优化前端页面
1 .前期准备
1.1 首页命名为index.html / index.htm / index.php等。
1.2 需要制作404页面。
1.3 文件夹结构合理。
1.4 命名使用英文且有语义性的单词,并提供参考文档。
2 .结构
2.1 文件头部分
2.1.1 需要提供文档声明
2.1.2 设置utf-8的编码格式,并放置于title之上
2.1.3 合理的填写html文件中的title、meta等内容
2.1.4 使用外部引入样式表和JS行为代码,实现结构、样式和行为的相分离,降低模块间的耦合度
2.1.5 合理控制JS文件的引入位置,提升网站的加载速度
2.1.6 根据具体情况合并CSS、JS文件,降低服务器请求次数
2.2 标签选用与书写规范
2.2.1 书写HTML代码的时候,遵循标签语义化的要求,根据标签的语义性进行选择,如布局使用div、标题使用h系列标签、段落使用p标签等
欢迎沟通交流~HTML5学堂
2.2.2 HTML代码要合理嵌套,一般情况下,行元素当中不能包含块元素,除了段落、标题类型的块元素当中,既能够包含块元素,也能够包含行元素,而段落或标题类的块元素只能够包含文字或行元素。table元素只能够直接包含thead、tbody、tfoot、caption等元素;ul/ol元素只能直接包含li元素;dl元素当中只能直接包含dt和dd元素;form表单当中只能直接包含filedset和legend,不能直接包含input元素。
2.2.3 合理书写注释,代码缩进合理,不出现多余空行或者空标签,提升代码可读性。
2.2.4 权衡嵌套层级以及扩展性等多个方面后,在适当位置使用三层嵌套技术。
2.2.5 合理书写a标签的title、img标签的title和alt,提升网站的SEO。
3 .样式
3.1 基本代码规范
3.1.1 CSS规则命名中,一律采用小写加中划线的方式,不使用下划线或大写字母,命名采用更简明有语义的英文单词进行组合,进行合理的缩写
3.1.2 CSS代码的书写顺序遵循CSS样式的渲染顺序:显示属性-自身属性-文本属性-其他。
3.1.3 避免class与id重名,对于class名使用中划线,而id名遵循小驼峰命名法。
3.1.4 在书写网页样式之前,先进行浏览器默认样式重置。
3.2 兼容问题处理
3.2.1 在CSS代码当中,尽量的规避掉不同浏览器的兼容问题,如果实在避免不了,也需要进行合理解决。
3.2.2 尽可能的少使用hack。
3.2.3 对于CSS3部分属性,如果需要兼容各个浏览器,需要书写各个浏览器前缀。
3.3 其他样式处理
3.3.1 合理使用样式的“继承”(CSS后代选择器),或者使用样式的“组合”,减少页面中的类名,提升通用性。
3.3.2 合理使用群组选择器,进行代码的优化。
3.3.3 图片需要设置大小,防止后台传送不正常尺寸图像造成的失真。
3.3.4 对于数据类部分,在适当的地方增加超出隐藏或者超出显示为省略号。
3.3.5 需要考虑a标签的点击区,通常会对a进行处理:转化为块元素并设置高度,或者浮动设置宽高。
3.3.6 合理利用元素的默认样式,而不再进行冗余设置(如div等元素的宽度默认为占满父级,就不需要再设置width:100%,对于高度,默认由内容撑开,也不需要设置高度)。
3.3.7 考虑文档流的变化,对元素进行浮动之后,需要进行及时的清除,采用after伪元素清浮动的方法进行清除。
3.3.8 对盒模型设置时,子级的margin(顶部)通常会影响父级样式,因此,在父子之间的间距使用父级的内边距撑开,兄弟级别标签之间的距离可采用外边距。
4 .JS方面
4.1 变量
4.1.1 合理命名,遵循基本的命名规范,并遵循命名推荐:属性/变量以名词开头,方法/函数以动词开头,遵循小驼峰,构造函数使用大驼峰,常量所有字母均大写。
4.1.2 所有变量声明都放在函数的头部。
4.1.3 所有函数都在使用之前定义。
