因为
squareline studio软件中适配了ESP-BOX,所以作者本想直接使用该软件创建的工程,但是会出现花屏的现象,也不知道是不是没有做好esp-box-lite的适配。
因此只能先用squareline studio设计好GUI,然后再导出其代码,在其他例程中进行移植工作。
1.下载并安装squareline studio
这一步网上教程很多,本身也不复杂。
2.创建工程及路径设置
(1)创建工程
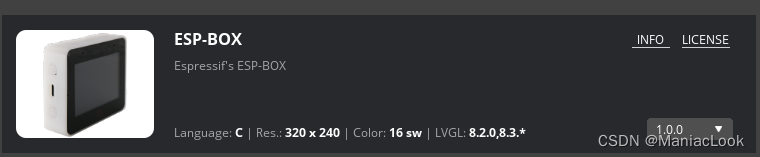
选择Create->Espressif->ESP-BOX。

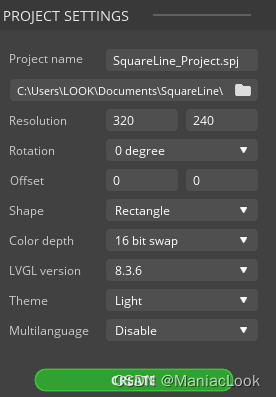
右侧进行一些项目设置。

(2)路径设置
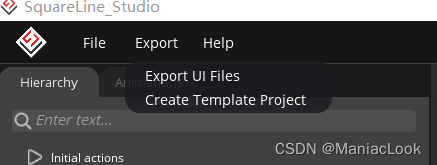
在左上角选择Create Template Project,然后选择一个文件夹作为工程目录。

3.获得代码文件
在suareline studio软件中设计好GUI后,选择Export UI Files导出代码文件。
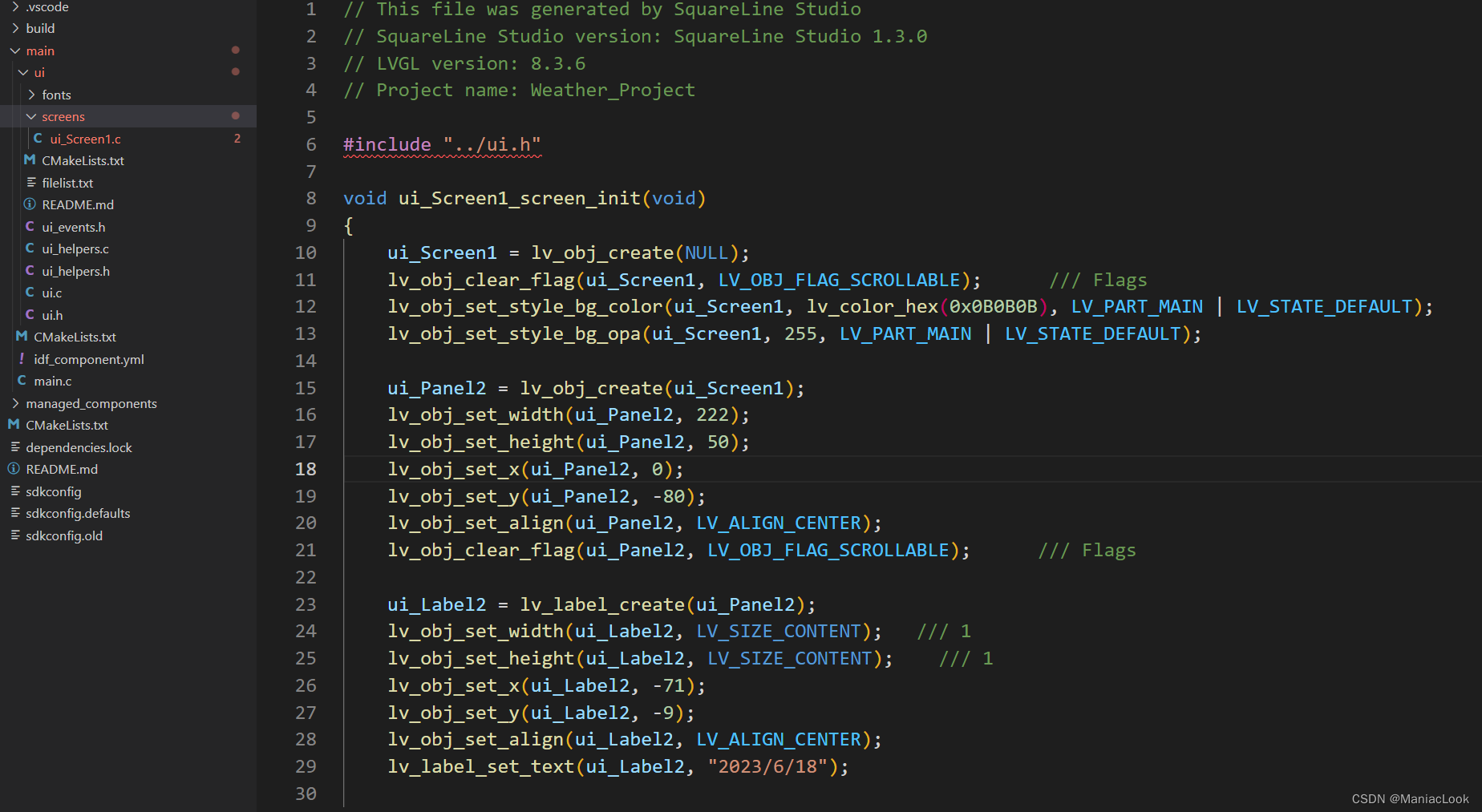
具体的GUI代码文件,就在“工程目录”->main->ui->screens中,每个屏幕对应一个C语言文件,其中对应不同屏幕的UI设计代码,利用它们就可以进行移植工作了。

