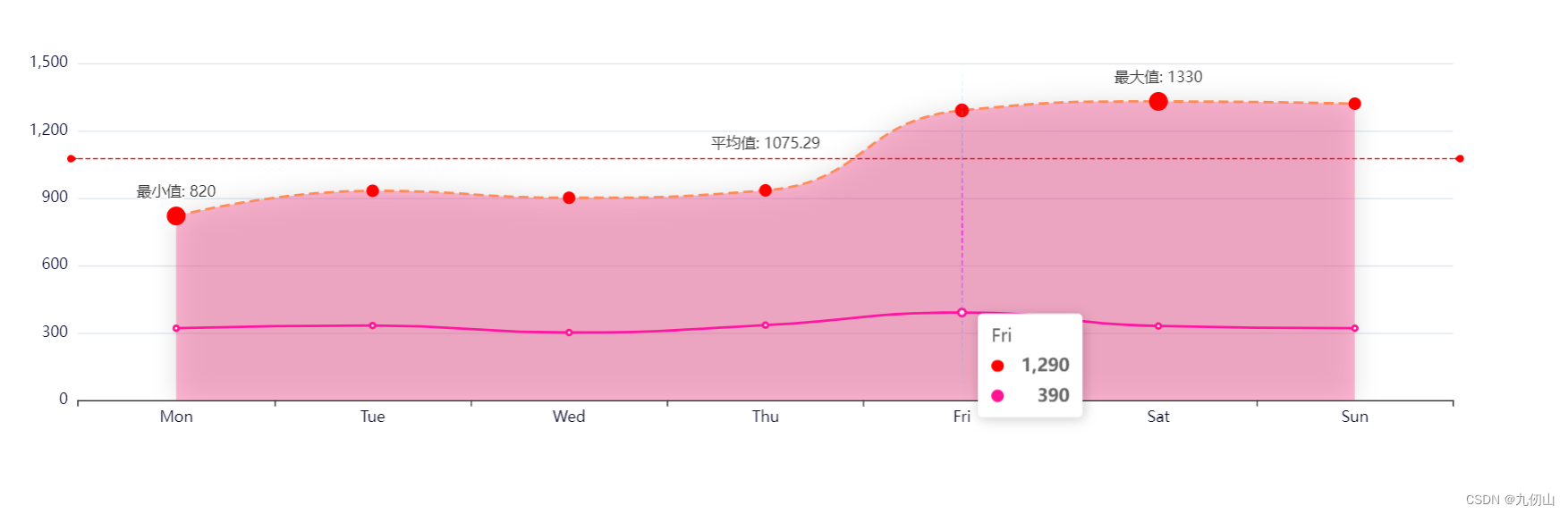
options属性传递ECharts的配置项。<template> <MyEchartsView :options="lineOptions"></MyEchartsView> </template> <script setup> import MyEchartsView from './components/MyEchartsView.vue'; const lineOptions = { tooltip: { trigger: 'axis', axisPointer: { lineStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(0, 255, 233,0)' }, { offset: 0.5, color: 'rgba(255, 0, 255,1)', }, { offset: 1, color: 'rgba(0, 255, 233,0)' }], global: false } }, }, }, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisLabel: { color: '#080b30', // 坐标轴标签颜色 fontSize: 12, // 坐标轴标签字号 }, axisLine: { lineStyle: { color: '#333' // 坐标轴线颜色 } } }, yAxis: { type: 'value', axisLabel: { color: '#080b30', fontSize: 12 }, axisLine: { lineStyle: { color: '#333' } } }, series: [ { type: 'line', data: [820, 932, 901, 934, 1290, 1330, 1320], lineStyle: { color: '#ff7f50', // 折线颜色 width: 2, // 折线宽度 type: 'dashed' // 折线样式 }, symbol: 'circle', // 指定点的图形类型为圆形 symbolSize: 10, // 指定点的大小为10 itemStyle: { color: 'red', // 指定点的颜色为红色 }, smooth: true, // 将折线改为平滑曲线 areaStyle: { opacity: 0.5, color: 'rgba(255, 70, 131, 0.8)', shadowBlur: 20, shadowColor: 'rgba(0, 0, 0, 0.3)' }, markLine: { data: [ { type: 'average', name: '平均值', label: { show: true, position: 'middle', formatter: '{b}: {c}' } } ], symbol: 'pin', symbolSize: 10, }, markPoint: { data: [{ type: 'max', name: '最大值' }, { type: 'min', name: '最小值' }], symbol: 'circle', symbolSize: 15, label: { show: true, position: 'top', formatter: '{b}: {c}' } } } , { data: [320, 332, 301, 334, 390, 330, 320], type: 'line', itemStyle: { color: '#FF1493' }, lineStyle: { color: '#FF1493' }, smooth: true } ], dataZoom: { type: 'inside', // 选择器类型为滑动条 start: 0, // 默认选择范围的起始位置 end: 100 // 默认选择范围的结束位置 } } </script>
刷新浏览器,查看效果

这样,一个简单的Echarts组件我们就封装好了,这里我只是做了简单的封装,抛砖引玉吧,你可以在此基础上进行更进一步的封装,比如将公共的配置项 提示框样式、字体样式、图例及坐标轴样式等统一风格后都封装到自定义组件中,这样,在调用时,你只需要传递数据就可以了。
好了,关于Vue3中封装ECharts组件的内容就到这里了。同时也是我"极致呈现系列文章"的最后一篇了。如果大家还有任何问题,可以在评论区留言,喜欢的朋友也可以点赞、关注和收藏哦!你也可以通过微信公众号搜索“九仞山”关注我,获取更多内容!
希望这个系列的文章对大家能够有所帮助,能够更好地应用ECharts和Vue3来构建出漂亮且交互丰富的图表组件。谢谢大家的支持!