4.1.4 尽量避免使用全局变量,防止全局作用域被污染。
4.1.5 合理书写大括号位置、空行位置、注释等内容,对于声明变量,可以如下声明:
var box = document.getElementById('box'),
con = document.getElementById('con');
4.1.6 利用对象命名空间、匿名函数、协同命名等方法,尽量避免团队合作时产生的命名冲突。
4.1.7 文件加载完毕之后再进行代码的执行,合理利用window.onload与jQuery中的$(document).ready。
4.1.8 对于DOM操作,尽可能减少在页面中查找元素的次数,即用变量存储查找的元素,之后再需使用,只需要使用变量即可(for循环中常见的长度控制,同理)。
4.2 数据类型
4.2.1 比较数据时,不要使用"相等"(==)运算符,只使用"严格相等"(===)运算符。
4.2.2 不要使用隐式的数据类型转换。
4.2.3 追加字符串时,采用 str += "独行冰海"; 而不是str = str + "独行冰海";
4.3 页面基本数据交互
4.3.1 获取标签使用最为快捷的方法,在PC端原生方法当中,速度比较如下:通过id > 通过类名 > 通过标签名。如果能够在小范围中进行查找时则缩小范围。
4.3.2 对于样式的修改与调整,根据具体情况采用style或者类名操作(className),防止style的滥用造成的css文件hover失效。
4.3.3 原生当中,一个元素一种事件只能绑定一次。
4.3.4 可以通过事件委托,减少页面中类似事件的数量。
4.3.5 在删除dom节点之前,需要先移除掉该节点上的事件。
4.4 性能
4.4.1 对于功能类似的代码,进行函数的封装,可以使用面向对象的书写方法,提升代码的复用性和扩展性。
4.4.2 尽可能少使用with语句、闭包、eval语句。
4.4.3 在DOM节点相关操作上进行优化,如利用变量存储查找到的元素,从而防止每次查找时进行页面重绘、利用文档碎片等。
4.4.4 尽可能减少页面中dom元素样式的修改,防止页面回流与重绘。
4.4.5 合理使用计时器,防止setInterval造成的内存泄露。
4.4.6 在设置计时器之后需要考虑计时器的清除,以防止计时器的叠加造成的影响。
4.5 AJAX
4.5.1 对于AJAX的异步加载,提供加载的相关提醒。
4.5.2 防止AJAX造成的重复请求。
4.5.3 利用时间戳进行缓存的处理。
4.5.4 对AJAX做缓存处理。
4.5.5 合理使用AJAX中发送数据的方法,当文档中允许使用post或get发送时,优选选用get方法。
4.6 框架
4.6.1 jQuery等插件的合理引用,处理常见的浏览器兼容问题。
4.6.2 根进jQuery的发展,及时更新文件库,舍弃已经淘汰的方法(如:.toggle(),.live()等)。
5. 图像方面
5.1 使用背景图合并技术,将多张背景图合并到一张图片上,从而降低页面与服务器之间的请求次数。
5.2 存储图像时根据需求采取不同的格式,对于不需要透明的图像可以存储为jpg,需要半透明图像存储为png,对于全透明且像素要求不高的图像可以存储为gif或png-8。对图像质量进行控制,保证在显示效果正常的前提下,存储为尽可能小的图像,对于含透明的图像,需要根据具体显示质量而选择。
5.3 对于网页中特殊的字体,可以使用@font-face进行设置,并根据实际情况修改字体包,防止字体包文件过大。具体设置方法此处不讲解了,可以参见文章《网络字体@font-face 如何处理网页中的特殊字体》。
5.4 合理使用图片预加载和图片懒加载。
6 上线准备
6.1 在上线之前对html、css、js文件进行压缩。
6.2 增加网页图标 ico文件,具体增加方法此处也不讲解了,可详见《设置网页地址栏前面的标志图标》。
优化前端网站
一、提倡前端开发工程师在书写xhtml的时候做到结构语义化。