4.移植GUI代码
选择esp-box的官方例程image_display进行移植(官方例程的使用步骤在这里)。
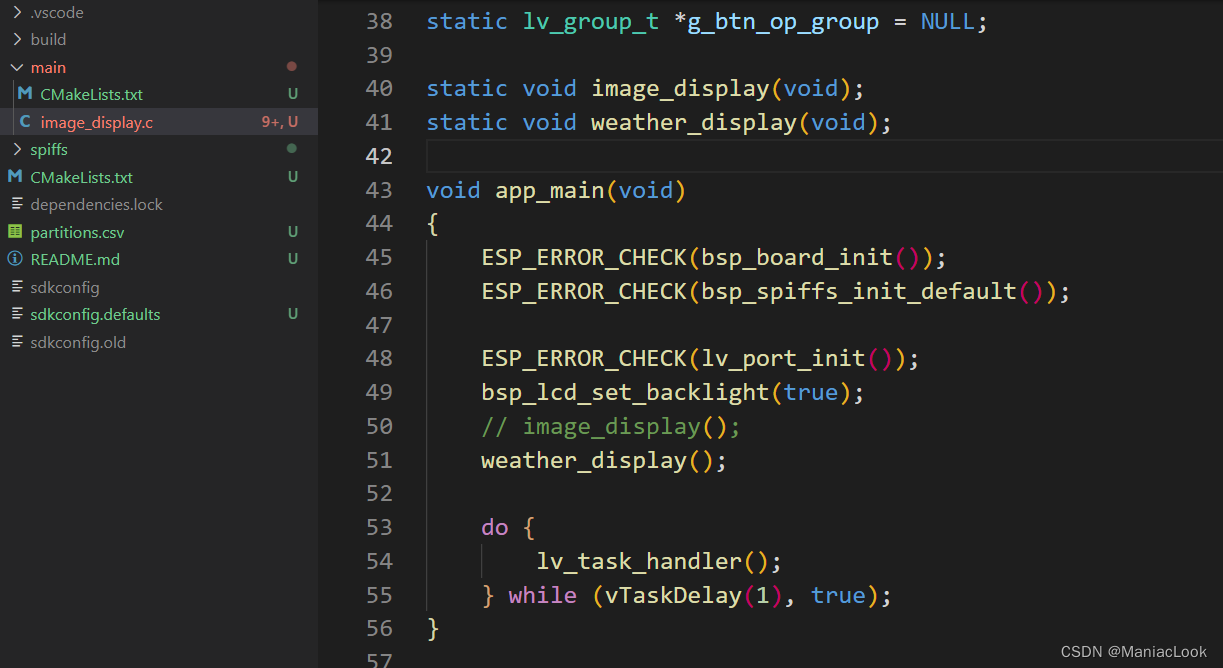
核心文件在例程目录->main->image_display.c中,将需要移植的新GUI写成新函数,在app_main()中调用即可。
图中是将新
GUI的代码放在函数weather_display()中,然后在app_main()中进行调用。
需要重新设置屏幕大小和父对象。

lv_obj_t * ui_Screen1;
lv_obj_t * ui_Panel2;
lv_obj_t * ui_Label2;
static void weather_display(void)
{
// 获得输入设备
lv_indev_t *indev = lv_indev_get_next(NULL);
// 输入设备是键盘或者小键盘类,就创建组件组,并使设备以该组件组为目标
if (lv_indev_get_type(indev) == LV_INDEV_TYPE_KEYPAD) {
ESP_LOGI(TAG, "Input device type is keypad");
g_btn_op_group = lv_group_create();
lv_indev_set_group(indev, g_btn_op_group);
}
// 设置父对象,不能为NULL
ui_Screen1 = lv_obj_create(lv_scr_act());
lv_obj_clear_flag(ui_Screen1, LV_OBJ_FLAG_SCROLLABLE); /// Flags
lv_obj_set_style_bg_color(ui_Screen1, lv_color_hex(0x0B0B0B), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_Screen1, 255, LV_PART_MAIN | LV_STATE_DEFAULT);
// 设置屏幕大小,否则会发生偏移
lv_obj_set_size(ui_Screen1, 320, 240);
ui_Panel2 = lv_obj_create(ui_Screen1);
lv_obj_set_width(ui_Panel2, 222);
lv_obj_set_height(ui_Panel2, 50);
lv_obj_set_x(ui_Panel2, 0);
lv_obj_set_y(ui_Panel2, -80);
lv_obj_set_align(ui_Panel2, LV_ALIGN_CENTER);
lv_obj_clear_flag(ui_Panel2, LV_OBJ_FLAG_SCROLLABLE); /// Flags
ui_Label2 = lv_label_create(ui_Panel2);
lv_obj_set_width(ui_Label2, LV_SIZE_CONTENT); /// 1
lv_obj_set_height(ui_Label2, LV_SIZE_CONTENT); /// 1
lv_obj_set_x(ui_Label2, -71);
lv_obj_set_y(ui_Label2, -9);
lv_obj_set_align(ui_Label2, LV_ALIGN_CENTER);
lv_label_set_text(ui_Label2, "2023/6/18");
}