nodejs接口联动获取req的各种类型数据,搭建可视化流程引擎平台
- 搭建nodejs服务
- 创建对外开放端口,获取基础数据
- GET—query
- GET—params
- POST
- 联动MYSQL数据库
- 获取websites表的所有书
- 链接数据库
- 插入
搭建nodejs服务
考虑跨域等性能,简易的工程化,采用express框架
接下来我们就来安装 body-parser express的中间件 body-parser
解析客户端请求的body中的内容,JSON编码处理和url编码处理
文件上传看我之前的博客内容
const express = require('express');
const bodyParser = require('body-parser');
const Aixpor = require("./options")
const app = express()
const port = 8088
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json());
//设置跨域访问
app.all("*", function(req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", req.headers.origin || '*');
// //只允许http://xxx.xx.xx/可跨
//res.header('Access-Control-Allow-Origin', 'http://xxx.xx.xx/');
//允许的header类型
res.header("Access-Control-Allow-Headers", "Content-Type, Authorization, X-Requested-With");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
// 可以带cookies
res.header("Access-Control-Allow-Credentials", true);
if (req.method == 'OPTIONS') {
res.sendStatus(200);
} else {
next();
}
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
创建对外开放端口,获取基础数据
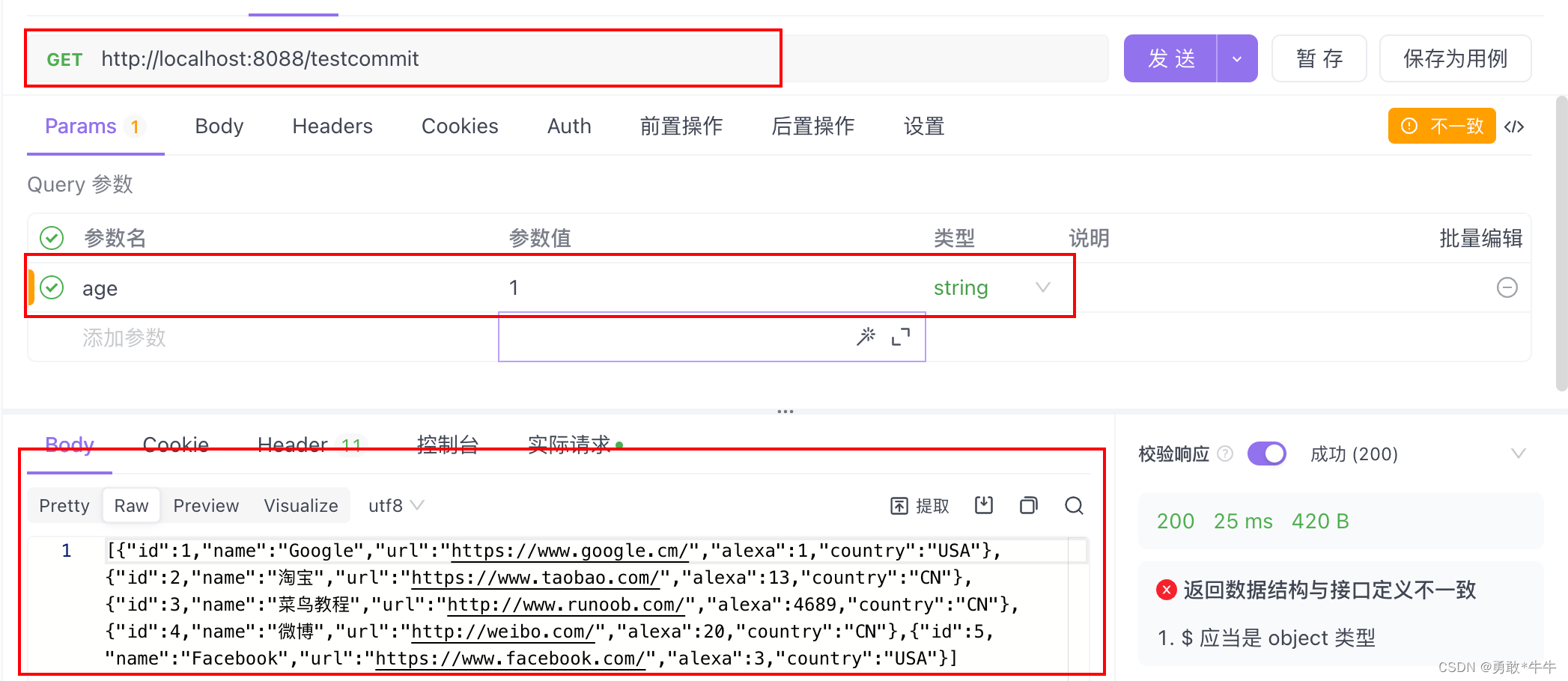
GET—query
http://localhost:8080/?age=1
app.get('/', function (req, res) {
var params = req.query
res.send(params)
})
//{"age": "1"}

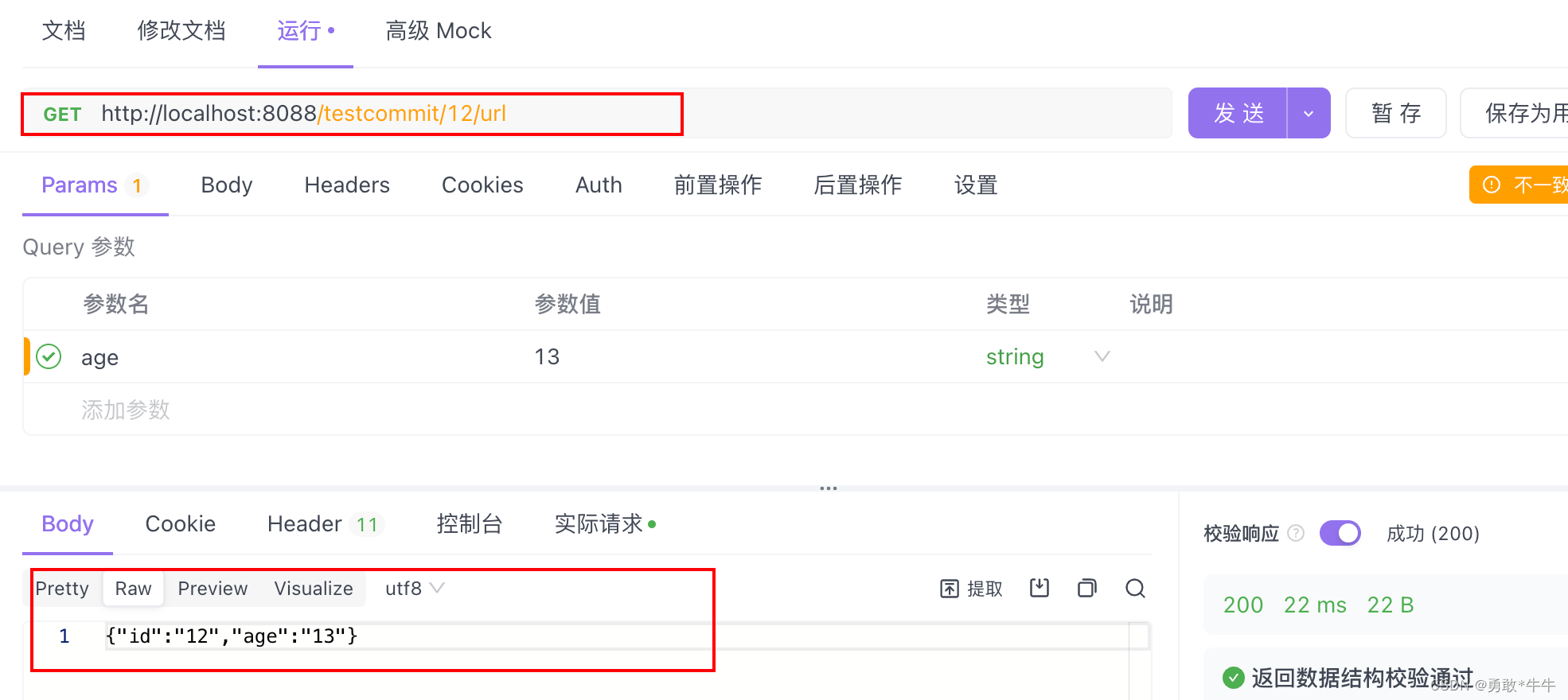
GET—params
http://localhost:8080/12/url
app.get('/testcommit/:id?/url', function (req, res) {
var params = req.params
res.send(params)
})
// {"id": "13"}
//此处的问号代表的为可选参数,非必写参数
当然也可以进行组合发送

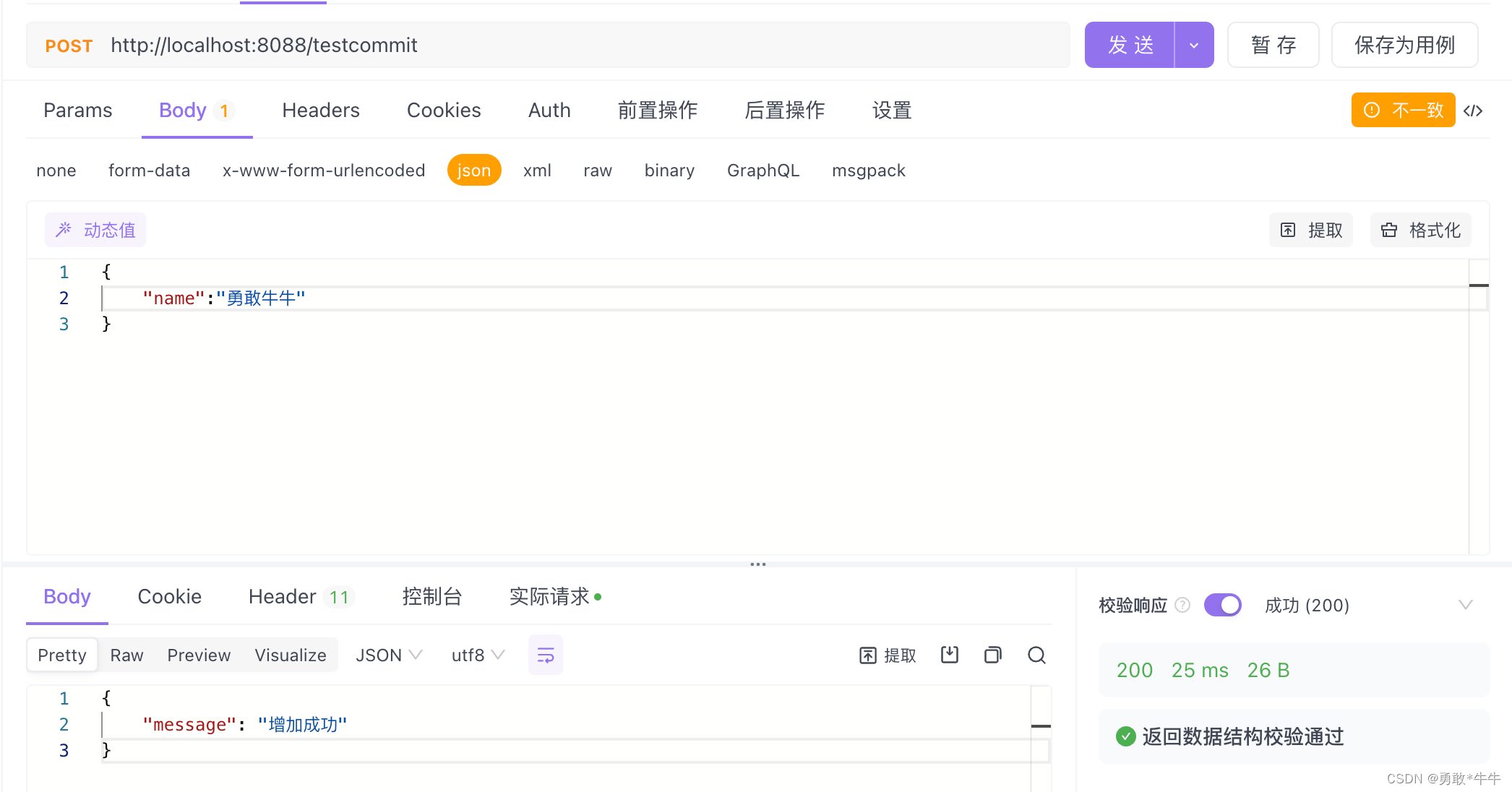
POST
app.post('/post', function (req, res) {
var params = req.body