结构中主要包括了head和body两个部分,但是我们经常说的是结构语义化主要是body中的标签,但是我在这里还是简单的说一下head,head中其实包括了一些对于我们seo很有用的一些东西,比如title,Description,Keywords,这些东西在蜘蛛抓取的时候都是有帮助的,当然,还有其他的一些,我在此就不一一说明了,比如设置缓存等一些其他的信息。
那么body中的话,包括的标签就很多了,我觉得作为一个合格的前端开发人员你应该去熟悉他们,比如div,span,h,ul,ol,dl,p等等这类的标签的使用。应该非常合理,还有就是注意h标签的断层,及h1标签的使用,这些都是非常重要的。
同时在我们的结构中不要出现style和onclick这样的内联的样式和事件。希望大家能够注意结构与表现、行为的分离。
二、css,js文件数量及大小的优化
那么关于css、js的优化的话,一般情况下建议css和js采用外联式。但是如果你的页面内容比较多,设计师把整个效果做得比较花的话,恐怕css就非常多了,那么这种情况下,你一定要把你的css规划好,尽量的采用缩写,这样可以减少css文件的大小,那么对css做相应的规划也可以减少css的个数,减少http请求数,js同理。
三、背景图片数量及大小的优化
当我们将设计师的设计稿还原成静态页面后,除非页面所有的修饰全是色块,内容全是文字,没有图片,如果不是这样的话,那么我们需要对图片做优化处理。当然内容图片我们是没有办法了,因为他是属于内容部分的,一般情况是由于编辑处理,当然,我在还是有一个小小的建议,如果我们的网站中需要有内容图片,希望编辑能够将他们最优化以后,在进行上传,一会儿告诉我的方法,下面我在说说,作为前端开发应该如何处理我们的修饰(背景)图片。
由于我们的背景图片数量比较多,这样的话,会给服务器带来影响,增加了http请求数,我们是否有一种好的解决办法呢?这个答案是肯定的,如果你是一个合格的前端开发,你应该清楚,在我们的css定义背景的时候,可以通过坐标来实现对背景进行定位的,既然如此,那么我们可以将这些背景合并起来,这样即可减少http请求数,同时,我们在背景整合的时候,也需要考虑图片质量,同时也需要考虑图片的大小,我在以前有写过相应的博文。
四、内容图片的大小的优化
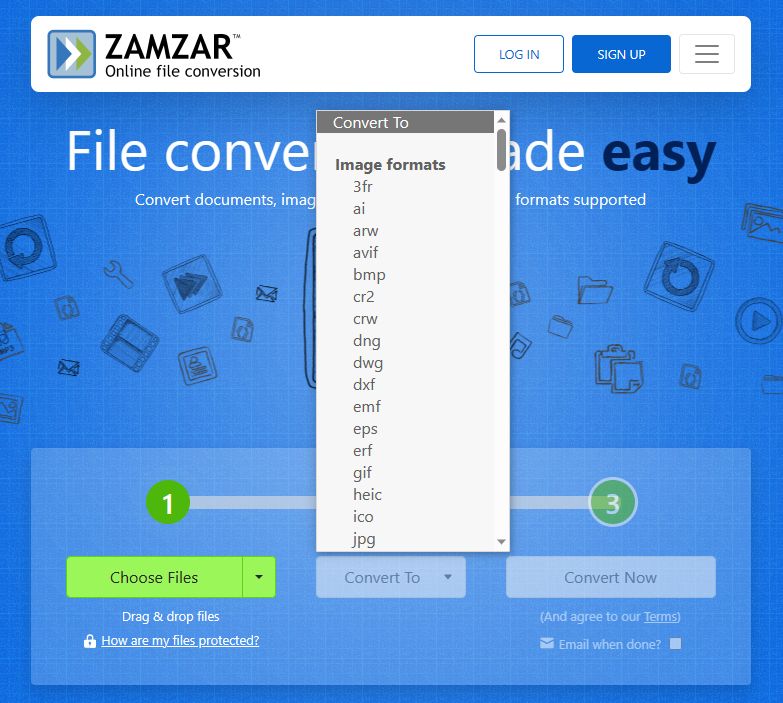
其实刚才已经说了内容图片的问题,那么我在这里呢,告诉大家一个比较简单的方法,就是使用雅虎提供的一个工具。 不过他这个工具我觉得对于我们需要发布的内容图片还是比较麻烦,但是他可以进行优化,优化图片的目的,最开始已经说了,图片越小,我们的用户下载速度越快,当然对企业的服务器的带宽也可以起到节省的作用。
前端开发的简单的建议
1、我们做还原的页面能够通过http://validator.w3.org的验证,当然css希望也能通过http://jigsaw.w3.org/css-validator/validator难证,不过有时候由于需要兼容多浏览器,会受到hack的影响,css不做强制要求。
2、作前端的我觉得应该知道yslow。如果不知道可以看看我以前写的文章,你觉得你的静态页面应该能够通过yslow2.0的classic(V1)级别的检测,检测的结果我觉得应该得到A。
3、你的背景图片保证不超过3个以上,你的css文件不超过2个,js文件不超过3个。而且良好的遵守web标准的一些规定,css放到head中,js文件放到之前或者之后。
4、当然就是希望你能够对你的页面进行裸体检查。其实就是来检验你的结构语义化是否有效果。
裸体检查:就是将你的css和js都去掉,查看你的html,看这些内容你是否能够看懂。
5、检测你的h标签是否断层。
6、建议body中增加text-align:center。
7、当然还有很多,比如什么id,class的命名呀,这些东西,我觉得应该是你的团队中应该做的事情。
用表格制作网页
利用表格制作网页
