Element - The world's most popular Vue UI framework 官网地址

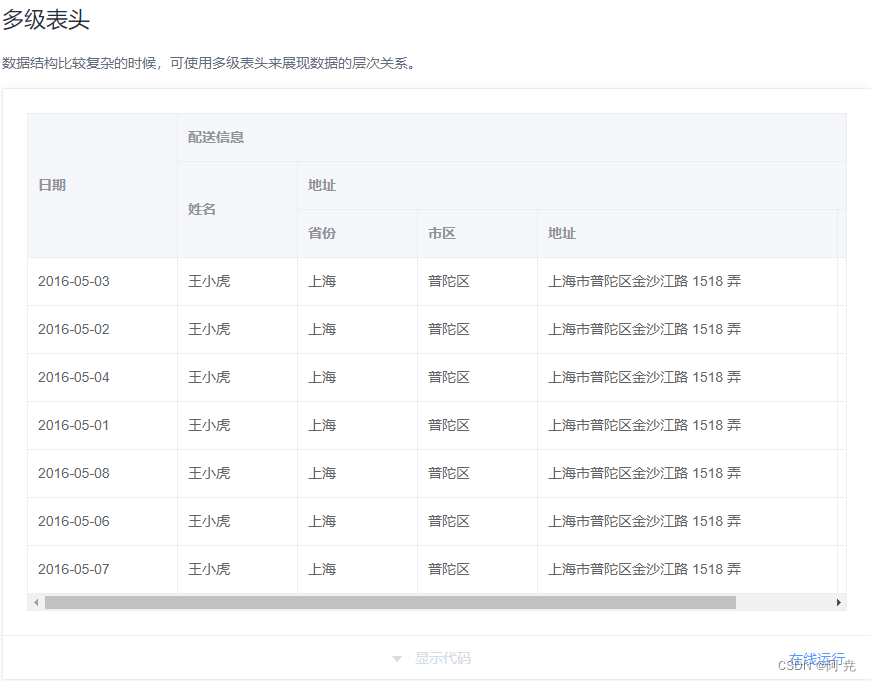
其原理只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
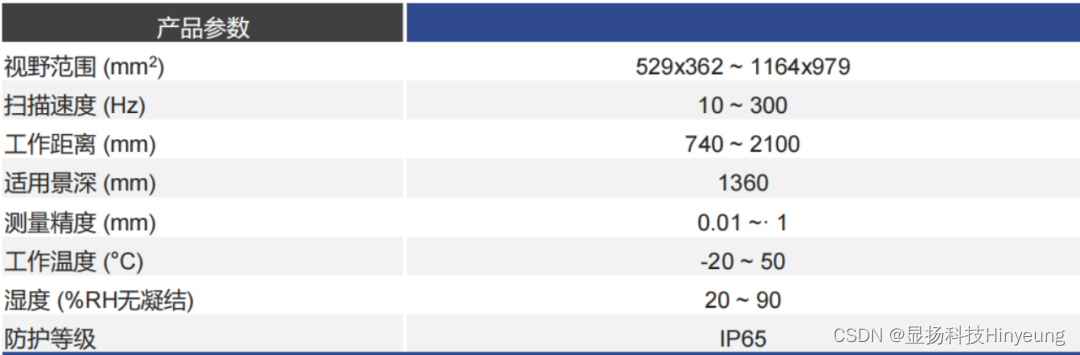
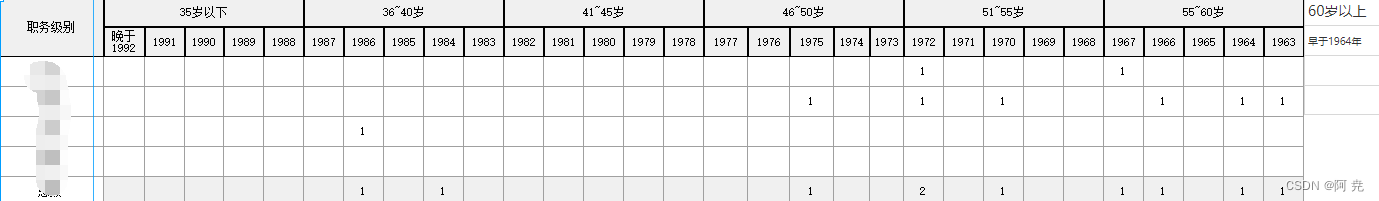
要实现的效果如下图所示:

<div class="c-table" id="tablePrint">
<el-table class="my-new-table" border :data="Rows" height="350"
:header-cell-style="{ 'text-align': 'center' }">
<el-table-column :label="item.Label" :prop="item.Prop" v-for="(item, index) in tableheadTop">
<el-table-column :label="citem.Label" :prop="citem.Prop" :width="widthItem(item.Subs)"
v-for="(citem, index) in item.Subs" align="center">
<template slot-scope="scope">
<div class="cellText" @click="() => { returnObj = scope.row[citem.Prop]; DoReverseQuery() }"> {{
MapCount(scope.row[citem.Prop]) }}</div>
</template>
</el-table-column>
</el-table-column>
</el-table>
</div>1.首先el-table-column要进行两层for循环,分别绑定上label和prop,label为显示的标题,prop对应列内容的字段名,也可以使用 property 属性。内层for循环为外层的Subs。这样便解决了表头的渲染问题。至于内容显示,使用通过 Scoped solt 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。
2.具体来说,方括号[]用于以下两个地方:
在scope.row[citem.Prop]中,scope.row是一个对象,citem.Prop是一个键。方括号[]用于访问对象的属性。
方括号 [ ]在代码中用于访问数组和对象的元素。它们是一种常见的语法,用于获取特定的值或执行特定的操作。
<div class="cellText" @click="() => { returnObj = scope.row[citem.Prop]; DoReverseQuery() }"> {{ MapCount(scope.row[citem.Prop]) }}</div>
3.在Vue组件的模板中,有一个<div>元素,它具有一个名为cellText的类,并且有一个点击事件@click。当用户点击这个元素时,会执行一个函数,其中包含两个操作。
第一个操作是将scope.row[citem.Prop]的值赋给returnObj变量。在这里,scope.row表示当前行的数据对象,citem.Prop表示一个属性名,通过这个属性名可以获取到当前行的某个属性的值。
第二个操作是调用DoReverseQuery()函数。执行某种反向查询的操作。
:width="widthItem(item.Subs)"绑定一个宽度属性也是灵活运用,避免行内代码过长过于冗余,影响美观。
{{MapCount(scope.row[citem.Prop]) }}则是讲(scope.row[citem.Prop])作为参数给MapCount方法中,处理值,拿到我们想要的值,从而显示在页面。该方法可减少全局定义变量,进行数据的单独处理。