JavaScript 函数
JavaScript 函数是被设计为执行特定任务的代码块。
JavaScript 函数会在某代码调用它时被执行。
function myFunction(p1, p2) {
return p1 * p2; // 该函数返回 p1 和 p2 的乘积
}JavaScript 函数语法
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数:
(参数 1, 参数 2, ...)由函数执行的代码被放置在花括号中:{}
function name(参数 1, 参数 2, 参数 3) {
要执行的代码
}函数参数(Function parameters)是在函数定义中所列的名称。
函数参数(Function arguments)是当调用函数时由函数接收的真实的值。
在函数中,参数是局部变量。
在其他编程语言中,函数近似程序(Procedure)或子程序(Subroutine)。
函数调用
函数中的代码将在其他代码调用该函数时执行:
- 当事件发生时(当用户点击按钮时)
- 当 JavaScript 代码调用时
- 自动的(自调用)
函数返回
当 JavaScript 到达 return 语句,函数将停止执行。
如果函数被某条语句调用,JavaScript 将在调用语句之后“返回”执行代码。
函数通常会计算出返回值。这个返回值会返回给调用者:
实例
计算两个数的乘积,并返回结果:
var x = myFunction(7, 8); // 调用函数,返回值被赋值给 x
function myFunction(a, b) {
return a * b; // 函数返回 a 和 b 的乘积
}
为何使用函数?
您能够对代码进行复用:只要定义一次代码,就可以多次使用它。
您能够多次向同一函数传递不同的参数,以产生不同的结果。
实例
把华氏度转换为摄氏度:
function toCelsius(fahrenheit) {
return (5/9) * (fahrenheit-32);
}
document.getElementById("demo").innerHTML = toCelsius(77);() 运算符调用函数
使用上面的例子,toCelsius 引用的是函数对象,而 toCelsius() 引用的是函数结果。
实例
访问没有 () 的函数将返回函数定义:
function toCelsius(fahrenheit) {
return (5/9) * (fahrenheit-32);
}
document.getElementById("demo").innerHTML = toCelsius;用作变量值的函数
函数的使用方法与变量一致,在所有类型的公式、赋值和计算中。
实例
使用变量来存储函数的值:
var x = toCelsius(77);
var text = "The temperature is " + x + " Celsius";您能够把函数当做变量值直接使用:
var text = "The temperature is " + toCelsius(77) + " Celsius";局部变量
在 JavaScript 函数中声明的变量,会成为函数的局部变量。
局部变量只能在函数内访问。
实例
// 此处的代码不能使用 carName
function myFunction() {
var carName = "Volvo";
// 此处的代码可以使用 carName
}
// 此处的代码不能使用 carName由于局部变量只能被其函数识别,因此可以在不同函数中使用相同名称的变量。
局部变量在函数开始时创建,在函数完成时被删除。
JavaScript 对象
真实生活中的对象、属性和方法
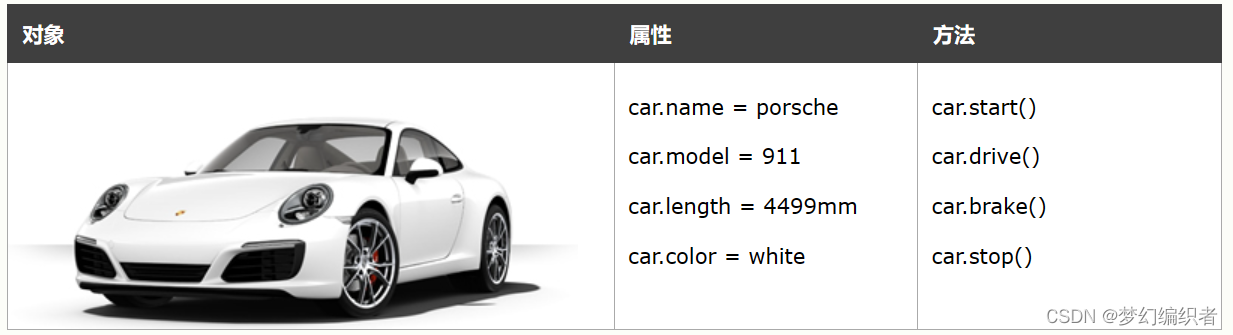
