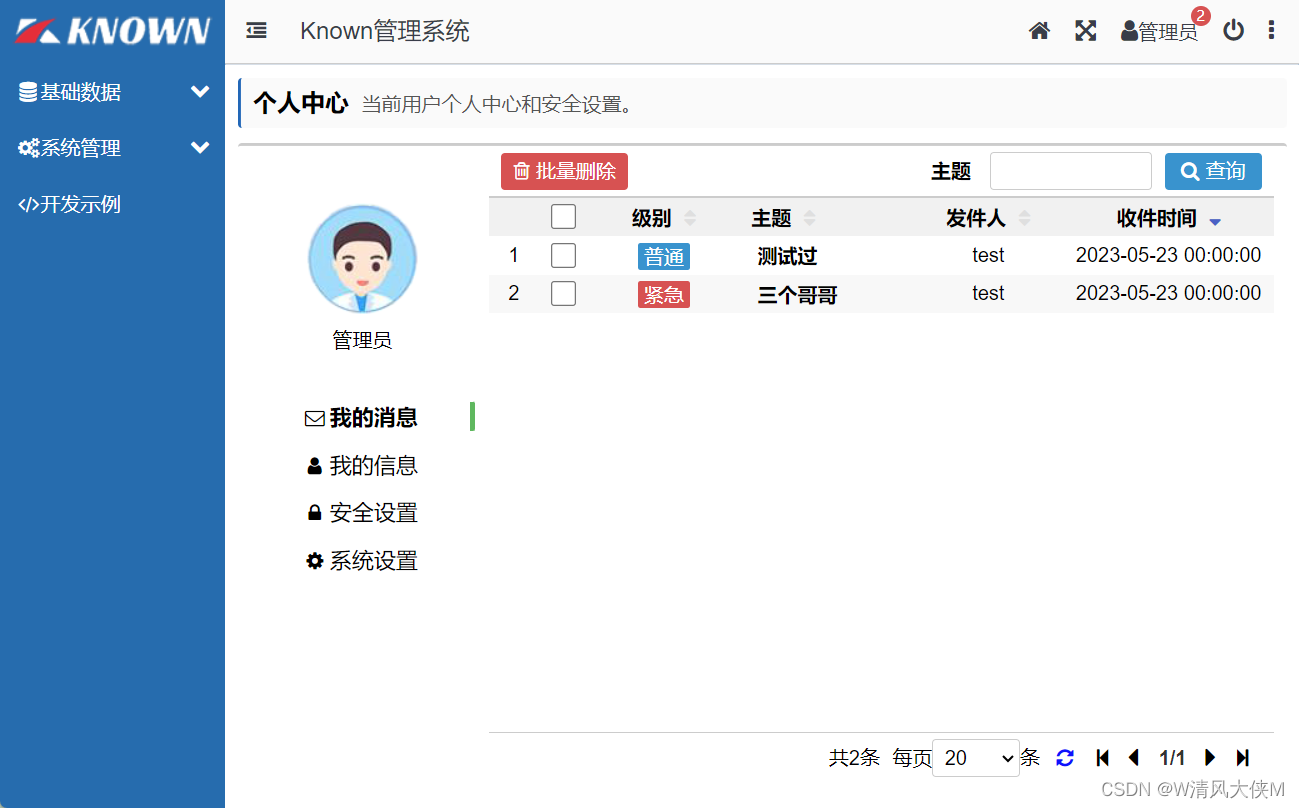
实现效果:

将table表格与form表单结合使用 (用el-form外层包裹el-table结合rules进行校验)
代码实现
<template>
<div>
<el-card class="box-card" shadow="never">
<div>
<el-button
size="mini"
type="primary"
icon="el-icon-plus"
@click="AddData"
>添加</el-button
>
</div>
</el-card>
<el-card class="box-card" shadow="never">
<el-form ref="Issuerform" :model="Issuerform">
<el-table :data="Issuerform.tableIssuerData" border>
<el-table-column
prop="Name"
label="简称"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">
<span v-if="!scope.row.editCell">{{ scope.row.Name }}</span>
<el-form-item
v-else
:prop="'tableIssuerData.' + scope.$index + '.Name'"
:rules="rules.Name"
>
<el-autocomplete
ref="autocomplete"
v-model="scope.row.Name"
class="querySearch"
style="width: 100%"
size="mini"
clearable
:fetch-suggestions="querySearchAsync"
placeholder="请输入搜索内容"
:trigger-on-focus="false"
@select="handleSelect"
/>
</el-form-item>
</template>
</el-table-column>
<el-table-column
prop="Code"
label="代码"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">
<span v-if="!scope.row.editCell">{{ scope.row.Code }}</span>
<el-form-item
v-else
:prop="'tableIssuerData.' + scope.$index + '.Code'"
:rules="rules.Code"
>
<el-input size="mini" v-model="scope.row.Code"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column
prop="issuer"
label="主体"
:show-overflow-tooltip="true"
>
</el-table-column>
<el-table-column
prop="Type"
label="类型"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">
<span v-if="!scope.row.editCell">
{{ scope.row.Type }}
</span>
<el-form-item
v-else
:prop="'tableIssuerData.' + scope.$index + '.Type'"
:rules="rules.Type"
>
<el-select
v-model="scope.row.Type"
placeholder="请选择"
clearable
size="mini"
style="width: 100%"
>
<el-option
v-for="item in TypeOptions"
:key="item.value"
:label="item.name"
:value="item.value"
/>
</el-select>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="small"
type="text"
v-if="scope.row.editCell"
@click="issuerSave(scope.row, scope.$index)"
>
保存
</el-button>
<el-button
size="small"
type="text"
v-if="!scope.row.editCell"
@click="issuerEdit(scope.row, scope.$index)"
>
编辑
</el-button>
<el-button
size="small"
type="text"
@click="issuerdelete(scope.row, scope.$index)"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
Issuerform: {
tableIssuerData: [
{
Name: null,
Code: null,
issuer: null,
Type: null,
editCell: true,
},
],
},
TypeOptions: [
{
value: "1",
name: "类型1",
},
{
value: "2",
name: "类型2",
},
{
value: "3",
name: "类型3",
},
],
rules: {
Name: [{ required: true, message: "", trigger: "blur" }],
Code: [{ required: true, message: "", trigger: "blur" }],
Type: [{ required: true, message: "", trigger: "change" }],
},
};
},
methods: {
AddData() {
this.Issuerform.tableIssuerData.push({
Name: null,
Code: null,
issuer: null,
Type: null,
editCell: true,
});
},
//模糊搜索
querySearchAsync(queryString, cb) {
let param = {
name: queryString,
};
console.log(param, cb);
},
handleSelect() {},
issuerSave(row, index) {
this.$refs.Issuerform.validate((valid) => {
if (valid) {
this.Issuerform.tableIssuerData[index].editCell = false;
} else {
return false;
}
});
},
issuerEdit(row, index) {
this.Issuerform.tableIssuerData[index].editCell = true;
},
issuerdelete(row, index) {
this.Issuerform.tableIssuerData.splice(index, 1);
},
},
};
</script>
<style scoped lang='less'>
/deep/.el-form-item__error {
display: none; //隐藏校验提示
}
</style>