实验目标
该网页将利用设计页面的布局,制楚雄师院的页面简介。通过该种制作,我们可以体会到表格在布局设计中的实际运用,体会如何使用表格来控制页面中的元素对象,已达到自然,生动的配置构成元素的目的。
实验过程
《1》在dreamweaver中执行《文件》中的《新建》命令,创建一个HTML文档。然后在《文件》中保存该文档。然后在《文档》工具栏的《标题》中输入“师院首页”。然后单击《常用》工具栏的表格按钮,插入一个3行3列的表格。
<2>选中第2行表格的第2单元格。单击属性面板中的合并所选单元格按钮,将其合并。然后将指针置于第1行第1列单元格内在属性面板中将《宽》设为200,<高》设为30。
《3》单击《常用》工具栏中的常用图像按钮,再打开的《选择图像源文件》对话框中选中一幅图片,单击《确定》按钮,为单元的插入一幅图片。
《4》将鼠标指针移到第1行1列单元格内,在属性面板中将《宽》设为50,《高》设为30,单击《常用》工具栏中的图像按钮,打开《插入鼠标经过图像》对话框。
《5》在打开的< 插入鼠标经过图像>对话框中,单击《原始图像》后面的《浏览》按钮.。在打开的对话框中选中一幅图片,单击确定按钮,在单击《鼠标经过图像》后面的《浏览》按钮,用同样的方法选定一幅图片。
《6》设置完成后,单击《确定》按钮,然后同同第4,5步一样为第1行的第1,2列也分别设置鼠标经过图像。然后将鼠标指针置于第一行第三列的单元格内,在《属性》面板中,为《宽》设为100,《高》。设为50。为《背景颜色》设为#333cc。
《7》将鼠标指针置于表格的第3行,按前面的方法,为第3行单元格也插入一幅图片。然后将鼠标指针置于表格的下一行,单击《常用》工具栏表格图标按钮,为文档在插入一个3行3列的表格。
《8》将鼠标指针置于插入表格的第1行第1列中,在属性面板中将《宽》。设为120,然后将鼠标指针置于第1行第1列单元格内,按下Ctrl+Alt+t组合键,打开《表格》对话框。设置好后,单击《确定》按钮,给单元格插入嵌套表格。
《9》选中插入的嵌套表格在属性面板中将《对齐》设置为剧中右对齐。然后将鼠标指针置于嵌套表格第一行中,按照前面的方法,为其插入一幅图片。同样的,为其第2,3,4,5列也分别插入图片。
《10》在属性面板中,将第6列单元格的《高》设为50,再将鼠标指针置于第7列,为其插入一幅图片。单击《状态栏》中的《tatle》标签,选中第7步插入的3行3列的表格,在属性面板中,为《背景颜色》设置为#009966。
《11》将鼠标指针置于7步插入表格的第2行2列中,在属性面板中,将《垂直》设置为顶端。打开《表格》对话框,其中的设置如图11所示。设置完后,单击《确定》按钮,为单元格插入嵌套。
《12》在上一步插入表格的属性面板中,将对齐方式设为居中对齐,将鼠标置于该表格的第2行,按下ctrl+alt+I组合键,在打开的对话框中选择一幅图,单击确定,为单元格插入图片。在该单元格的属性面板中,单击居中对齐按钮,将图片居中。
《13》将光标置于下1列单元格,输入文字。在网页中右击,在弹出的快捷键菜单中执行《CSS样式》的新建命令,弹出《新建CSS规则》对话框。按照设置后,单击《确定》按钮,弹出《X1的规则定义》对话框。
《14》在《X1规则定义》对话框中,将《文字》设为宋体,《大小》设为12像素,,《样式》设为正常,<行高>设为26像素,其余不变.单击<确定>按钮,在编辑窗口选中输入的文字,右击,在弹出的快捷菜单中执行《CSS样式》的x1命令,为文字应用css样式。
《15》将鼠标指针置于第7步插入的3行2列表格的下一行,然后按下ctrl+Alt+T组合键打开《表格》对话框,设置完毕后,单击《确定》按钮,为网页插入表格。
《16》选中上一步插入的表格,在属性面板中,将《背景颜色》设为#99FF66。将鼠标指针设置于第1行单元格内,在属性面板中,将《水平》设为右对齐,然后为该单元格插入一幅图片。