console.log(params)
//{ name:"勇敢牛牛" }
})

联动MYSQL数据库
获取websites表的所有书
链接数据库
let mysql = require('mysql');
let connection = mysql.createConnection({
host:"localhost",
port:"3306",
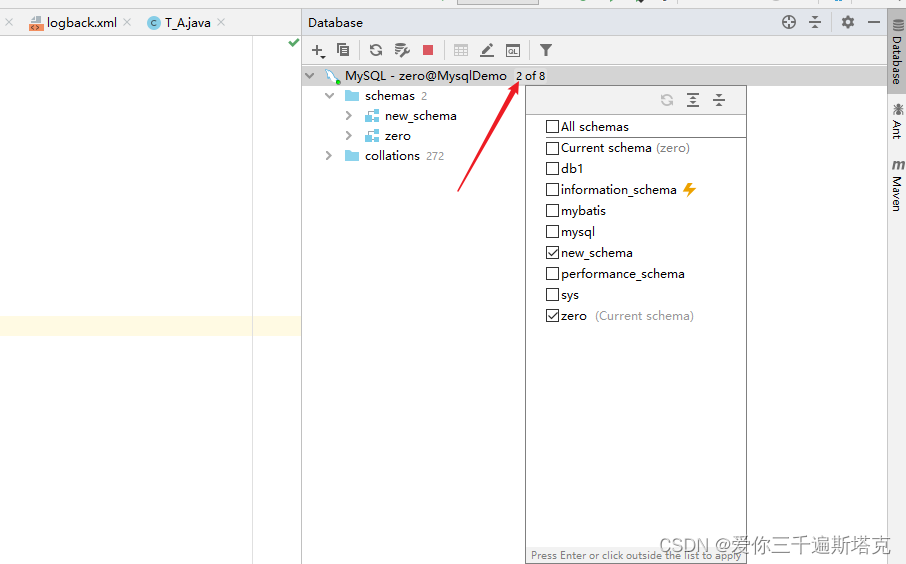
database:'test_1',
user:'root',
password:'12345678',
})
connection.connect();
// 导出
exports.connection = connection;
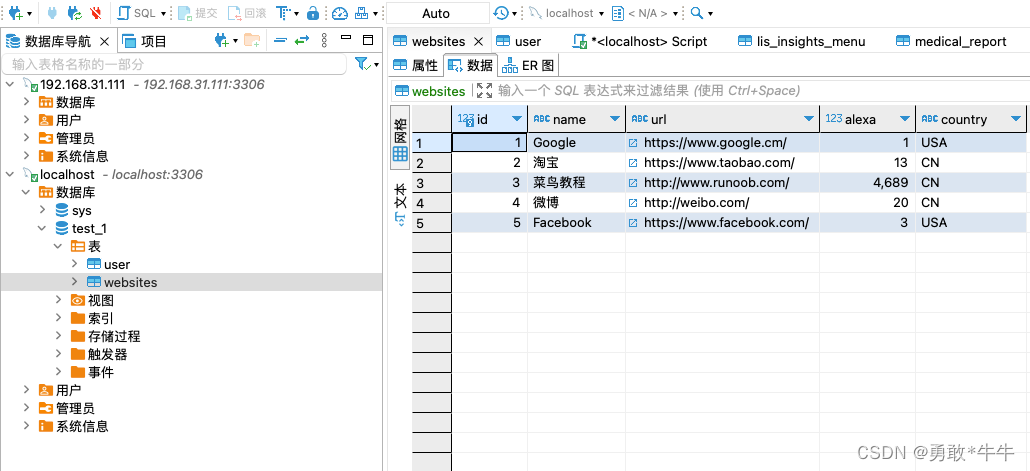
这里是test_1数据库下的websites表格式数据内容。

app.get('/testcommit/:id?',(req,res)=>{
res.status(200);
let sql = "SELECT * FROM `websites` u "
