1、使用 v-if
< v-if="isShow"></>
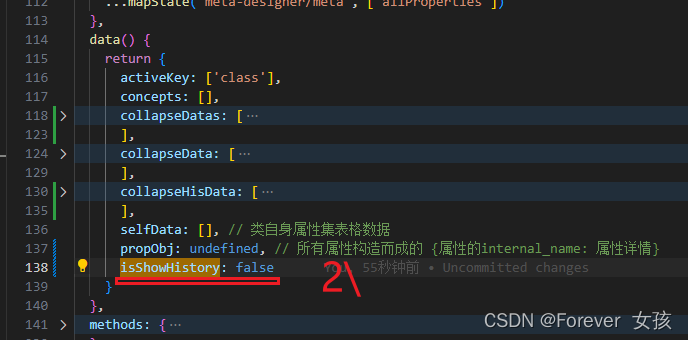
data(){
return:{
isShow:false
}
}
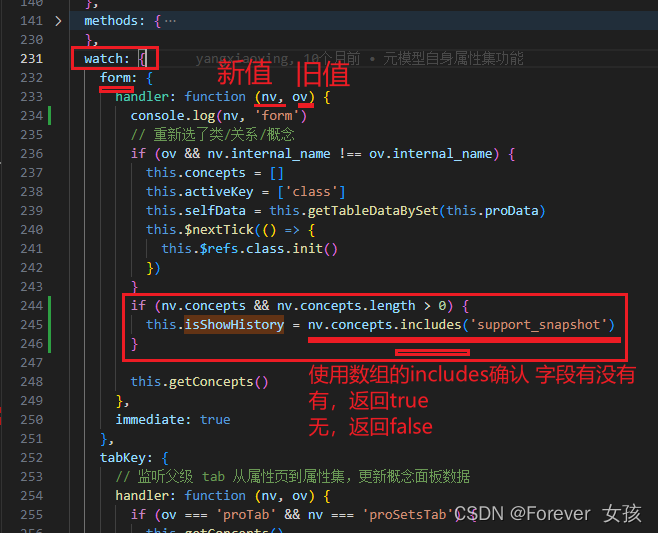
if (concepts && concepts.length >0){
this.isShow = nv.concepts.includes('snap')
}
确认 数组中有某个 字段,用includes
有,返回值 是true,无,返回值 是false
根据true false,控制显示
子组件:form 由 父组件 传给 子组件,!所以在子组件 用watch监听父级的form,显隐的方法 也是在watch的form里 写



2、使用








![强化学习从基础到进阶-案例与实践[4.2]:深度Q网络DQN-Cart pole游戏展示](https://img-blog.csdnimg.cn/img_convert/3dd60368e487ce90474df69f539d333f.png)