在真实生活中,汽车是一个对象。
汽车有诸如车重和颜色等属性,也有诸如启动和停止的方法:

所有汽车都拥有同样的属性,但属性值因车而异。
所有汽车都拥有相同的方法,但是方法会在不同时间被执行。
JavaScript 对象
您之前已经学到,JavaScript 变量是数据值的容器。
这段代码把一个单一值(porsche)赋给名为 car 的变量:
var car = "porsche";对象也是变量。但是对象包含很多值。
这段代码把多个值(porsche, 911, white)赋给名为 car 的变量:
var car = {type:"porsche", model:"911", color:"white"};值以名称:值对的方式来书写(名称和值由冒号分隔)。
JavaScript 对象是被命名值的容器。
对象属性
(JavaScript 对象中的)名称:值对被称为属性。
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
对象方法
对象也可以有方法。
方法是在对象上执行的动作。
方法以函数定义被存储在属性中。

方法是作为属性来存储的函数。
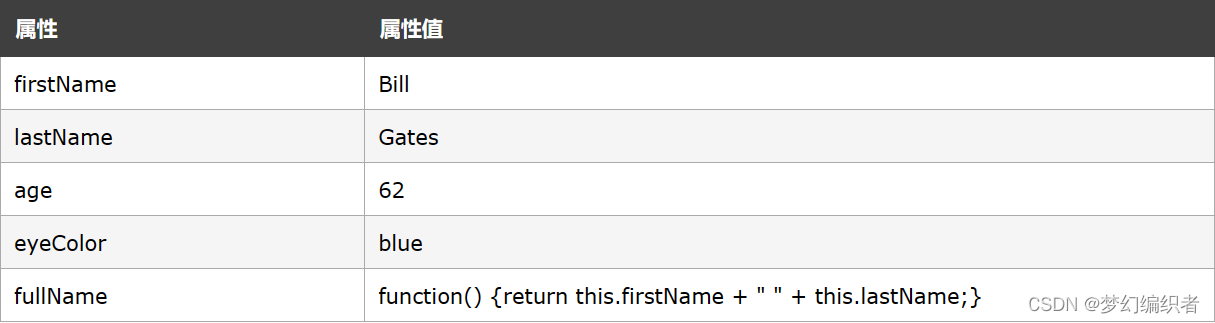
实例
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};this 关键词
在函数定义中,this 引用该函数的“拥有者”。
在上面的例子中,this 指的是“拥有” fullName 函数的 person 对象。
换言之,this.firstName 的意思是 this 对象的
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};firstName 属性。
请在 JS this 关键词这一章学习更多有关 this 关键词的知识。
对象定义
我们定义(创建)了一个 JavaScript 对象:
实例
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};空格和折行都是允许的。对象定义可横跨多行:
实例
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
};JavaScript 事件
HTML 事件是发生在 HTML 元素上的“事情”。
当在 HTML 页面中使用 JavaScript 时,JavaScript 能够“应对”这些事件。
HTML 事件
HTML 事件可以是浏览器或用户做的某些事情。
下面是 HTML 事件的一些例子:
- HTML 网页完成加载
- HTML 输入字段被修改
- HTML 按钮被点击
通常,当事件发生时,用户会希望做某件事。
JavaScript 允许您在事件被侦测到时执行代码。
通过 JavaScript 代码,HTML 允许您向 HTML 元素添加事件处理程序。
使用单引号:
<element event='一些 JavaScript'>使用双引号:
<element event="一些 JavaScript">在下面的例子中,onclick 属性(以及代码)被添加到 <button> 元素:
实例
<button onclick='document.getElementById("demo").innerHTML=Date()'>现在的时间是?</button>在上面的例子中,JavaScript 代码改变了 id="demo" 的元素的内容。
在接下来的例子中,代码(使用 this.innerHTML)改变了其自身元素的内容:
实例
<button onclick="this.innerHTML=Date()">现在的时间是?</button>常见的 HTML 事件
下面是一些常见的 HTML 事件:

JavaScript 能够做什么?