connection.query(sql,(err,result)=>{
if(err){
console.log('查询出错',err);
res.json([])
return;
}
res.json(result)
})
})
插入
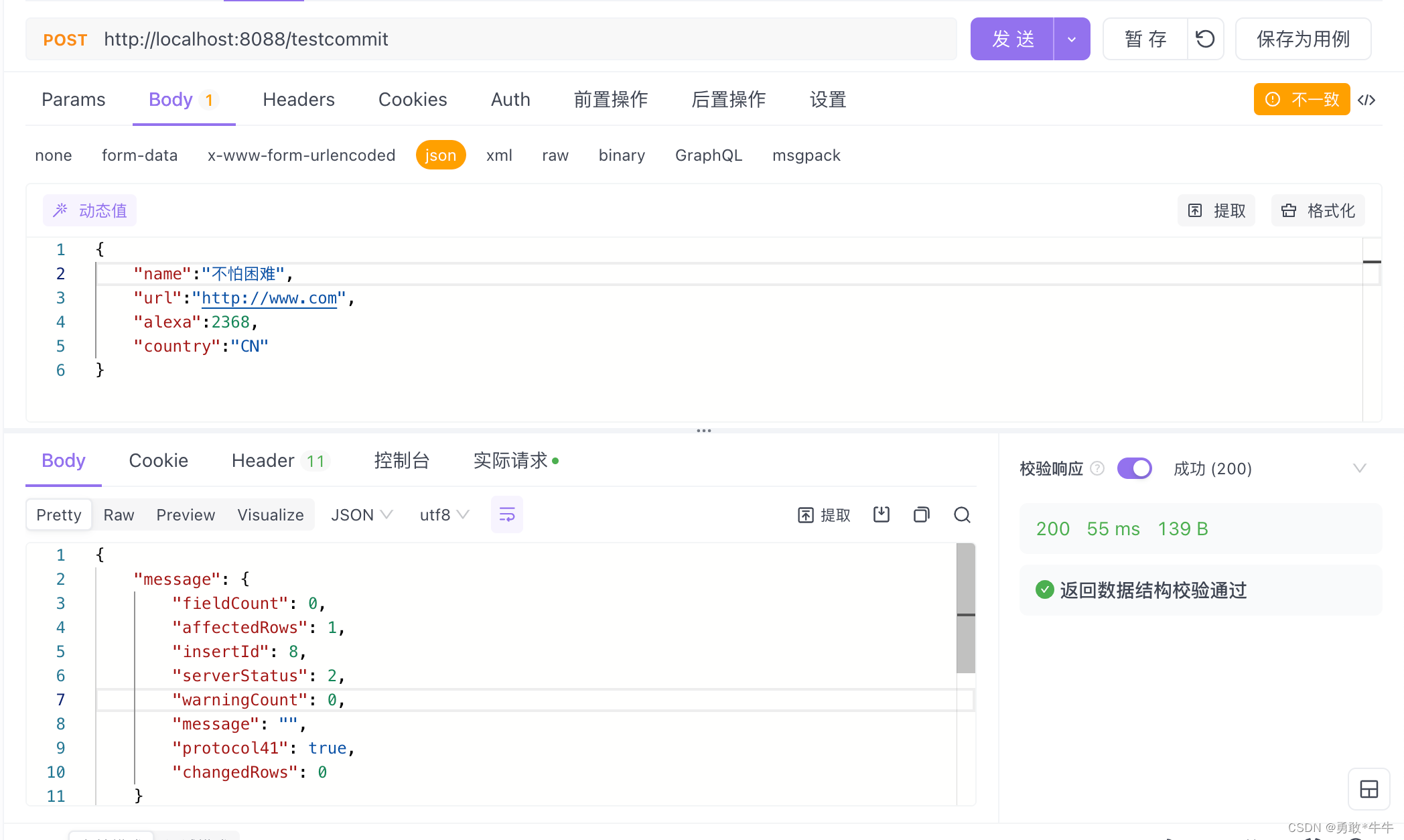
app.post('/testcommit',(req,res)=>{
let body = req.body;
console.log(Object.values(body));
let addSql = 'INSERT INTO websites(Id,name,url,alexa,country) VALUES(0,?,?,?,?)';
connection.query(addSql,Object.values(body),(err,result)=>{
if(err){
console.log('插入出错',err);
res.status(500);
res.json({message:"添加数据出错啦"})
return;
}
res.status(200);
res.json({message:result})
})
})
}