《17》将鼠标指针置于定2行单元格内,在属性面板中,将《格式》设为段落,《水平》设为右对齐,然后输入师院信息。在网页中右击,在弹出的快捷键菜单中执行《css样式》的《新建》命令弹出《新建css规则》对话框。
《18》《新建css规则》对话框的设置如图18所示,设置好后,单击《确定》按钮。弹出《x2的规则定义》对话框,将《大小》设为19像素,《样式》设为正常,《行高》设为20像素,《颜色》设为,其余不变。设置完毕后,单击确定按钮。
《19》在编辑窗口选中输入的文字,右击在弹出的快捷菜单中执行《css样式》的《x2》命令,为文字应用css样式。按下ctrl+s组合保存文件,按下F12键预览在IE中。
什么是表格
表格,是指按所需的内容项目画成格子,分别填写文字或数字的书面材料,便于统计查看。是人们表达解释事务性质所运用的数据传达形式,在经济领域或者统计活动中运用很是广泛。
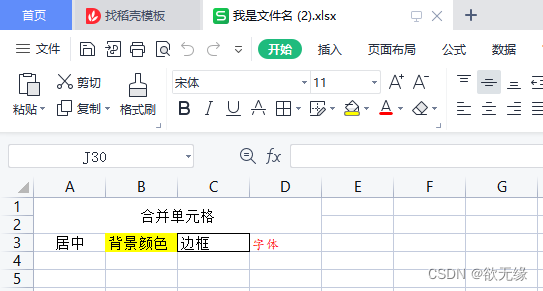
在Microsoft Office 中:
表格:表格由一行或多行单元格组成,用于显示数字和其他项以便快速引用和分析。表格中的项被组织为行和列。
表格由行,列,单元格三个部分组成。
在现实生活中:
表格应用于各种软件中,有表格应用软件也有表格控件,典型的像Office word,excel, 表格是最常用的数据处理方式之一,主要用于输入、输出、显示、处理和打印数据,可以制作各种复杂的表格文档,甚至能帮助用户进行复杂的统计运算和图表化展示等。表格控件还可常用于数据库中数据的呈现和编辑、数据录入界面设计、数据交换(如与Excel交换数据)、数据报表及分发等。比如Spread,ComponentOne的FlexGrid。而随着互联网时代的发展,现在还能在网上做表格,简称“网表”或“在线表格”。
表格的HTML基本语法
<table>...</table> - 定义表格
<tr> - 定义表行
<th> - 定义表头
<td> - 定义表元(表格的具体数据)
什么是网页
网页是一个文件,通常是HTML格式(文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页通常要透过网页浏览器来阅读。根据W3C对于WEB PAGE的定义,网页是一个信息的集合,其内容包含一个或多个网络资源的信息,同时预期使其成为单一个URI。进一步说,一个网页其包含一个或多个嵌入于网页中的网络资源使其成为单一个URI档案(HTML),而该URI并 不再嵌入于其他档案之中。
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,您的网站就是由网页组成的,如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
网页是一个文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。网页经由网址(URL)来识别与存取,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要透过网页浏览器来阅读。
静态网页
静态网页,其内容是预先确定的,并存储在Web服务器或者本地计算机/服务器之上。
特点:
1,制作速度快,成本低
2,模板一旦确定下来,不容易修改,更新比较费时费事
3,常用于制作一些固定板式的页面。
4,通常用于文本和图像组成,常用于子页面的内容介绍。
动态网页
动态网页,是取决于由用户提供的功能,并根据存储在数据库中的网站上的数据中创建的页面。
储存
当要将网页存入自己的电脑内,网页浏览器通常提供以下的选择:
只储存网页的文字部分完装封装,即连同该网页(HTML)所要用到的图像、Applet和JavaScript等文件也一并封装储存只有HTML,不作任何改动;若果网页内的连结是相对连结,可能会令图片消失只有HTML,但将网页内连结到的文件改成绝对定义有些网页浏览器容许在打印网页前预览,并可选择印底色与否,甚至放大、缩小。