事件处理程序可用于处理、验证用户输入、用户动作和浏览器动作:
- 每当页面加载时应该做的事情
- 当页面被关闭时应该做的事情
- 当用户点击按钮时应该被执行的动作
- 当用户输入数据时应该被验证的内容
- 等等
让 JavaScript 处理事件的不同方法有很多:
- HTML 事件属性可执行 JavaScript 代码
- HTML 事件属性能够调用 JavaScript 函数
- 您能够向 HTML 元素分配自己的事件处理函数
- 您能够阻止事件被发送或被处理
- 等等
JavaScript 字符串
JavaScript 字符串用于存储和操作文本。
JavaScript 字符串
JavaScript 字符串是引号中的零个或多个字符。
实例
var x = "Bill Gates"您能够使用单引号或双引号:
实例
var carname = "Porsche 911";
var carname = 'Porsche 911';您可以在字符串中使用引号,只要不匹配围绕字符串的引号即可:
实例
var answer = "It's good to see you again!";
var answer = "He is called 'Bill'";
var answer = 'He is called "Bill"';字符串长度
内建属性 length 可返回字符串的长度:
实例
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;特殊字符
由于字符串必须由引号包围,JavaScript 会误解这段字符串:
var y = "中国是瓷器的故乡,因此 china 与"China(中国)"同名。"该字符串将被切为 "中国是瓷器的故乡,因此 china 与"。
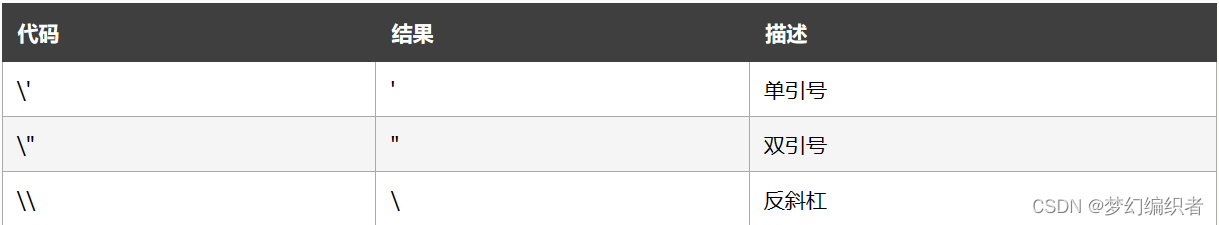
避免此问题的解决方法是,使用 \ 转义字符。
反斜杠转义字符把特殊字符转换为字符串字符:

JavaScript 字符串方法
字符串方法帮助您处理字符串。
字符串方法和属性
原始值,比如“Bill Gates”,无法拥有属性和方法(因为它们不是对象)。
但是通过 JavaScript,方法和属性也可用于原始值,因为在执行方法和属性时 JavaScript 将原始值视为对象。
字符串长度
length 属性返回字符串的长度:
实例
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;查找字符串中的字符串
indexOf() 方法返回字符串中指定文本首次出现的索引(位置):
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.indexOf("China");JavaScript 从零计算位置。
0 是字符串中的第一个位置,1 是第二个,2 是第三个 ...
lastIndexOf() 方法返回指定文本在字符串中最后一次出现的索引:
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.lastIndexOf("China");如果未找到文本, indexOf() 和 lastIndexOf() 均返回 -1。
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.indexOf("USA");两种方法都接受作为检索起始位置的第二个参数。
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.indexOf("China", 18);lastIndexOf() 方法向后进行检索(从尾到头),这意味着:假如第二个参数是 50,则从位置 50 开始检索,直到字符串的起点。
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.lastIndexOf("China", 50);检索字符串中的字符串
search() 方法搜索特定值的字符串,并返回匹配的位置:
实例
var str = "The full name of China is the People's Republic of China.";
var pos = str.search("locate");您注意到了吗?