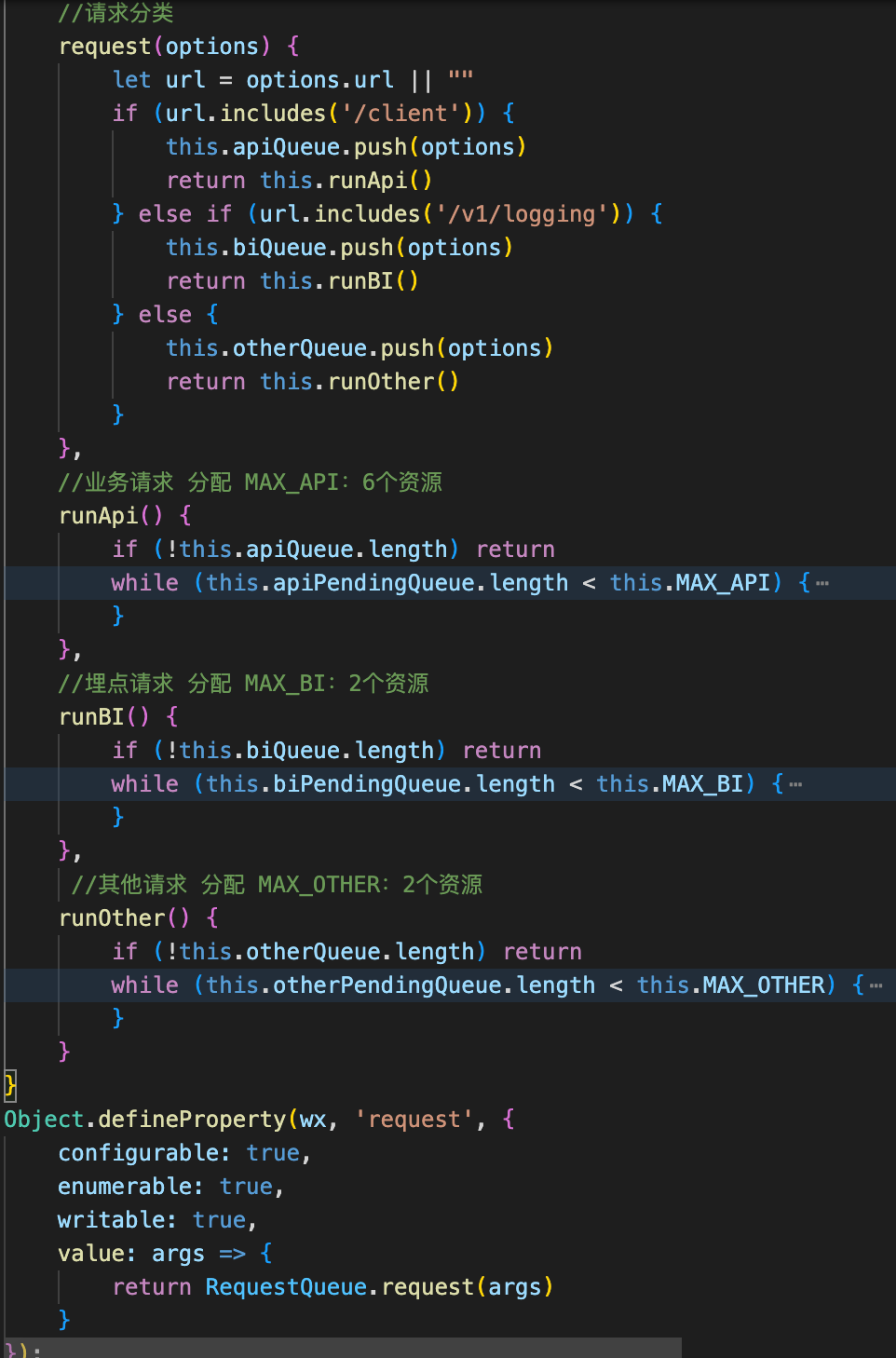
根据这些http的menth方法,url,path,body等等标识来判断,唯一的资源判断。进行业务逻辑处理。
这是MySQL插入数据成功后返回的结果字段的含义:
- `fieldCount`: 返回结果中的字段数目。
- `affectedRows`: 受影响的行数,表示成功插入的行数。
- `insertId`: 插入的记录的自增ID值。如果表定义了自增ID字段,则返回新插入行的自增ID值;否则返回0。
- `serverStatus`: 服务器状态标识,表示执行插入操作后的服务器状态。
- `warningCount`: 警告数目,表示在执行插入操作期间发出的警告数量。
- `message`: 服务器返回的消息或错误信息。
- `protocol41`: 表示服务器是否使用的是MySQL 4.1+协议。
- `changedRows`: 发生更改的行数,对于插入操作,由于是新增数据,所以没有更改的行,该值通常为0。
这些字段提供了关于插入操作的相关信息,包括受影响的行数、自增ID值以及服务器状态等。可以根据需要使用这些字段来进行后续的处理或判断。