两种方法,indexOf() 与 search(),是相等的。
这两种方法是不相等的。区别在于:
- search() 方法无法设置第二个开始位置参数。
- indexOf() 方法无法设置更强大的搜索值(正则表达式)。
您将在正则表达式的章节学习到这些更强大的检索值。
提取部分字符串
有三种提取部分字符串的方法:
- slice(start, end)
- substring(start, end)
- substr(start, length)
slice() 方法
slice() 提取字符串的某个部分并在新字符串中返回被提取的部分。
该方法设置两个参数:起始索引(开始位置),终止索引(结束位置)。
这个例子裁剪字符串中位置 7 到位置 13 的片段:
实例
var str = "Apple, Banana, Mango";
var res = str.slice(7,13);substring() 方法
substring() 类似于 slice()。
不同之处在于 substring() 无法接受负的索引。
实例
var str = "Apple, Banana, Mango";
var res = str.substring(7,13);如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分。
substr() 方法
substr() 类似于 slice()。
不同之处在于第二个参数规定被提取部分的长度。
实例
var str = "Apple, Banana, Mango";
var res = str.substr(7,6);替换字符串内容
replace() 方法用另一个值替换在字符串中指定的值:
实例
str = "Please visit Microsoft!";
var n = str.replace("Microsoft", "hello");replace() 方法不会改变调用它的字符串。它返回的是新字符串。
默认地,replace() 只替换首个匹配:
实例
str = "Please visit Microsoft and Microsoft!";
var n = str.replace("Microsoft", "hello");concat() 方法
concat() 连接两个或多个字符串:
实例
var text1 = "Hello";
var text2 = "World";
text3 = text1.concat(" ",text2);concat() 方法可用于代替加运算符。下面两行是等效的:
实例
var text = "Hello" + " " + "World!";
var text = "Hello".concat(" ","World!");所有字符串方法都会返回新字符串。它们不会修改原始字符串。
正式地说:字符串是不可变的:字符串不能更改,只能替换。
String.trim()
trim() 方法删除字符串两端的空白符:
实例
var str = " Hello World! ";
alert(str.trim());警告:Internet Explorer 8 或更低版本不支持 trim() 方法。
提取字符串字符
这是两个提取字符串字符的安全方法:
- charAt(position)
- charCodeAt(position)
charAt() 方法
charAt() 方法返回字符串中指定下标(位置)的字符串:
实例
var str = "HELLO WORLD";
str.charAt(0); // 返回 HcharCodeAt() 方法
charCodeAt() 方法返回字符串中指定索引的字符 unicode 编码:
实例
var str = "HELLO WORLD";
str.charCodeAt(0); // 返回 72属性访问(Property Access)
ECMAScript 5 (2009) 允许对字符串的属性访问 [ ]:
实例
var str = "HELLO WORLD";
str[0]; // 返回 H使用属性访问有点不太靠谱:
- 不适用 Internet Explorer 7 或更早的版本
- 它让字符串看起来像是数组(其实并不是)
- 如果找不到字符,
[ ]返回undefined,而charAt()返回空字符串。 - 它是只读的。
str[0] = "A"不会产生错误(但也不会工作!)
实例
var str = "HELLO WORLD";
str[0] = "A"; // 不产生错误,但不会工作
str[0]; // 返回 H提示:如果您希望按照数组的方式处理字符串,可以先把它转换为数组。
把字符串转换为数组
可以通过 split() 将字符串转换为数组:
实例
var txt = "a,b,c,d,e"; // 字符串
txt.split(","); // 用逗号分隔
txt.split(" "); // 用空格分隔
txt.split("|"); // 用竖线分隔如果省略分隔符,被返回的数组将包含 index [0] 中的整个字符串。
如果分隔符是 "",被返回的数组将是间隔单个字符的数组:
实例
var txt = "Hello"; // 字符串
txt.split(""); // 分隔为字符本篇javascript主要复习了js的函数、事件、对象、字符串、和字符串使用方法,这些是js最基本的基础,本篇就到这吧,期待博主下一篇文章,请一键三连,感谢支持